🐙
url_launcherのLinkウィジェットを使ってFlutter Webで実際のリンクを表示する
はじめに
最近url_launcherにLinkというウィジェットがあることを知ったので、その共有記事です。
結論からいうとFlutter Webを使う場合はこれを使うと良さそうです。
https://pub.dev/documentation/url_launcher/latest/link/Link-class.html
実践
ウィジェットの説明
A widget that renders a real link on the web, and uses WebViews in native platforms to open links.
「ウェブ上の実際のリンクをレンダリングし、ネイティブプラットフォームでWebViewsを使用してリンクを開くウィジェット。」とのことです👀
使い方
FlutterでURLを開くときはボタンを用意して、onPressedでlaunchURLを呼ぶことが多いと思います。今回はIconButtonでURLを開くケースをLinkウィジェットを使って書き換えてみます。
- Linkウィジェットのuriに開きたいURLの文字列をUri.parseしたものを設定
- builderの返り値を元のボタンにする
- onPressedをbuilderの第2引数(followLink)にする
- (オプション) targetをLinkTarget.blankにする
// 元の実装
IconButton(
tooltip: 'Twitterを開く',
onPressed: () => launchUrlString('https://twitter.com/K9i_apps'),
icon: const Icon(
SimpleIcons.twitter,
),
),
// Linkを使った実装
Link(
uri: Uri.parse('https://twitter.com/K9i_apps'),
target: LinkTarget.blank,
builder: (context, followLink) => IconButton(
tooltip: 'Twitterを開く',
onPressed: followLink,
icon: const Icon(
SimpleIcons.twitter,
),
),
),
```text
#### targetについて
URLの開き方を設定できます。
Webの場合はdefaultTargetかselfならFlutterアプリが開いてるタブでURLを開く、blankなら新しいタブでURLを開きます。
```dart
/// Use the default target for each platform.
///
/// On Android, the default is [blank]. On the web, the default is [self].
///
/// iOS, on the other hand, defaults to [self] for web URLs, and [blank] for
/// non-web URLs.
static const LinkTarget defaultTarget =
LinkTarget._(debugLabel: 'defaultTarget');
/// On the web, this opens the link in the same tab where the flutter app is
/// running.
///
/// On Android and iOS, this opens the link in a webview within the app.
static const LinkTarget self = LinkTarget._(debugLabel: 'self');
/// On the web, this opens the link in a new tab or window (depending on the
/// browser and user configuration).
///
/// On Android and iOS, this opens the link in the browser or the relevant
/// app.
static const LinkTarget blank = LinkTarget._(debugLabel: 'blank');
表示の違い
Linkを使う場合と使わない場合での表示の違いを確認しました。
以下のようなIconButtonが並んだUIで、一番左のボタンだけLinkを利用します。

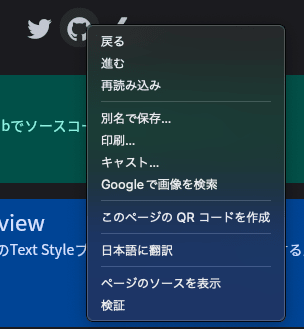
Linkを使ったボタンを右クリックした場合

Linkを使ってないボタンを右クリックした場合

スクショからわかるようにLinkを使った場合は表示が変わっていました。
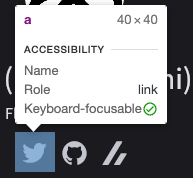
デベロッパーツールでも確認
デベロッパーツールを使うとLinkを使ったものはaタグが設定されていました。

まとめ
Linkウィジットを使うことで実際のリンクが表示されるので、Flutter Webを使うなら利用したほうが良さそうです。
Discussion