Gatherでも歩くのがしんどいのでテレポートボタンを作った
はじめに
リモートワークを最適化してしまった怠惰なエンジニアの方々(褒めてる)が最初に直面する課題が運動不足だと思います。
今回はリモートワークで必要不可欠なバーチャルオフィスでその運動不足をさらに加速させる方法をご紹介します!
Gatherとは
リモートワークを支える、可愛いアバターとゲームのような世界観のバーチャルオフィスです!
Gather
ispecでの活用事例を公式に取り上げていただいてたりもします✌️
したこと
なぜしたのか
当たり前ですが、Gatherはオフィスなので移動が発生します
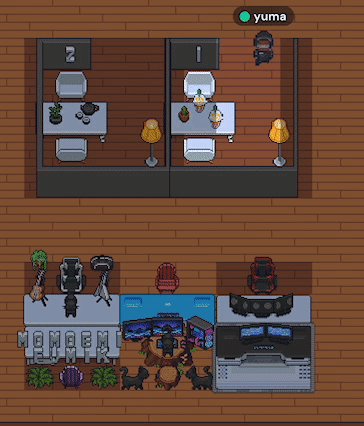
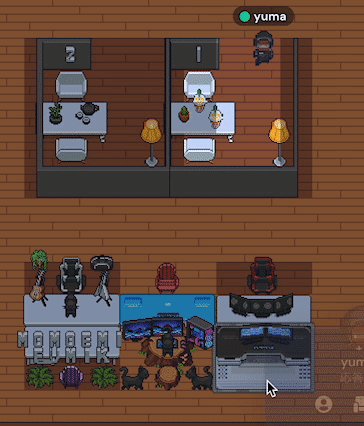
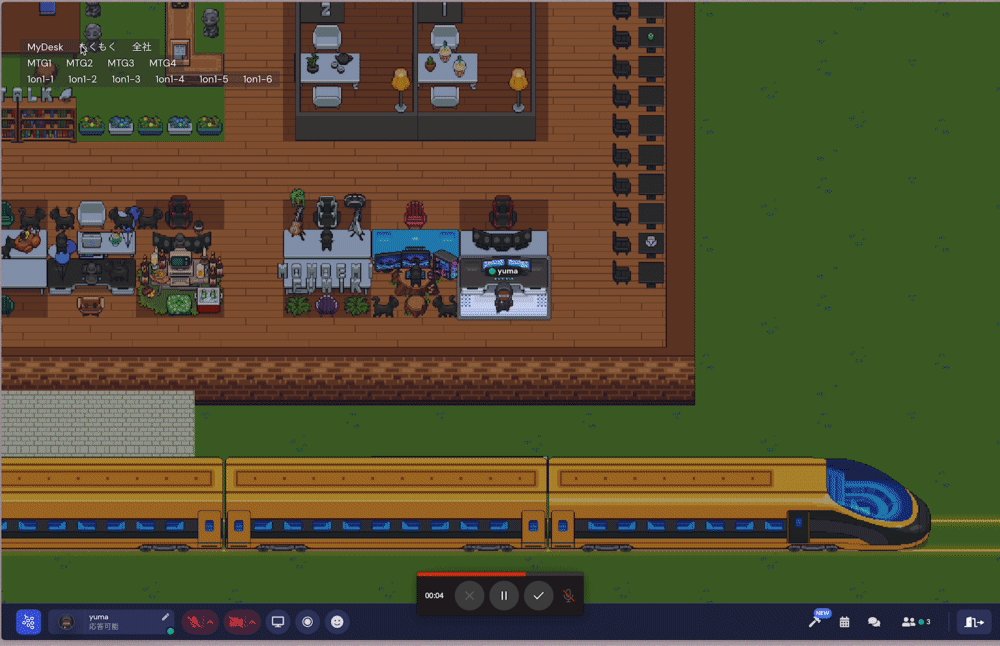
こんな感じ
...遅い!歩くのが遅い!!この短い距離でも2000msくらい待たされてしまいました
危うくvimの設定を見直してしまうところでした
方針
追記(11/21): 調べたらGatherアプリはElectron製だったのでアプリの人でもコンソール開いてコード貼り付けてできました
gatherはwindowにgame というObjectを生やしてくれているようで、consoleから色々いじいじできます
Document
今回もこの game.teleport 関数を使って実装します!
この記事はクラメソ様の記事の記事からインスパイアを受けました🙏
ありがとうございます!
実装
クリックしたら game.teleport を呼び出すDOMをposition: absolute で配置します(わりかし雑な実装です)
const teleportButton = (text, x, y) => {
const btn = document.createElement('button');
btn.innerHTML = text;
// 半透明のいい感じの色にする
btn.style = `border: none; outline: none; font: inherit; color: inherit; background-color: rgba(51, 51, 51, 0.4); color: #fff; padding: 5px 12px;`
btn.onclick = (() => {
// 今いるmapのIDを取得
const mapId = window.game.getMyPlayer().map;
window.game.teleport(mapId, x, y);
})
return btn;
}
const e = document.createElement('div');
e.style = `position: absolute; margin-top: 60px; margin-left: 30px; z-index: 1;`
e.appendChild(teleportButton('MyDesk', 78, 44));
e.appendChild(teleportButton('もくもく', 68, 23));
e.appendChild(teleportButton('全社', 47, 28));
e.appendChild(document.createElement('br'));
// ...
document.getElementById('root').appendChild(e);
teleportButtonに渡す値はconsoleで以下を実行すると調べられます
// 今自分のアバターがいる位置を取得する
{ x: game.getMyPlayer().x, y: game.getMyPlayer().y }
こちらをページロード時点で実行すれば、テレポート用のボタンが生成されるというわけです。
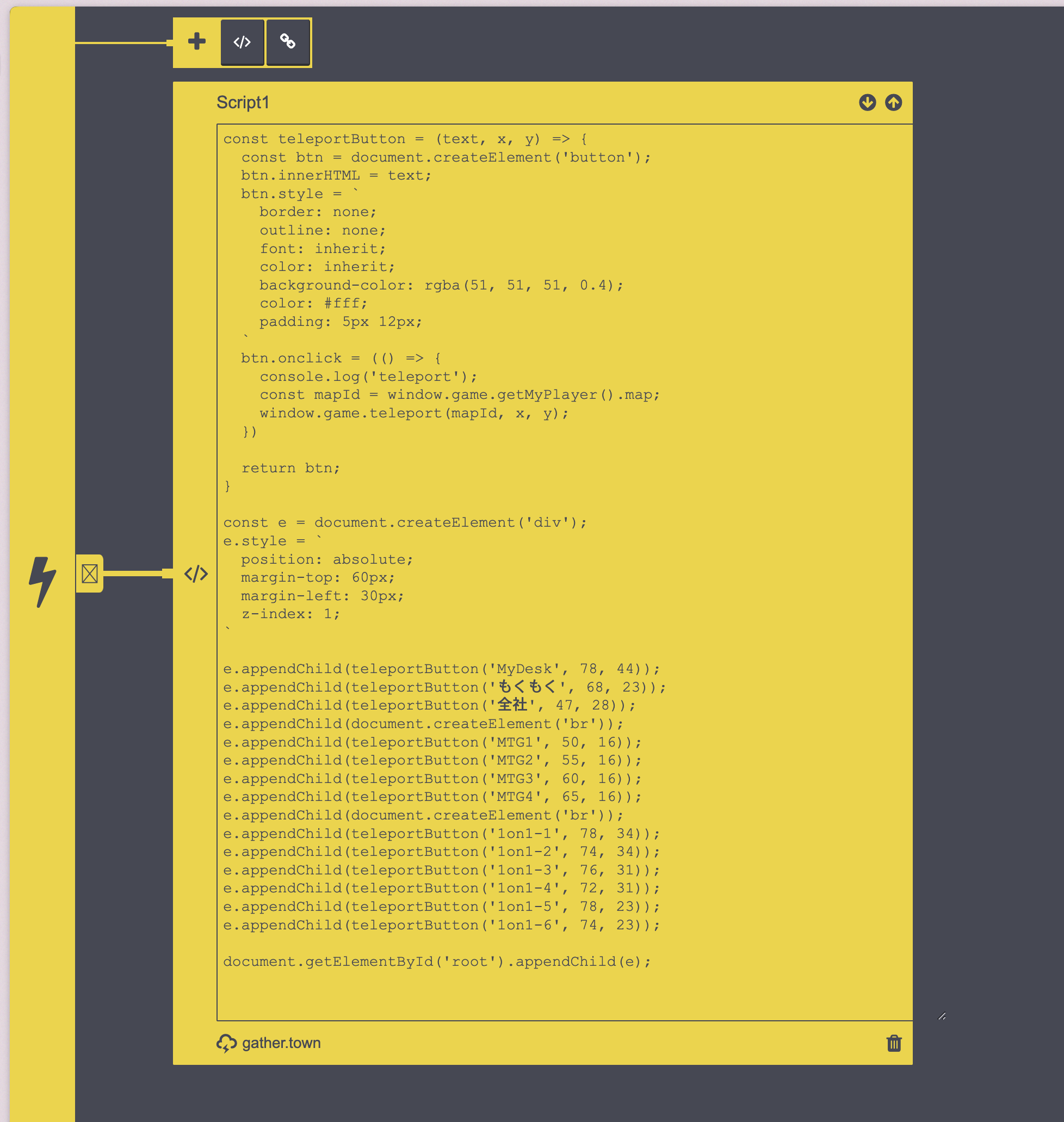
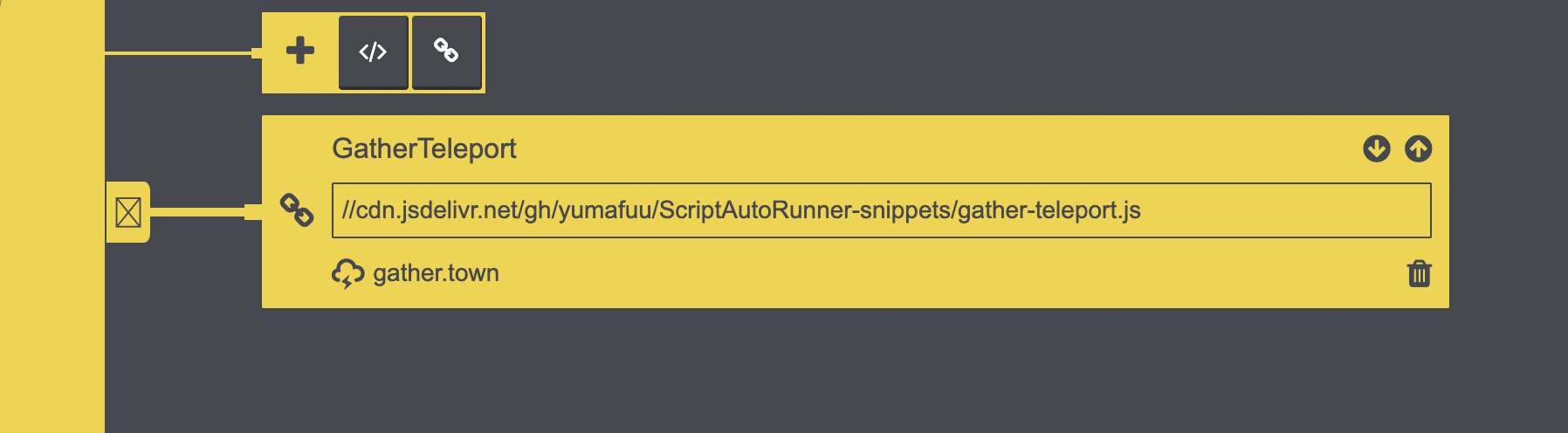
毎回consoleで実行するのは、信じられないくらいめんどくさいのでScriptAutoRunnerで実行してもらいます。
UI可愛いですね
上のjsをはっ付けておきます
httpでアクセスできる場合は,URLを貼るだけもいけます(raw.githubusercontent.comだとなぜか動かなかったからjsdelivrで)
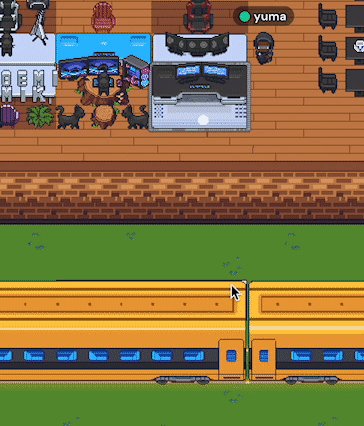
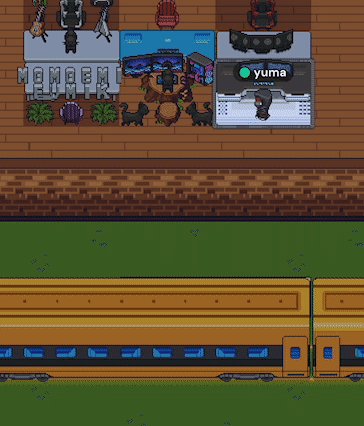
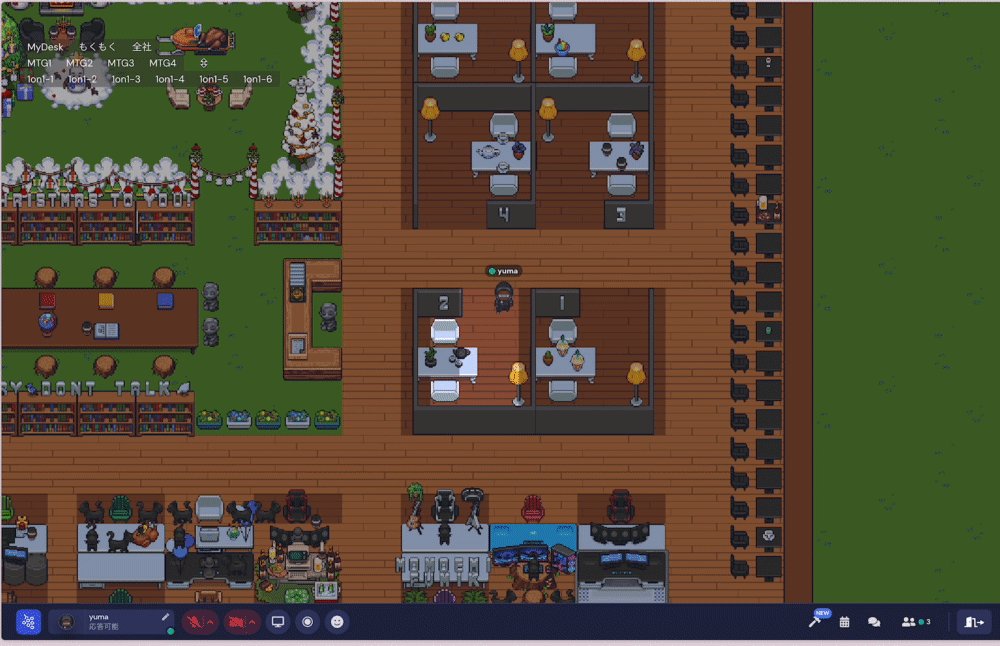
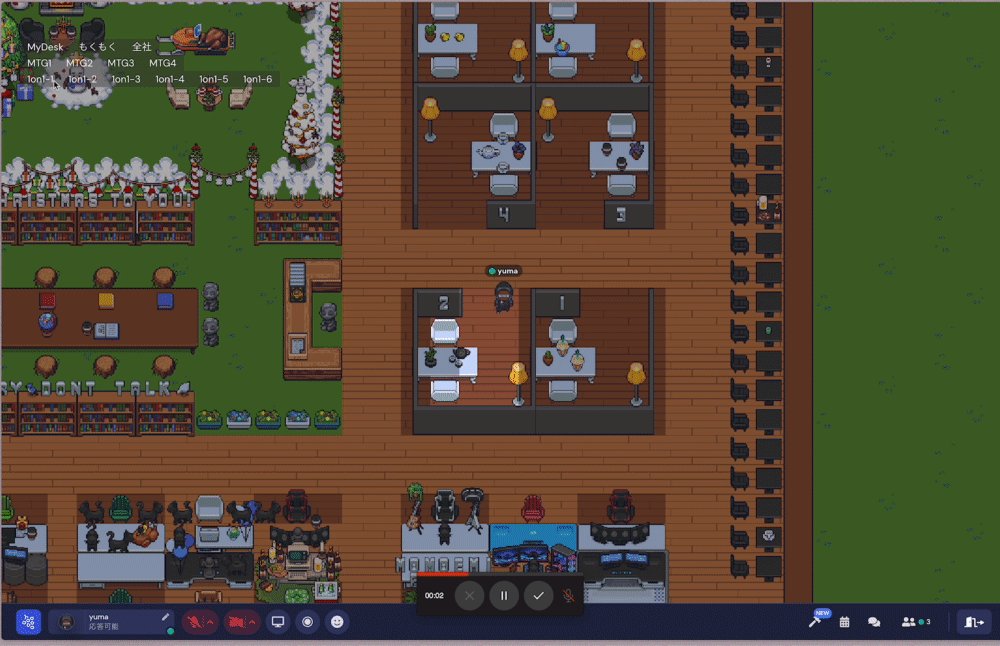
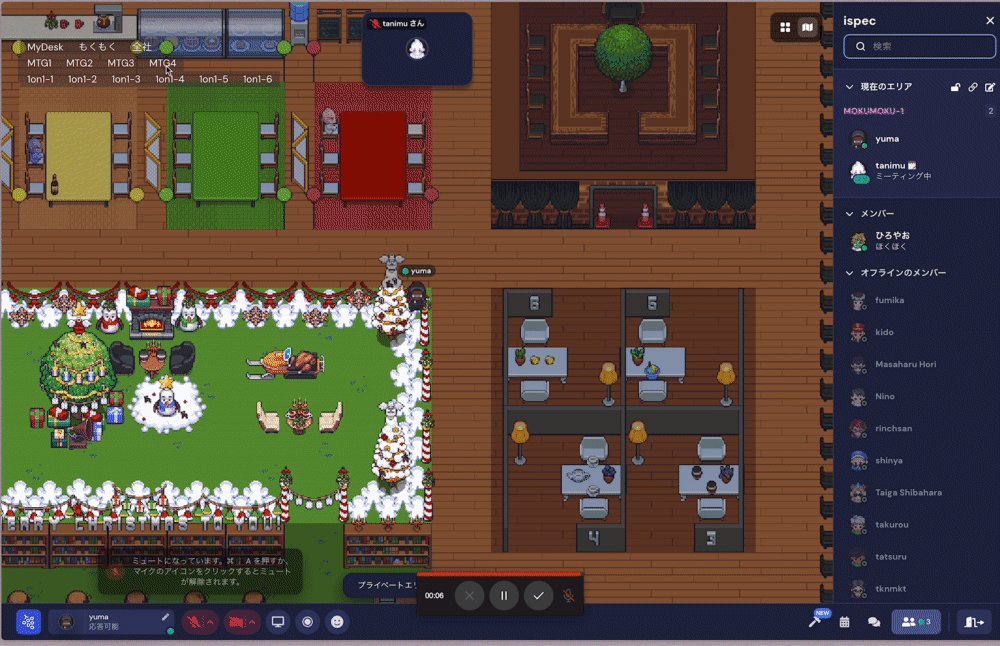
完成系
うおおおお!!!!!!!
これでバーチャル健康診断の値をもっと悪くすることができました





Discussion