[Mattermost Integrations] Message Attachments
Mattermost 記事まとめ: https://blog.kaakaa.dev/tags/mattermost/
本記事について
Mattermost の統合機能アドベントカレンダーの第 9 日目の記事です。
本記事では、Mattermost の統合機能から投稿を作成する際に、視覚的にリッチな投稿を作成することができる Message Attachments の機能について紹介します。
Message Attachments の概要
Message Attachments は Mattermost 上に下記のような投稿を作成するための機能です。(画像は公式ドキュメントより)

Mattermost ではデフォルトで Markdown 記法(設定によっては katex 記法も)をサポートしているため、簡単な見出しやリンクなどは普通の投稿で表すことができますが、多くの情報を通知したい場合、Markdown だと情報量の分だけ投稿が縦に伸びていってしまうため視認性が悪いという問題があります。
そのような場合に Message Attachments を使うことで、より構造化された情報を Mattermost 上に投稿できるようになります。
Message Attachments は、今まで紹介してきた Incoming WebHook や Slash Command、今後紹介予定の REST API やプラグインなど、Mattermost へ投稿を作成する多くの場合で使用することができます。今回は、Incoming WebHook を利用して Message Attachments を作成する例を紹介していきます。
Message Attachments の作成
まず、Incoming WebHook(内向きのウェブフック)のおさらいです。
Incoming WebHook では、ウェブフックのエンドポイントに下記のような JSON データを送信することで、Mattermost に投稿を作成することができました。
BODY='{
"text": "Hello, Mattermost"
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
Message Attachments を使う場合、送信する JSON データにattachmentというフィールドを追加します
BODY='{
"text": "Hello, Mattermost",
"attachments": [{
"color": "#FF6600",
"text": "message attachments",
"title": "This is title",
"title_link": "https://github.com/mattermost"
},{
"color": "#0066FF",
"text": "message attachments2",
"title": "This is title",
"title_link": "https://github.com/mattermost"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
上記のコマンドを実行することで、通常のメッセージの下に Message Attachments のメッセージが表示されます。

attachmentsは複数指定することができ、複数指定した場合は上記のように縦に並んで表示されます。
以降は、attachmenstに指定できるオプションと、その効果を紹介していきます。
Attachments Options
fallback
メッセージが作成された際の通知メッセージを指定します。

BODY='{
"attachments": [{
"fallback": "This is fallback"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
何も指定しない場合はシステムデフォルトのメッセージが表示されます。

color
Message Attachments の左側に表示されるラインの色を指定します。

BODY='{
"attachments": [{
"color": "#FF6600"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
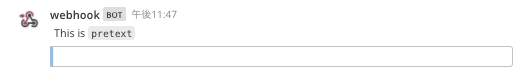
pretext
Message Attachments 領域の上に表示されるテキストを指定します。Markdown や絵文字も使用できます。

BODY='{
"attachments": [{
"pretext": "This is `pretext`"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
attachmentsと同時にtextフィールドを指定した場合、両方のテキストが表示されます。
また、attachmentsを複数指定していた場合、pretextは Message Attachments の前にそれぞれ表示されます。
BODY='{
"text": "This is `text`",
"attachments": [{
"pretext": "This is first `pretext`"
},{
"pretext": "This is second `pretext`"
}]
}'

text
Message Attachments 領域内に表示されるテキストです。こちらも Markdown や絵文字を利用可能です。

BODY='{
"attachments": [{
"text": "## This is `text` :smiley: \n**Markdown** can be used."
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
Author Details
author_name / author_link / author_icon
Message Attachments の作成者情報を指定します。

BODY='{
"attachments": [{
"author_name": "kaakaa",
"author_link": "https://github.com/kaakaa",
"author_icon": "https://blog.kaakaa.dev/images/avatar.png",
"text": "Author Details"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
-
author_name:attachmentsの上部に表示される作成者の名前を指定します -
author_link:attachmentsの上部に表示される作成者の名前をクリックしたときのリンクを指定します -
author_icon:attachmentsの上部に表示される作成者のアイコン画像の URL を指定します
Titles
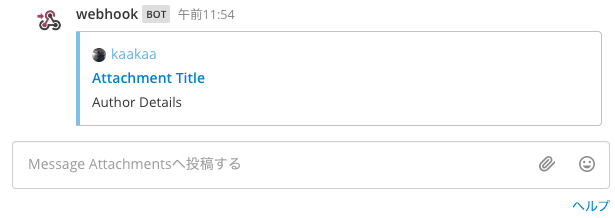
title / title_link

BODY='{
"attachments": [{
"title": "Attachment Title",
"title_link": "https://github.com/kaakaa",
"text": "Titles"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
-
title:attachmentsの上部に表示されるタイトルを指定します -
title_link:attachmentsの上部に表示されるタイトルをクリックしたときのリンクを指定します
Author Details と同時に指定した場合は、下記のような見た目になります。

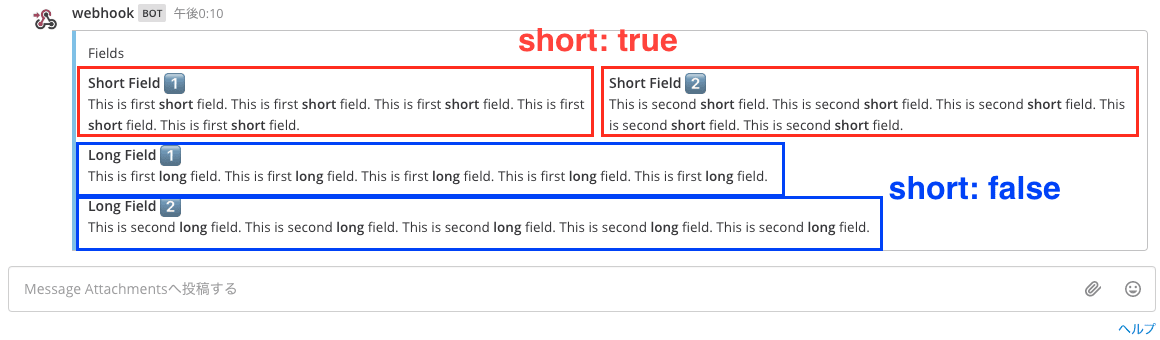
Fields
title / value / short
Message Attachments の内容を指定します。

BODY='{
"attachments": [{
"text": "Fields"
"fields": [{
"title": "Short Field :one:",
"value": "This is first **short** field. This is first **short** field. This is first **short** field. This is first **short** field. This is first **short** field. ",
"short": true
}, {
"title": "Short Field :two:",
"value": "This is second **short** field. This is second **short** field. This is second **short** field. This is second **short** field. This is second **short** field. ",
"short": true
}, {
"title": "Long Field :one:",
"value": "This is first **long** field. This is first **long** field. This is first **long** field. This is first **long** field. This is first **long** field. ",
"short": false
}, {
"title": "Long Field :two:",
"value": "This is second **long** field. This is second **long** field. This is second **long** field. This is second **long** field. This is second **long** field. ",
"short": false
}],
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
-
title: Fields のタイトル部分を指定します。絵文字を利用できます。 -
value: Fields のtitleに続く文字を指定します。Markdown 形式で記述できます。 -
short: Field の長さを short にするかどうかを指定します。"short": trueを指定すると、1行に2つの Field を表示できます。
Images
image_url / thumb_url
Message Attachment に表示される画像の URL を指定します.

BODY='{
"attachments": [{
"text": "Images",
"fields": [
{"title": "Long Field", "value": "This is a long field", "short": false},
{"title": "Short Field", "value": "This is a short field", "short": true},
{"title": "Short Field", "value": "This is a short field", "short": true},
{"title": "Short Field", "value": "This is a short field", "short": true}
],
"image_url": "https://blog.kaakaa.dev/images/avatar.png",
"thumb_url": "https://blog.kaakaa.dev/images/avatar.png"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
-
image_url:textフィールドとfieldsフィールドの間に表示される画像の URL を指定します。バナーやチャートのような横長の画像を表示するのに適してします。 -
thumb_url: Message Attachments の右上端に表示される画像の URL を指定します。
Footer
footer / footer_link
Message Attachments のフッター情報を指定します。

BODY='{
"attachments": [{
"text": "Footer",
"footer": "sample footer",
"footer_icon": "https://blog.kaakaa.dev/images/avatar.png"
}]
}'
curl \
-H "Content-Type: application/json" \
-d "$BODY" \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
既知の問題
2020/11 月時点では、下記の制限があります。
-
Footerフィールドのタイムスタンプ(ts)に対応していない - Message Attachment の内容は Mattermost の検索機能で検索できない
さいごに
Message Attachments の基本的な使い方について紹介しました。
明日は、Mattermost の REST API について紹介します。
Discussion