打ち合わせ みんな多忙で 草生えるwww
字(草)余り。
この記事はFUJITSU Advent Calendar 2017 - Qiita 22 日目の記事です。
記事の内容は全て個人の見解であり、執筆内容は執筆者自身の責任です。所属する組織は関係ありません。
はじめに
打ち合わせの調整を依頼されて、みんな多忙で入れる隙間も無いと草生えますよね。
生やしましょう。
Mattermost でスケジュール可視化&調整
去年に引き続きMattermost ネタです。
(去年は技術記事じゃなかったことを反省しながら)
Mattermost は Mattermost Inc.社が開発している Slack Alternative な OSS のチャットツールです。
Mattermost のInteractive Message Button使って何か作りたくて、スケジュール可視化&チャットから会議予約なモノを作りかけました。
kaakaa/matter-meeting: [PoC] Sending meeting request to Exchange from Mattermost
実用的なところまで行き着けなかったので表現弱めに。コンセプト実装とお受け取りください。
概要
こんな感じで動きます。

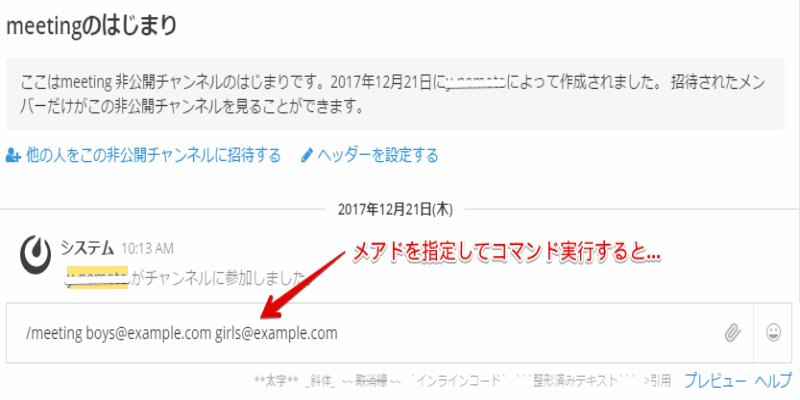
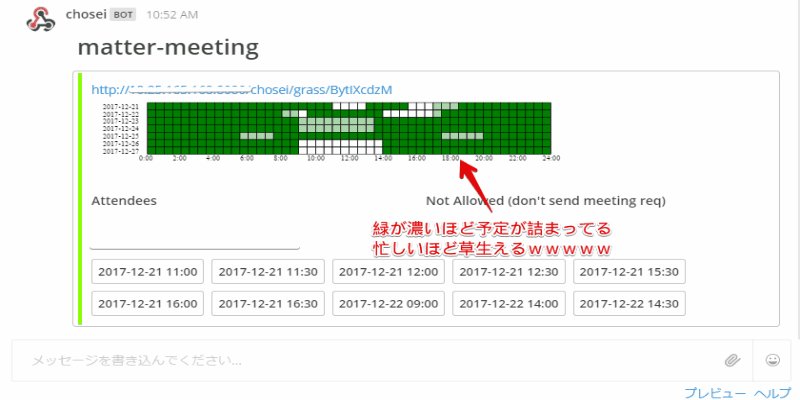
Mattermost から打ち合わせ参加者のメアドを指定すると、現在から 1 週間後までの参加者全員のスケジュールを GitHub の草風に表示。さらには Interactive Message Button から会議予約を飛ばすこともできたりします。
Exchange から予定を取得には EWS の GetUserAvailability という API を利用しており、この API が全員の予定の中から空いている時間をqualityというフィールド付きで返してくれます。SuggestionQuality | Ews JavaScript Api。
qualityはどうも 0 ~ 3 までの整数で表されるようなので、その値をそのまま草の濃淡として表示しています。
草の色は白に近いほど皆の予定が空いており、緑が濃いほど予定が詰まっていることを示しています。
つまり、みんな忙しいと草生える www
(深夜帯が草だらけなのは実装の都合上です。要検討事項。)
構成
ざっくりこんな構成で動いてます。

Slash Command からリクエストを受けると、Exchange Server へ問い合わせをし、そのレスポンスから Mattermost への Bot 投稿と草用の SVG 画像を生成。
Bot 投稿のボタンを押すと、Exchange へ会議予約のリクエストが送られるという感じ。
Exchange サーバーに繋ぐ部分に ews-javascript-api を使ってるのに引きずられて、慣れない Node.js 使ってるので Promise の使い方がとても怪しい。
(そして型がない言語だからか、コード書いてても model が生えない…草は生えるのに…)
要素技術の紹介
Mattermost
Custom Slash Command
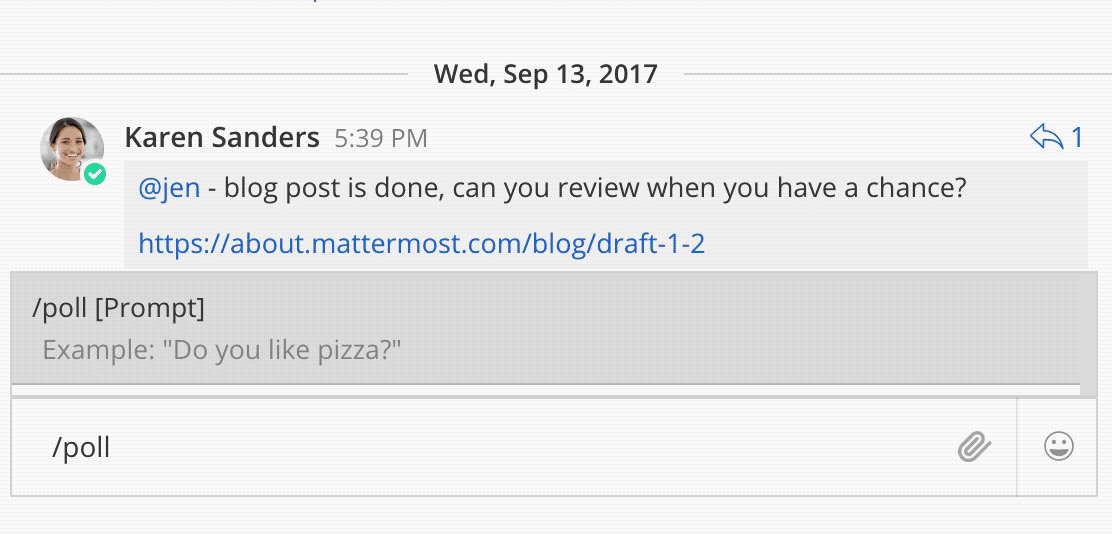
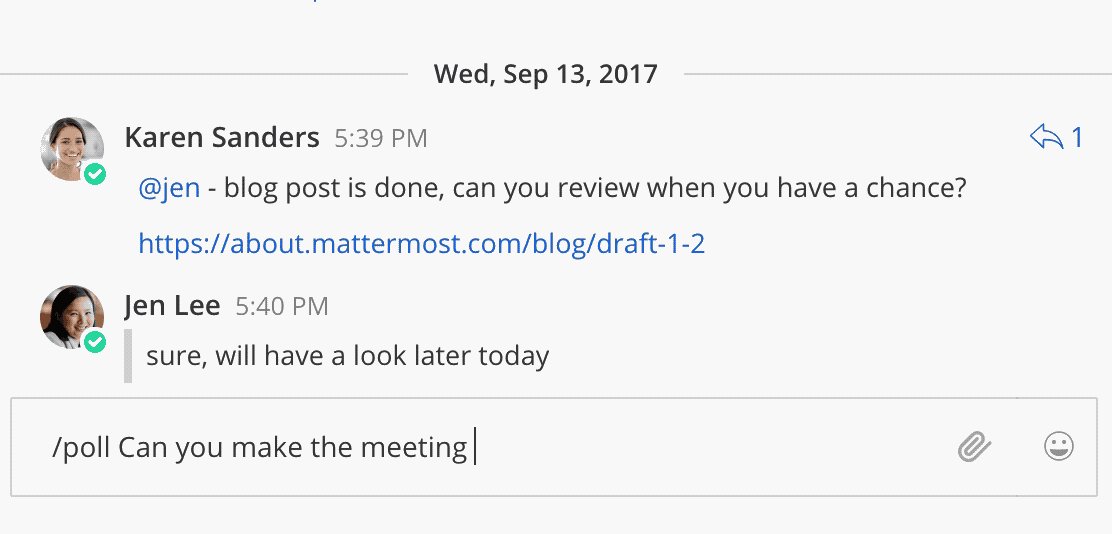
Mattermost では自作のSlash Commandsを登録できます。
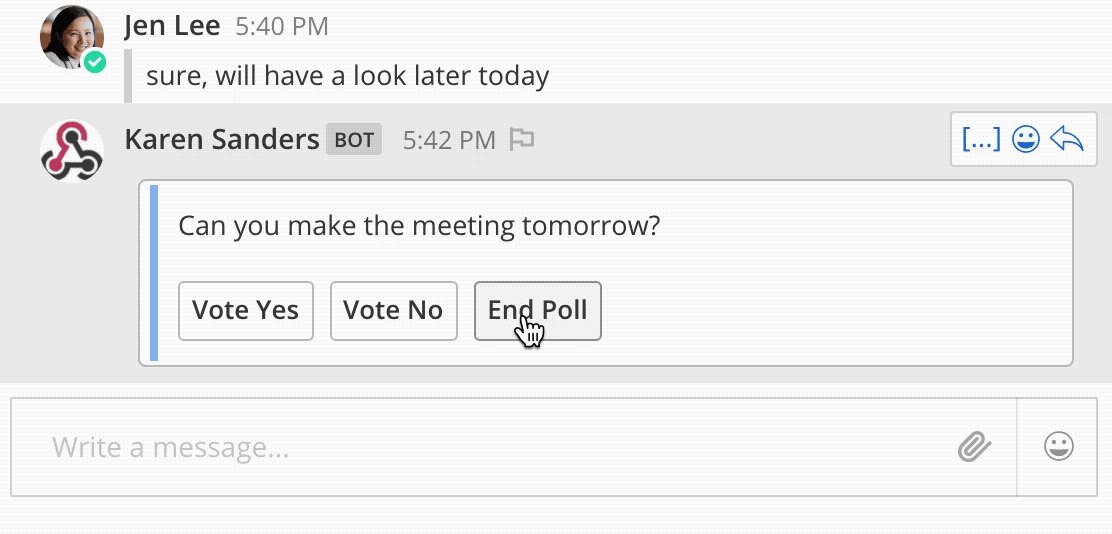
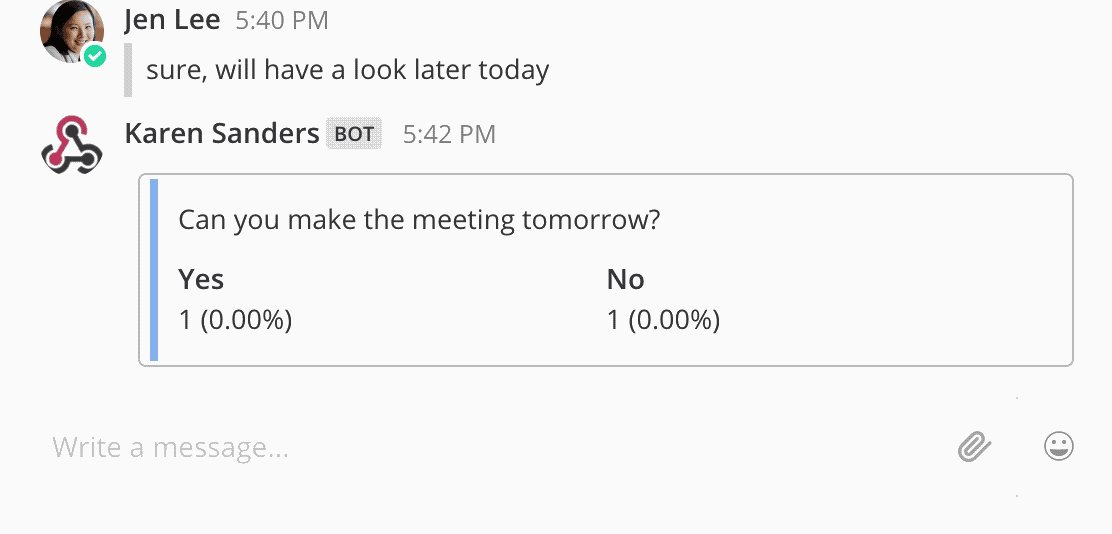
少し前にこれを使って投票機能みたいなのも作ってました。
今回は自作 Slash Commands サーバーのレスポンスにMesssage Attachmentsを使用し、ちょっとリッチなフォーマットで反応できるようにしています。
Message Attachments は、Slash Commands のレスポンスとして下記のような JSON を Mattermost に返すと
{
"attachments": [
{
"fallback": "test",
"color": "#FF8000",
"pretext": "This is optional pretext that shows above the attachment.",
"text": "This is the text of the attachment. It should appear just above an image of the Mattermost logo. The left border of the attachment should be colored orange, and below the image it should include additional fields that are formatted in columns. At the top of the attachment, there should be an author name followed by a bolded title. Both the author name and the title should be hyperlinks.",
"author_name": "Mattermost",
"author_icon": "http://www.mattermost.org/wp-content/uploads/2016/04/icon_WS.png",
"author_link": "http://www.mattermost.org/",
"title": "Example Attachment",
"title_link": "http://docs.mattermost.com/developer/message-attachments.html",
"fields": [
{
"short": false,
"title": "Long Field",
"value": "Testing with a very long piece of text that will take up the whole width of the table. And then some more text to make it extra long."
},
{
"short": true,
"title": "Column One",
"value": "Testing"
},
{
"short": true,
"title": "Column Two",
"value": "Testing"
},
{
"short": false,
"title": "Another Field",
"value": "Testing"
}
],
"image_url": "http://www.mattermost.org/wp-content/uploads/2016/03/logoHorizontal_WS.png"
}
]
}
こんな感じの投稿を作ってくれます。

(参考: Message Attachments — Mattermost 4.5 documentation)
メッセージが 5 行以上の時は省略表示もしてくれるのも良い感じです。
最近、Mattermost のコアチームを真似て GHE のアクティビティを Mattermost に流したりしてるのですが、コレを使うと長い Issue でも良い感じに表示してくれるので気に入ってます。
Interactive Message Button
ChatOps 黎明期の Bot はメッセージを投稿するだけでしたが、最近の Bot はメッセージに選択肢を付けてくれます。
Slack には昔からある機能みたいで、Golang で Slack Interactive Message を使った Bot を書く - Mercari Engineering Blogを見ながら面白そうだな~なんて思ってたら、Mattermost にもやってきました。(PLT-6403: Interactive messages by ccbrown)。
Mattermost では今のところボタンのみの対応ですが。

(参考: Interactive Message Buttons (Beta) — Mattermost 4.5 documentation)
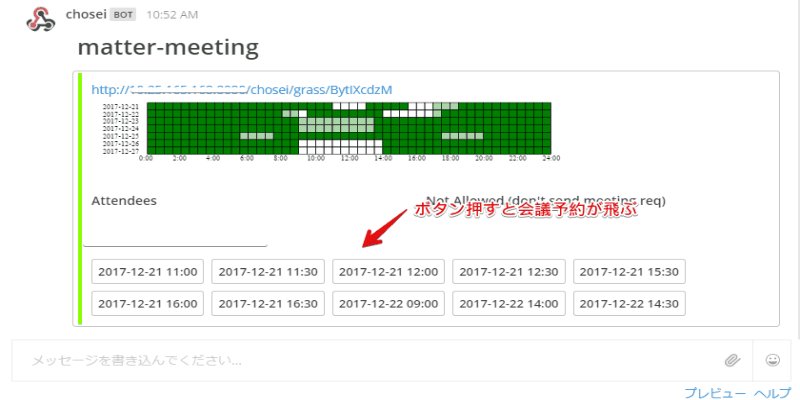
今回は、調整した予定の中でもっとも参加可能人数が多い時間を Interactive Message Button として表示しています。多すぎると訳分からなくなりそうだったので最大10個まで表示。
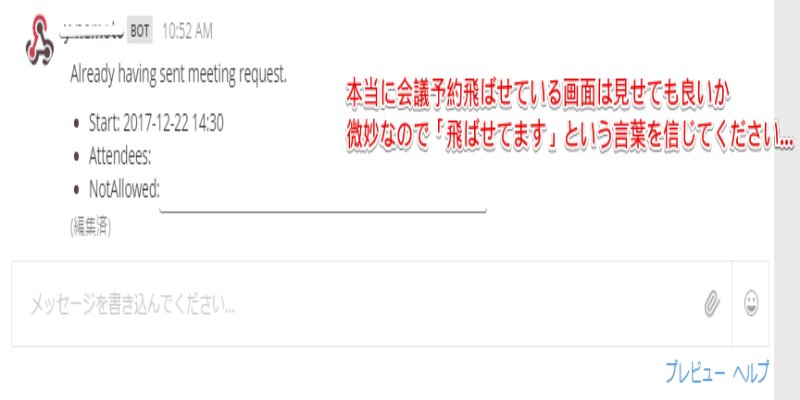
ボタンを押すと会議出席依頼が飛ばせるというアレ。べんり。

Interactive Message Button の作り方は、先述の Message Attachments のレスポンスの中にintegrationというフィールドとして指定することで作れます。
んで、ボタンを押すと http リクエストが飛ばされるというアレ。夢が広がりますね。はい。
ボタンだけでも十分遊べそうですが、セレクトボックスとかチェックボックスなんかも加わると更に夢が広がりそうだなぁ。まとまった時間とってコントリビュートしたいなぁ。
Exchange
予定の取得や会議予約を飛ばしたりするのはews-javascript-apiを使っています。
昔はews-java-apiを使って遊んでいましたが、歳のせいか Java を書くのが辛くなってきました。
ews-javascript-api はユースケース情報が転がってない気がするので、こんな感じで増やしていけると良いですね。
ただ、これ便利なんですが、気を許すと全社員宛のリクエストを飛ばすことになりかねなかったりするので、指定できるメアドにはホワイトリスト方式を採用しています。マジでここだけ注意な。
一応設定ファイルで正規表現指定できるけど、仲間内のメアドだけリストで指定しておくのが安全です。ews-javascript-api 使って自分の部門だけに制限するとかも出来る…のかな?
草生やす
サーバー側で nunchucks テンプレートにスケジュール情報を流し込み、SVG 作って OSS の S3 互換オブジェクトストレージであるMinioに投げてます。
ここで生成した草画像は Mattermost の Message Attachments のimage_urlに指定して表示させてます。
最初は svg2png 使って画像ファイル化してたけど、Message Attachments で指定した URL はimgタグで読み込んでるようなので、SVG のままでも行けるじゃん、と後で気づきました。
Minio
生成した SVG は、上述のように Minio に格納して URL 指定で取得できるようにしています。
スラッシュコマンドを実行するごとにshortidでユニーク ID らしき物を作って、その ID をファイル名として SVG を保存してます。
SVG はローカルファイルとして格納しても良いかとも思ったのですが、なんとなく Minio を使ってみたかったので。
一定時間経った SVG は削除するソリューションも欲しくなってます。
Minio だと少しヘビーな気がするのと、ランダム文字列とはいえ誰でも見えるところに調整結果の画像を置くのは少し忍びない気もしていますが、まぁとりあえず。
テストは?
まだ無い
コード品質は?
嘲笑するならパッチくれ
問題
実用に向けた最大の課題は、ews-javascript-api 使うために指定したアカウントからしか会議出席依頼を飛ばせないところ。みんなで使うと私のスケジュールが凄いことになりそう。
Bot 社員が求められている。
あと細々した改善点もたくさん。
- 30 分間の予定しか想定されてない
- 現在から 1 週間後までの間しか調べてない(日時指定できるようにするとコマンドが複雑になるのがアレ)
- メアド毎回入力するのが面倒 (Mattermost の@channel 使うとチャンネル内全員対象にする、とか出来ると理想)
などなど。
今回用のネタとして開発したものなので突き詰めるつもりもないですが(たぶん)
Mattermost について
最近、Uber が Slack/HipChat を諦めて Mattermost ベースのコミュニケーションプラットフォームであるuChauというのを作り始めているというニュースがあり。まだまだユーザー数を伸ばしていきそうな感じがします。
The Road to uChat: Building Uber’s Internal Chat Solution
機能的にも、この記事でも取り扱った Interactive Message Button や、Plugins 機能なんかも追加されてきているので、まだまだいろいろ遊べるようになっていく予感。
開発も活発なのでこれからも期待しています。
おわりに
お仕事ではみんなで大草原回避しましょう。
Discussion