Figma と UXPin におけるレイアウト
Figma と UXPin のレイアウト制御についてまとめます。
次の機能があります:
- Frame / Page
- Constraints (制約)
- Auto layout (自動レイアウト)
- Grid (グリッド)
Figma や UXPin では、これらを用いてレイアウト制御を行います。
Frame / Page
Figma と UXPin ではキャンバスとなる基本要素に違いがあります。ビジュアルデザインの成果物となる可視部分の領域を、Figma では frame、UXPin では page と呼びます。
| Figma | UXPin |
|---|---|
 |
 |
| 1 つのキャンバス、キャンバスと frame は 1:n | 複数のキャンバス、キャンバスと page は 1:1 |
Figma はキャンバスの中に自由に frame を配置し、まるで机の上に紙を並べるようにデザインデータを配置して行きます。
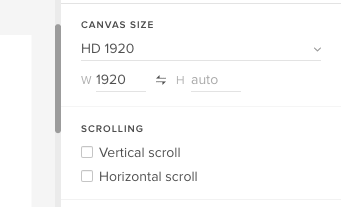
UXPin はキャンバスと page が対になっており、ページ単位でキャンバスを切り換えます。また UXPin の page は Figma の frame のような「紙」をモデルとしておらず、「web ページ」をモデルとしています。このため page サイズにおいて長さを定めない (auto) 指定が可能となっています。

Figma が Sketch から影響を受けたように、Sketch も Adobe Photoshop のようなソフウェアの延長線上にあり、これらは元々、印刷物のビジュアルデザインツールというモデルを持ちます。定められたキャンバスにデザインを収めていくことが基本です。
UXPin はデジタル製品のデザインツールとして設計されており、web ページをモデルとしているため、ビジネス要求やユーザーによって変化し続ける可変長コンテンツを格納する「テンプレート」としてのビジュアルデザインに対応するためこのような違いがあると言えるでしょう。
Constraints
日本語では「制約」が妥当な訳語になると思います。親の中で子が配置を相対的に制御します。
形や文字など様々に組み合わせて具体的な部品をつくりますが、その部品を使う画面ごとにリサイズする時、組み合わせのひとつひとつを再調整するのは骨が折れます。この時それぞれの配置を相対的に指定することで部品のリサイズによる調整を簡単にしてくれる機能です。ベクター画像のキャンバスに対するパスの相対配置とよく似た機能と言えるででしょう。
| Figma | UXPin |
|---|---|
 |
 |
| 子が frame/component (親) に対して配置を指定 | 子が group (親) に対して配置を指定 |
どちらも子が親に対して、どのように相対的に配置するかを制御します。
注意するべき違いは;
- Figma は frame/component を親とすること、
- UXPin は group を親とすることです。
Figma にも group 機能は存在しますが、子が constraints を group に対して指定することはできません。相対配置したい場合は group を frame か component に変換する必要があります。
一方で UXPin には Figma の frame に相当するレイヤーが存在しません。近いレイヤーとして page がありますが、これに対して相対配置をすることはできません。Page サイズを変更したら手動で配置調整をする必要があります。
親子関係は入れ子になります。Figma では frame/component/object など親になるもの含めて子となりえます。UXPin も component/group/element など親になるもの含めて子になりえます。
Auto layout
Constraints が子同士の重ね合わせを制御するのに対し、auto layout は子同士の連なりを親が制御する相対配置機能です。
ワードプロセッサーで文字ひとつひとつが文章として自動でリフローするように、様々な画面サイズに複数のコンテンツをどのように相対的に配置にするかを制御できます。基本的なリキッドレイアウトの概念と言えるでしょう。
| Figma | UXPin |
|---|---|
 |
 |
| Frame/component (親) が子の並びと配置を指定 | Group (親) が子の並びを指定 |
どちらも親が子に対して、どのように子を並べるかを制御する点は同じです。
注意するべき違いは;
- Figma は frame/component を親とすること、親子間の余白制御も親の役割であること、
- UXPin は group を親とすること、子同士の余白制御が親の役割であることです。
Figma では auto layout によって、親自身のサイズ、親子間の余白、子の並びを、親が決めます。

UXPin では auto layout によって、子の並びのみを、親が決めます。

Figma の場合、親が親子の制御をできるので子の制御に介入できます。一方で、親子間の余白制御と子同士の並びの余白制御は絶対値の指定のみなため、リサイズによってこれを相対的に維持することができません。
UXPin の場合、子の並びを制御するのみなので、親の制御は子の状態に依存します。一方で、子同士の並びの制御は Figma より細やかで相対的です。絶対値による相対性の破壊もありません。項目から察しがつくかも知れませんが CSS Flexbox のレイアウトモデルそのままなので web の知識があると理解しやすいモデルと言えます。
Grid
この機能は Figma と UXPin で名称に多少の違いがあります:
- Figma
-
Layout grid
a. Columns
b. Rows
c. Grid
-
Layout grid
- UXPin
a. Column grid
b. Baseline grid
c. Square grid
しかし提供する機能は本質的には同じです。Frame/page 上の補助線を可視化し、配置の正規化による一貫性を促す機能です。
| Figma | UXPin |
|---|---|
 |
 |
| Frame/component (親) が子の並びと配置を指定 | Group (親) が子の並びを指定 |
Figma と UXPin 共に;
- Column ... 横方向の配置のリズムを可視化、補助
- Row/baseline ... 縦方向の配置のリズムを可視化、補助
- Grid/square ... 格子状の配置のリズムを可視化、補助
となります。Column の指定はレスポンシヴ/アダプティヴレイアウトのコンテンツ配置の正規化と実装の補助に役立ちます。Row/baseline はバーティカルリズムの一貫性と実装の補助に役立ちます。Grid/square はピクセルイメージの配置やゲーム UI のデザイン補助に役立つでしょう。
注意するべき違いは;
- Figma は再帰的に frame/component に対して layout grid を定義できるが、
- UXPin は page に対してのみ column/baseline/square grid を定義できることです。



Discussion