Speaker Deckで手軽にスライドを共有
はじめに
ZennのMarkdown記法一覧を見ると、以下のような記述があります。
@[speakerdeck](スライドのID)
この記述方法を実際に試してみることにしました。
Speaker Deckってなんやねん
Speaker Deckは、PDFファイルをアップロードすることで簡単にスライドをWeb上で共有できるサービスです。
サイト内では検索が可能で、他の人のスライドを閲覧することもできます。
Speaker Deckには以下のリンクからアクセスできます。
Speaker Deckを使ってみた
ということで、私も実際にSpeaker Deckを使ってスライドを共有してみることにしました。
Speaker Deckの登録
まず、Speaker Deckのリンクにアクセスし、アカウント登録をします。

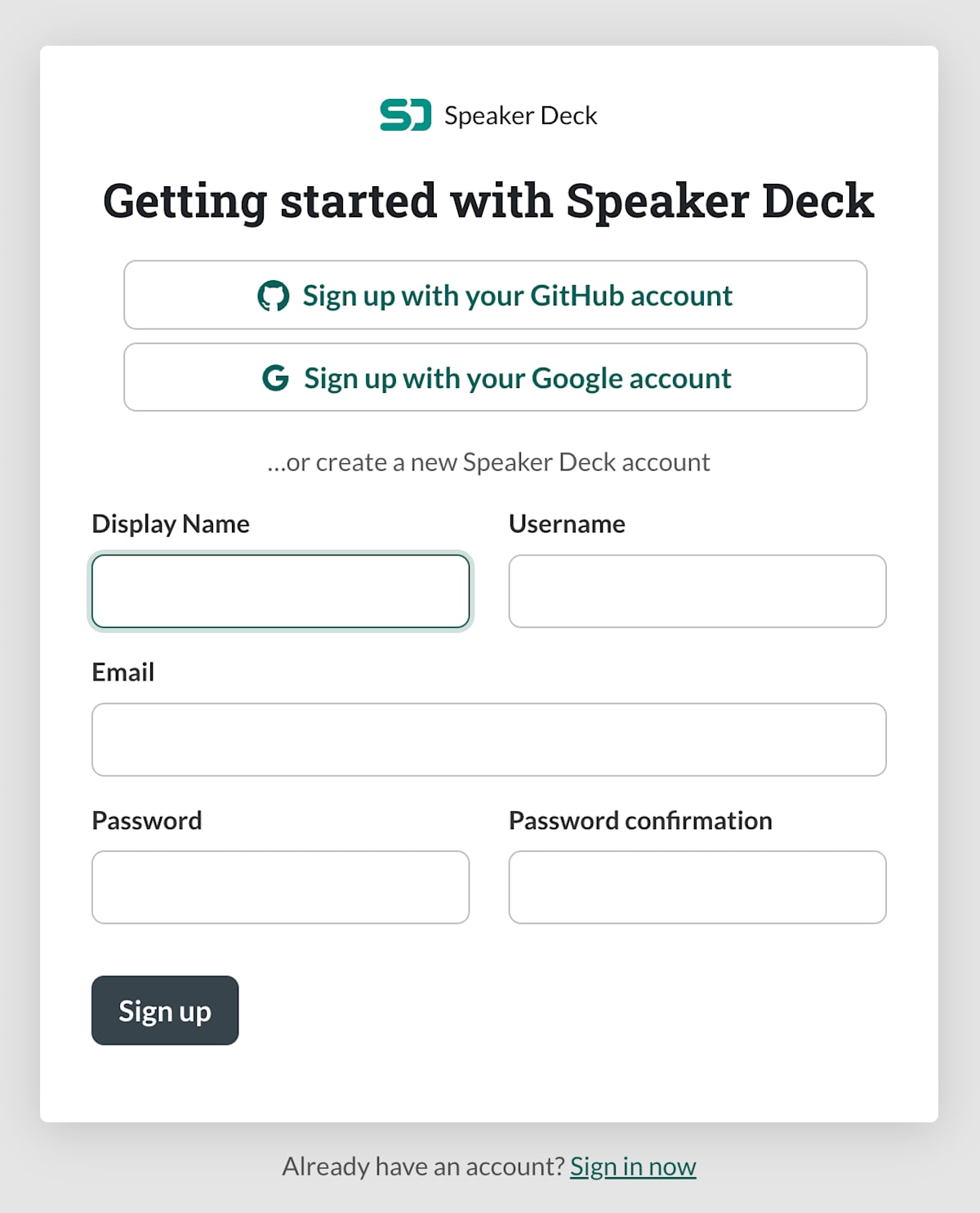
Sign up for freeをクリックすると、以下のような画面が表示されます。

好きな方法で登録しましょう。
ちなみに私はGithubで登録しました。

アカウント登録完了
また、設定から日本語表示にすることもできるようです。

日本語表示に変更
スライドを共有できるようにする
では、PowerPointで作成したスライドを共有してみます。
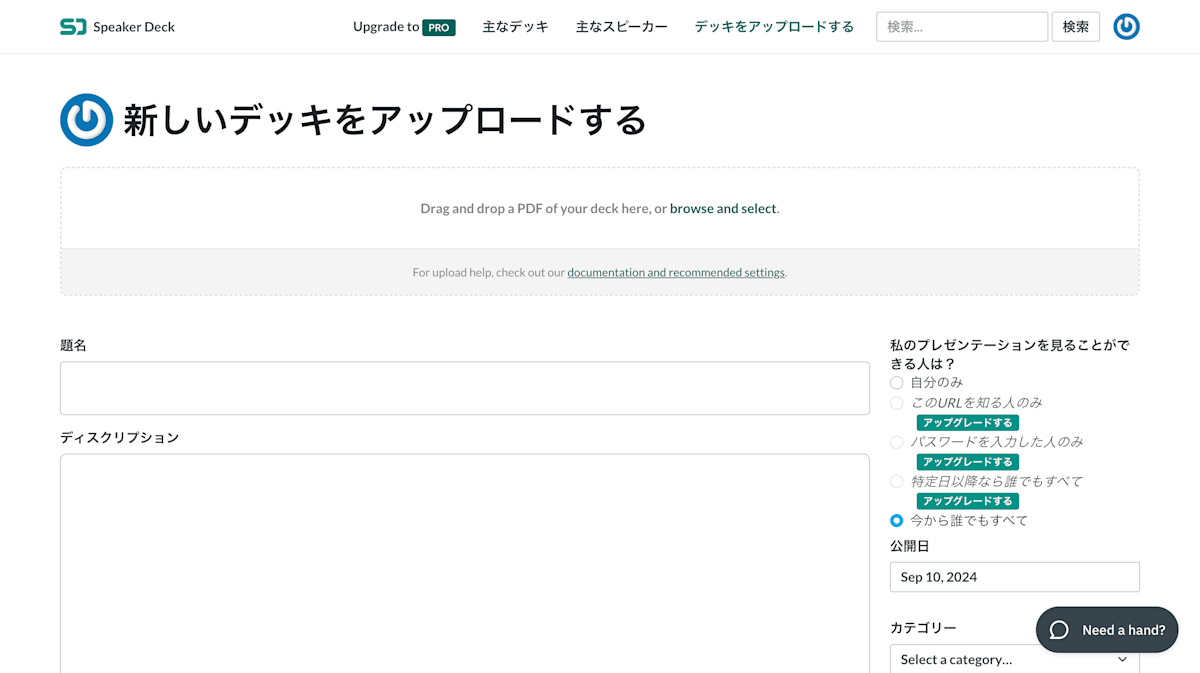
「デッキをアップロードする」をクリックすると、以下のような画面が表示されます。
公開したいPDFファイルを選択し、題名やディスクリプション(この二つは入力しなくてもいいらしい)、公開範囲を設定しましょう。

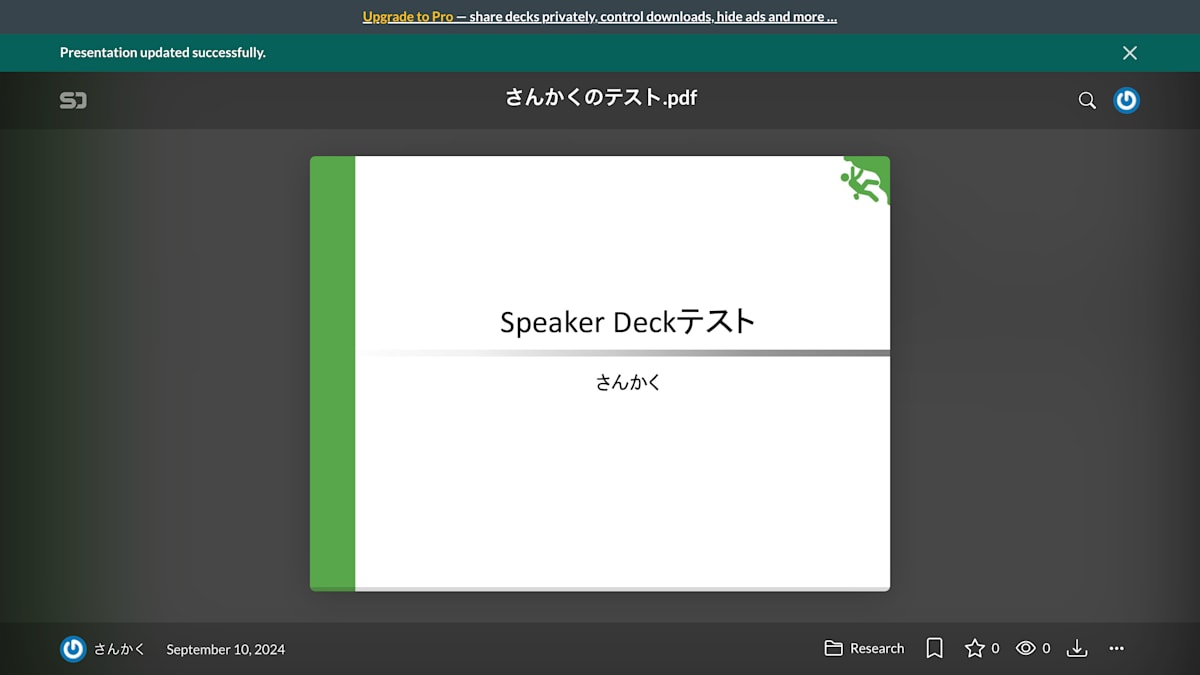
これによって、スライドを共有することができました!

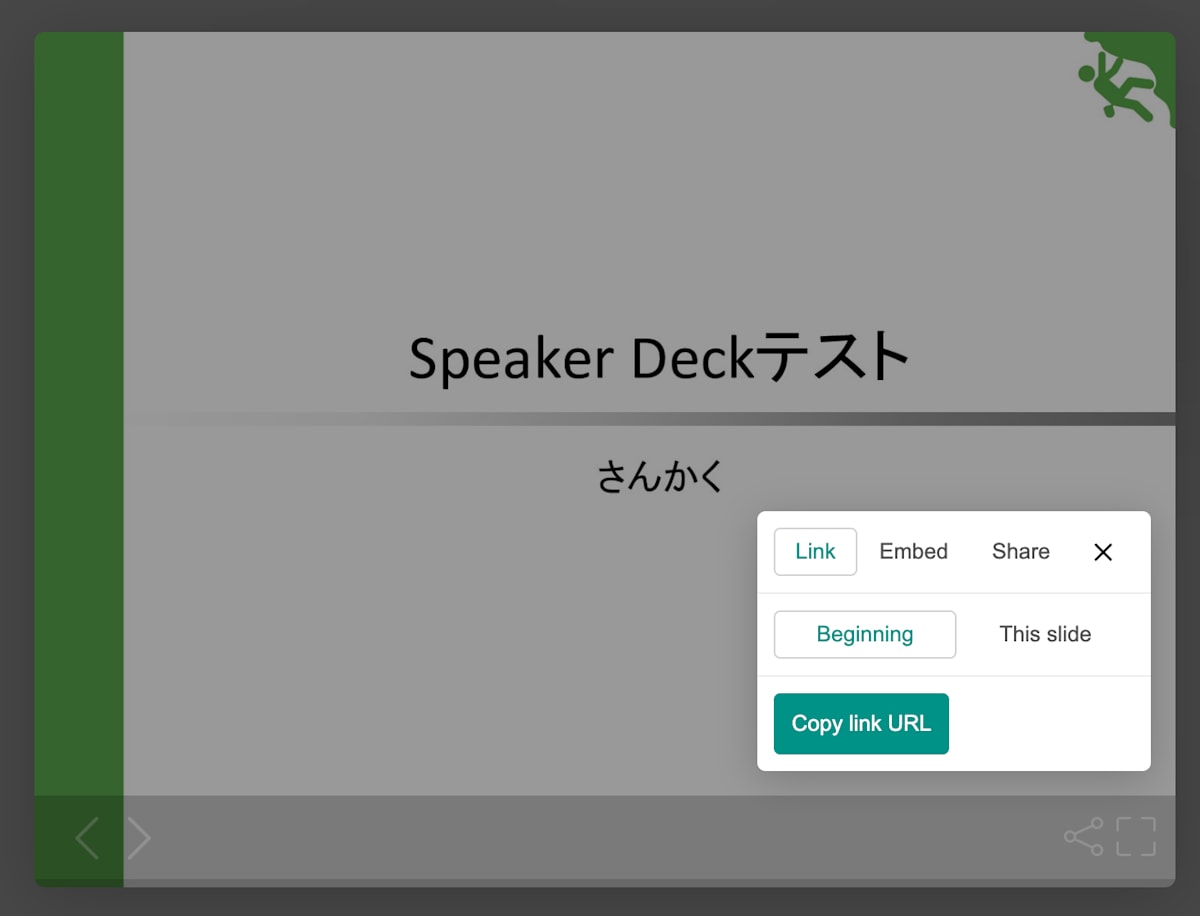
共有用のリンクはスライドの右下から取得することができます。

Copy like URLをクリック
コピーしたリンクが以下のものになります。ここから、共有されたスライドを確認することができます!
Zennにスライドを埋め込んでみる
では、Speaker DeckにアップロードしたスライドをZennに埋め込んでみます。
記事の冒頭でも記載しましたが、Speaker DeckにアップロードしたスライドをZennに埋め込むためにはスライドのIDが必要になります。
@[speakerdeck](スライドのID)
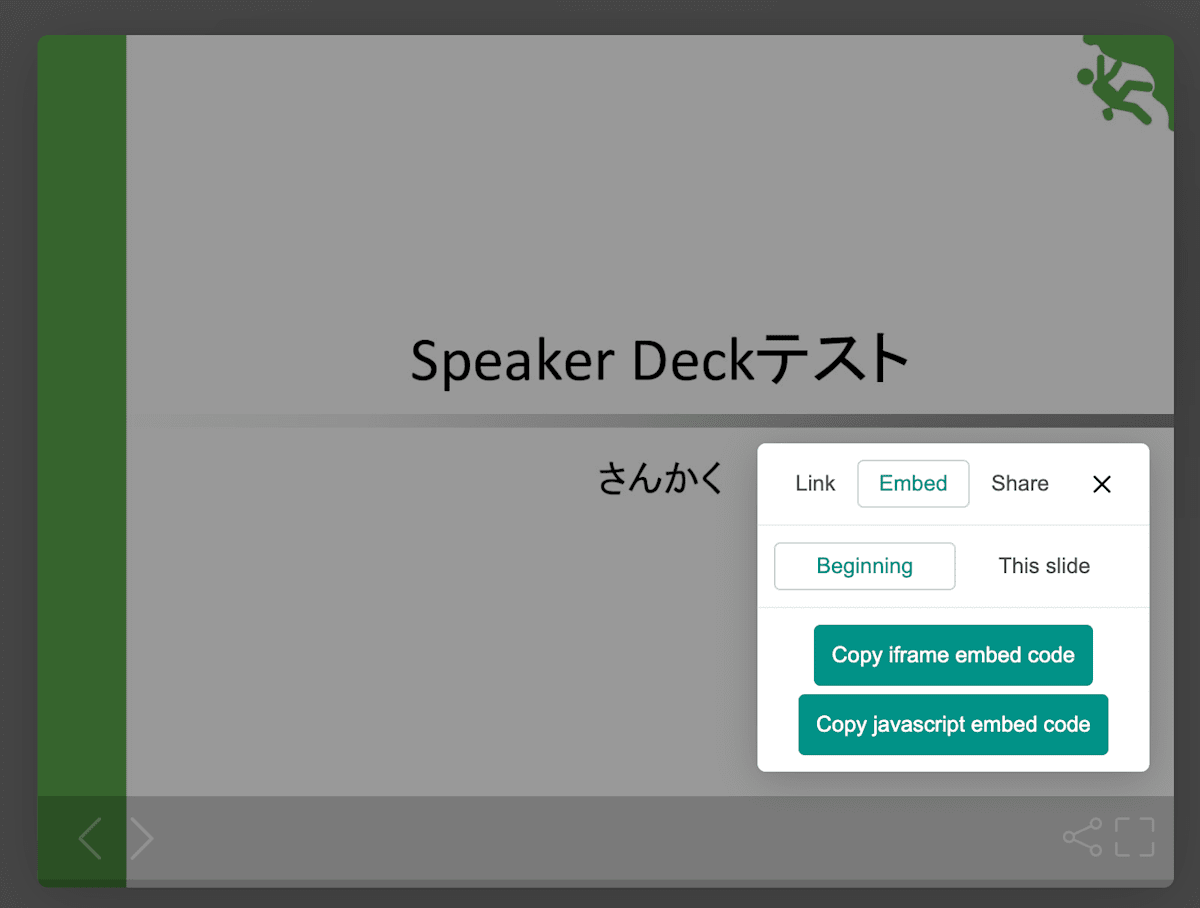
ここで、スライドのIDの値を確認するために、Speaker Deck上でCopy javaScript embed codeを選択し、内容をコピーします。

私のテストスライドの場合は以下のようにコピーされました。
<script defer class="speakerdeck-embed" data-id="01c5d829d9e0476b8fbfe634d0353a08" data-ratio="1.3333333333333333" src="//speakerdeck.com/assets/embed.js"></script>
ここからスライドのIDであるdata-idの値を抜き出し、ZennのMarkdown記法一覧に則って記述します。
@[speakerdeck](01c5d829d9e0476b8fbfe634d0353a08)
すると、以下のようになりました。
これで、Zennの記事内にスライドを埋め込んで共有することができました!
さいごに
ここまで記事を読んでくださり、ありがとうございました!
Speaker Deckはプレゼンテーション資料の共有を効率化してくれる便利なツールです。
以下のスライドは
エンジニアの知識共有に役立ってくれることでしょう!
興味を持った方は、ぜひ一度Speaker Deckを使ってみてください!
皆さんも素敵なハッピーSpeaker Deckライフを!!!🌸
Discussion