mkcertを使用してローカルホストにマルチドメインの環境を作る
mkcertを使用するとローカルの開発環境であるlocalhostをhttpsにすることができます。[1]
簡単にやろうとすると、localhostをhttpsにすることになりますが、これだと複数のサービスを扱う場合にCookieやLocalStorageが共有され不具合を起こす場合があります。
実際はポート番号をサービスごとにばらしても問題を解決することができますが、覚えるのが面倒。サービスごとにわかりやすいドメインにしたい。
そこで、開発用のローカルを指し示すドメインを用意することで、ローカルで開発中のサービスごとにドメインを付与しつつ、そのサービス用の開発用のhttps証明書をmkcertで作ります。
手順
必要なのは2つです。
- 実在するドメインに 127.0.0.1 を指し示すワイルドカードのサブドメインを作る
- ワイルドカード部分に任意の文字を指定した証明書をmkcertで作る
1.は最初の1回だけやってしまえばあとは作業不要です。
1. 実在するドメインに127.0.0.1を指し示すワイルドカードのサブドメインを作る
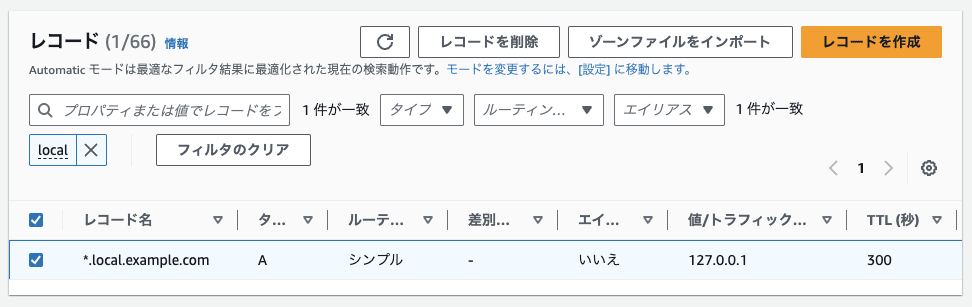
自分の保有するドメインのサブドメインに開発環境用のサブドメインを作ります。例えば*.local.example.comといった形です。ここにlocalhostが指し示すIPアドレスである127.0.0.1のAレコードを作成します。

2. ワイルドカード部分に任意の文字を指定した証明書をmkcertで作る
あとは * の部分に好きな名前を自由に決めて、mkcertローカル証明書を作ることができます。
まだ mkcert がセットアップできていない場合は以下でインストール。(macOSの場合)
$ brew install mkcert
$ mkcert -install
$ mkcert my.local.example.com
Created a new certificate valid for the following names 📜
- "my.local.example.com"
The certificate is at "./my.local.example.com.pem" and the key at "./my.localexample.com-key.pem" ✅
It will expire on 21 July 2026 🗓
$ ls *.pem
my.local.example.com-key.pem my.local.example.com.pem
補足: viteで使う
viteのローカル開発で使う場合、vite側にhttpsと証明書読み込みの設定が必要になります。
1. certs/ ディレクトリに証明書を作成し、名前を固定化されたものにする
certs/ ディレクトリに証明書を作成します。デフォルトでドメイン名などが付与されますが、キーをkey.pem、証明書をcert.pemに名前を決めておきます。[2]
$ mkdir certs/
$ cd certs
$ mkcert my.local.example.com
$ mv my.local.example.com-key.pem key.pem
$ mv my.local.example.com.pem cert.pem
$ cd ..
これらはコミットしないように.gitignoreしておきましょう
$ echo certs/ >> .gitignore
2. vite.config.tsで設定を加える
vite.config.tsに配置した証明書を読み込むように設定を加えます。
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import * as fs from "fs";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
/* ↓↓↓↓↓↓ ここから ↓↓↓↓↓↓ */
server: {
host: '127.0.0.1', // IPv4での起動を強制する
https: {
key: fs.readFileSync("certs/key.pem"),
cert: fs.readFileSync("certs/cert.pem"),
},
},
/* ↑↑↑↑↑↑ ここまで ↑↑↑↑↑↑ */
})
-
mkcert自体の説明は開発環境をhttps化するmkcertの仕組みという記事などを参考にしてみてください。 ↩︎
-
mkcert domain -cert-file cert.pem -key-file key.pemのように引数で指定することもできます。覚えるのが面倒なので都度変えてます。 ↩︎
Discussion