🌏
Browserslistを更新してNext.jsのビルドサイズを少し減らす
サイトのパフォーマンスを改善したいと思い、「Browserslist」の設定を行ったら少しだけビルド後のサイズが改善されたので、その時に行ったことのメモになります。
検証したサイト
今回は個人で開発している以下のもので検証を行いました。
環境
- next:
12.1.6- 全ページ(5ページ)SSGでビルド
- react:
^18.2.0 - @emotion/react:
^11.10.6 - typescript:
^4.9.5
サイト上で対応させるブラウザについて(2023/03/20時点)
> 2% in JPios >= 15not dead

検証結果
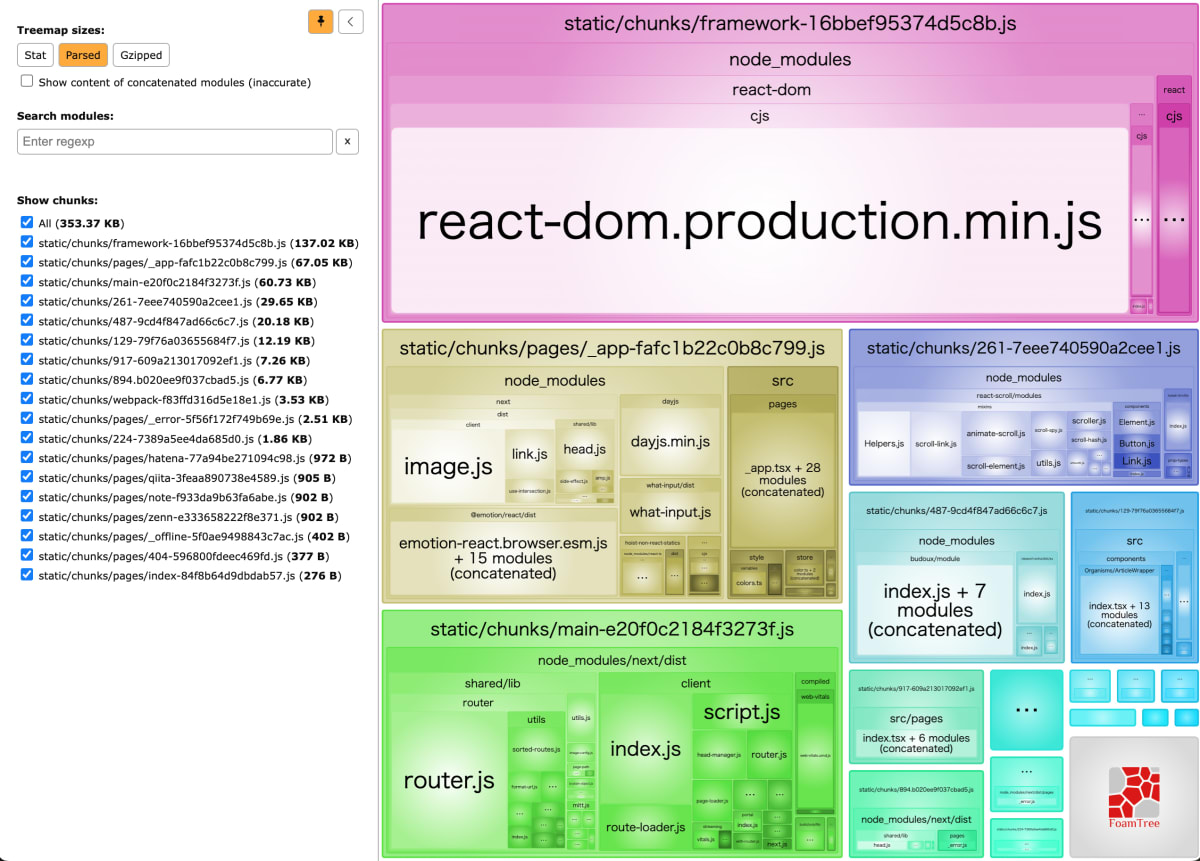
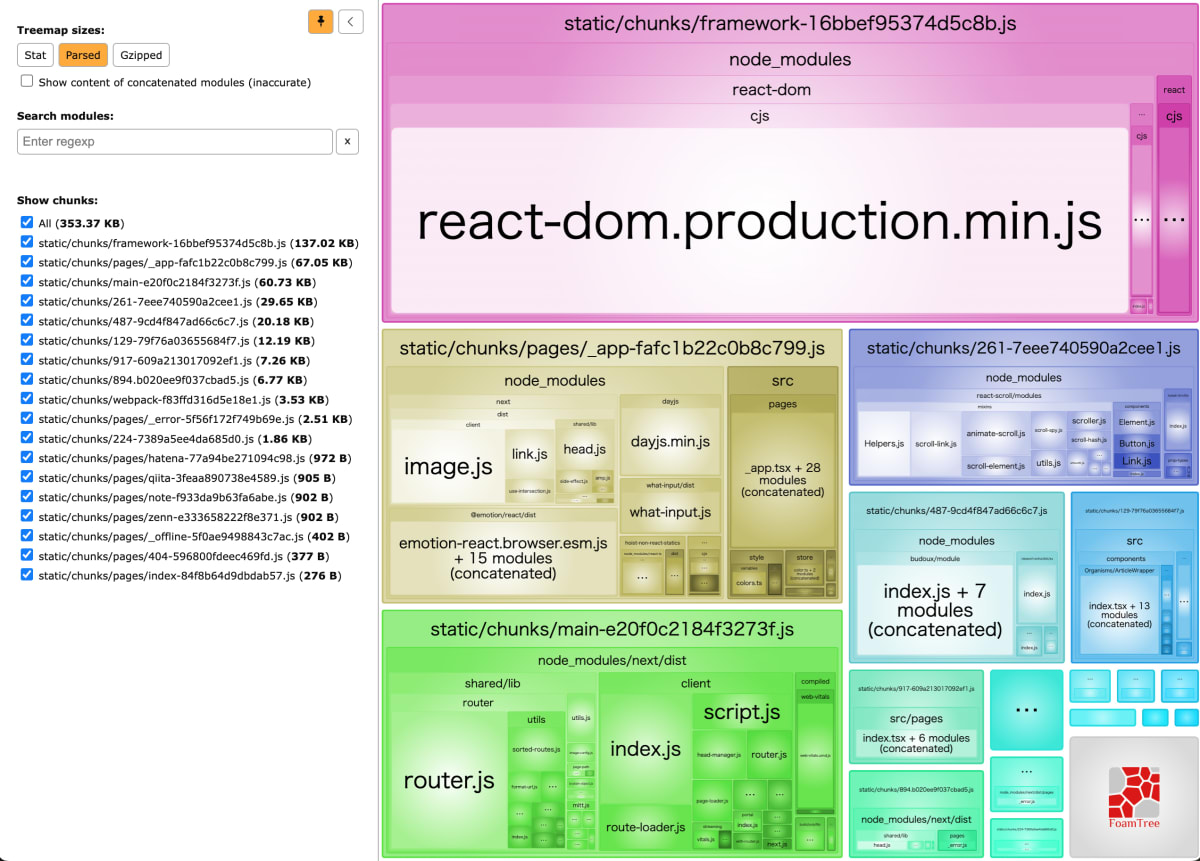
Next.jsのビルドサイズを検証したい場合、以下のパッケージを利用することで検証を行うことができます。
変更前
.next/analyze/client.html
全体: 382.93KB

.next/server/analyze/server.html
全体: 327.41KB

変更後
.next/analyze/client.html
全体: 353.37KB

.next/server/analyze/server.html
全体: 327.41KB

修正内容
.babelrc
{
"presets": [
[
"next/babel",
{
"preset-env": {
// ここにBrowserslistで対応する内容を記載
"targets": [ "> 2% in JP", "ios >= 15", "not dead" ]
}
}
],
"@emotion/babel-preset-css-prop"
]
}
対応した内容について
1. Next.jsでのBrowserslistの対応している内容の確認
Next.jsがデフォルトでサポートしているブラウザについては以下になります。(2023/03/20時点)
Chrome 64+Edge 79+Firefox 67+Opera 51+Safari 12+
全体を見たい場合は、上記のリンクをクリックしてください。

2. 公式の通りに修正してみる
package.jsonに対応したいブラウザの内容を記載します。
package.json
{
"browserslist": [
"> 2% in JP",
"ios >= 15",
"not dead"
]
}
この時点での結果
.next/analyze/client.html
全体: 382.93KB

.next/server/analyze/server.html
全体: 327.41KB

3. 更新されていないので、調査
「2」の内容を更新してもうまくいかなったため、以下のdiscussionsを見つけたため、それを行ってみます。
今回はemotionも使用しているため、@emotion/babel-preset-css-propも記載していますが、emotionを使用していない場合は不要です。
.babelrc
{
"presets": [
[
"next/babel",
{
"preset-env": {
"targets": [ "> 2% in JP", "ios >= 15", "not dead" ]
}
}
],
"@emotion/babel-preset-css-prop"
]
}
この時点での結果
.next/analyze/client.html
全体: 353.37KB

.next/server/analyze/server.html
全体: 327.41KB

結論
今回削減されたサイズについては以下になります。
- client: 382.93KB → 353.37KB、29.56KB下がった!
- server: 変化なし
規模が小さいサイトということもあってビルドの結果は少ししか変わらなかったですが、一度Next.jsのパフォーマンス改善として、不要なターゲットブラウザのものも入っていないか見てみるのもよいと思います。


Discussion