【css study】cssで切手UI・スライド効果の実装 #1
cssの勉強のため、実装方法・実装で気をつけたものをまとめたものになります。
切手カットアウト効果
参考にしたURL
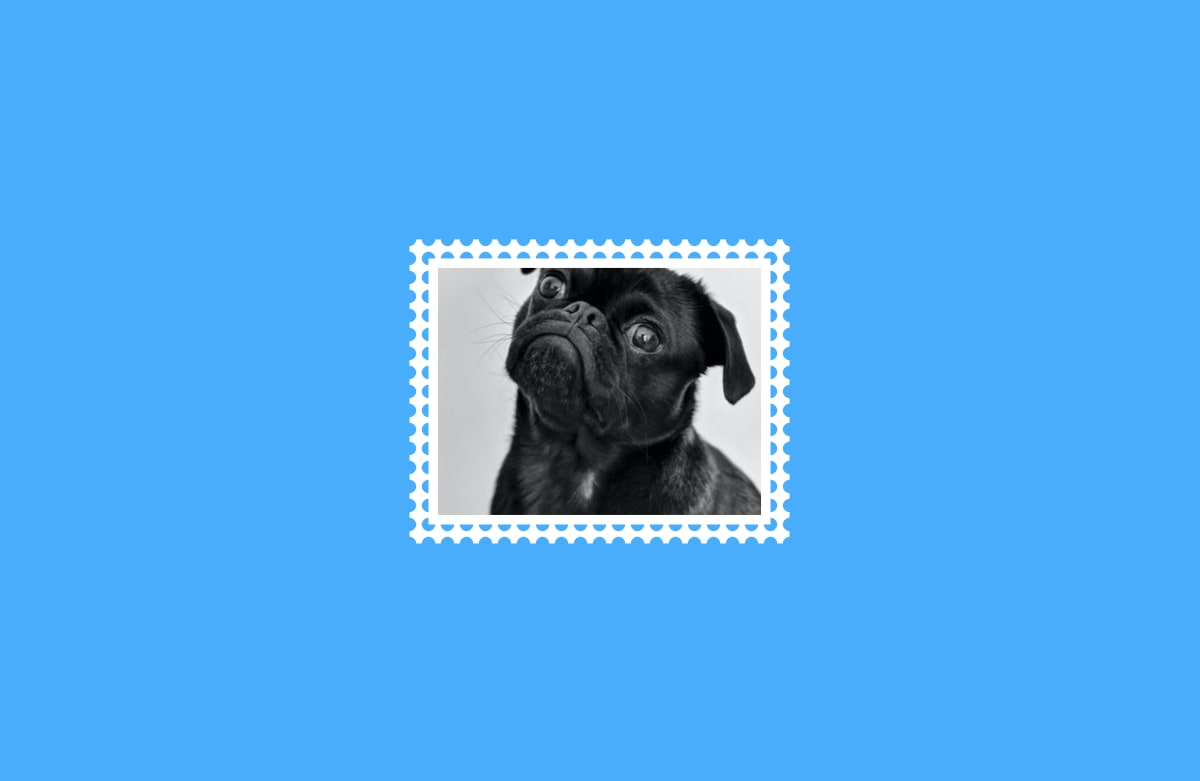
完成イメージ
実装手順
1. radial-gradientを使用して、ドットの作成
/* コンテナーの中央にあるグラデーション、
赤で始まり、青へ変わり、緑で終わる
最初のキーワード部分については省略化 */
radial-gradient(circle at center, red 0, blue, green 100%)
なので、今回の宣言の場合はコメントのような動きになります。
background-color: #fff; /* 全体の背景色は白色 */
background-image: radial-gradient(
var(--clr) 0px, /* 円の中身からvar(--clr)の色 */
var(--clr) 7px, /* 7pxまでvar(--clr)の色 */
transparent 7px /* 7pxから最後まで透明 */
);
ここまでの実装については以下になります。

補足
変更が分かりやすいように以下に変更した場合の状態についてはこちらになります。
:root {
--clr: #4fb6ff;
--clr2: #f00;
--clr3: #00f;
}
background: #fff radial-gradient(
var(--clr) 0px,
var(--clr2) 7px,
var(--clr3) 7px
);

2. 全体に効果が適応されるようにbackgournd-imageの配置位置の調整
現在が1つのイメージが全体に効いているため、複数効くようにサイズ・配置箇所の調整
background-size: 20px 20px;
background-position: -10px;
ここまでの実装については以下になります。

補足
background-size: 20px 20px;のみだと開始位置が0,0のため、切手のUIにならないため半分のサイズで調整する必要あり

3. 擬似要素で白塗り・イメージ追加など
inset: 10px; /* すべての辺に適用される値 */
inset: 4px 8px; /* 上/下 左/右 */
inset: 5px 15px 10px; /* 上 左/右 下 */
inset: 2.4em 3em 3em 3em; /* 上 右 下 左 */
ここまでの実装については以下になります。

4. 仕上げ
最後にbox-shadowで輪郭・背景画像の追加で完成です

補足
borderで輪郭を引くと要素の中に反映されてしまうため、box-shadowを使用しています。

スライド効果
参考にしたURL
完成イメージ
実装手順
1. 大枠の配置
メインになる大枠の配置
.slider {
width: 100%;
max-width: 600px;
aspect-ratio: 2/1;
margin: 20px auto;
background: center;
background-image: url(https://source.unsplash.com/800x400/?dog)
}
aspect-ratioでレスポンシブで横幅が小さくなったとしても、縦幅の比率を保持することができます。

2. 画像の切り替え
.slider {
/* anime名(s1) 8秒間 easeing 無限に繰り返す */
animation: s1 8s linear infinite;
}
@keyframes s1 {
0%,16%,
67%,100% {background-image:url(https://source.unsplash.com/800x400/?dog)}
17%,66% {background-image:url(https://source.unsplash.com/800x400/?cat)}
}
0% → 16% : 犬の画像
17% → 66% : 猫の画像
67% → 100% : 犬の画像
になるように設定。
3. マスクアニメーションの追加
以下の擬似要素を追加して完成
.slider::before {
content:"";
--g:repeating-conic-gradient(#000 0 25%,#0000 0 50%);
-webkit-mask:var(--g) 0 0,var(--g) 0 0;
-webkit-mask-size:calc(2*var(--s)) calc(2*var(--s));
-webkit-mask-composite:xor;
background:center/cover;
animation:inherit;
animation-name: p, s2;
}
3-1. repeating-conic-gradientについて
repeating-conic-gradient(#000 0 25%,#0000 0 50%);の実装の場合、以下のようなイメージになります。

3-2. maskについて
/* maskのイメージ 上0px 左0px, maskのイメージ 上0px 左0px(同じもの) */
-webkit-mask:var(--g) 0 0,var(--g) 0 0;
3-3. maskのアニメーションについて
1つ目のマスクについて、以下のように移動させるアニメーションを作成
@keyframes p{
0% ,10%,
85%,100% {-webkit-mask-position:0 0,0 0;}
15%,35% {-webkit-mask-position:var(--s) 0,0 0;}
40%,60% {-webkit-mask-position:var(--s) var(--s),0 0;}
65%,80% {-webkit-mask-position:0 var(--s),0 0;}
}
表示されているエリアについては以下になります。
白色がbeforeの擬似要素(今回の場合、海・山の画像)
黒色がdivの要素(今回の場合、犬・猫の画像)

3-4. maskのレイヤーについて
また、mask-compositeとの違いについては以下になります。
webkit-mask-composite プロパティは、同じ要素に適用された複数のマスク画像を互いに合成する方法を指定します。マスク画像は、-webkit-mask-image (en-US) プロパティで宣言された順序とは逆に合成されます。
mask-composite は CSS のプロパティで、現在のマスクレイヤーとその下のマスクレイヤーとの間で使われる合成操作を表します。
3-3.で記載したアニメーションの効果の重なりを指定しています。
xorを指定することでマスクのイメージと元のイメージ(黒い部分)が重なっている場合、透明になります。
おまけ
bodyの高さをウィンドウサイズを最大・中のコンテンツ(1つ限定)の時に上下中央に寄せたい場合、以下の記載で行うことができます。
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
Discussion