Storybook 7.1 リリースをまとめる
👆の記事を読んで日本語で要点を書き下します。
前文
After launching Storybook 7.0 back in April, we plan to ship future releases that are both more frequent and smaller in size.
Storybook 7 以降は小さいリリースを頻繁に繰り返す形にしていくとのこと
このリリースはその第一段ということかな?
目次
🏄♀️ In-app onboarding to help you learn Storybook
💅 Zero-config styling support for Tailwind, Material UI, styled-components and Emotion
🗃️ API reference documentation
✅ TypeScript-first code snippets
📗 Vue 3 source snippets and reactivity improvements
📇 Table of Contents for docs
🎨 Figma Design addon official support
💯 Hundreds more fixes and improvements
小さいリリースなはずなのにもかかわらず機能追加がたくさんあってすごい。
In-app onboarding
Storybook内にチュートリアル機能を追加したらしい。公式のgifを見るのが手っ取り早い。
2023年7月20日現在はReactを使ったStorybookでのみ使えるらしい
詳細は👇のページ
実際にやってみる
Nextjsアプリケーションを作って実際にチュートリアルを確認してみる
npx create-next-app@latest
npx storybook@next init
このような.storybook/main.tsが生成される
import type { StorybookConfig } from "@storybook/nextjs";
const config: StorybookConfig = {
stories: ["../src/**/*.mdx", "../src/**/*.stories.@(js|jsx|mjs|ts|tsx)"],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-onboarding",
"@storybook/addon-interactions",
],
framework: {
name: "@storybook/nextjs",
options: {},
},
docs: {
autodocs: "tag",
},
};
export default config;
おそらく@storybook/addon-onboardingが該当のパッケージ
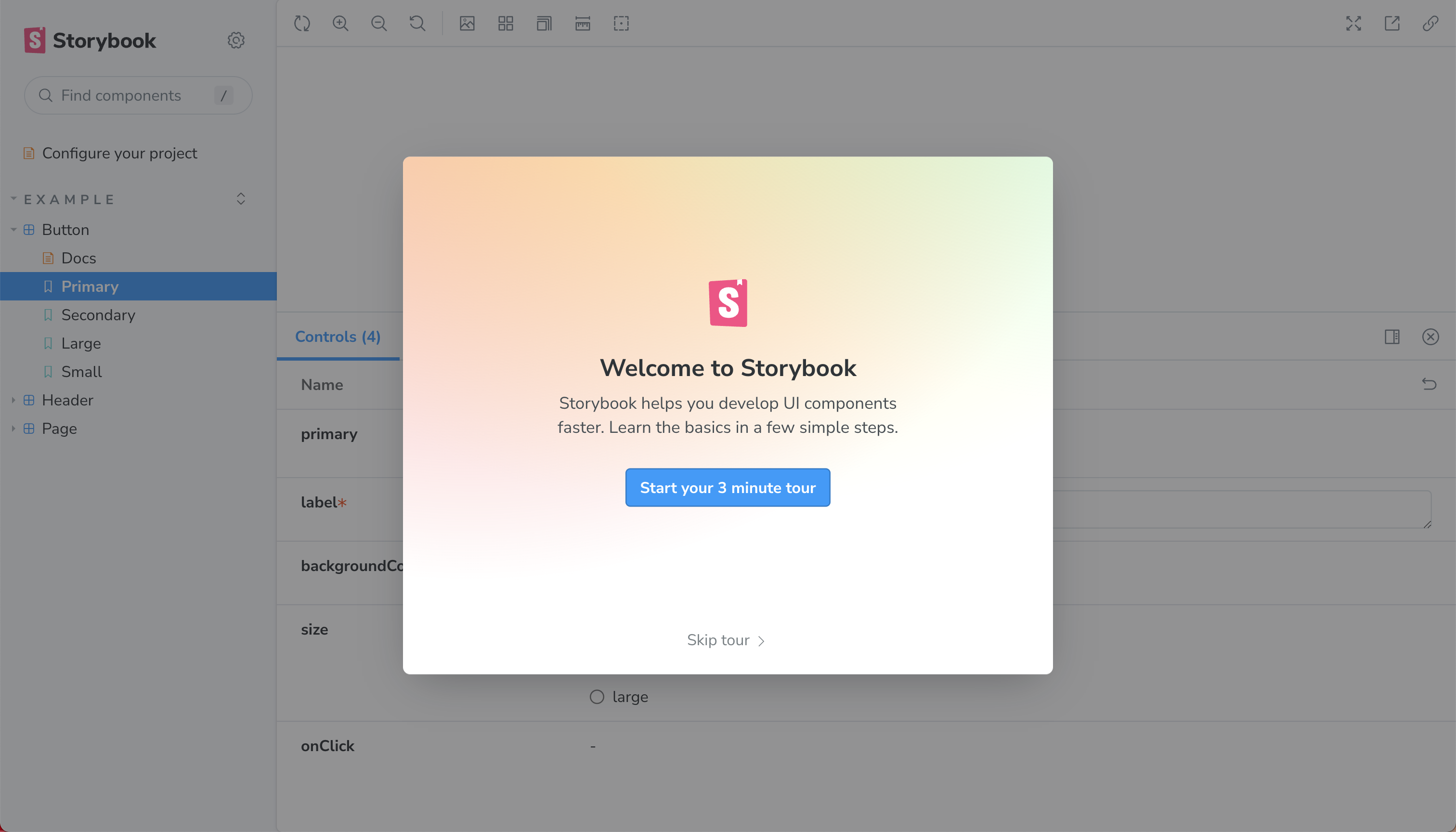
チュートリアルを見てみる
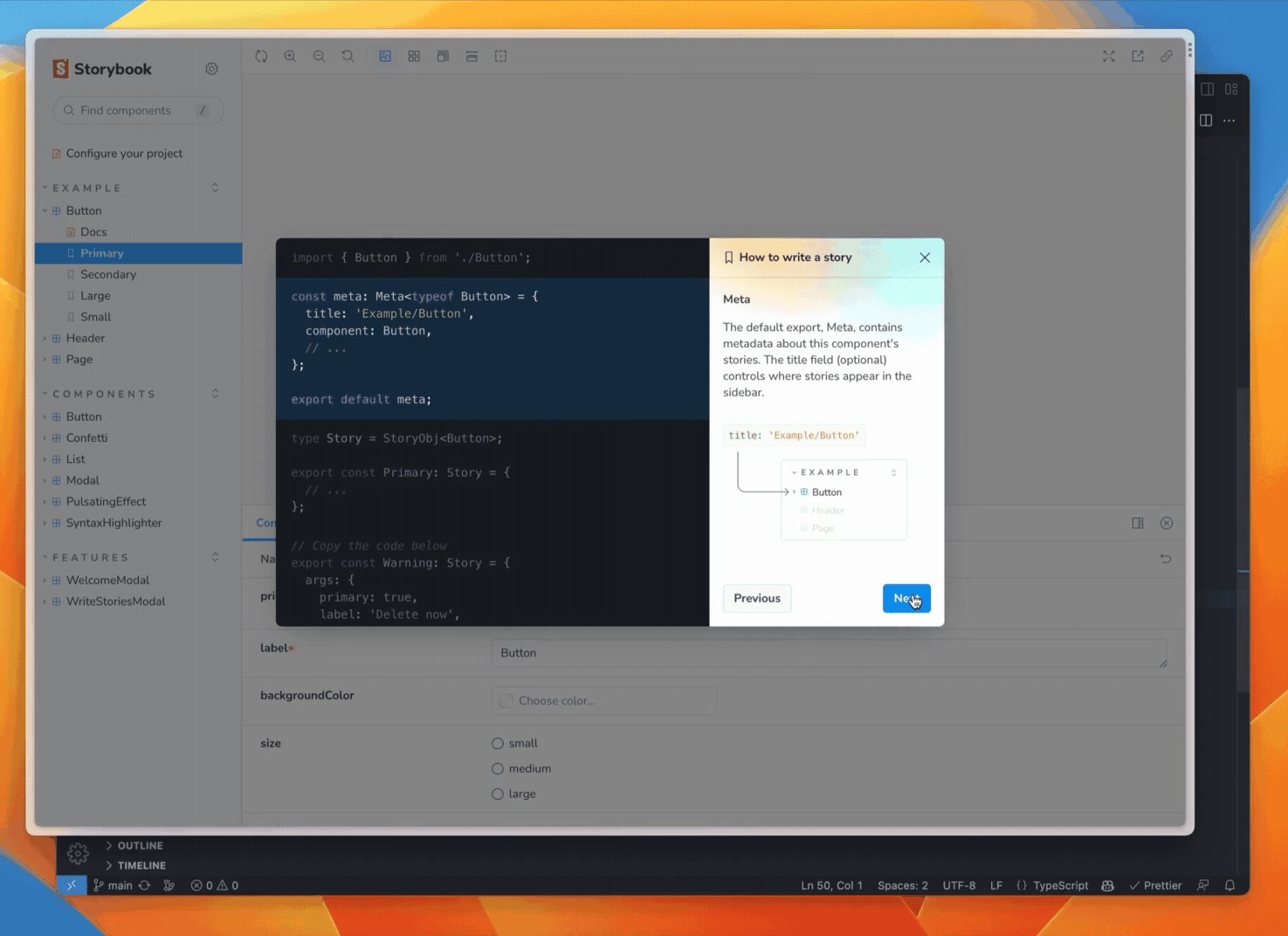
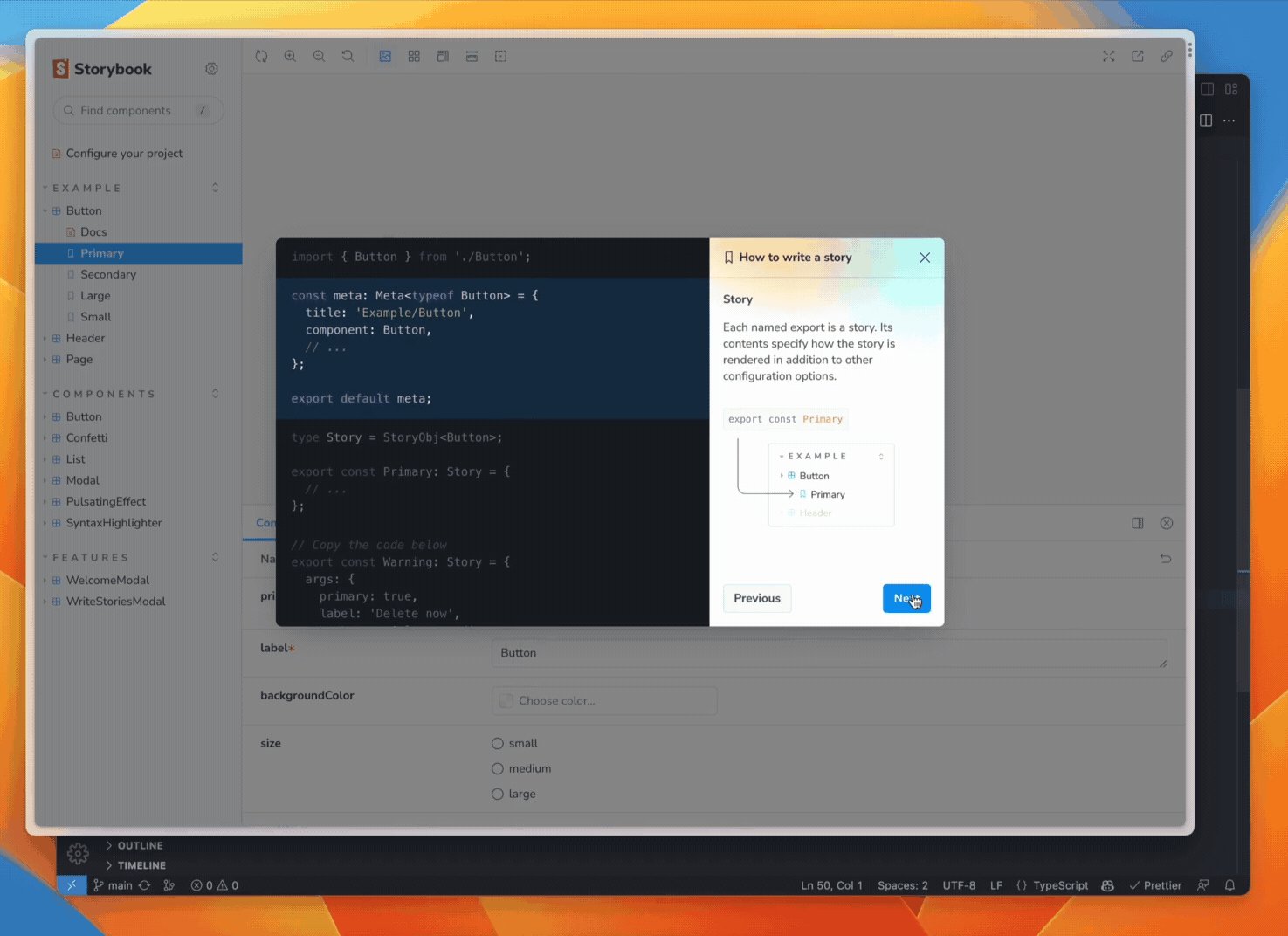
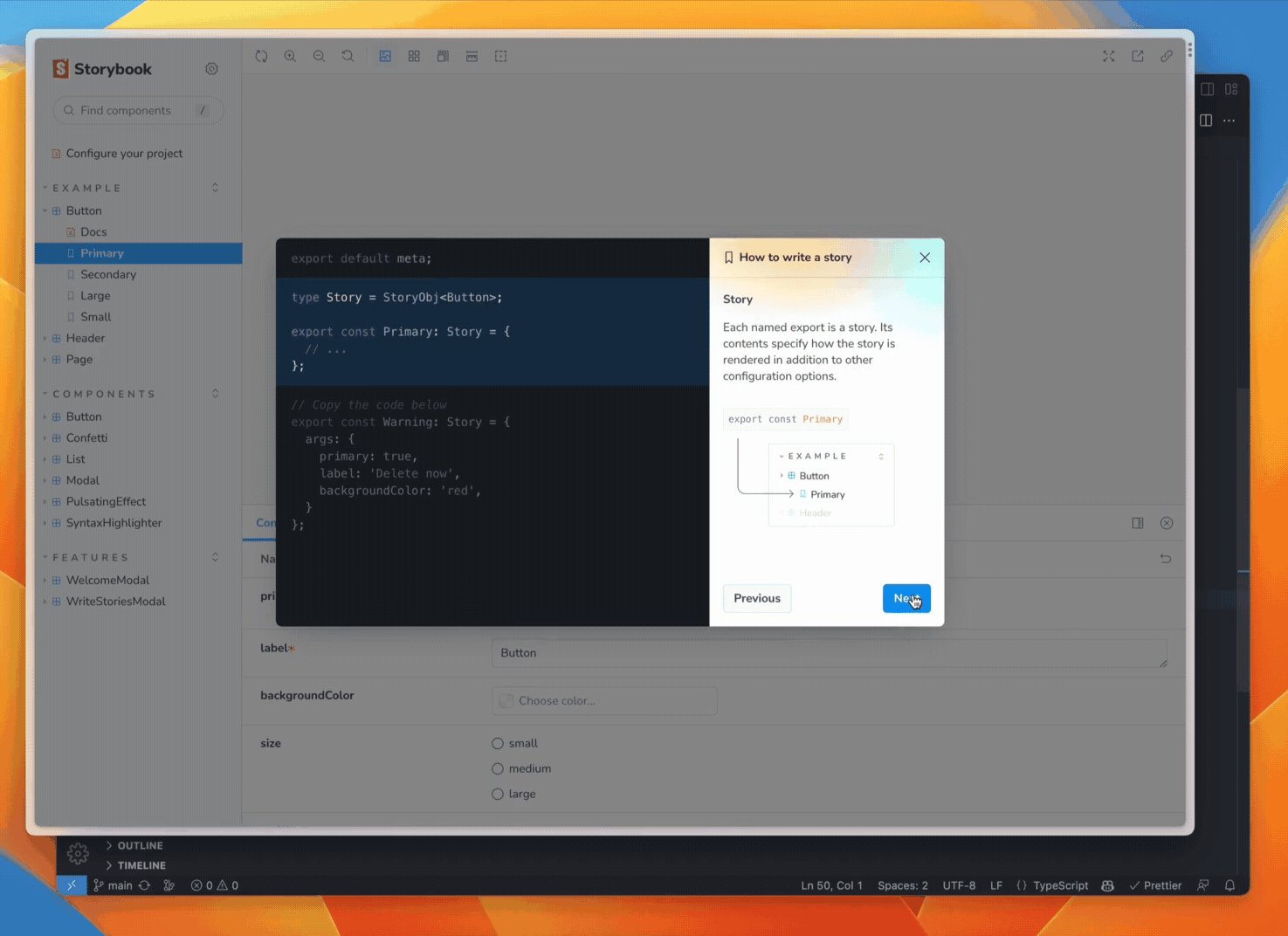
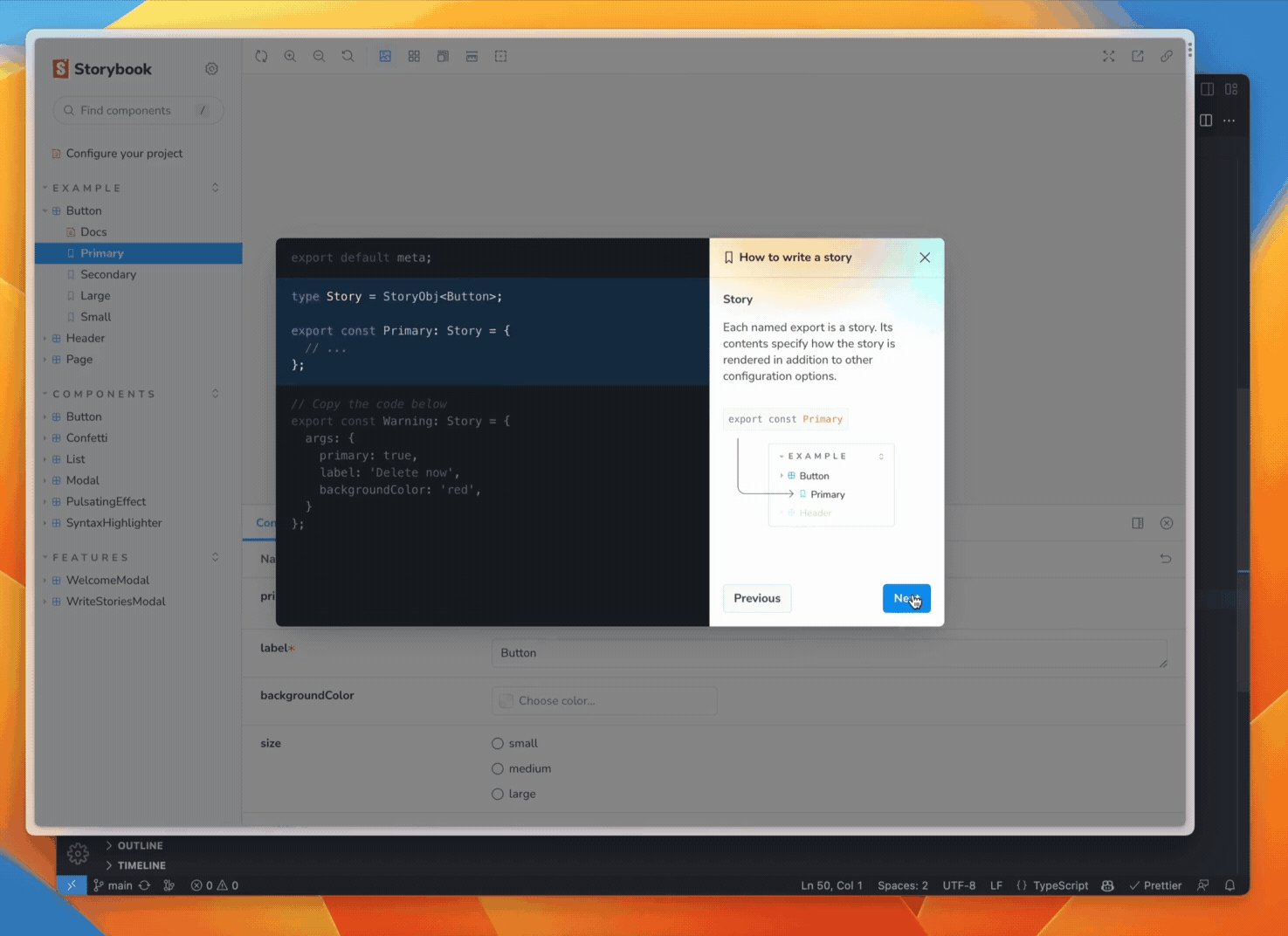
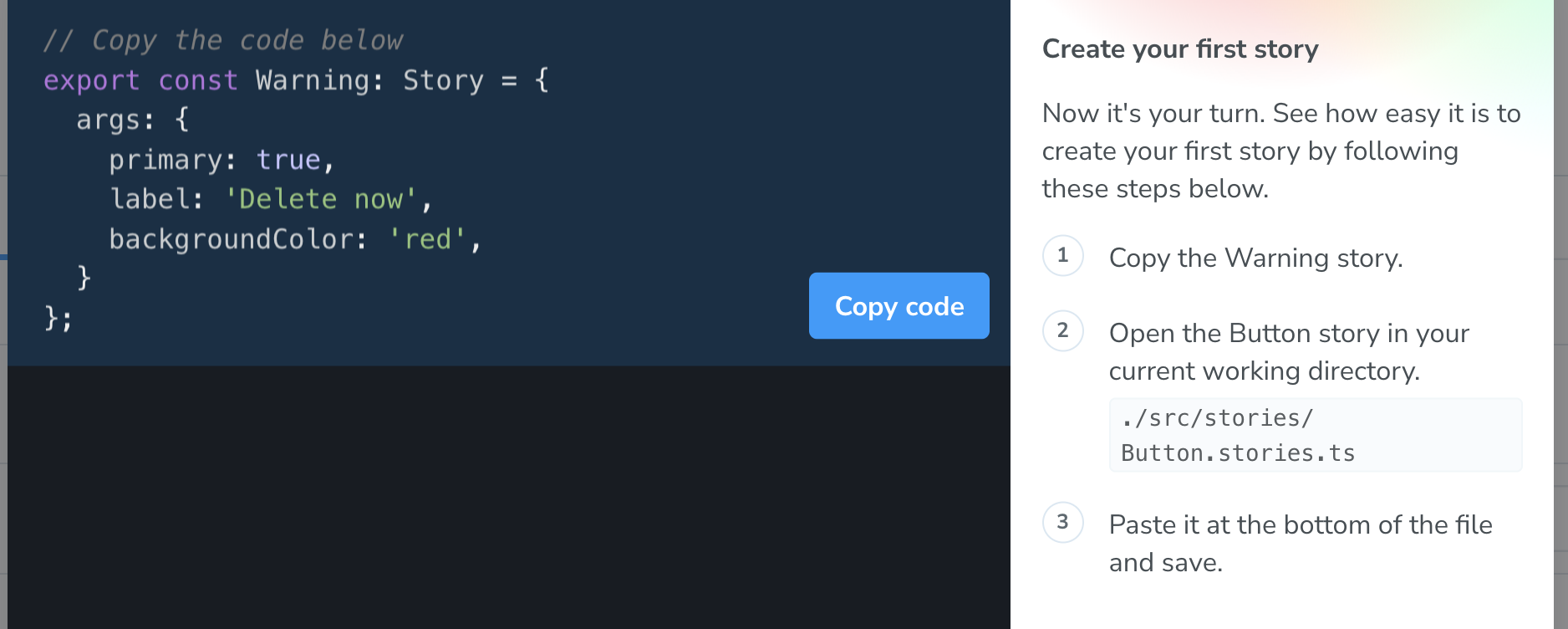
サンプルファイルのStorybookが立ち上がったら、チュートリアルが出てきた。良い感じ。

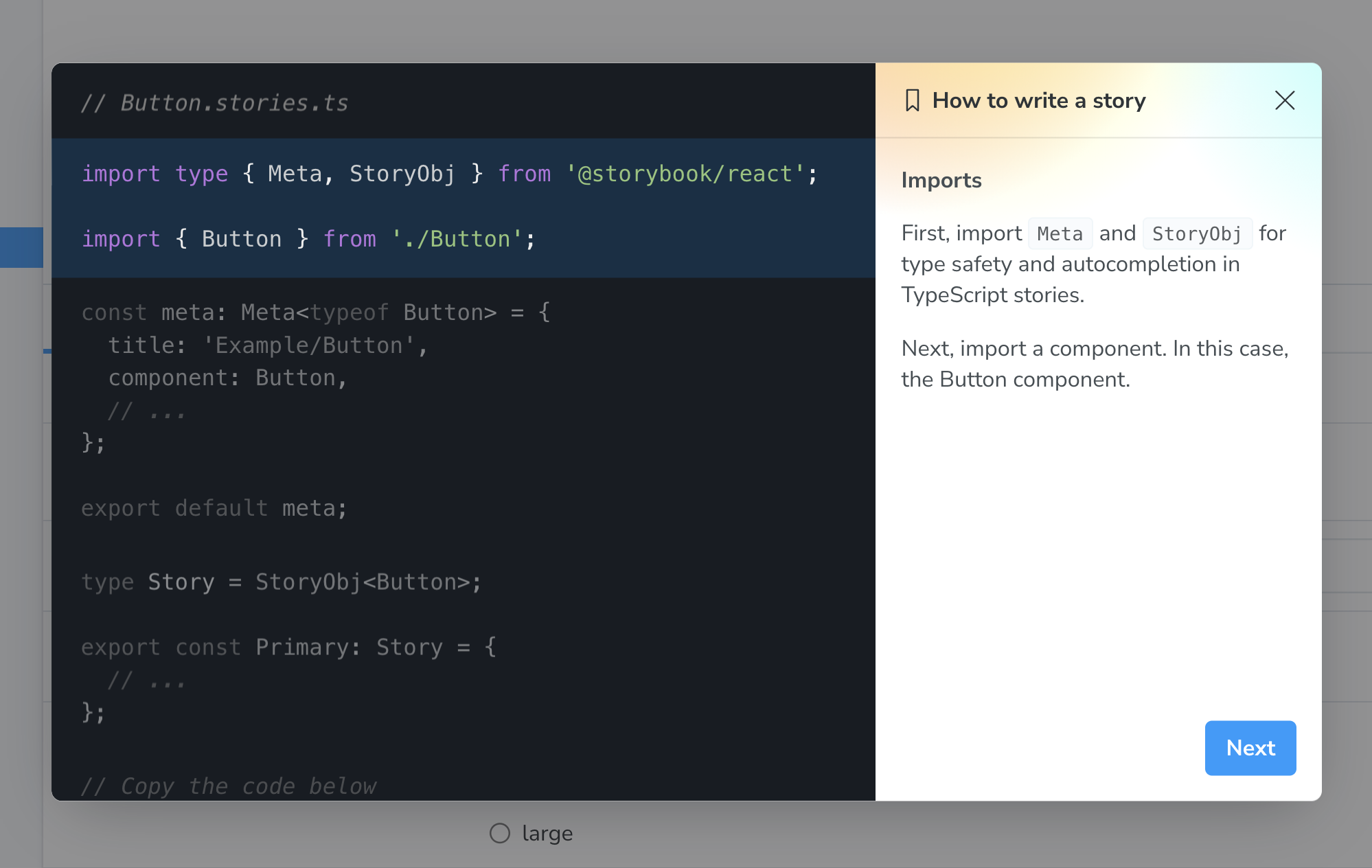
TypeScriptの型付けを解説してくれるのめっちゃありがたい。MetaとStoryObjを使えとのこと。
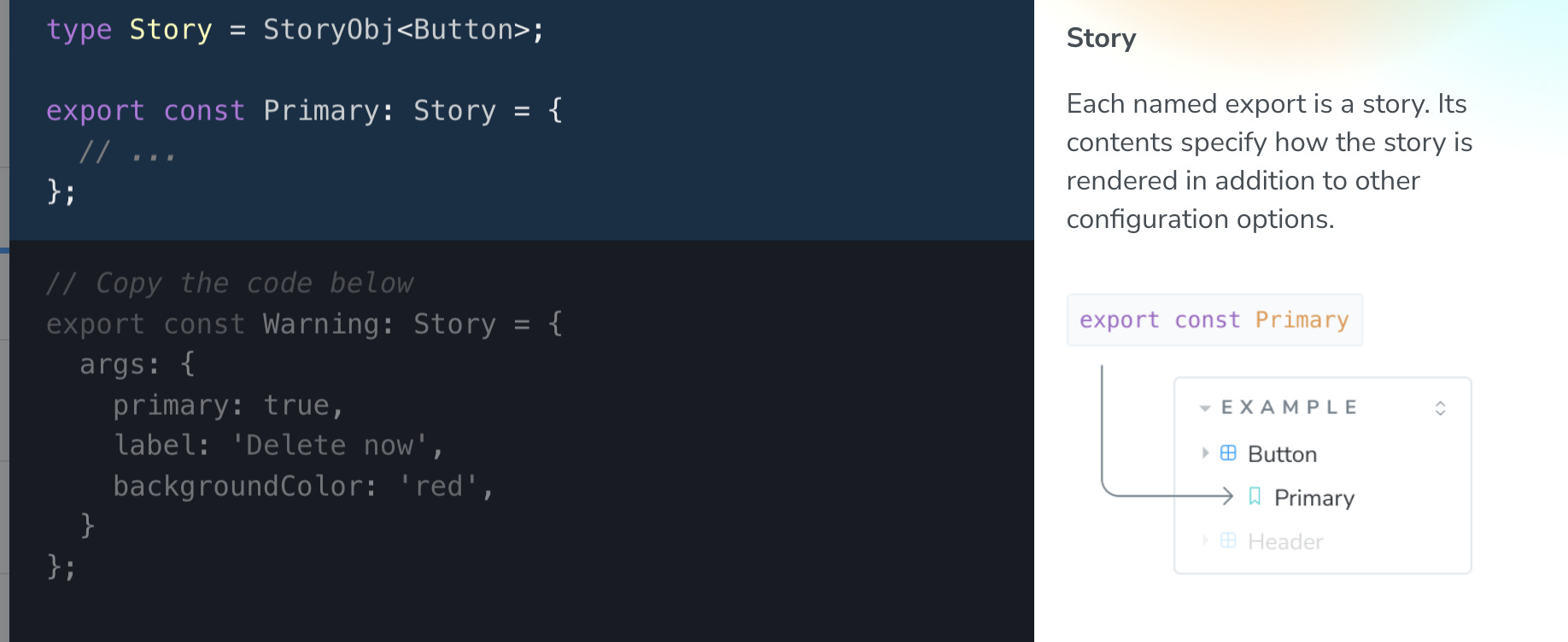
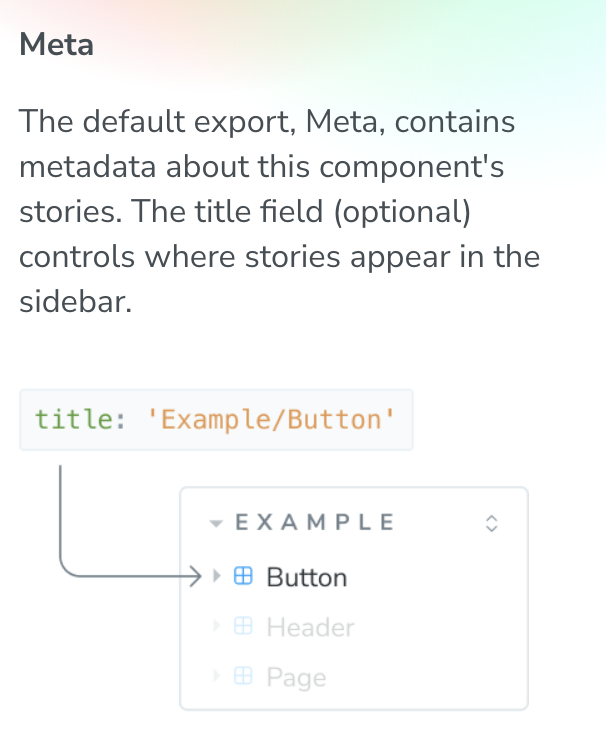
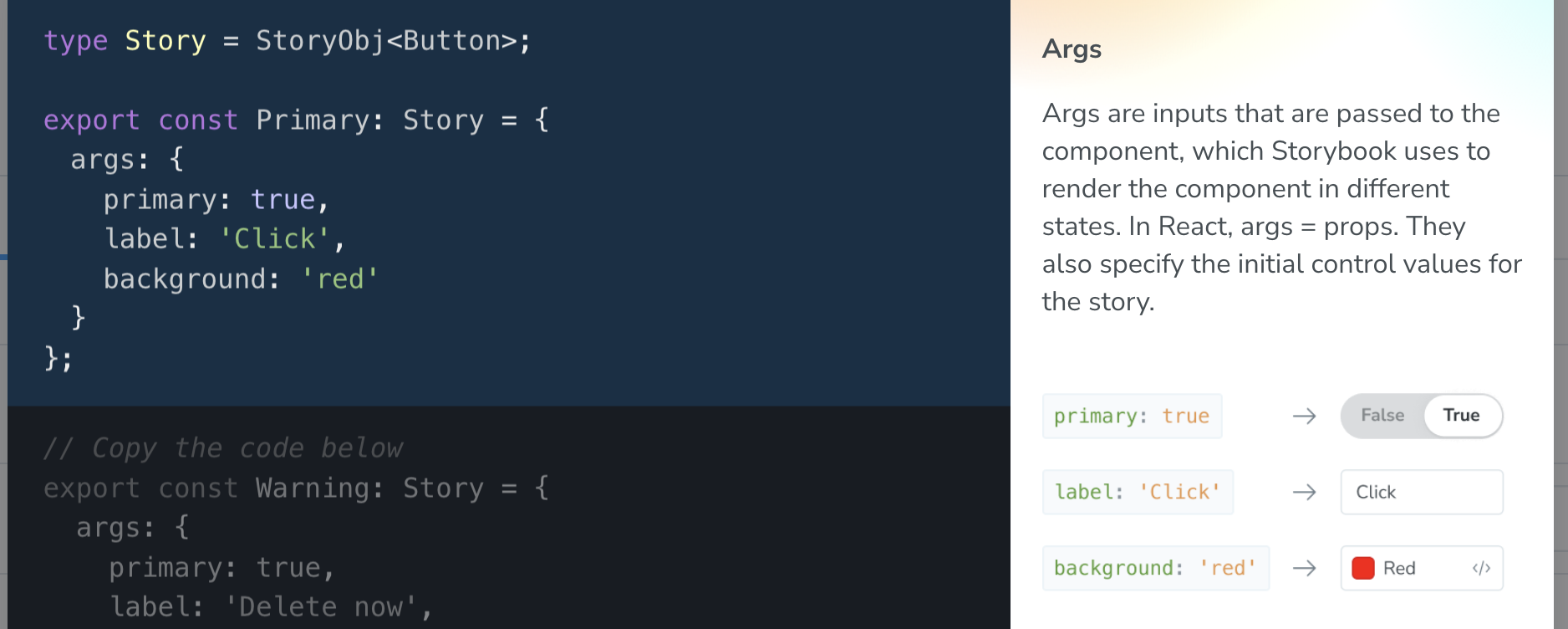
.stories.tsxファイルのexportがStorybookでどう反映されるのか図示されてるのがめっちゃ良い。
どう変換されるのかが図示されている
.stories.tsxっていうファイル作れよ! って最後に教えてくれてる
Zero-config styling support
Storybookがconfigを勝手に設定してくれるUIライブラリが増えた
(@storybook/addon-styling の機能を拡張してある)
対応したUIライフデザインの一覧
💨 Tailwind
🧶 MaterialUI
💅 Styled Components
👩🎤 Emotion
導入する手順は...
@storybook/addon-stylingを入れて、node node_modules/@storybook/addon-styling/bin/postinstall.jsを実行すれば良い?まだ未検証。
npm install -D @storybook/addon-styling
node node_modules/@storybook/addon-styling/bin/postinstall.js
(1つ前のスレッドのnpx create-next-appではtailwindを選択してnpx storybook initしたので確かにauto configされている感じがある)
(このスクラップをまとめるのを少しサボっている間に Storybook 7.2 がリリースされた。本当に早い)