【v1.5新機能】Devin SearchとDevin's Wikiを使ってみた
2025/03/26
Devin公式からリリースノートが発表されたので、内容を一部変更しました。
はじめに
こんにちは!ispecでエンジニアをしているほりです!
最近、弊社も導入しているDevinがv1.5にアップデートされ、以下の機能がリリースされました。
- Devin IDE
- Interactive Planner
- Devin Search (ベータ版)
- Devin's Wiki (ベータ版)
早速、各機能を試してみたので、その概要と使い方、感想をシェアしたいと思います!
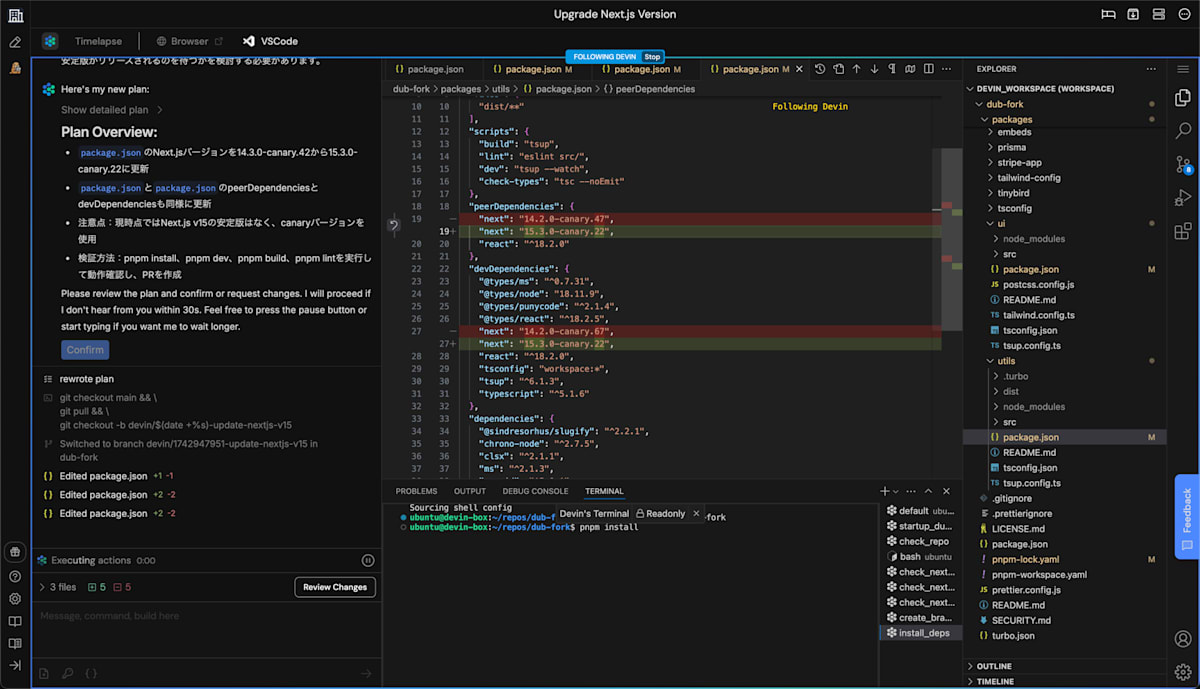
Devin IDE - 慣れ親しんだエディターでDevinを操作

これまで、タイムラインやチャット部分はDevin独自のUIで、Devinの様子をVS Code上で確認できるUIでした。今回のアップデートで、全てがVS Code上で提供されるようになりました。(タイムラインやチャット部分は、VS Codeの拡張機能として提供されていそうです。)
これにより、コードや差分の確認、手動でのファイル編集がより簡単にできるようになり、CursorやWindsurfと同じような操作感でDevinと対話できるようになりました。
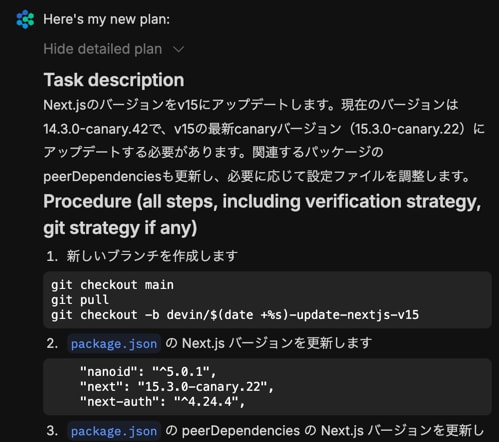
Interactive Planner - デフォルトでプランニングと確認を実施

これまでは、Devinに指示を行うとすぐに作業が開始されてしまうので、プランニングを行ってもらうには明示的に指示する必要がありました。今回のアップデートで、デフォルトでプランニングが行われ、事前に作業内容を確認できるようにりました。
デフォルトだと30秒、我々からの応答がない場合は自動的に作業が開始されるようですが、「Wait for my approval」ボタンを押すことで作業開始を待ってくれます。また、設定画面から承認を必須に変更することも可能です。
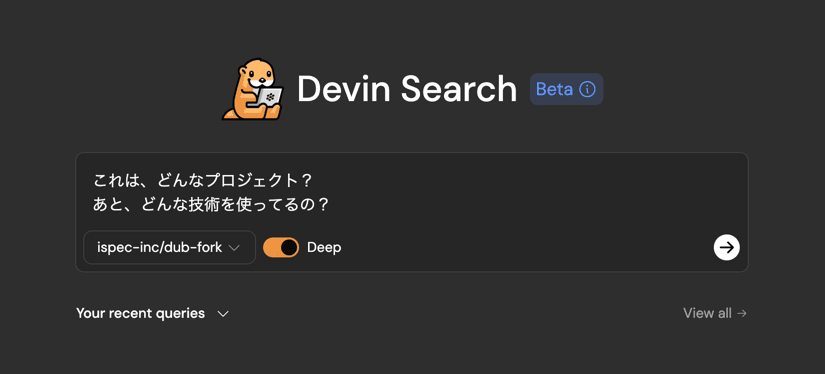
Devin Search - 質問や調査に特化した新しいインターフェース

左上の可愛いキャラクターは、ラッコ?カワウソ?ビーバー?🦦
Devin Searchは、コードの変更を伴わない調査や質問に特化した新機能です。これまでDevinを使用して情報収集や調査を行う際には、「コードの変更をしないで」と毎回明示的に指示する必要がありました。この新機能により、そのような指示が不要となり、より自然な対話形式で技術的な質問や調査が可能になりました。
使ってみる
Devin Searchには、サイドメニューからアクセスできます。

あとは、ChatGPTやClaudeと同じように、質問を入力するだけです。
Deep ResearchならぬDeep Modeも提供されているので使用してみます。

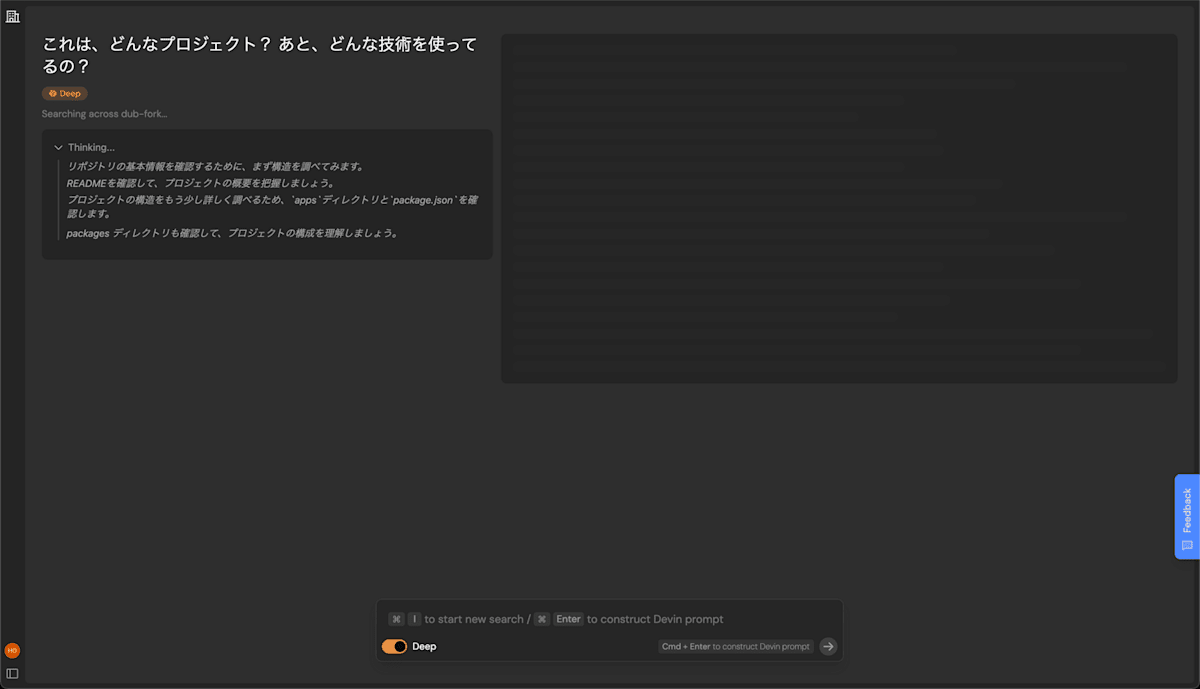
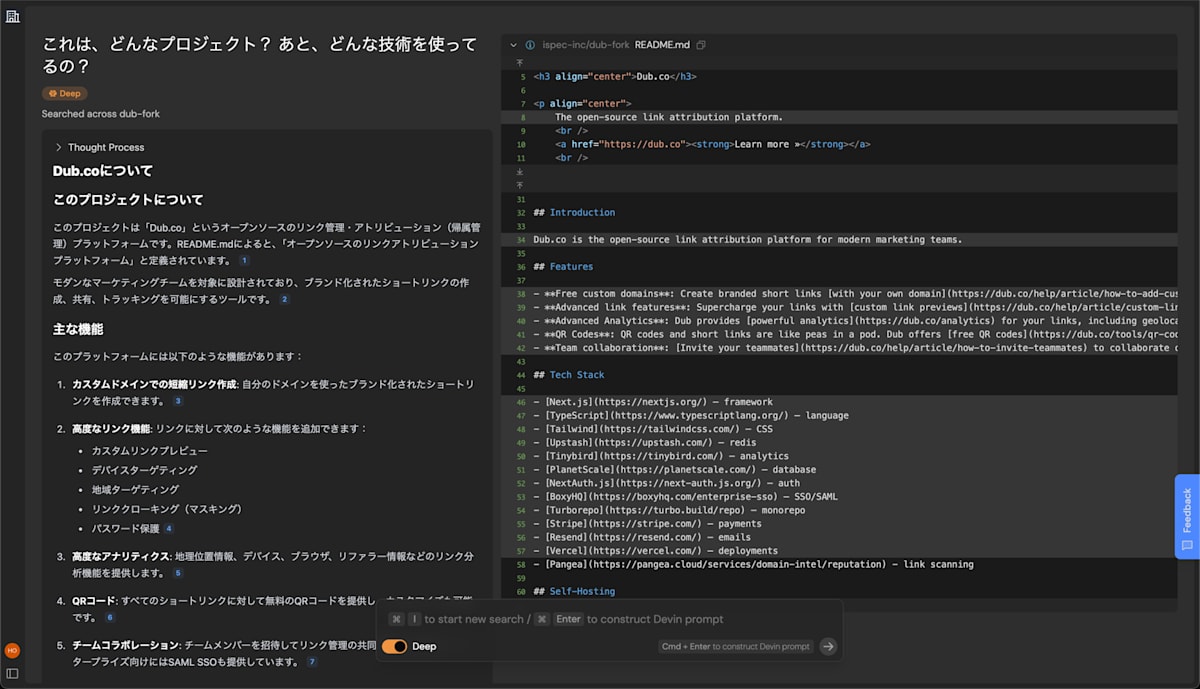
思考プロセスをテキストで表示してくれます。

結果が出ました!
回答内容と合わせて、情報源となったコードを表示してくれます。

Thought Process 全文
リポジトリの基本情報を確認するために、まず構造を調べてみます。
READMEを確認して、プロジェクトの概要を把握しましょう。
プロジェクトの構造をもう少し詳しく調べるため、appsディレクトリとpackage.jsonを確認します。
packages ディレクトリも確認して、プロジェクトの構成を理解しましょう。
webアプリの詳細も確認してみましょう。
webアプリのpackage.jsonも確認します。
プリズマのスキーマを確認しましょう。
正確なファイルパスを見つけましょう。
メインのスキーマを確認します。
リンク関連のスキーマも確認しましょう。
結果全文
Dub.coについて
このプロジェクトについて
このプロジェクトは「Dub.co」というオープンソースのリンク管理・アトリビューション(帰属管理)プラットフォームです。README.mdによると、「オープンソースのリンクアトリビューションプラットフォーム」と定義されています。
モダンなマーケティングチームを対象に設計されており、ブランド化されたショートリンクの作成、共有、トラッキングを可能にするツールです。
主な機能
このプラットフォームには以下のような機能があります:
-
カスタムドメインでの短縮リンク作成: 自分のドメインを使ったブランド化されたショートリンクを作成できます。
-
高度なリンク機能: リンクに対して次のような機能を追加できます:
- カスタムリンクプレビュー
- デバイスターゲティング
- 地域ターゲティング
- リンククローキング(マスキング)
- パスワード保護
-
高度なアナリティクス: 地理位置情報、デバイス、ブラウザ、リファラー情報などのリンク分析機能を提供します。
-
QRコード: すべてのショートリンクに対して無料のQRコードを提供し、カスタマイズも可能です。
-
チームコラボレーション: チームメンバーを招待してリンク管理の共同作業ができます。エンタープライズ向けにはSAML SSOも提供しています。
使用技術
このプロジェクトでは、最新のWebテクノロジーを幅広く採用しています:
フロントエンド/バックエンド
- Next.js: Webアプリケーションフレームワーク
- TypeScript: 型安全な開発言語
- Tailwind CSS: スタイリングフレームワーク
データストレージとアナリティクス
- Upstash: Redisによるデータキャッシュ
- Tinybird: アナリティクスエンジン
- PlanetScale: スケーラブルなMySQLデータベース
認証と統合
- NextAuth.js: 認証システム
- BoxyHQ: SSOおよびSAML認証
- Stripe: 決済処理
- Resend: メール送信
アーキテクチャとデプロイ
- Turborepo: モノレポ管理ツール
- Vercel: デプロイメントプラットフォーム
その他の注目すべき技術
- Prisma: データベースORM(プロジェクト構造から確認できます)
- React: UIライブラリ
- AI関連ライブラリ: AI SDKなどのAI統合機能
プロジェクト構造
このプロジェクトはTurborepoを使用したモノレポ構造になっており、次のような構成になっています:
-
apps/web: メインのウェブアプリケーション -
packages/: 共有コンポーネントやユーティリティを含む複数のパッケージ-
cli/: コマンドラインインターフェース -
email/: メールテンプレート -
prisma/: データベーススキーマと設定 -
ui/: 共有UIコンポーネント - その他のユーティリティパッケージ
-
Notes
このプロジェクトは「dub-fork」というリポジトリ名ですが、元々は「Dub.co」という名前のオープンソースプロジェクトのフォークのようです。機能としては、マーケティングチーム向けの短縮URL/リンク管理サービスで、カスタムドメイン、アナリティクス、QRコード生成などの機能があります。データモデルから見ると、プロジェクト、フォルダ、リンク、ユーザーなどのエンティティを管理し、リンクのクリック数や販売データなどの統計情報も追跡できるようになっています。モダンなJavaScript/TypeScriptエコシステムのテクノロジーを幅広く活用しています。
Devin's Wiki - コードからドキュメントを自動生成

Devin's Wikiは、リポジトリのコードを解析し、自動的にドキュメントを生成する機能です。システムのアーキテクチャ図やER図など視覚的な表現も含めた包括的なWikiが自動生成されます。ドキュメント作成の負担を大幅に軽減できそうです。
公式によるとDevin's Wikiは、Devin Searchがコードベースをより深く理解するために使用されているようです。
使ってみる
Devinと対象のレポジトリが紐づいていれば、自動的にWikiが生成されます。
紐付けからWikiが表示されるまで、タイムラグが生じることがあります。(今回の場合は、10分程度かかりました。)
Wikiには、サイドメニュー下部からアクセスできます。

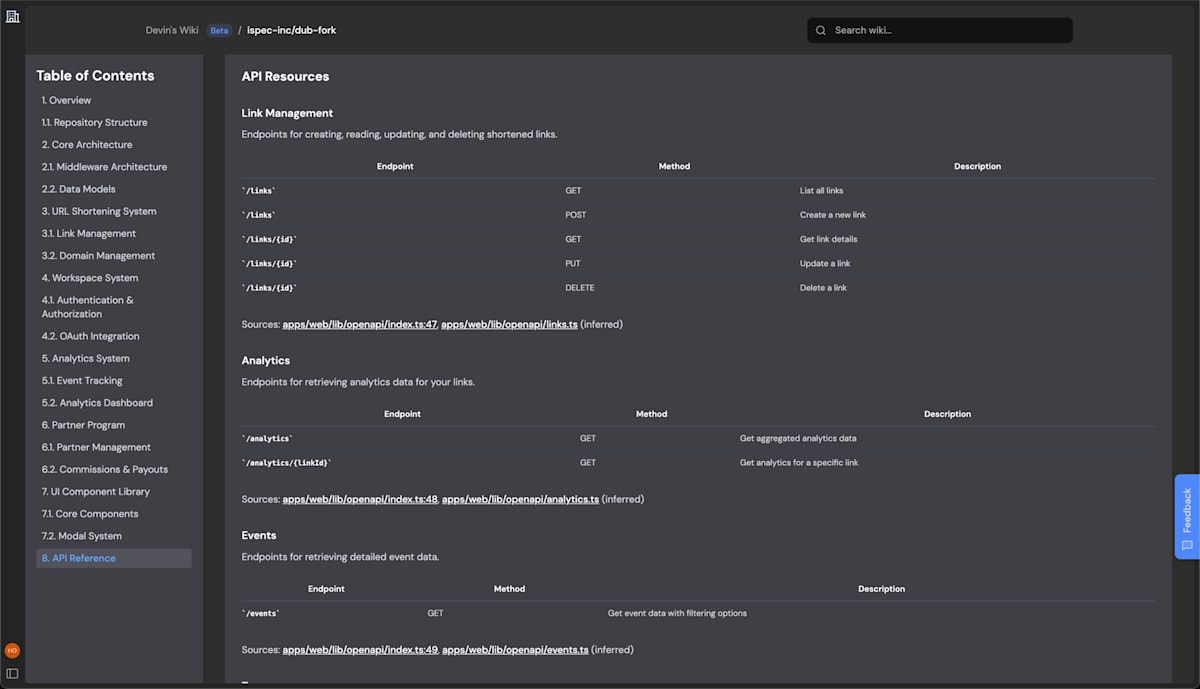
レポジトリの一覧から対象のWikiを選択します。

システム全体から各機能の設計、データモデル、APIリファレンスなどなど、包括的なドキュメントが生成されています。



気になった点
Wikiは英語で生成されていますが、日本語で生成する方法はあるんでしょうか?
設定を確認してみましたが、それらしき設定は見つかりませんでした。
まとめ
早速、新機能を使ってみましたが、Devin's Wikiの詳細なドキュメントは、新メンバーのオンボーディングやレガシープロジェクトの理解や改修に活用できそうです。ベータ版ということで、今後にも期待です!
余談ですが、DevinのXアカウントのアイコンも、ラッコ or カワウソ or ビーバーになっていました。(元から??)
これがDevinの正体かっ!!!???🦦🦦🦦

Discussion