✨
Claude Desktopで開発環境の構築を自動化する
新しいライブラリを試すための環境構築の自動化
新しいライブラリやフレームワークを試したい時に、READMEを勝手に見に行って必要な環境を自動で作ってくれるAIエージェントを作った。
背景
- サンプルプロジェクトで新しいライブラリを試しに触る場合、Windsurfなどのエディタを起動する前に先に環境を作っておく必要がある
- 環境を作るためにディレクトリを作成し、READMEを読んで初期化コマンドを実行する作業は意外とめんどくさい。この心理的コストが新しいツールを試す障壁になっている
Claude Desktop + MCPで自動化する
以下の2つの機能を組み合わせてサクッと作る。
- プロジェクト機能(Claude Proプラン):特定のワークフローに特化したチャットができるように、ドキュメントや指示を事前設定
- MCPサーバー連携:Claudeからターミナルコマンド実行やWeb検索を実行できるようにする
プロジェクト機能の活用
Claude Proプランでは、特定目的に特化したコンテキストを与えられる。
今回のケースでは以下のような指示をプロジェクトに設定する。(スコープが明示されているので、質問が多少雑でもゴールに向かって突き進んでくれる)
# プロトタイプスターター
## スコープ
- プロトタイプを行うための必要最低限の環境を作り、Windsurfで開くことがゴール
- READMEが渡された際、初期化コマンドがあれば実行
- コード自体は書かなくてOK
## 環境の作り方
- TypeScriptの場合:pnpm、Viteを使用
- Pythonの場合:uvを使用
## ディレクトリ作成ルール
1. プロジェクト初期化コマンドでディレクトリ指定が必要な場合:対象ディレクトリに移動してコマンド実行
2. それ以外の場合:mkdirでプロジェクトディレクトリを作成
MCPサーバー連携
以下の二つのMCPサーバーを登録:
- Fetch:Web検索
- iTerm MCP:iTerm経由でコマンドを実行
この二つがあればREADMEを見てコマンドを把握しそれを実行するというフローが組める。
設定ファイルはこんな感じ。(uvxとnpxは絶対パスを指定する必要があるので注意)
{
"mcpServers": {
"fetch": {
"command": "uvx",
"args": ["mcp-server-fetch"]
},
"iterm": {
"command": "npx",
"args": [
"-y",
"iterm-mcp"
]
}
}
}
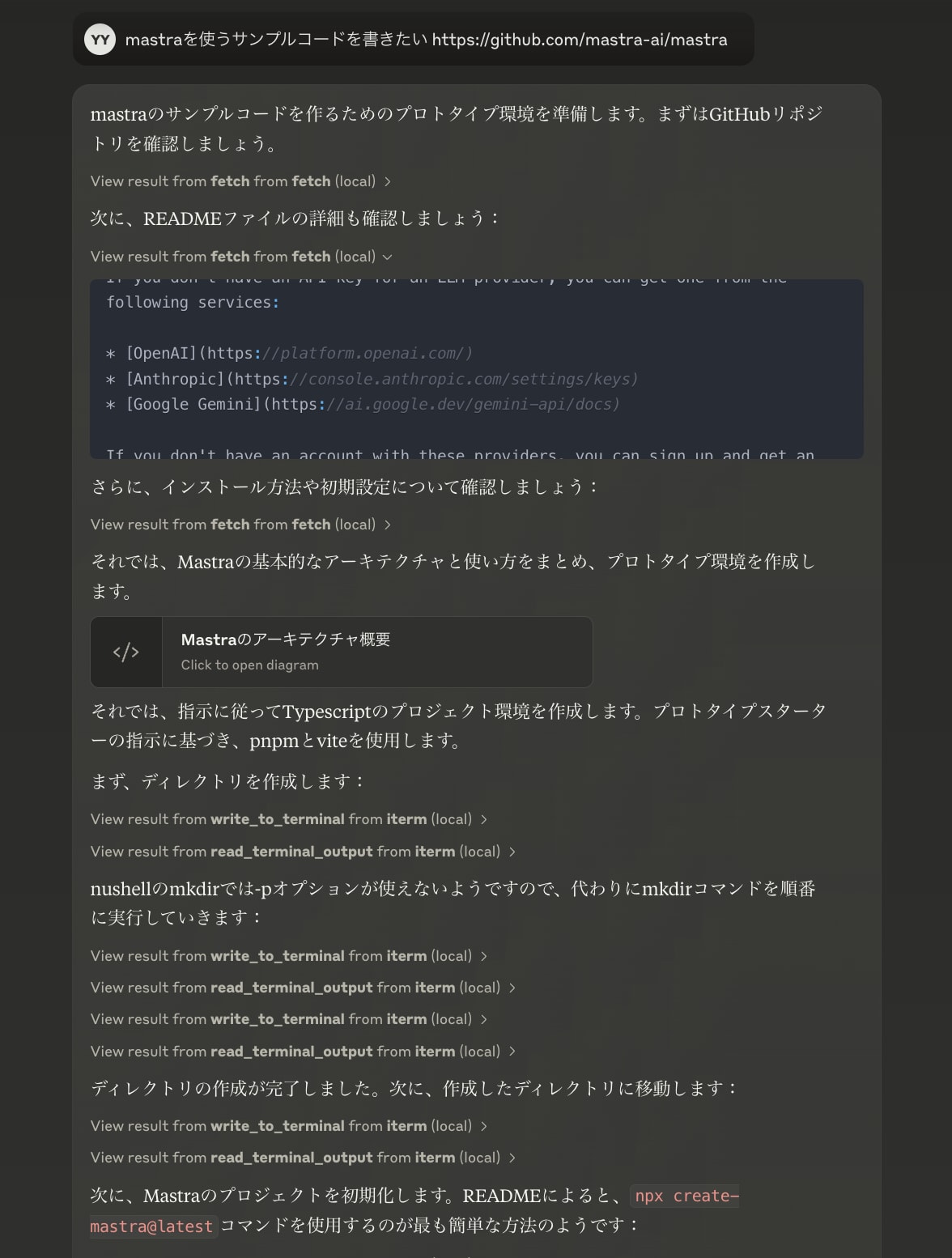
実際の動作例
mastraのGitHubリンクを投げると:
- Fetchで情報収集
- ターミナルで適切なコマンドを実行(
npx create-mastra@latest) - 対話的な質問にも自動で回答
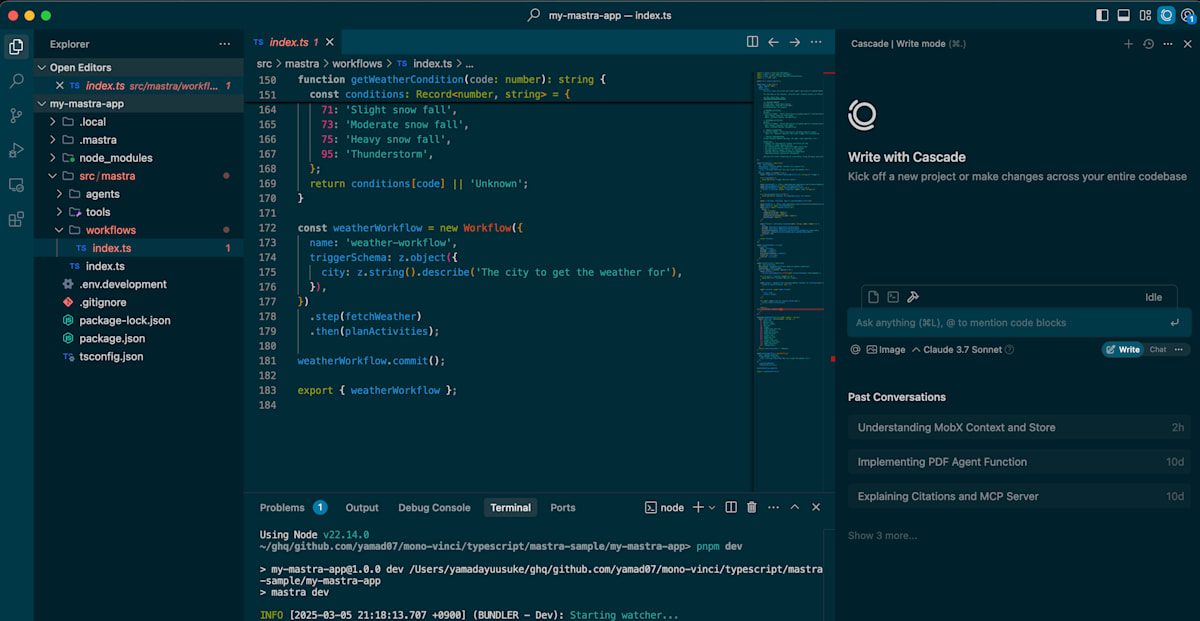
- 完了するとWindsurfが立ち上がる


リンクを投げてからWindsurfが立ち上がるまでに5~10分くらいはかかった印象。ただのんびりシュークリームを食べながら眺めていたら終わったのでありがたい。
まとめ
Claude 3.7、MCP、プロジェクト機能を組み合わせるだけで、自分専用の簡単なエージェントはサクッと作れた。
プロダクトレベルのAIエージェント開発には多くの作り込みが必要だが、個人用途なら数分で十分実用的なエージェントが作れそう。
Discussion