⚡
rails 'kaminari'を使ってページネーション
こんばんは!
今日は前回の続きで、railsのgemのkaminari(https://github.com/kaminari/kaminari)を使ってページネーションを実装したので紹介します。
まずはじめに
Gemfile
gem 'kaminari'
記入後、bunle install
コントローラーへ記述
今作成しているアプリケーションでは、トップページで投稿した記録を一覧にしている。
records_controller.rb(変更前)
def index
@records = Record.include(:user)order("created_at DESC")
records_controller.rb(変更後)
def index
@records = Record.include(:user)order("created_at DESC")
@records = Record.page(params[:page]).per(4).order("created_at DESC")
ビューファイル
コントローラーで定義したメソッドを記述します。
index.html.erb(変更前)
#省略
<% if @records[0] == nil %>
<li class='list'>
<%= link_to '#' do %>
<%= image_tag "https://tech-master.s3.amazonaws.com/uploads/curriculums/images/Rails1-4/sample.jpg", class: "item-img" %>
<div class='item-info'>
<h3 class='item-name'>
記録を投稿してね!
</h3>
<div class='item-price'>
<span>スポーツの種目名<br>投稿者</span>
<div class='star-btn'>
<%= image_tag "star.png", class:"star-icon" %>
<span class='star-count'>0</span>
</div>
</div>
</div>
<% end %>
<% end %>
</li>
</ul>
</div>
index.html.erb(変更後)
#省略
<% if @records[0] == nil %>
<li class='list'>
<%= link_to '#' do %>
<%= image_tag "https://tech-master.s3.amazonaws.com/uploads/curriculums/images/Rails1-4/sample.jpg", class: "item-img" %>
<div class='item-info'>
<h3 class='item-name'>
記録を投稿してね!
</h3>
<div class='item-price'>
<span>スポーツの種目名<br>投稿者</span>
<div class='star-btn'>
<%= image_tag "star.png", class:"star-icon" %>
<span class='star-count'>0</span>
</div>
</div>
</div>
<% end %>
<% end %>
</li>
</ul>
<%= paginate @records %>
</div>
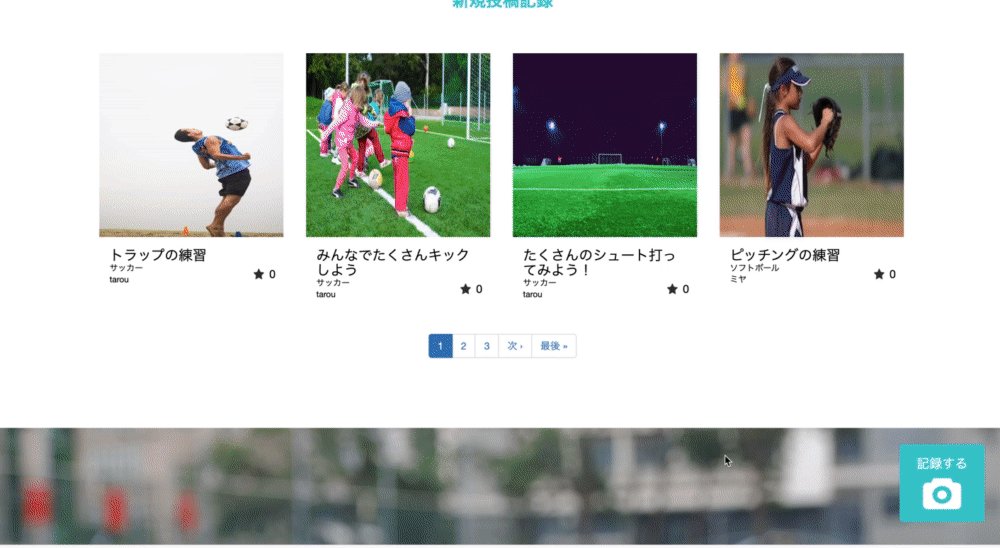
ページ下部の<%= paginate @records %>で呼び出し
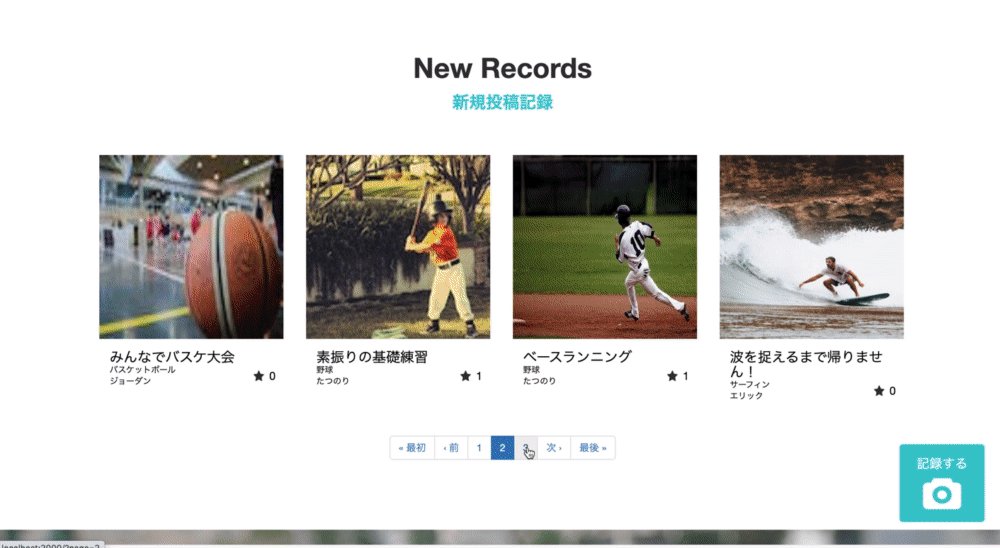
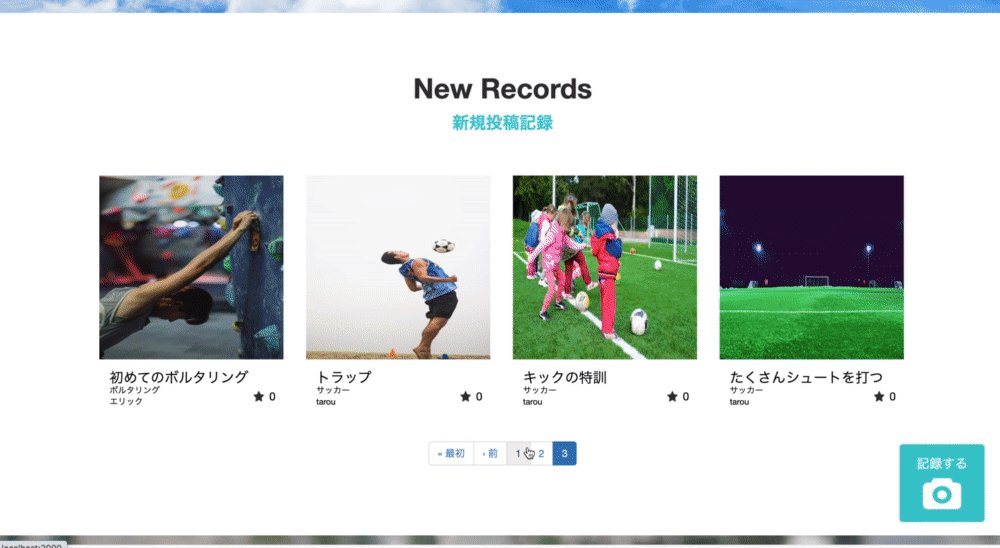
完成
こんな感じになります!
今日の学び
とても簡単な割に、利便性も向上するので、実装してよかった。
色々とできることも増えたので、作りたいものを明確にして、どんどんスキルを高めたいな!
心の叫び
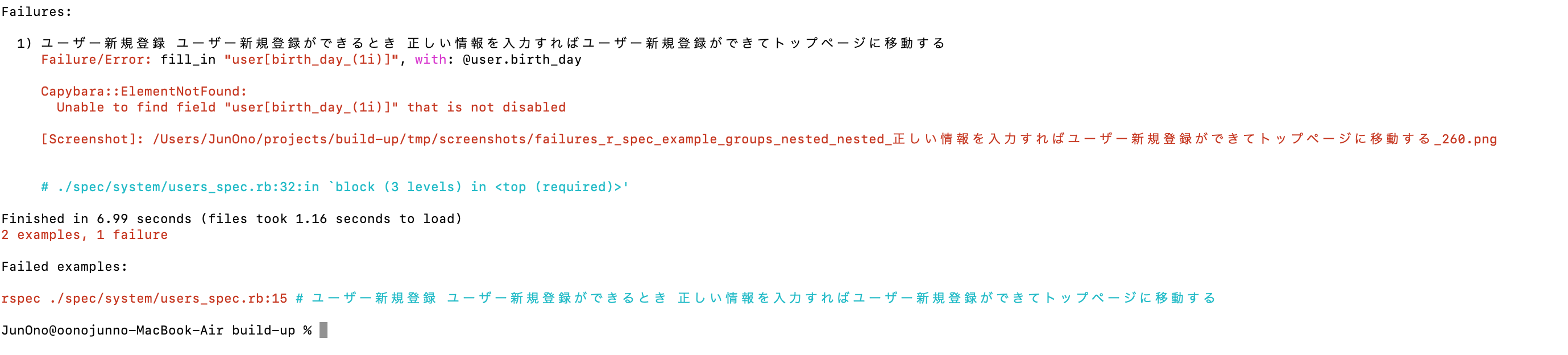
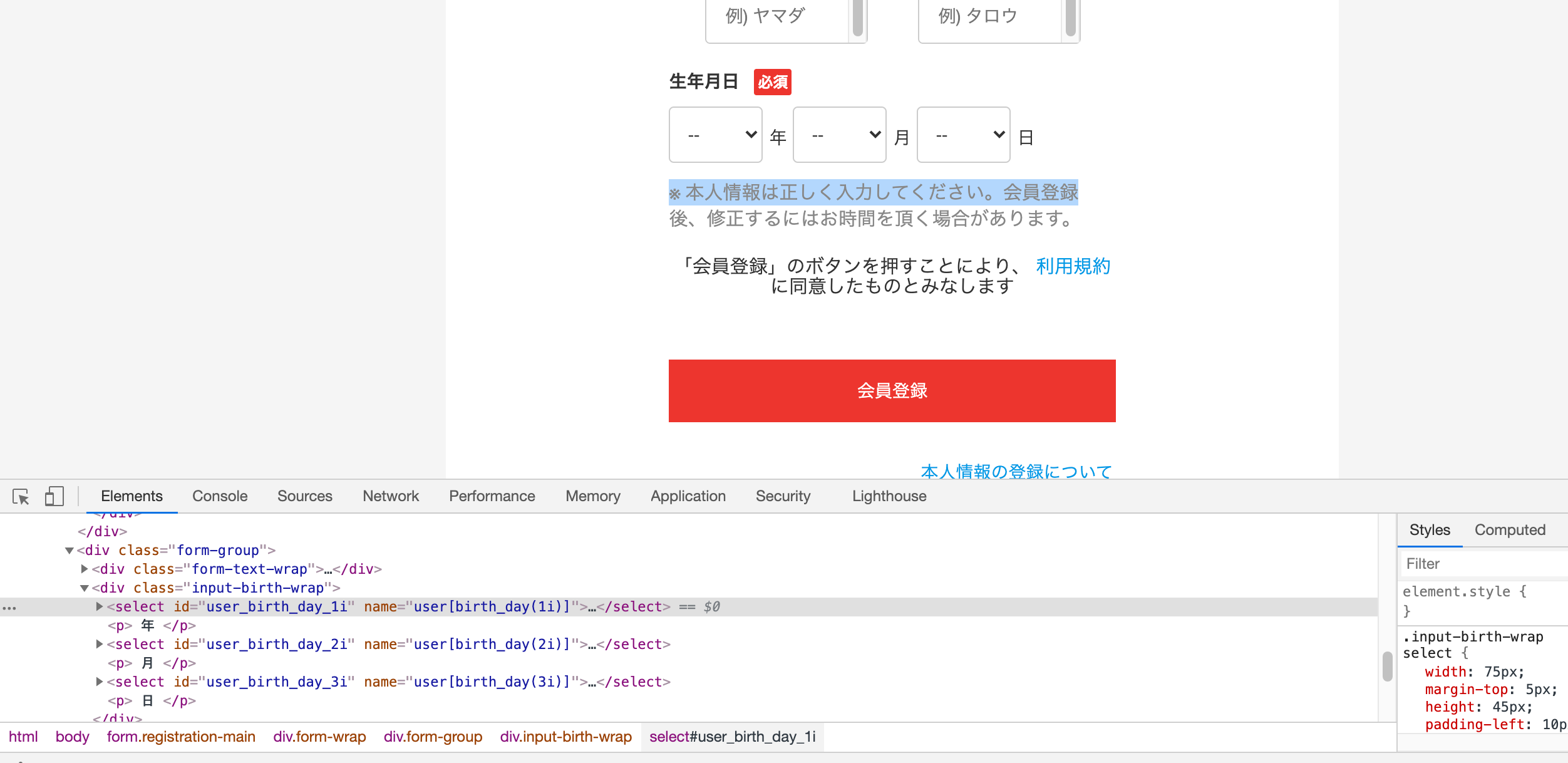
Uerモデルの結合テストで、誕生日を入力してくれない
VSコード
context 'ユーザー新規登録ができるとき' do
it '正しい情報を入力すればユーザー新規登録ができてトップページに移動する' do
visit_with_http_auth root_path
# トップページに移動する
#visit root_path
# トップページにサインアップページへ遷移するボタンがあることを確認する
expect(page).to have_content('新規登録')
# 新規登録ページへ移動する
visit new_user_registration_path
# ユーザー情報を入力する
fill_in 'user[nickname]', with: @user.nickname
fill_in 'user[email]', with: @user.email
fill_in 'user[password]', with: @user.password
fill_in 'user[password_confirmation]', with: @user.password_confirmation
fill_in 'user[family_name]', with: @user.family_name
fill_in 'user[first_name]', with: @user.first_name
fill_in 'user[family_name_kana]', with: @user.family_name_kana
fill_in 'user[first_name_kana]', with: @user.first_name_kana
fill_in 'user[birth_day(1i)]', with: @user.birth_day
fill_in 'user[birth_day(2i)]', with: @user.birth_day
fill_in 'user[birth_day(3i)]', with: @user.birth_day
# サインアップボタンを押すとユーザーモデルのカウントが1上がることを確認する
except{
find('input[name="commit"]').click
}.to change { User.count }.by(1)
# トップページへ遷移する
expect(current_oath).to eq root_path
# カーソルを合わせるとログアウトボタンが表示されることを確認する
# サインアップページへ遷移するボタンや、ログインページへ遷移するボタンが表示されていないことを確認する
expect(page).to have_no_content('新規登録')
expect(page).to have_no_content('ログイン')
end
end
早く解決したい!(誰か助けて〜)



Discussion