ヒーロー画像を様々なレイアウトで一括確認できる Hero Image Tester というものを作りました
はじめに
ウェブサイトのデザインをするとき、メインビジュアルをどうしようかなとか、画像は支給されたけどどういうレイアウトがいいかなとか、メインコピーの位置をどうしようかなとか、ほぼ毎回同じようなレイアウトを作っては「これじゃない」「あれじゃない」ってやるわけですが、よくあるレイアウトはもう予め作っておいて、画像を差し替えるだけで一括確認できたほうがいいんじゃないかと思ったのがきっかけで、Figma の components、styles、auto layout、variants などを駆使して、Hero Image Tester というものを作りました。
まずは短い動画で雰囲気を掴んでいただければと思います。
Figma を使いこなしている方であれば、特に説明なども不要ですぐに使っていただけるかと思います。そうではない方向け、また、よりベターな編集方法などについて、説明をまとめておきたいと思います。
使い方
入手方法
Hero Image Tester は Figma の community file として公開しています。Hero Image Tester にアクセスし (6,000以上のレイアウトがあるため、ページの読み込みが少し重いです) 、右上の Duplicate ボタンを押して複製してください。複製は何度でもできます。ご自身のファイルとして複製すれば、あとは自由に編集・移動・再複製などができます。

ページ構成
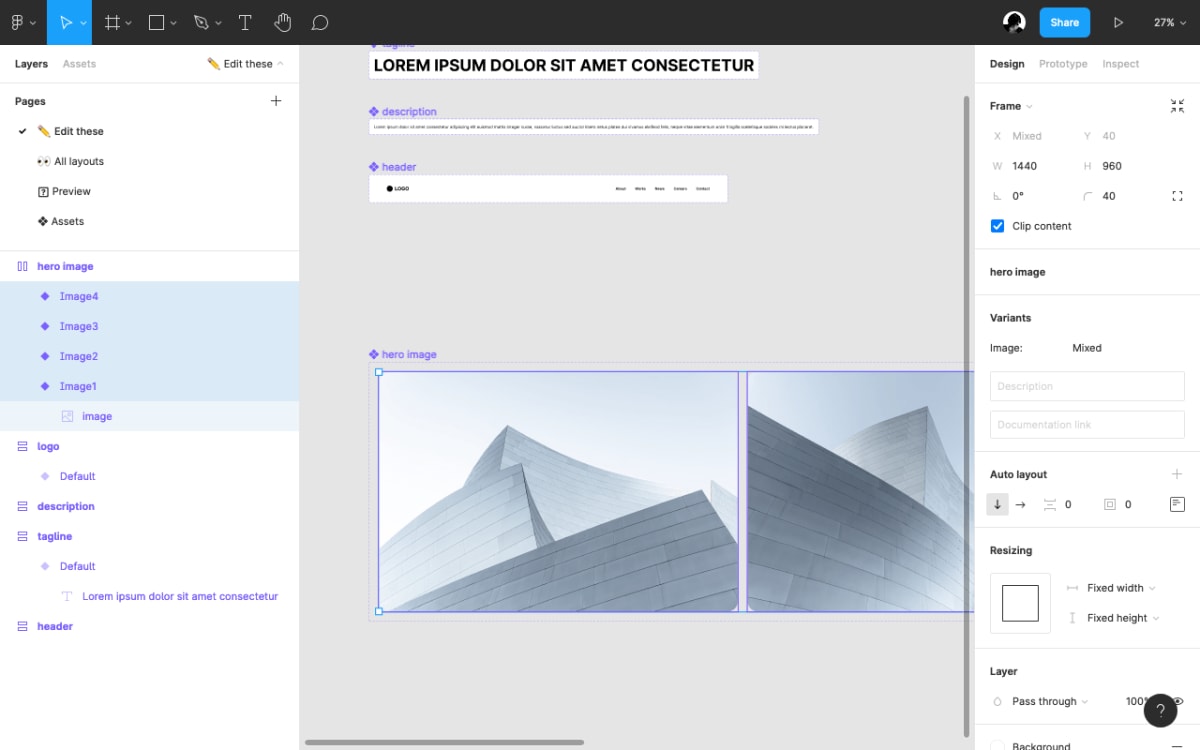
✏️ Edit these
画像、テキスト、ヘッダーなどの編集は、基本的にこのページから行います。
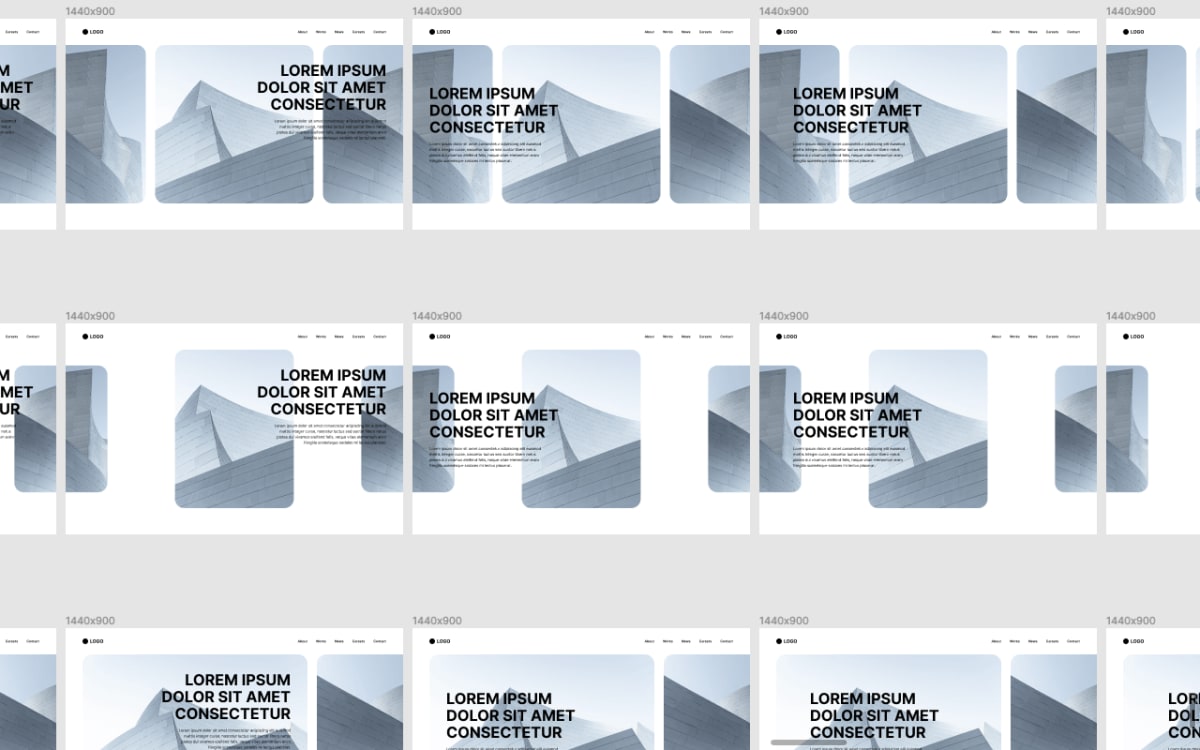
👀 All layouts
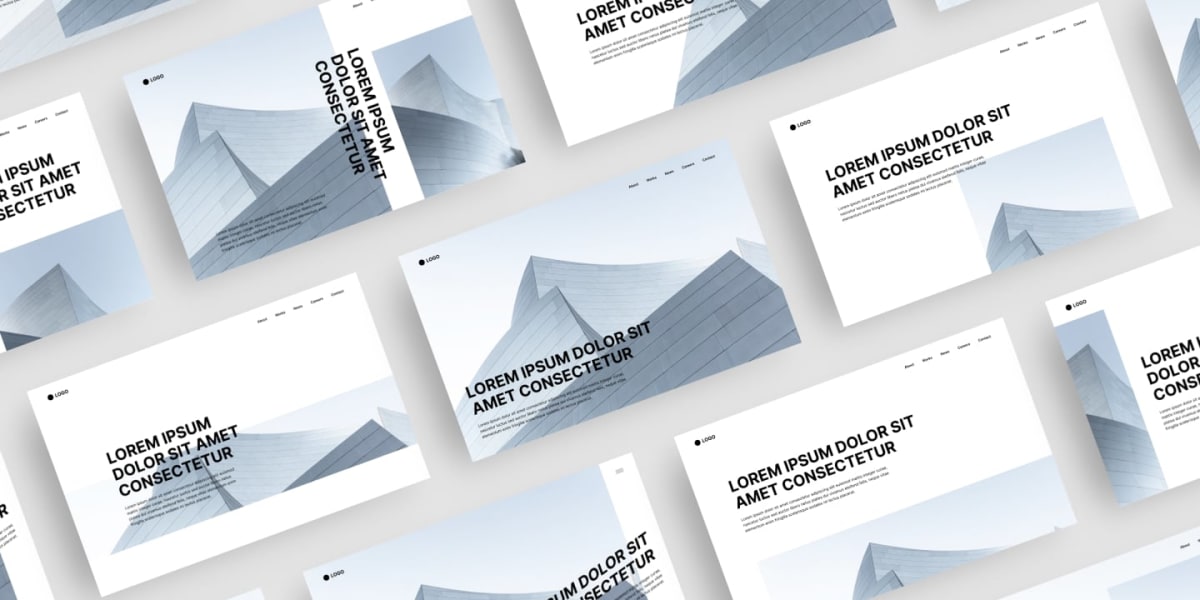
ヒーロー画像とテキストのレイアウトをいろいろ組み合わせて、合計6,000種類以上の画面がすべてこのページに入っています。一覧性が高いのでここで一括確認します。
基本的に横軸はヒーロー画像が同じレイアウトで、縦軸はテキストが同じレイアウト。一番下の行が特殊なレイアウト。
しかし、6,000画面ともなると、プロトタイピングが重すぎるので、お気に入りの画面を次の「🖥 Preview」ページにコピーして行うことをおすすめします。
🖥 Preview
サンプルとしていくつかの画面をこのページにコピーしてあります。右上の ▶️ (Present) ボタンを押すと、左右キーで一画面ずつ確認できます。
❖ Assets
ナビゲーション、テキスト、画像レイアウトなどの基となる main component と variants が置いてあります。基本的に編集を想定していません。
たとえば、長いテキストは 864、短いのは 576、パディングは 72 と 144 を設定していますが、これらの数値を一括で変えたい場合は、こちらのページを編集したほうがいいでしょう。
使い方 Q&A
画像を変更したい
-
新画像をコピー
- コンピュータ内ある画像の場合は
⌘ command+C(Mac) /Ctrl+C(Windows) - Figma 上にある画像の場合は
⌥ option+⌘ command+C(Mac) /Alt+Ctrl+C(Windows)
- コンピュータ内ある画像の場合は
-
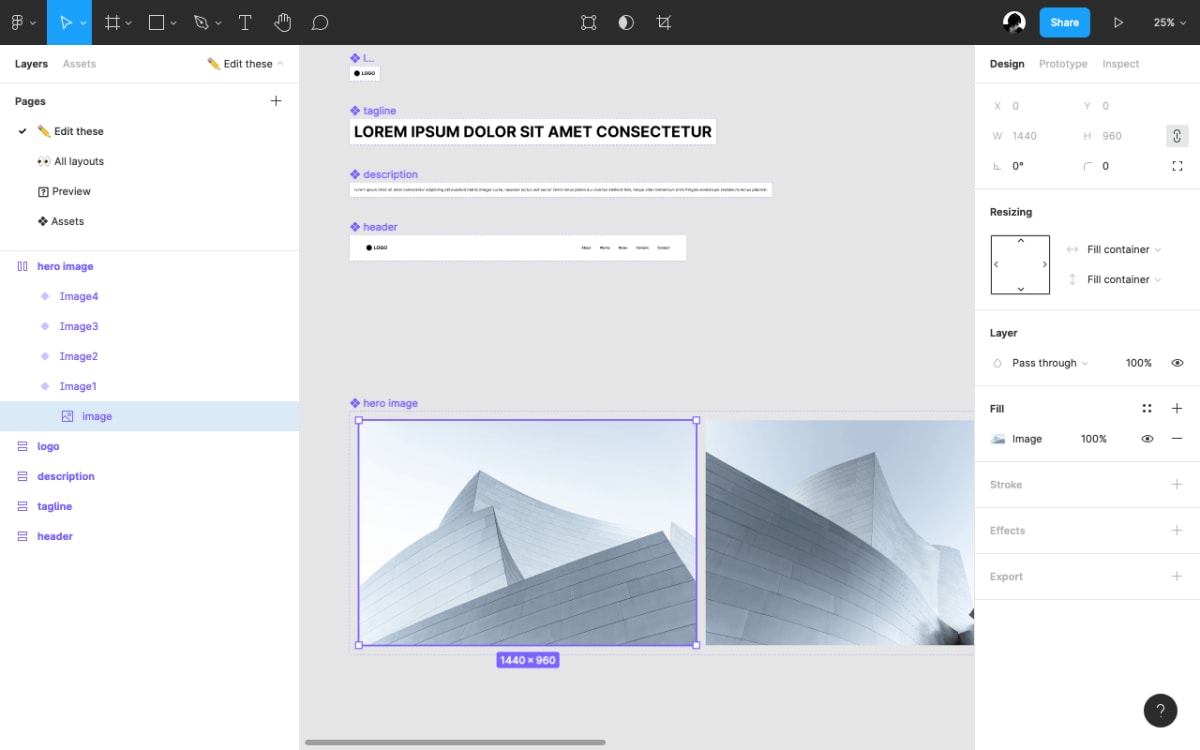
画像プレースホルダーを選択
「Edit these」ページの画像プレースホルダーを⌘ command(Mac) /Ctrl(Windows) を押しながら選択。
-
画像をペースト
⌘ command+V(Mac) /Ctrl+V(Windows) で画像をペーストします。
以上で「All layouts」や「Preview」ページで画像が一気に変更されます。
テキストを変更したい
「Edit these」ページの tagline と description を編集してください。
フォントファミリーやサイズなど、テキストスタイルを変更したい
-
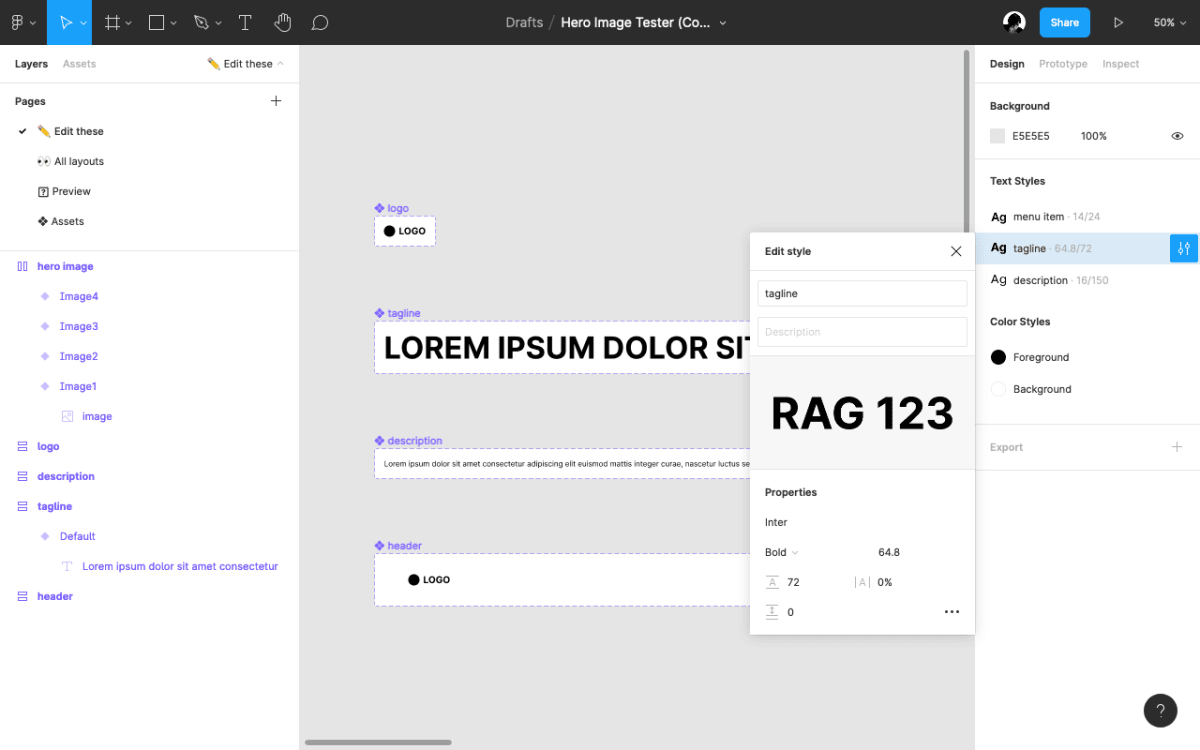
escキーを押して何も選択されていない状態で Text Styles を表示させます。 - 編集したいテキストスタイルの右側の「Edit style」アイコンを押してフォントファミリーやサイズなどを編集します。

文字色や背景色を変更したい
-
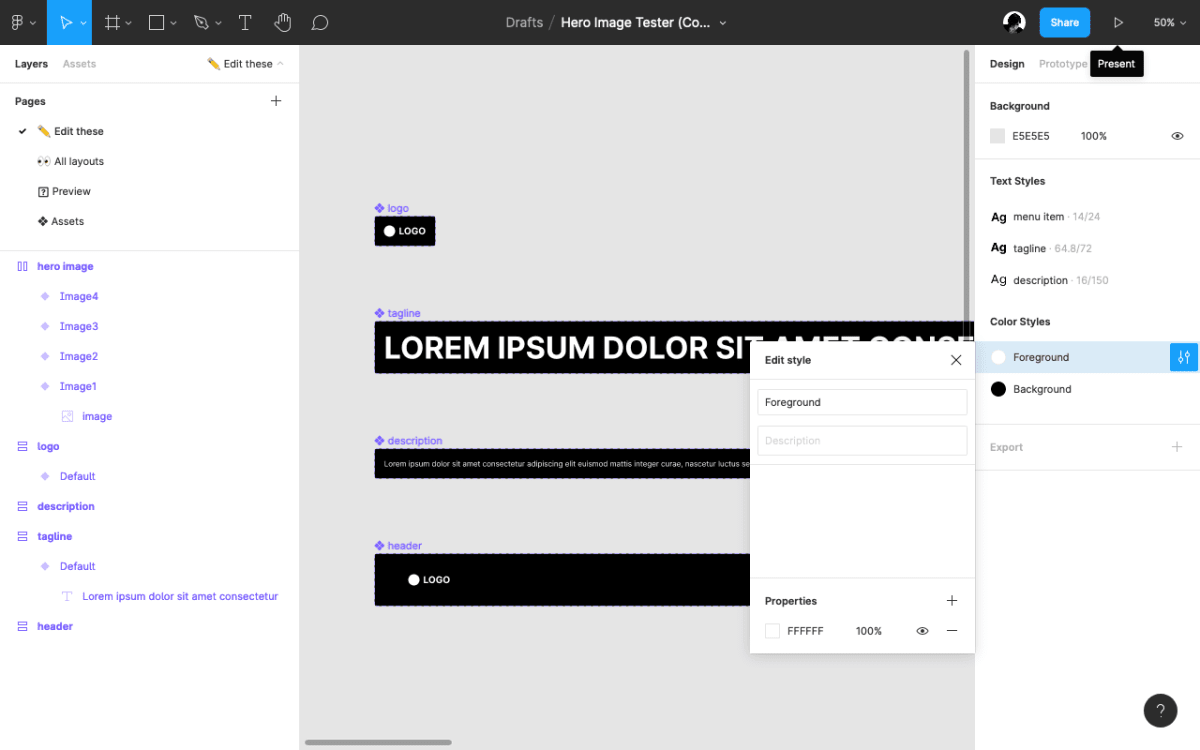
escキーを押して何も選択されていない状態で Color Styles を表示させます。 - 編集したい色の右側の「Edit style」アイコンを押して色を編集します。
例:背景を黒、文字色を白にしたい場合は、Foregroundを#fffに、Backgroundを#000にします。

画像を角丸にしたい
- 「Edit these」ページの
hero imageコンポーネントを選択しEnterを1回押します (全 variants が選択された状態になります) 。

- Corner radius を編集すれば一括で反映されます。

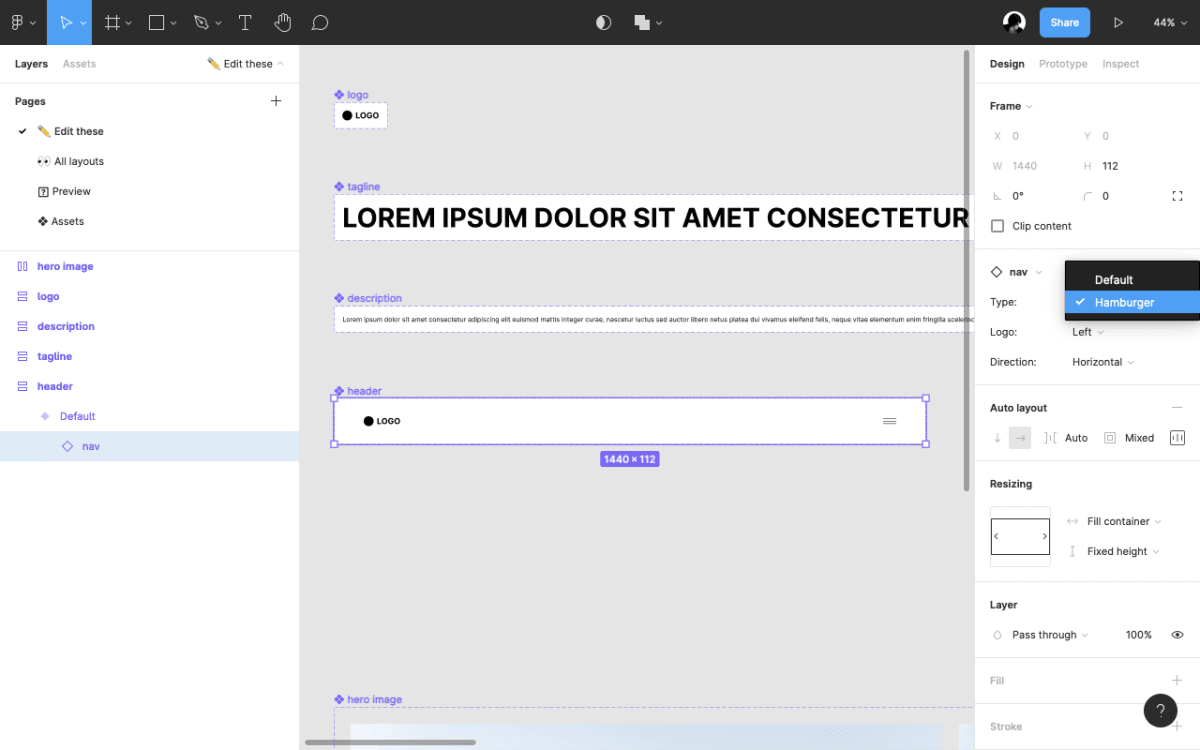
ナビゲーションをハンバーガーボタンにしたい
- 「Edit these」ページの
header>Default>navを選択。 - 右サイドバーの Type を Hamburger に変更。

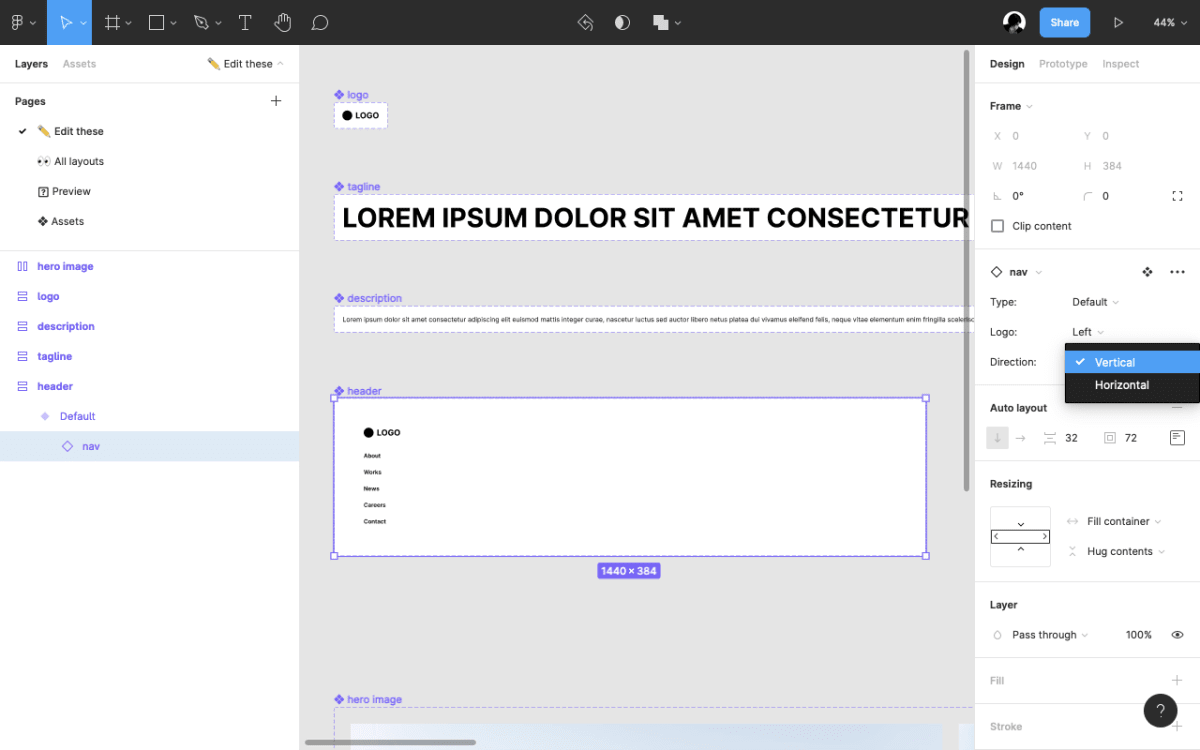
ナビゲーションを縦にしたい
- 「Edit these」ページの
header>Default>navを選択。 - 右サイドバーの Direction を Vertical に変更。

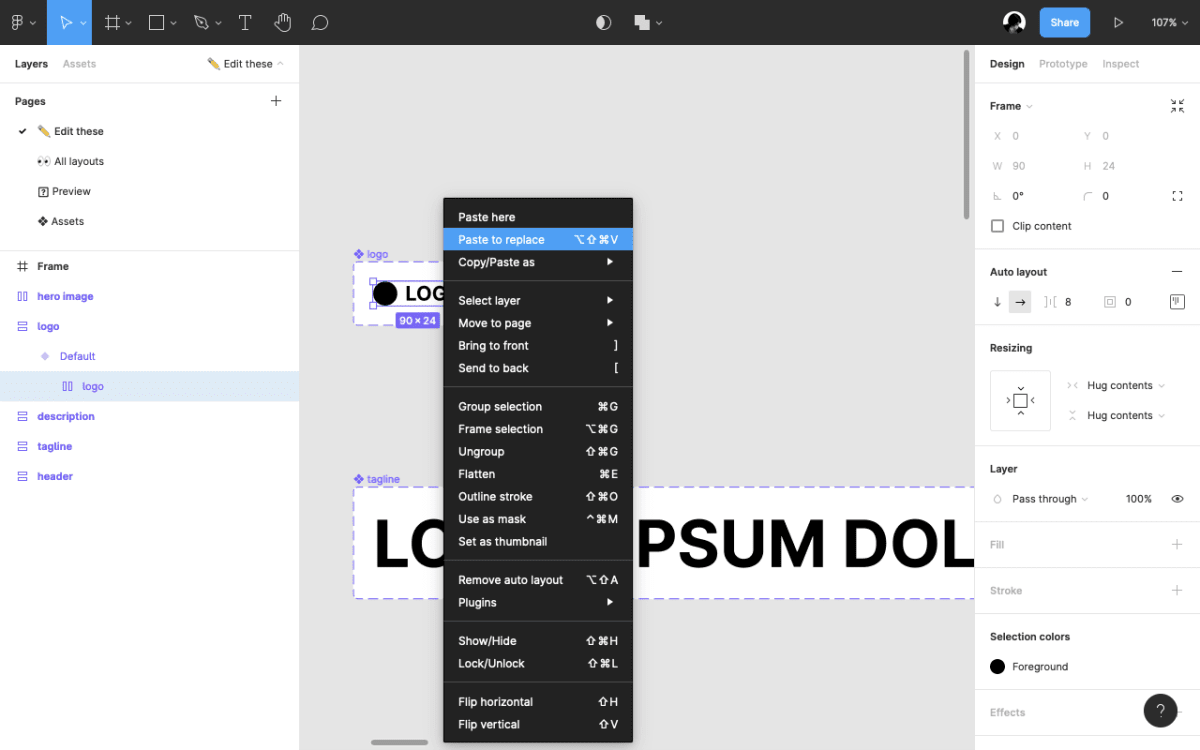
ロゴを変更したい
- ロゴの画像もしくは SVG を一旦 Figma に貼り付けます。
-
⌘ command+C(Mac) /Ctrl+C(Windows) でロゴをコピーします。 - 「Edit these」ページの
logo>Default>logoを選択。 - 「Paste to replace」でロゴを差し替えます。

おわりに
基本的な使い方は以上です。必要があれば更新します。
デザインの追加などのご要望がございましたら、Figma/Zenn のコメント、GitHub の issue、Twitter などへお寄せください。
Hero Image Tester をカスタマイズしてご自身の Hero Image Tester にするのもいいでしょう。それではよいデザインライフを。
 Hero Image Tester
Hero Image Tester
Discussion