オブジェクト指向UIデザイン読書メモ
オブジェクト指向UIとは何か
こちらの本を読ませて頂いて個人的なメモです
オブジェクト指向UIとは
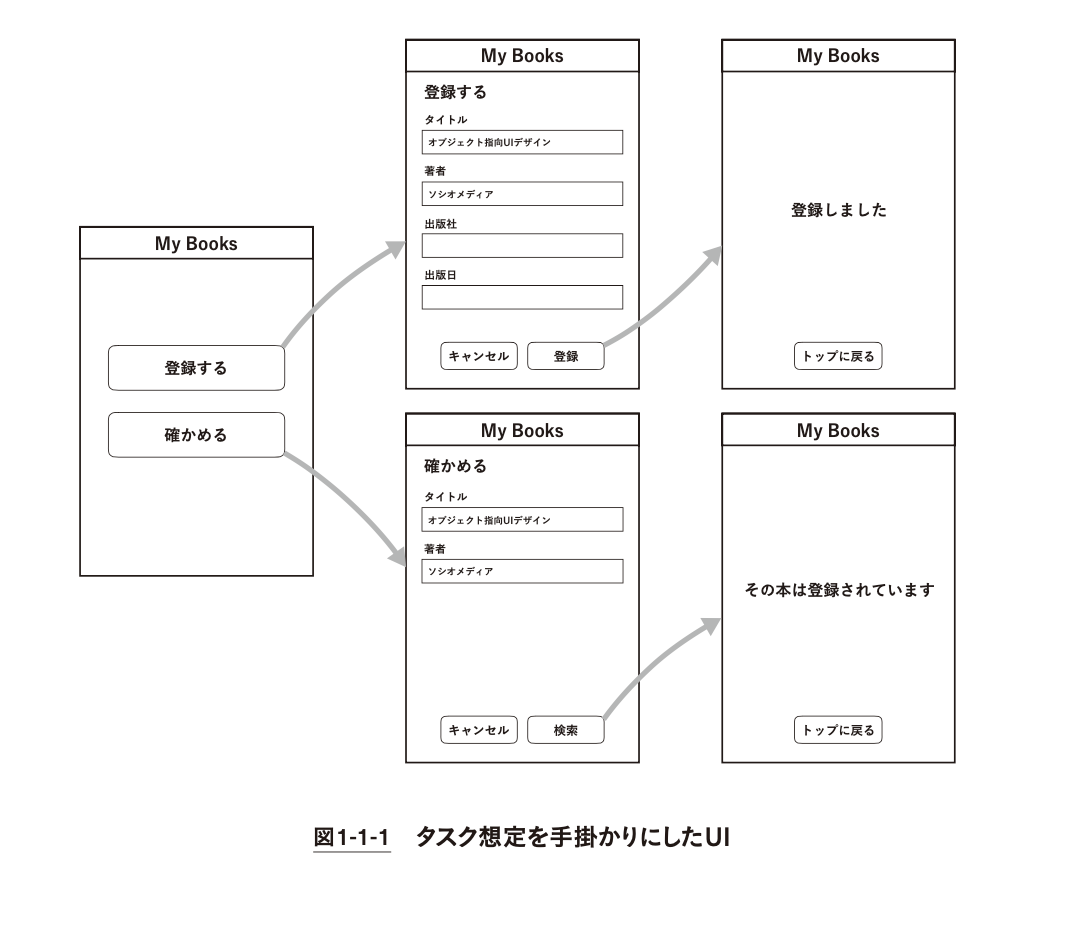
タスクをベースにUIをデザインするとタスクが羅列されただけのまとまりのないものになる。
オブジェクト指向UIでは関心の対象であるオブジェクトを中心にUIを設計する。

オブジェクト指向UIの原則
- オブジェクトを知覚でき直接的に働きかけられる
- オブジェクトは自身の性質と状態を体現する
- オブジェクト選択 → アクション選択の操作順序
- 全てのオブジェクトが互いに協調しながらUIを構成する
オブジェクトを知覚でき直接的に働きかけられる
我々が日常生活の中で作業をするときと同じよう に、対象物が見えていて、それを触ることができ、作業の結果を対象物の変化 として常にその場で確認できる。
オブジェクトは自身の性質と状態を体現する
各オブジェクトは常に自身の性質と現在の状態をそのもの自体 の形や色などによって示し続けなければならない。
(例: ファイルというオブジェクトが存在した場合、そのオブジェクトが選択されているか、ドラッグされているか視認しやすい色や形で示し続ける必要がある。)
オブジェクト選択 → アクション選択の操作順序
ユーザーは、オブジェクト、つまり操作の対象をまず選び、それからその対象に対するアクションを選択する。
つまり「名詞→動詞」の操作順序で行う。これは普段の日常生活でも同じ)
(例: りんごを手にする → かじる)
全てのオブジェクトが互いに協調しながらUIを構成する
ユーザーがコンピューターの世界を構造的に認識できるよう、オブジ ェクト同士が互いに協調しながら現されていなければならない。
オブジェクト指向かタスク指向か
それぞれのまとめ
オブジェクト指向
ユーザーはまず対象のオブジェクトを選び、そのオブジェクトに対するアクションを選択する(=オブジェクトが起点として設計された操作モデル)
タスク指向
ユーザーはまずタスク(やること)を選び、その後に引数として対象物やパラメーターを指定する。(=動詞を起点として設計された操作モデル)
オブジェクト指向UIとタスク指向UIの対比
オブジェクト指向
・名詞→動詞
・まずオブジェクト選び、次にそのオブジェクトに対するアクションを選ぶ
・ナビゲーションはオブジェクト(名詞形)を手掛かりにする
・あらゆる情報システム、特に作業者による探索や創意工夫が期待されるものについて有効
タスク指向
・動詞→名詞
・まずタスクを選び、次に引数としてオブジェクトやパラメーターを指定する
・ナビゲーションはタスク(動詞形)を手掛かりにする
・オブジェクトを選択する必要がない場合や、定型の入力手続きだけを提供する場合にのみ有効
オブジェクト指向UIの設計プロセス
オブジェクト指向UI設計の基本ステップ
- メインオブジェクト(エンティティ)を定義する(モデルレイヤー)
- オブジェクト選択 → アクション選択の操作公文(インタラクションレイヤー)
- レイアウトパターンの適用(プレゼンテーションレイヤー)
オブジェクトの抽出
基本的に、オブジェクト 指向分析におけるクラス定義や、データベース設計におけるエンティティ定義 と同じ作業。
- 数えられる名詞として表せる
- 同種の集合として管理され得る
- 共通のアクションを持っている
ビューとナビゲーションの検討
ビューとは、ウィンドウ、ページ、分割さ れたレイアウト内のひとつのペイン、メニューとして表示されるひとつのリス トなど、ユーザーが実際に画面上で目にするひとまとまりの情報表示領域。
オブジェクトはビューを伴うことで具象化され、ユーザーに知覚される。
- コレクション: 1つのビューの中で同種のオブジェクトを複数並べて表示するもの
- シングル: 1つのビューの中でオブジェクト1つ分を表示する
レイアウトパターンの適用
アプリケーションで扱うオブジェクトとそのビューがおおよそ定義されたら、 それらを画面上のレイアウトとして配置していきます。
一貫して作用する原理を備える
特定のユーザーのコンテクスト(やりたいことや状況)に最適化された手順は他のユーザーにとっては不便になりうる。
つまり、本当にユーザーフレンドリーな道具とは、個別のコンテクストに 合わせた手順ではなく、さまざまなコンテクストに対して一貫して作用する「原理」を備えたもの。
例)
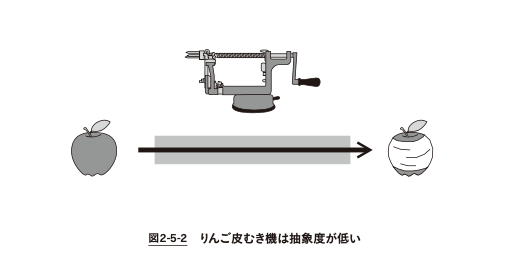
りんご専用の皮むききは抽象度が低い -> 特定のユーザーのみにフォーカスしている
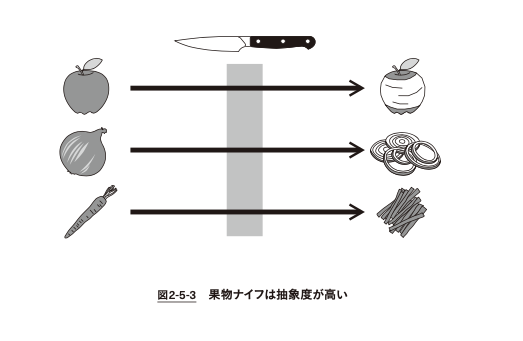
果物ナイフは抽象度が高い -> 決まった使い方を強要しない




Discussion