🔥
Babylon.jsのWebXR向けHand Tracking実装が動かないときに見るべきブラウザ設定
始めに
Babylon.jsはブラウザ上でリアルタイムに動作する3Dレンダリングフレームワークの1つです。OSSとなりますので、誰でも無料で使用することができます。
この記事では、以下の動画やのように、Quest2とHoloLens2で起動するWebXRアプリにハンドトラキング機能を追加したときにつまずいたブラウザの設定の解決手法を共有します。

この記事は、Babylon.jsでWebXR実装し、QuestとHoloLensで動かすを読んだ後に読むと理解しやすいです。
また、今回のサンプル実装はGithubに公開していますので、詳しい実装を見たい方はGithub 、自分のQuest2やHoloLens2で体験したい方は体験ページを使ってください。
また、今回のピアノのWebXRアプリはチュートリアル: Babylon.js を使用して WebXR でピアノを構築するを参考にして実装しました。
起きた現象
Docsに従ってHand Trackingの実装を追加したのですが、Meta Quest2のブラウザを起動しても、HoloLens2のブラウザを起動してもHand Trackingを使用できませんでした。
行った実装
WebXR実装の部分のうち、Hand Trackingの実装部分をご紹介します。本来であれば、この実装をすればHandTrackingとして認識し、手の部分にキューブが現れるのですが...
index.js
const xrHelper = await scene.createDefaultXRExperienceAsync();
const featuresManager = xrHelper.baseExperience.featuresManager;
//中略
featuresManager.enableFeature(BABYLON.WebXRFeatureName.HAND_TRACKING, "latest", {
xrInput: xrHelper.input,
jointMeshes: {
disableDefaultHandMesh: true,
enablePhysics: true
}
});
本当はこうなってほしいが、ならない。

解決方法: ブラウザの設定
Meta Quest2編
- Meta Quest Browserを開く
- 「chrome://flags」で検索
- 「webxr」で検索
- 「WebXR experiences with hand and joints tracking」をEnabledに変える

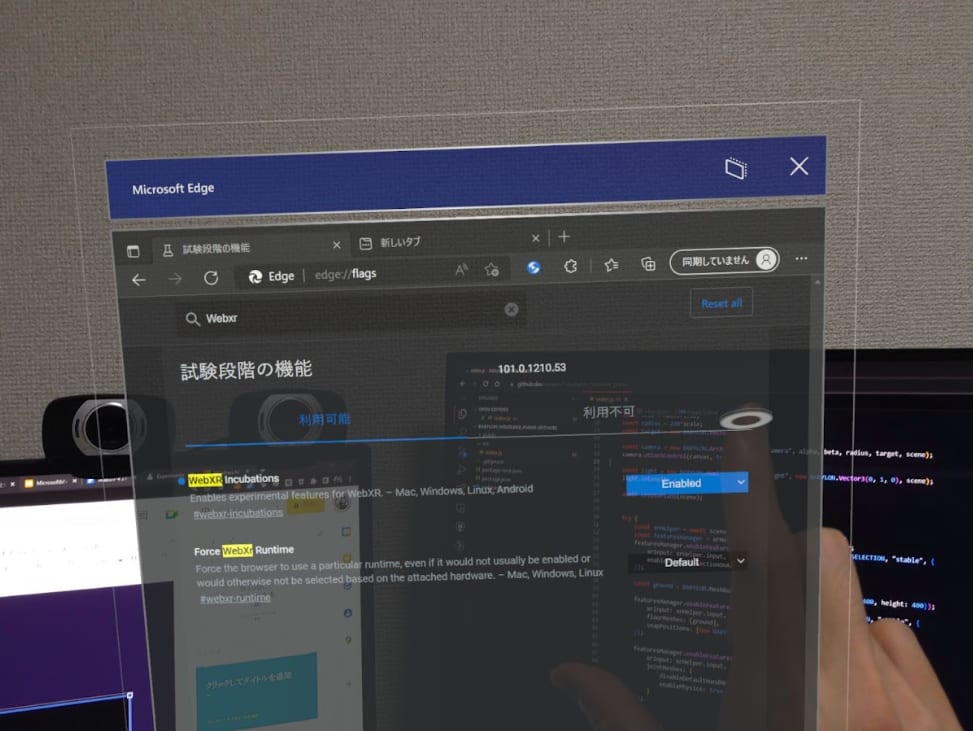
HoloLens2編
- Microsoft Edgeを開く
- 「edge://flags」で検索
- 「webxr」で検索
- 「WebXR Incubations」をEnabledに変える

まとめ
ブラウザの設定をすることでハンドラッキングが有効になりました!
2回目以降は設定せずともハンドトラッキングを使えるようになります。
告知
Babylon.jsの日本コミュニティを主催しています。
Babylon.jsを学びたい人であれば誰でも参加OKですので、気軽に参加してください!
Discussion