AWS JumpStart 2024 day1レポート〜アーキテクチャを読む〜
はじめに
みなさん、初めまして。
jinjerでジンジャー人事データ分析のPdM(プロダクトマネージャー)をしているながやんです。
先日、AWS JumpStart 2024 というプログラムに参加してきました。
AWS完全初心者の私にとって本当に学びの多い2日間でした。AWSはその機能の多様さと深さから、どこから手を付けてよいのか分からないという初心者にとってはハードルが高く感じられることもありますが、このイベントに参加することで、そのハードルを少しでも下げることができたと感じています。今回は、そのDay1のイベントレポートを書くことにしました。
このレポートでは、当日のプログラムの内容や雰囲気、また実際に参加してみてどのような学びや気づきが得られたのかを振り返っていきます。特に、どのようなセッションが印象に残ったのか、またそれが自分のAWS学習にどのように役立ったのかについても詳しくお伝えしていきたいと思います。
AWSに関心がある方や、私と同じようにAWS初心者の方にとって、このレポートが少しでも参考になれば嬉しいです。また、これからAWSを学ぼうとしている方に、今回のイベントがどのようなサポートを提供してくれるのか、どのように自分のスキルアップに繋がるのかを具体的にイメージしていただければと思います。
AWS JumpStart 2024 とは?

AWS JumpStartとは、AWSが主催する、AWS初学者を対象とした研修プログラムです。AWSのサービスを用いたアーキテクチャ設計をハンズオンや課題を通して実践的に学ぶことができます。
このプログラムには総勢200名ほどが参加しており、その中にはエンジニアはもちろん、クラウドを活用したいと考えるビジネスパーソンも多く含まれていました。
詳細については、公式ブログにてさらに詳しい情報をご覧いただけます:
AWS JumpStart 2024
事前学習

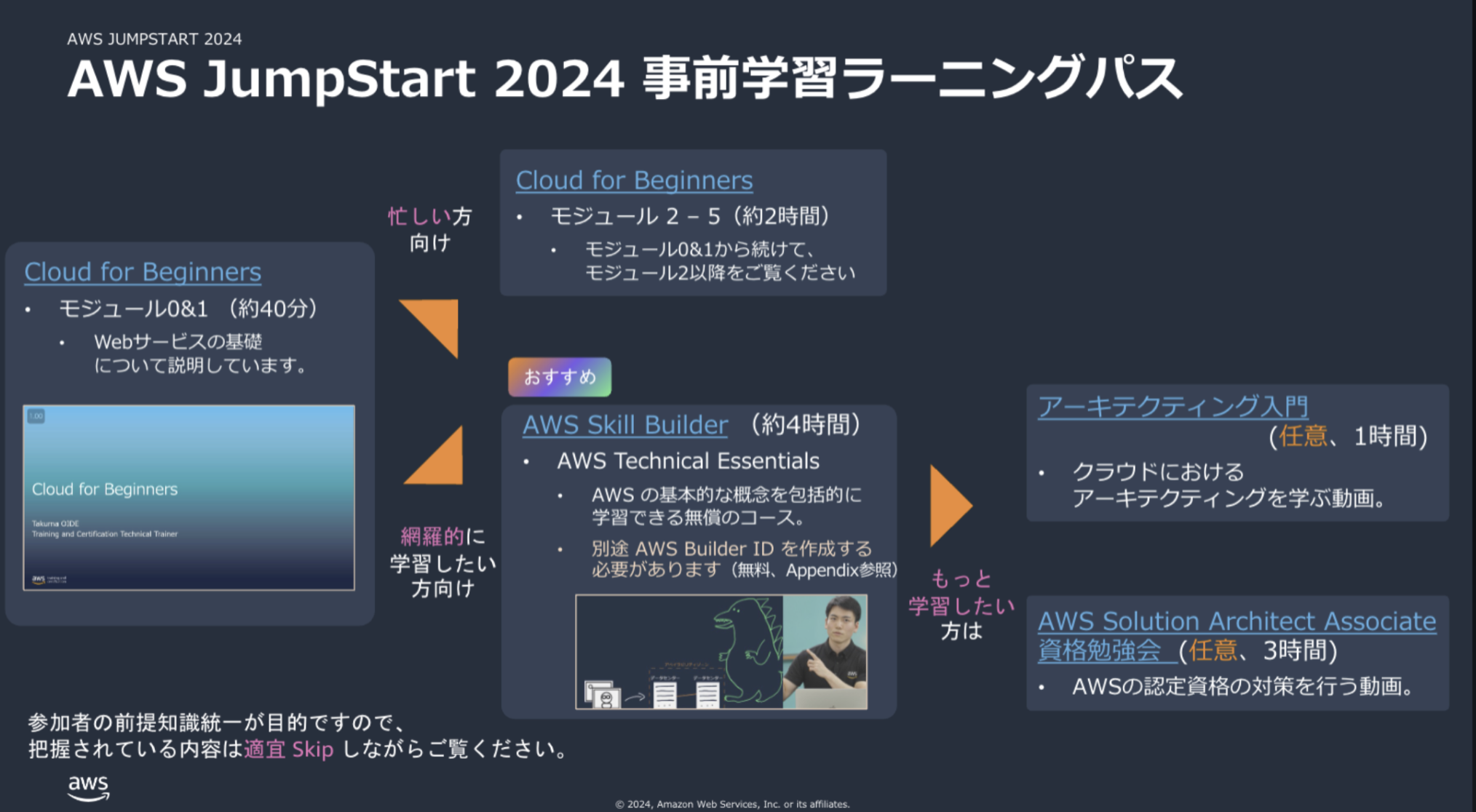
今回事前に学習教材を用意していただいておりました。
参加者の前提知識を統一する目的とのことでしたが、かなり質が高く驚きました。
Cloud for Beginers(約2時間)
AWS Skill Builder(約4時間)
こちらは無料で受講できる内容とのことでしたので、興味ある方はぜひ受講してみてください。
自分は事前におすすめの方のskill Builderを受講しました。
ボリュームがあり、初見の知識が多かったのですが、内容は動画学習と課題の形式になっていたため、スムーズに取り組むことができました。
当日の流れ

研修は9時から18時まで行われ、上記のスケジュールで行われました。
day1の目的は、”アーキテクチャ図を読めるようになる”ことでした。
まず午前中に講義を行い、webアプリケーションとは?という内容から基本的なアーキテクチャ図の解説をしていただきました。
午後からはハンズオンがメインで、講師のレクチャーに従い、実際にAWSを利用して、todo管理アプリの作成を行いました。
AWS体験ハンズオンの内容

to do管理アプリケーションを作成する上で今回上記のアークテクチャを実際にAWSの各サービスを利用し、手順に沿って作成していきました。
このシステムでは、以下のようなフローで処理が実行されます。まず、ユーザーがALB(アプリケーションロードバランサー)にリクエストを送信します。ALBは、受け取ったリクエストを2つのECSタスク(Webサーバー)に対して均等に振り分けることで、サーバーへの負荷を効率的に分散させています。
その背後では、Auroraデータベースが動作しており、データの書き込み処理はWriterが、読み取り処理はReaderが担当することで、データベースへのアクセスを効果的に分散しています。
実験1:フェイルオーバーの挙動観察
最初の実験では、2つのECSタスクのうち1つ、またはAuroraデータベースのいずれかを停止させ、フェイルオーバーの挙動を観察します。
ALBはバックエンドのサーバー群に対して定期的にヘルスチェックを行い、サーバーに異常が発生した際にはそれを検知し、トラフィックを他の健全なサーバーに自動的に割り振る仕組みになっています。
このサーバーの切り替え機能をフェイルオーバーと呼びます。今回は実際にサーバーを停止させて、このフェイルオーバーがどのように機能するかを確認しました。
実験2:メトリクスの観察
次に行った実験では、システムのメトリクスを詳細に観察しました。まず、apacheBench(ab)というベンチマークツールを使って、大量のHTTPリクエストをサーバーに送り負荷をかける設定を行いました。
このツールでは、1秒あたりに送信するリクエスト数や同時に接続するクライアント数などを自由に設定することができます。今回は、1,000クライアントから一度に10,000リクエストを送る設定で、システムに高い負荷をかけてテストを実施しました。
リクエストを実際に送信した後、AWSマネジメントコンソールを使用して、システムが1分あたりに処理しているリクエスト数(Requests per minute)、リクエストに対する平均応答時間、サーバーのCPU使用率、メモリ使用率などの詳細なメトリクスをリアルタイムで確認しました。
これにより、システムが高負荷時にどの程度のパフォーマンスを発揮するか、ボトルネックがどこに存在するかを把握することができました。
day1を終えて感じたこと
アーキテクチャ図を読めるとは?
プロダクト開発におけるアーキテクチャとは、システム全体の構成や設計を指します。
今回のハンズオンを受けて、私は大手企業プロダクトのアーキテクチャ図を調べてみました。
任天堂/DeNAのマリオカートツアーのアーキテクチャ図が以下になるそうです。

引用:https://aws.amazon.com/jp/solutions/case-studies/nintendo-dena-2020/
このアーキテクチャの特徴は、高可用性が実現されている点だと解釈しました。
こちらのサービスの設計における懸念点は、世界中のユーザーがリアルタイムでアクセスした際のリカバリーが担保されるかどうかになります。
具体的には、アベイラビリティゾーンのどちらかに障害が発生しても、もう一方が引き続きサービスを提供することで、ダウンタイムを最小限に抑えることができます。
また、Auroraデータベースのフェイルオーバー機能により、Writerインスタンスに障害が発生しても、すぐに新しいWriterが選出されて書き込み処理を続行します。
このようにして、アーキテクチャを読むということができました。
ただ、私が講義を通して1番面白いと感じたことは全く同じ機能のプロダクトでもフェーズと目的によって作成するアーキテクチャは全く異なるということです。
その上で、アーキテクチャ設計のコツは計測→分析→改善→計測のサイクルを常に回し続け、可変的で常に最適なアーキテクチャを探求することだということを学びました。
さいごに
今回のDay1の研修内容から、私が普段の業務であるプロダクトマネージャーに落として実践できることは何になるのかを考えてみました。
プロダクトマネージャーとしての業務の内、要件定義があります。
そのうち、ユーザーがシステムを通じて達成できる操作や処理を定義する機能要件と、システムの性能や品質を定義する非機能要件があり、この非機能要件の定義に応用できるのではと考えました。
ユーザーがジンジャーを利用する際に、どのような条件においても、快適に利用することを定義した場合、アーキテクチャ図の設計にどのような設計になるのかまたは実現可能性があるのかまで意識して要件定義できます。
これにより、またさらにジンジャーが日本一のプロダクトに近づき、そのプロダクトマネージャーである自分がプロフェッショナルに近づけたと実感できました。
ここまでお付き合いいただきありがとうございました。
こちらの記事をきっかけにAWSまたはjinjerに興味を持っていただけたら幸いです。
Discussion