device_previewとFigmaでFlutterのStore用スクショを簡単に作る
はじめに
Flutterでいざアプリを作ったもののStore向けのスクショの作り方が分からない、作るのがめんどくさいということがあると思います。この記事ではdevice_previewとFigmaを使って簡単にStore用のスクショを作る方法を紹介します。
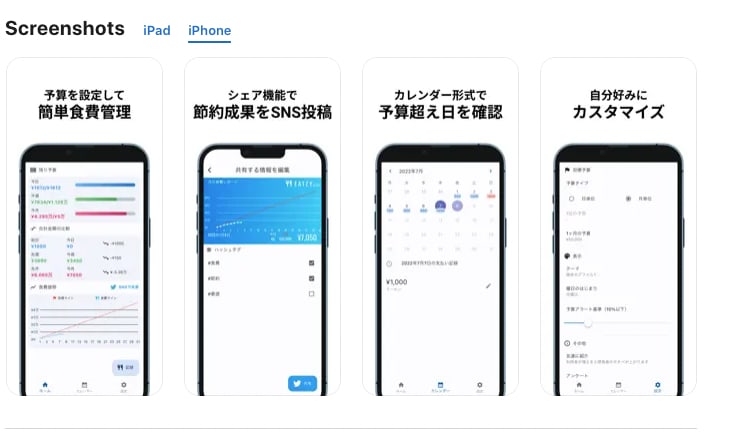
こんな感じのスクショが作れます。

device_preview
Flutterで様々な条件のレイアウトを確認するのに便利なパッケージです。
この記事が参考になります。
https://zenn.dev/mamushi/articles/flutter_device_preview
今回はdevice_preview_screenshotというdevice_previewでスクショが取れるようになるプラグインパッケージを組み合わせて使います。
https://pub.dev/packages/device_preview_screenshot
スクショ作りで特に面倒なのがApp Store向けに複数サイズのスクショを用意することですが、device_previewを使うとこれがかなり簡単になります。
Fimga
言わずと知れた無料のUIデザインツールです。
自分で1からデザインを作る他に、Comminityの作ったリソースを使ってデザインを作り始めることもできます。
今回はdevice_preview_screenshotで作ったスクショから、Store用のスクショを簡単に作れるリソースを用意しました。
https://www.figma.com/community/file/1126487644801289768
device_preview_screenshot導入
device_previewに加えてdevice_preview_screenshotの依存をpubspec.yamlに追加します。
device_previewの使い方自体は先ほどの記事を参照ください。
dependencies:
device_preview: ^1.1.0
device_preview_screenshot: ^1.0.0
```text
device_preview_screenshotで撮ったスクショをMacのデスクトップに移すと楽なので、以下のようなhelperを作ります。
```dart:device_preview_screenshot_helper.dart
// ignore_for_file: lines_longer_than_80_chars
import 'dart:io';
import 'package:device_preview_screenshot/device_preview_screenshot.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:image/image.dart' as img;
import 'package:path_provider/path_provider.dart';
import 'package:provider/provider.dart';
/// Take a screenshotボタンを押すとクリップボードに便利コマンドがコピーされる
Future<void> onScreenshot(
BuildContext context,
DeviceScreenshot screenshot,
) async {
final isFrameVisible = context.read<DevicePreviewStore>().data.isFrameVisible;
final timestamp = DateTime.now();
final tempDir = await getTemporaryDirectory();
final file =
await File('${tempDir.path}/${screenshot.device.name}_$timestamp.png')
.create();
// フレームがあるときはそのまま書き込む
if (isFrameVisible) {
file.writeAsBytesSync(screenshot.bytes);
}
// フレームが無い時は実際の画面サイズに調整してから書き込む
else {
final rawImage = img.decodePng(screenshot.bytes);
final resizedImage = img.copyResize(
// ignore: avoid-non-null-assertion
rawImage!,
width: (screenshot.device.screenSize.width * screenshot.device.pixelRatio)
.toInt(),
height:
(screenshot.device.screenSize.height * screenshot.device.pixelRatio)
.toInt(),
);
file.writeAsBytesSync(img.encodePng(resizedImage));
}
final message = 'mv ${file.parent.path}/*.png ~/Desktop';
if (kDebugMode) {
print(message);
}
// スクショがあるディレクトリのpngファイルをデスクトップに移動するコマンドをクリップボードにセット
await Clipboard.setData(
ClipboardData(text: 'mv ${file.parent.path}/*.png ~/Desktop'),
);
}
```text
device_previewの利用箇所にこのhelperを追加します。
```dart:main.dart
DevicePreview(
enabled: const bool.fromEnvironment('enable_device_preview'),
tools: const [
...DevicePreview.defaultTools,
DevicePreviewScreenshot(
onScreenshot: onScreenshot,
),
],
```text
こちらのリポジトリで同じようなことをしてるので、よかったら参考にしてください
<https://github.com/K9i-0/flutter_template>
# device_preview_screenshotでスクショをとる
device_previewのTake a screenshotボタンでスクショが取れます。
device_previewのDEVICE->Modelで端末の種類を変更しつつ以下のModelのスクショを取ります。
- iPhone SE(5.5inch用)
- iPhone 13 Pro Max(6.5inch用)
- iPad(11")(12.9inch用)
先ほどのhelperを導入しているとDEBUG CONSOLEに、シミュレーターのディレクトリからMacのデスクトップに画像を移動させるコマンドがログに出ているので実行します。
こういうやつです。
```text
mv /Users/hoge/Library/Developer/CoreSimulator/Devices/hoge/data/Containers/Data/Application/hoge/Library/Caches/*.png ~/Desktop
FimgaでStore用のスクショに加工する
リソースのコピー
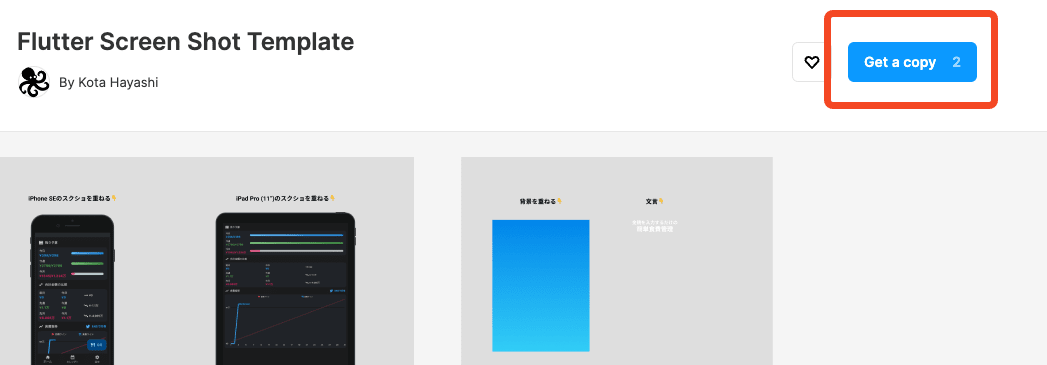
先ほどのFigmaリソースのコピーを作ります。
https://www.figma.com/community/file/1126487644801289768
Get a copyというボタンです。

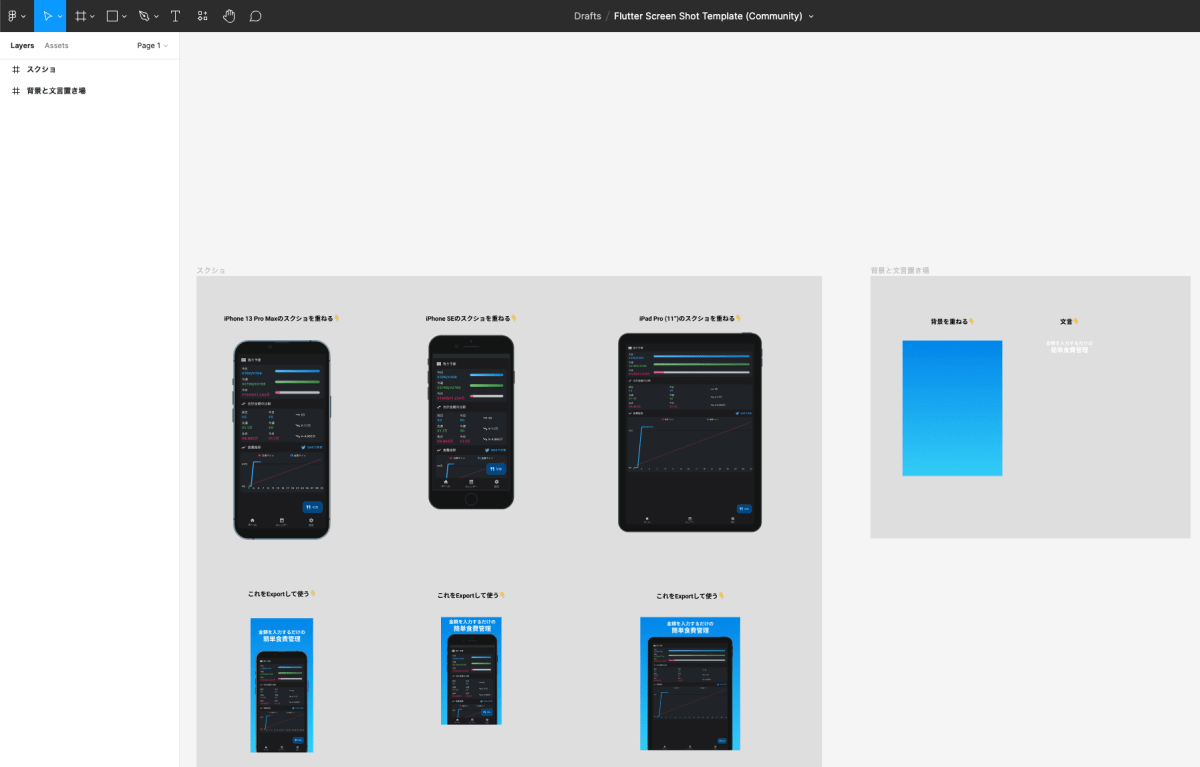
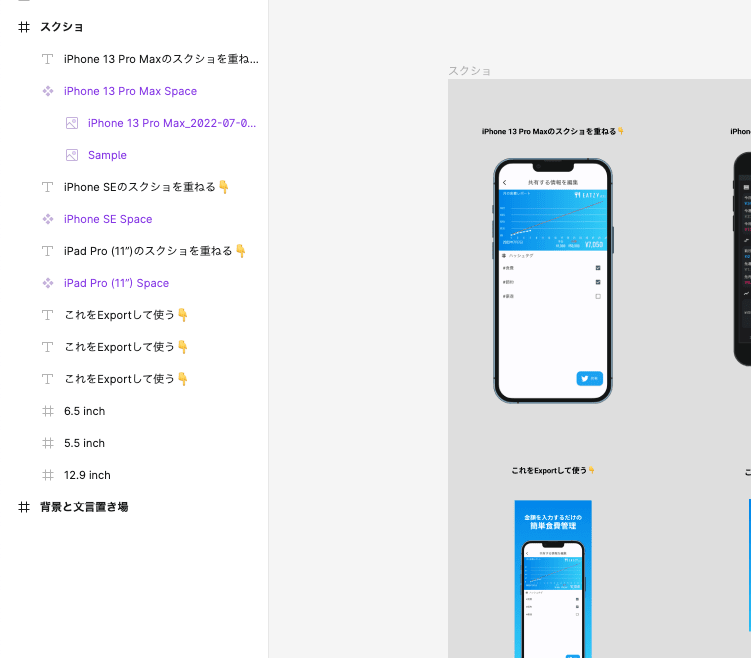
こんな感じで初期化されます。

Streo用スクショに加工
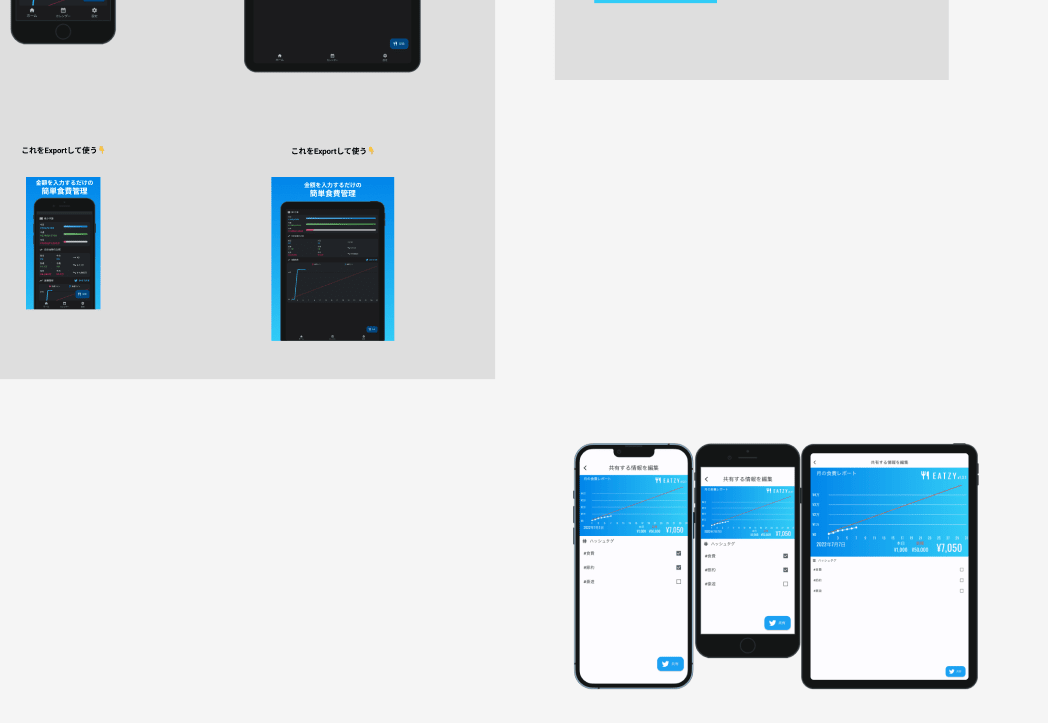
まずはdevice_preview_screenshotで取ったスクショをドラッグ&ドロップします

スクショを重ねるとなってるコンポーネントに重ねます。
画像はiPhone 13 Pro Maxの例です。コンポーネントに配置されるとExport用のFrameが更新されてることが分かります。
全てのサイズで同じことをします。

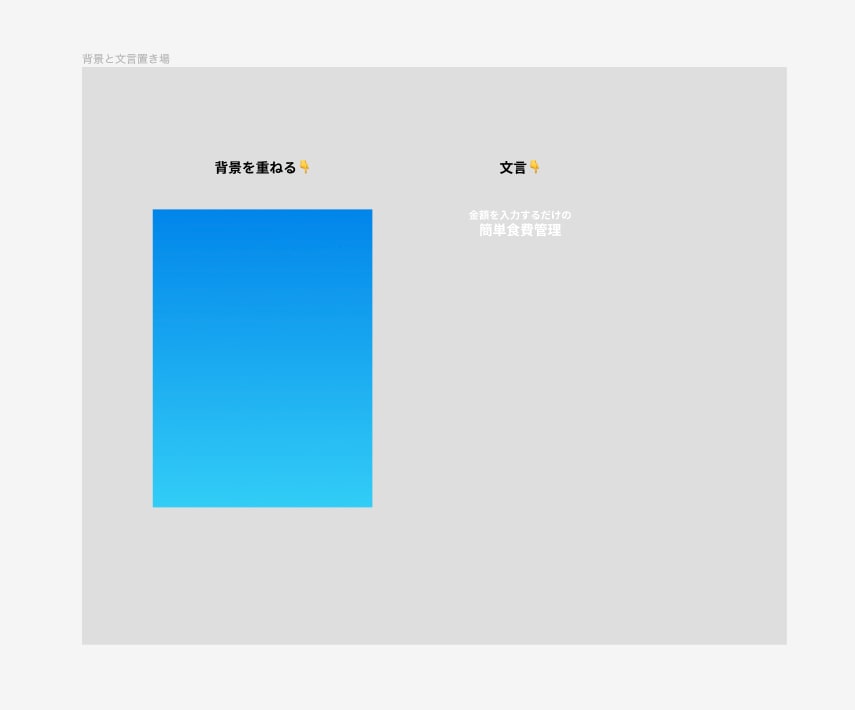
背景と文字を編集
背景と文言もコンポーネントになっています。こちらも編集するとExport用Frameが更新されます。

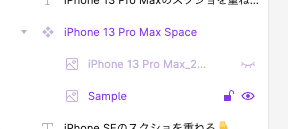
複数パターンのスクショを作る
複数パターンのStore用スクショを作る際は、コンポーネント内でVisibilityを変更するのが楽です。

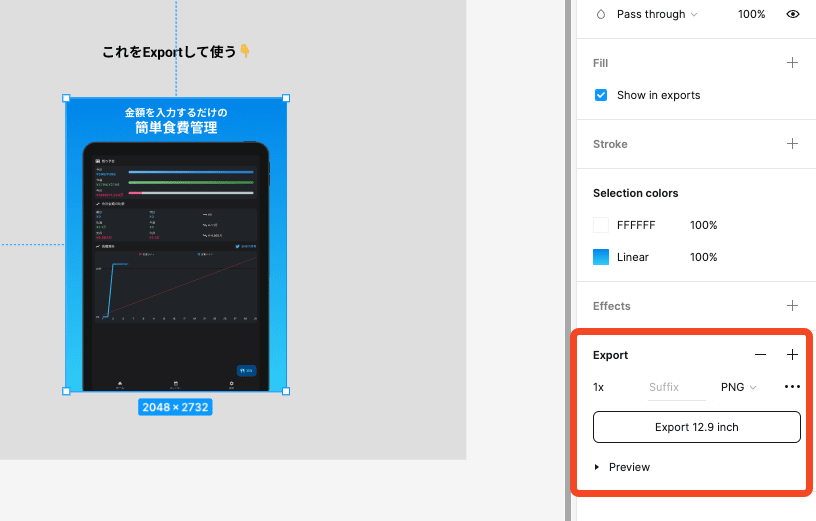
出力する
出力したいFrameを選択した状態でExportボタンを押すと画像が出力されます。

Storeで使う
後はStoreに提出時に作成したStore用スクショを使って終了です。
使い方を理解してしまえばかなり簡単にそれっぽいStore用スクショを無料で作れます。
おまけ
例に使ってる画像のアプリです。気が向いたらインストールしてもらえると嬉しいです🥳
iOS
https://apps.apple.com/app/id1630517046
Android
https://play.google.com/store/apps/details?id=com.k9i.eatzy
Discussion