【やってみた】Amazon Bedrockを利用した画像生成アプリケーションをAWS CDKで開発してみた!
☘️ はじめに
本ページは、AWS に関する個人の勉強および勉強会で使用することを目的に、AWS ドキュメントなどを参照し作成しておりますが、記載の誤り等が含まれる場合がございます。
最新の情報については、AWS 公式ドキュメントをご参照ください。
👀 Contents
参考にしたサイト
このサイトの内容を参考にして、AWS CDK で実装してみました。
Amazon Bedrock を利用して、画像生成アプリケーションを開発してみた! | builders.flash
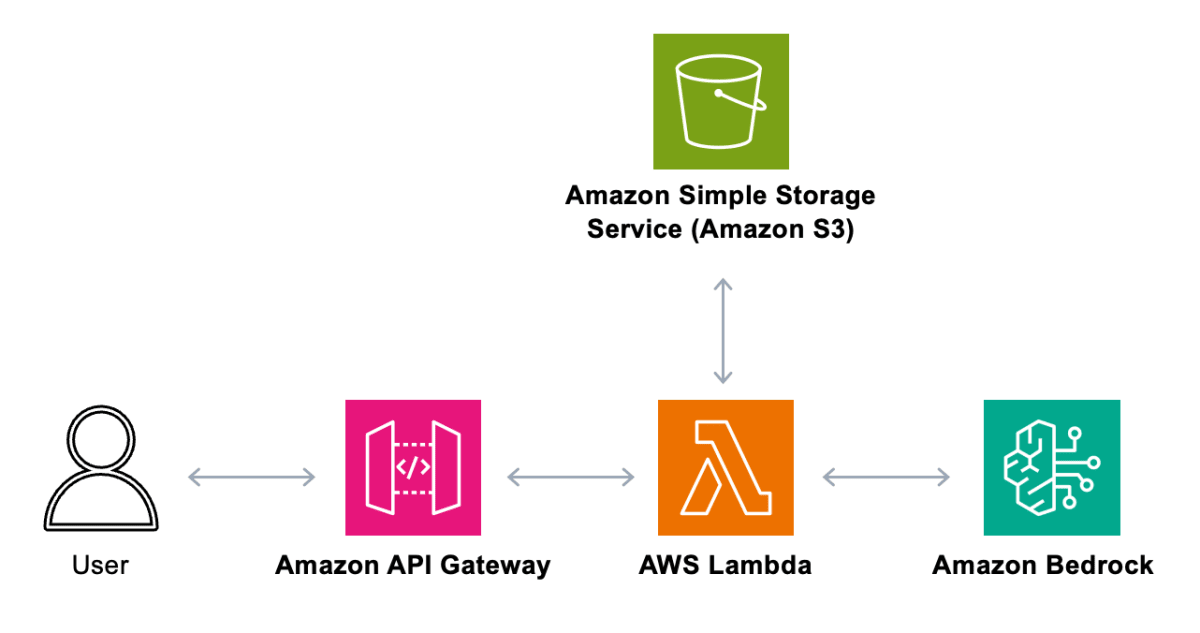
全体の構成は次のとおりです。

参考にしたサイトでは、簡易的なフロントエンドを実装していますが、今回 CDK で実装するのは API Gateway までとしています。
モデルの有効化
まずはモデルの有効化をします。
-
AWS コンソールにログインし、「Bedrock」を選択します。
-
バージニア北部リージョンに変更します。
※東京リージョンは、執筆時点(2024.3.29)で利用できる画像生成モデルがありません。 -
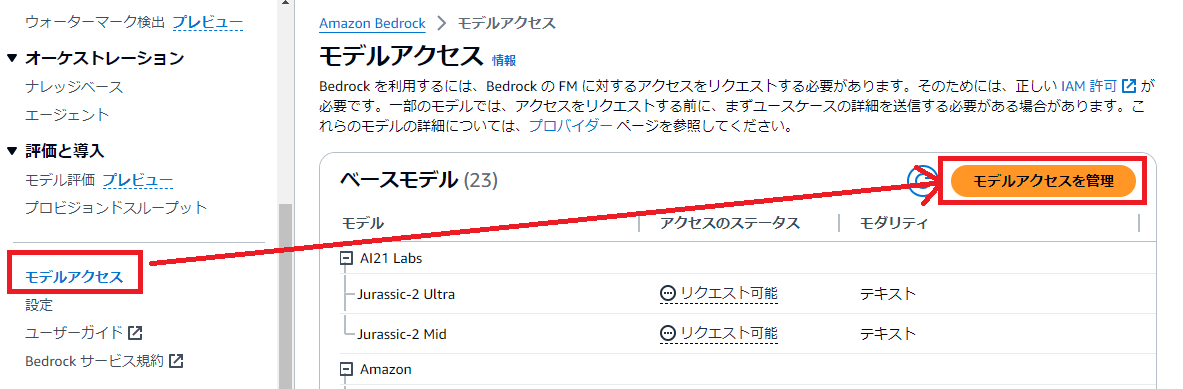
左側メニューから「モデルアクセス>モデルアクセスを管理」をクリックします。

-
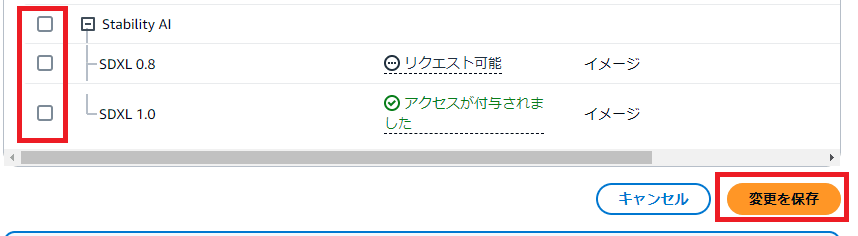
Stability AI の SDXL1.0 にチェックを入れて「変更を保存」をクリックします。

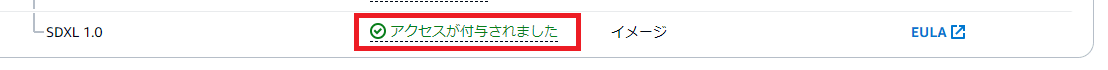
暫くすると、アクセスが付与されます。


API Gateway + Lambda の REST API
ソースはこちら
aws-handson-apigw-bedrock | GitHub
コードの解説
- 画像保存用の S3 作成
// lib/aws-handson-apigw-bedrock-stack.ts
const resultS3Bucket = new s3.Bucket(this, "BedrockResultBucket", {
bucketName: [props.pjName, props.envName, baseName, accountId].join("."),
accessControl: s3.BucketAccessControl.PRIVATE,
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL,
removalPolicy: cdk.RemovalPolicy.DESTROY,
autoDeleteObjects: true,
encryption: s3.BucketEncryption.KMS_MANAGED,
});
- Lambda の作成
src/lambda/handson-bedrock にあるソースをまるごとデプロイします。
環境変数で、結果を格納する S3 バケット名を渡しています。
const bedrockLambdaFunction = new lambda.Function(
this,
"bedrockLambdaFunction",
{
functionName: [props.pjName, props.envName, baseName].join("-"),
code: lambda.Code.fromAsset(
path.join(__dirname, `${srcLambdaDirBase}/handson-bedrock`)
),
handler: "index.lambda_handler",
runtime: lambda.Runtime.PYTHON_3_12,
timeout: cdk.<!-- Duration.seconds(25), -->
architecture: lambda.Architecture.ARM_64, //X86_64,
environment: {
S3_BUCKET_NAME: resultS3Bucket.bucketName,
LOG_LEVEL: "INFO",
},
role: bedrockLambdaFunctionRole,
//tracing: lambda.Tracing.ACTIVE,
}
);
Lambda 内で実際に Bedrock へリクエストを行っている部分は下記です。
# Amazon Bedrockで用意した基盤モデルへAPIリクエストし、画像を生成する
response = bedrock_runtime.invoke_model(
body='{"text_prompts": [{"text":"'+input_text+'"}]}',
contentType='application/json',
accept='image/png',
modelId='stability.stable-diffusion-xl-v1'
)
- Rest API の作成
// lib/aws-handson-apigw-bedrock-stack.ts
const restApi = new apigw.RestApi(this, 'APIGateway', {
restApiName: restApiName,
policy: resourcePolicy,
endpointTypes: [apigw.EndpointType.REGIONAL],
:
},
});
//API Gatewayにリクエスト先のリソースを追加
const restApiBedrock = restApi.root.addResource('bedrock');
restApiBedrock.addMethod(
'POST',
new apigw.LambdaIntegration(bedrockLambdaFunction)
);
実行
実行してみます。
curl -X POST https://xxxxx.execute-api.us-east-1.amazonaws.com/v1/bedrock ^
-H "Content-Type: application/json" -d "{\"input_text\":\"an image of cat\"}"
レスポンスに署名付き URL が返ってきますので、アクセスすると画像が生成されていました。
{"presigned_url": "https://s3.amazonaws.com/xxxxxx"}
ただし、絵画っぽいです。

参考にしたサイトではもっとリアルな猫になっています。

いろいろ調べていると、もう少し指示を増やした方が良いということが分かったので付け足してみます。
「with a photo-realistic」というのを最後に付け足します。
curl -X POST https://xxxxx.execute-api.us-east-1.amazonaws.com/v1/bedrock ^
-H "Content-Type: application/json" -d "{\"input_text\":\"an image of cat with a photo-realistic.\"}"
リアルな猫の画像が生成されました。

まとめ
参考にしたサイトでは、手作業で作成していますが、CDK を使うことで実際のシステム構築時に近いことを実習することができました。
ただ、Amazon Bedrock 自体に対する知識はまだまだ足りていないので、これからもっと勉強していろいろなことに挑戦しようと思います。
Discussion