CSS | 要素を非表示にする3つの方法
はじめに
CSSでDOM要素を見えなくする3つの方法と
それぞれの挙動に関する違いに関してまとめました!
CSSで要素を隠す3つの方法
CSSで要素を見えなくする方法は以下の3つになります!
・display: none
・visibility: hidden
・opacity: 0
まずは上記3つのプロパティを
「共通点」と「相違点」に分けて整理していきます!
共通点
共通点はタイトル通り
**「DOM要素が非表示」**になることです
たしかにどれも非表示になるのですが
細かい挙動に関しては違いがあります!
相違点
以下の2点でそれぞれ挙動に違いがあります!
・領域を確保するかどうか
・クリックできるかどうか
わかりやすく表にまとめるとこんな感じです
| スタイル | 領域の確保 | クリックイベント |
|---|---|---|
| display: none | ❌ | ❌ |
| visibility: hidden | ⭕️ | ❌ |
| opacity: 0 | ⭕️ | ⭕️ |
「言葉だけではイメージ湧かないから動画を交えて解説して欲しい・・・」
そうですよね。。。
反省して、ここからは動画を交えてあなたが直感的に
イメージしやすいように解説を進めていきます。
実際に検証してみる
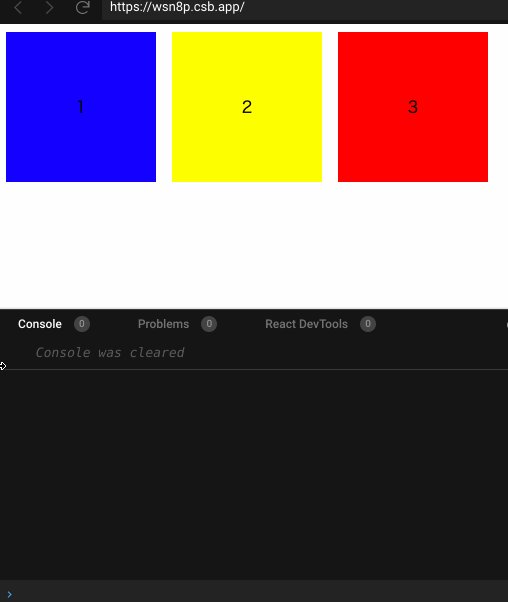
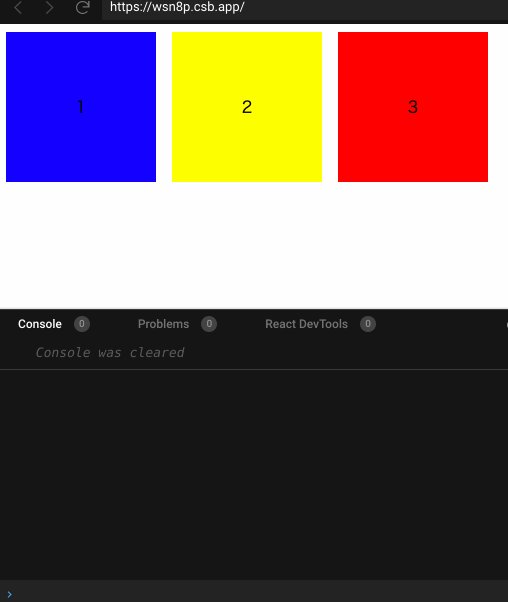
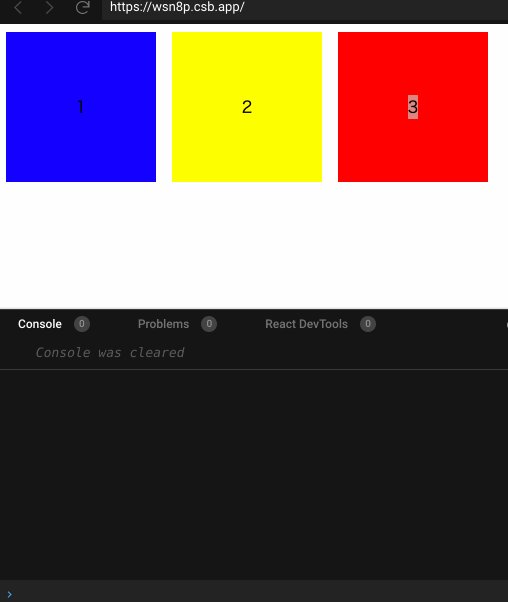
以下のように色の違う3つのボックスがあるとします

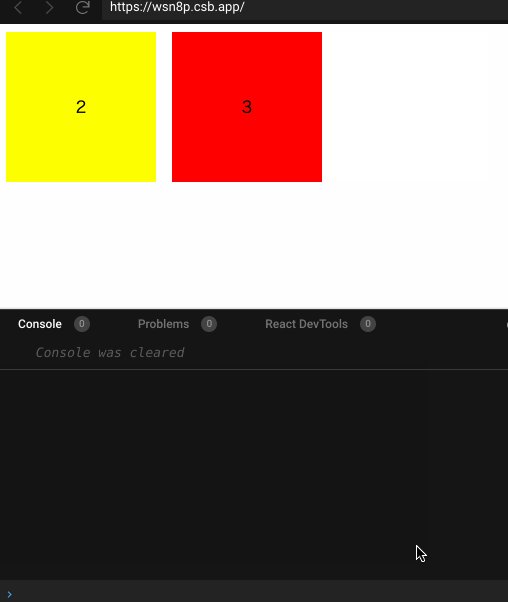
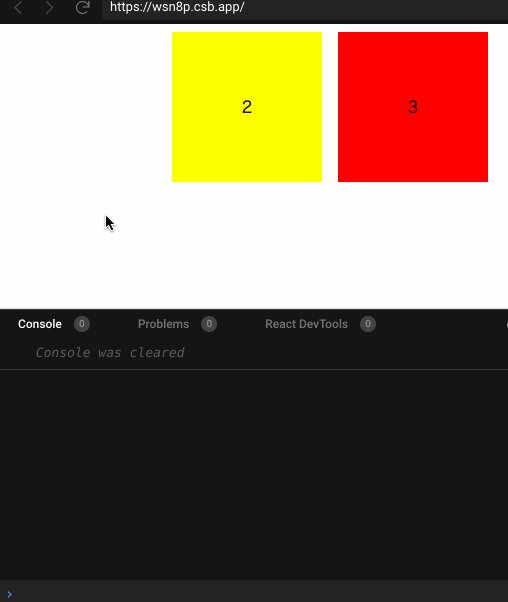
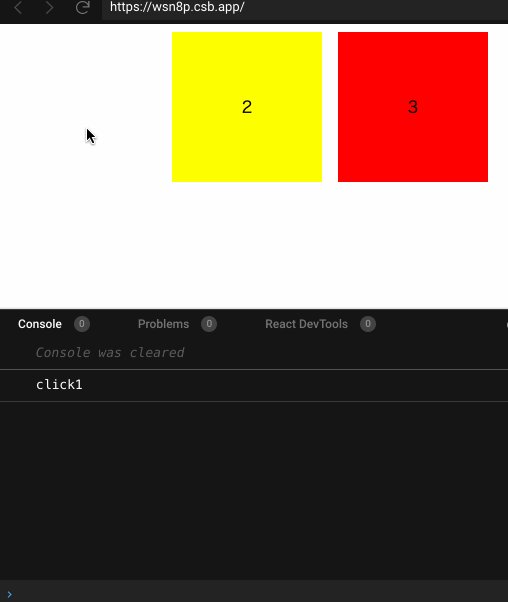
ボックス1に「display: none」を指定した場合
結果は以下のGIF動画のようになります

ボックス1に「display:none」を指定すると領域を確保しなくなるため、図のようにボックス2とボックス3が左に移動します。領域を確保しないため、親要素の横幅が変化してるんですね。
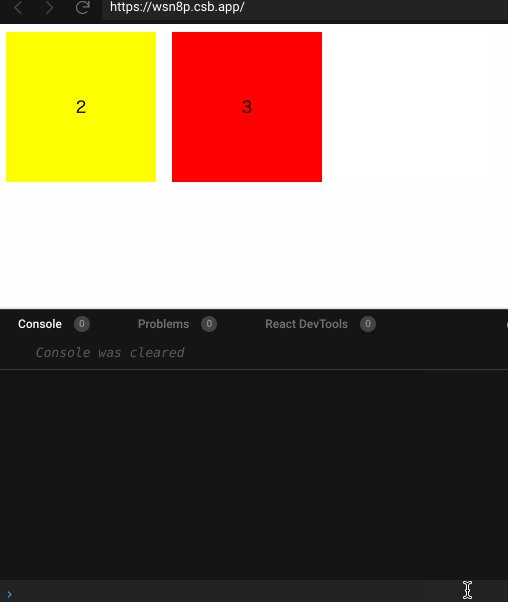
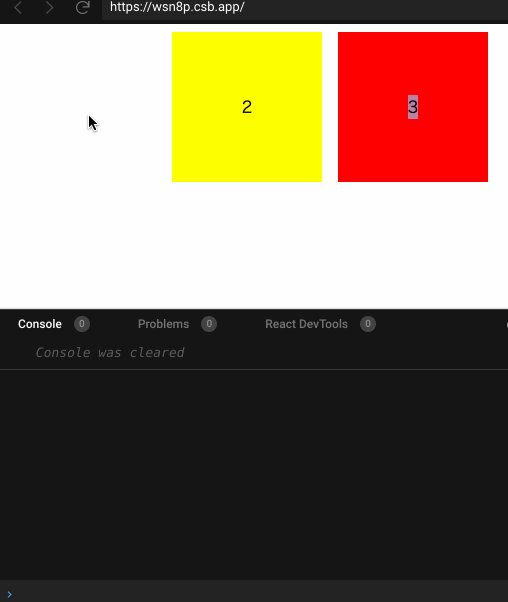
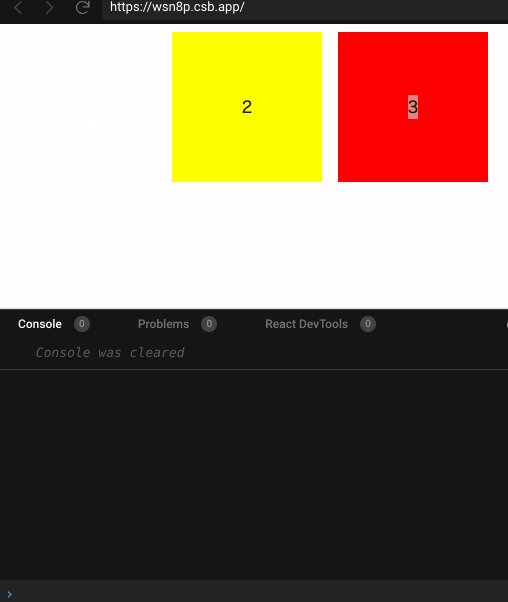
ボックス1に「visibility: hidden」を指定した場合
結果は以下のGIF動画のようになります

ボックス1に「visibilt:hidden」を指定すると領域を確保するため、ボックス1が見えなくなるだけです。「display: none」と違ってボックス2と3は左に移動しません。また、ボックス1をクリックしてもクリックイベントは発火されないのでConsoleにログは出力されません。
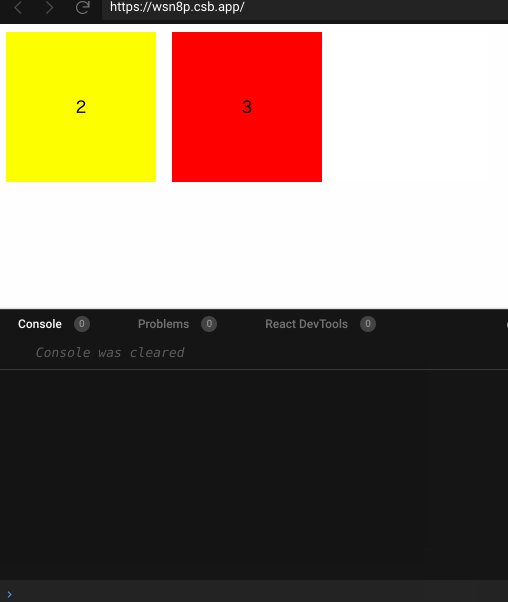
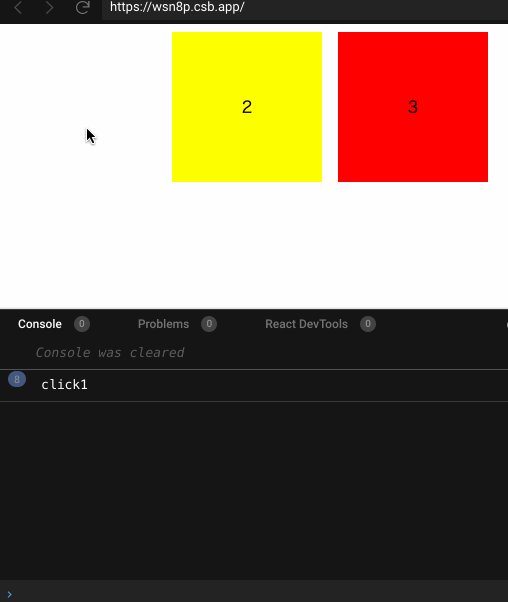
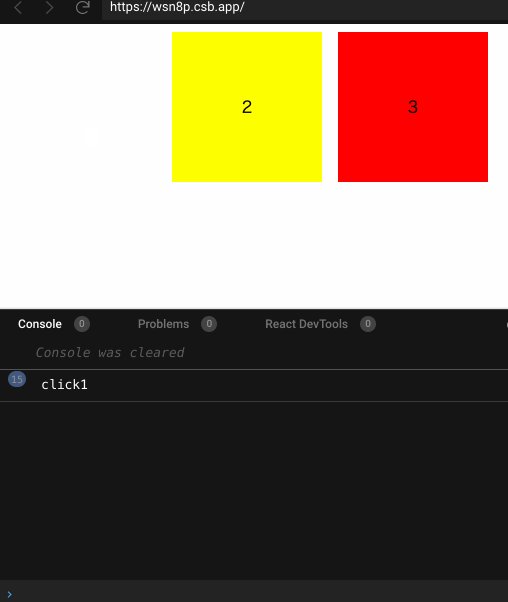
ボックス1に「opacity: 0」を指定した場合
結果は以下のGIF動画のようになります

ボックス1に「opacity:0」を指定すると「visibility: hidden」と同じく領域を確保するため、ボックス1が見えなくなるだけです。ただ「「visibility: hidden」との違いは、ボックス1をクリックしたときの挙動です。「opacity:0」ではクリックイベントが発火するため、クリックしたときにConsoleに「click1」というログが出力されます。
こんな感じでそれぞれ挙動の違いがあるので要素を見えなくしたいときはそれぞれのプロパティの特性を理解した上で適切に使いこなしていくのが良さそうですね!
結論
結局、以下の表が全てなので、最後にもう一度載せておきます!
| スタイル | 領域の確保 | クリックイベント |
|---|---|---|
| display: none | ❌ | ❌ |
| visibility: hidden | ⭕️ | ❌ |
| opacity: 0 | ⭕️ | ⭕️ |
参考文献
display:none; VS visibility:hidden; VS opacity:0; | Qiita
display:none と visibility:hidden の違い | Qiita
Discussion