触覚フィードバックについて調査・実装してみた (HapticFeedback)
はじめに
FlutterアプリのUI改善として、触覚フィードバックの導入を検討しています。
その調査まとめです!
触覚フィードバックとは
ChatGPT様に聞いてみましょう!
触覚フィードバック(Haptic Feedback)とは、電子デバイスやインターフェースを使用している際に、触覚を通じて感じられる物理的な反応や感触のことを指します。これはユーザーがスクリーンをタッチする、ボタンを押す、スイッチを切り替えるなどの操作を行った時に、振動や動きとして感じることで、操作に対する即時の確認やフィードバックとして機能します。
触覚フィードバックは、ユーザーインタフェースのユーザビリティやアクセシビリティを高める役割も担っています。視覚や聴覚に障害のあるユーザーにとって、触覚を通じたフィードバックは重要な情報源となります。また、一般的なユーザーにとっても、操作が正しく行われたことの確認や、よりインタラクティブで満足のいく体験を得ることができるため、技術の発展とともにますます重要になりつつあります。
画面上のボタンを押した際などに、スマホがちょっと振動するあれです!
多くのスマホユーザが体験しているのかなと思います。
しかし、一瞬のちょっとしたフィードバックなので、また、ボタンを押したら反応があるというリアルな世界では当たり前の感覚になるので、気が付かないことも多そうです。
事例
X
これは有名ですね。
いいねを押した際に、アイコンのアニメーションと共にフィードバックがあります。

ChatGPT
各種ボタンや、Voice conversations画面などでフィードバックがあります。

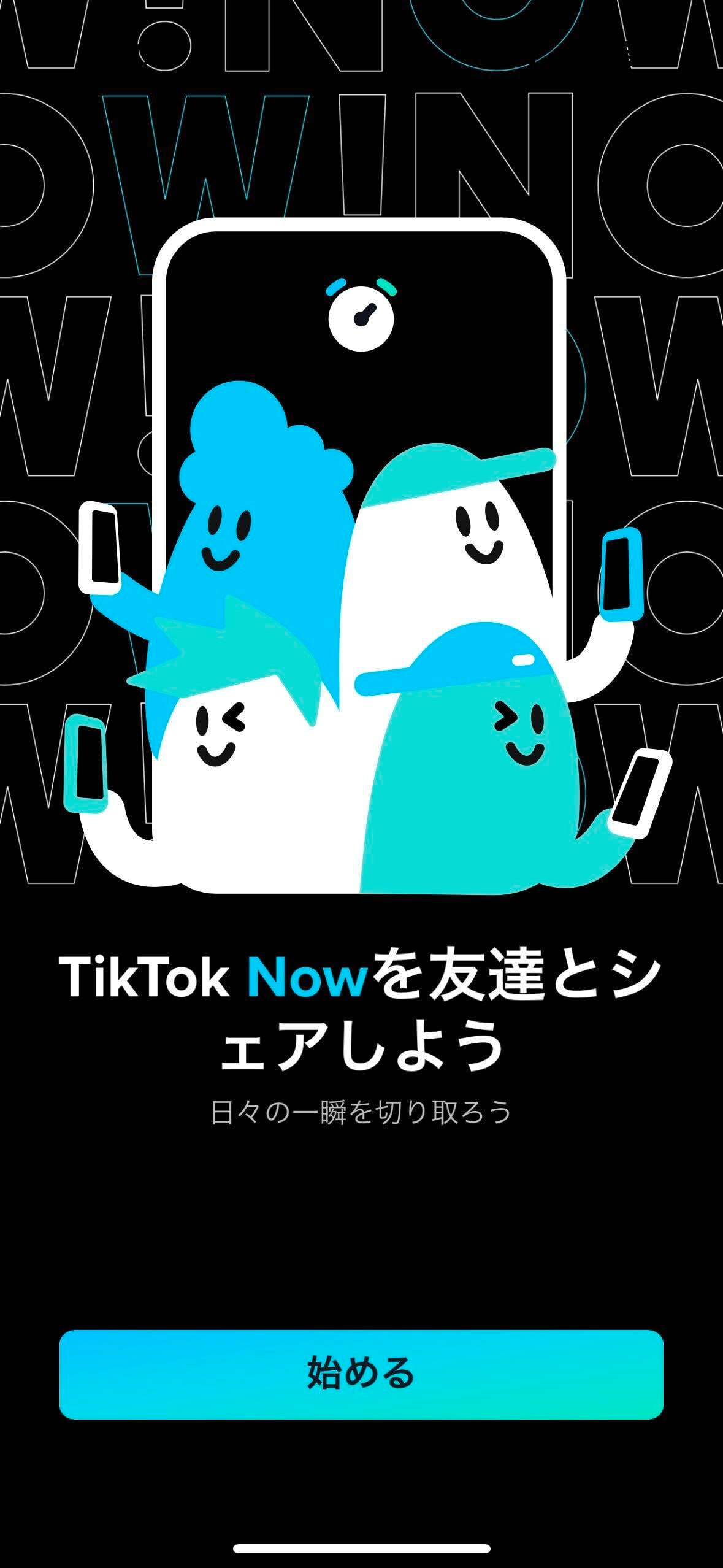
TikTok Now
オンボーディング画面で、イラストのアニメーションと振動が連動していて、とても気持ちよかった記憶があります。
(過去の記憶なので、今も実装されているかは不明です…)

iOS
設定のトグルや、決済完了時、生体認証完了時、キーボードでの入力など、様々な箇所で導入されています。

Android
ジェスチャーナビゲーション(画面端からのスワイプで戻る、起動中のアプリ一覧でスライド など)操作時や、生体認証完了時、キーボードでの入力など、様々な箇所で導入されています。

ベストプラクティス
では、触覚フィードバックは、どのような箇所で、どのように使用したらいいのでしょうか?
Appleが公開している「ヒューマンインターフェイスガイドライン」が参考になりそうです。
日本語版もあります!
ドキュメントに記載されている用途に従ってシステムが提供する触覚パターンを使用する
触覚フィードバックの使い方には一貫性を持たせる
触覚フィードバックは、アプリのほかのフィードバックを補完する形で使用する
触覚フィードバックは多用しすぎないようにする
触覚フィードバックはオプションにする
触覚フィードバックの提供によって、別のユーザ体験が影響を受ける可能性があることを認識する
実装方法
Flutterでの実装はとても簡単で、パッケージの追加は必要ありません。
たったこれだけで実装できます。
import 'package:flutter/services.dart';
void main() {
HapticFeedback.mediumImpact();
}
他にもパターンが色々用意されているので、用途に合わせて使い分けることができます。
HapticFeedback.heavyImpact();
HapticFeedback.lightImpact();
HapticFeedback.mediumImpact();
HapticFeedback.selectionClick();
HapticFeedback.vibrate();
さいごに
現在、Flutterで開発予定の案件がいくつか控えており、わくわくしています!
頑張ります!💪
Discussion