Closed8
LINENotify x GASで明日のゴミ出しをサクッと通知する
とりあえず動けば良いので、基本的にはChatGPTが出力した物をそのまま使います。
準備
- 通知を送る先を考える(自分以外にも知らせるのであればグループ、自分のみであればそのままでOK)
- グループに送る場合はグループに「LINE Notify」アカウントを招待しておく
- LINENotifyのトークンを取得する
- 通知するデータ(GoogleCalendar)を作成する
- GoogleCalendarのIDを取得する
実装
- GASのプロジェクトを作成する
- コードをコピペする
- 変数を2箇所入れる
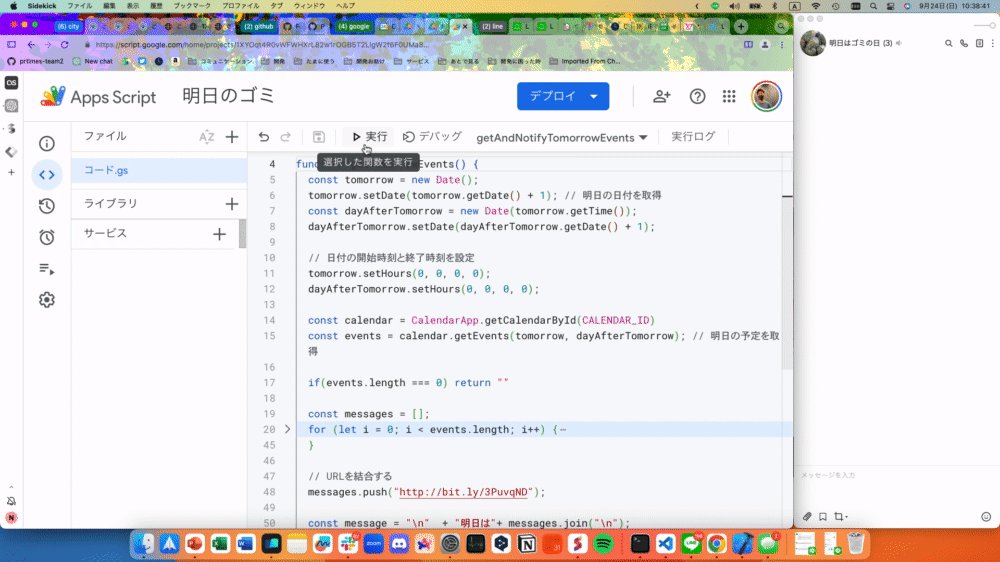
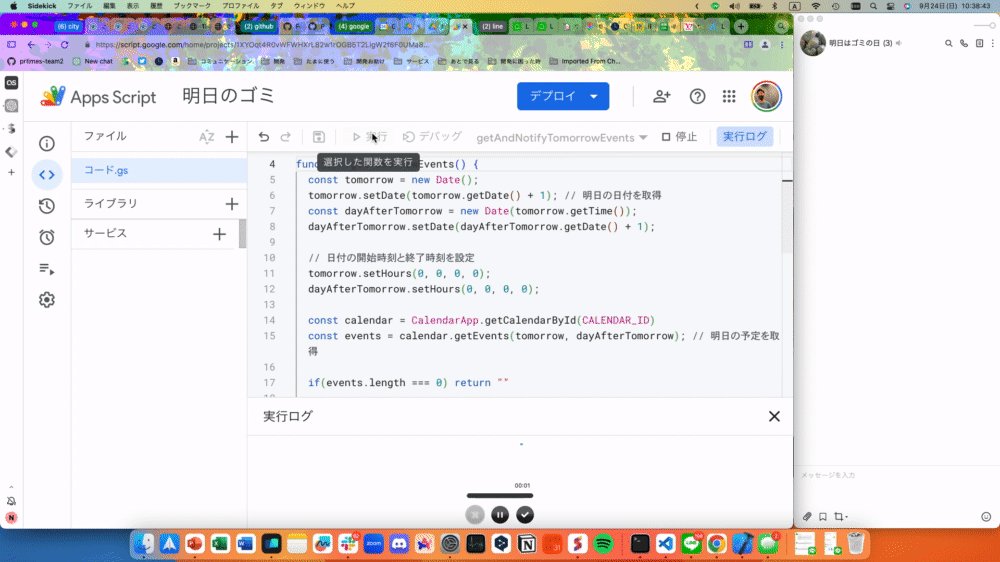
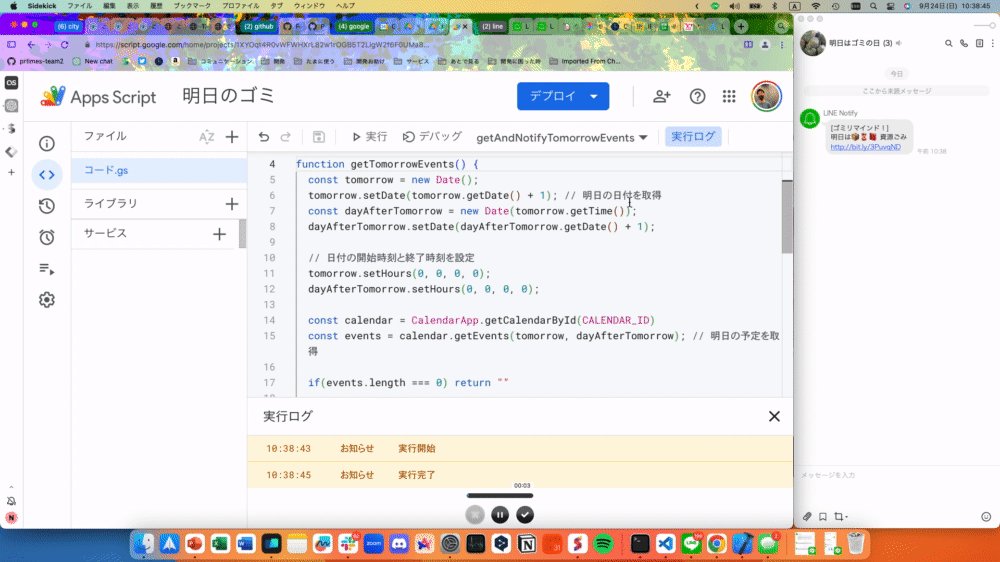
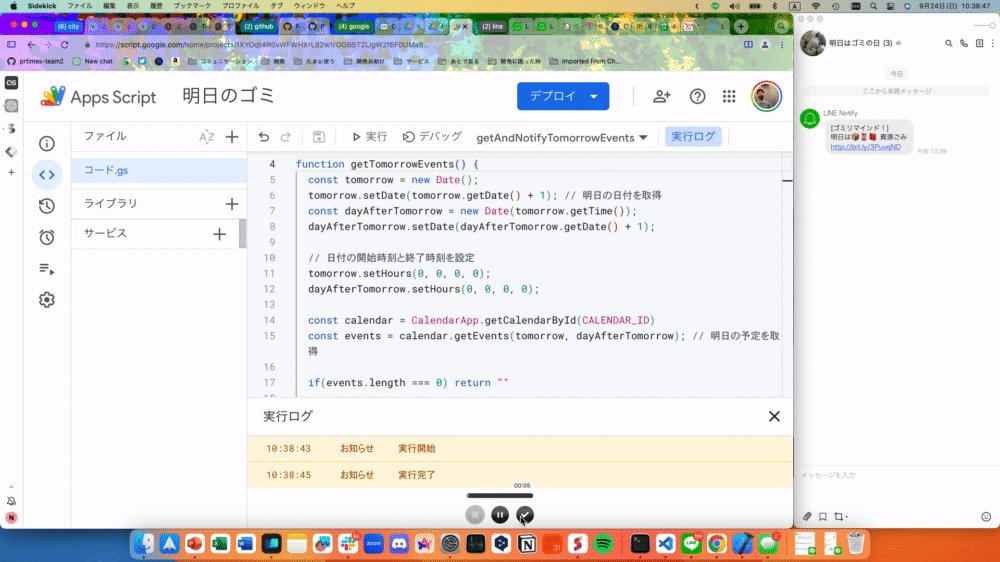
- 試しに動かしてみる
- 定期実行するようにする
LINENotifyのトークンを取得する
-
https://notify-bot.line.me/my/
- ログインする
- 「アクセストークンの発行(開発者向け)」から送信先を設定してアクセストークンを取得する
通知するデータ(GoogleCalendar)を作成する&IDの取得
- 自分の家のゴミの情報からいい感じにカレンダーに予定を入れる

-

- この操作はスマホからやるのは難しそう
- PCからカレンダーの3点リーダー→設定と共有→カレンダーの統合→xxxxxxxxxxxxxxxxxxxxxxxxxx@group.calendar.google.comの文字列を見つけてコピーする
コードをコピペする
const LINE_NOTIFY_TOKEN = '書き換える'
const CALENDAR_ID = '書き換える'
function getTomorrowEvents() {
const tomorrow = new Date();
tomorrow.setDate(tomorrow.getDate() + 1); // 明日の日付を取得
const dayAfterTomorrow = new Date(tomorrow.getTime());
dayAfterTomorrow.setDate(dayAfterTomorrow.getDate() + 1);
// 日付の開始時刻と終了時刻を設定
tomorrow.setHours(0, 0, 0, 0);
dayAfterTomorrow.setHours(0, 0, 0, 0);
const calendar = CalendarApp.getCalendarById(CALENDAR_ID)
const events = calendar.getEvents(tomorrow, dayAfterTomorrow); // 明日の予定を取得
if(events.length === 0) return ""
const messages = [];
for (let i = 0; i < events.length; i++) {
const event = events[i];
// イベントタイトルに応じた絵文字を追加
const title = event.getTitle();
let emoji;
switch (title) {
case '燃えるゴミ':
emoji = "🔥";
break;
case '資源ごみ':
emoji = "📦🥫📕";
break;
case '小型複雑ごみ 有害危険ごみ':
emoji = "🔪🍲💡";
break;
case '大型複雑ゴミ':
emoji = "🛌🚲";
break;
default:
emoji = "🗑️";
}
// メッセージの作成
messages.push(emoji + ' ' + title);
}
const message = "\n" + "明日は"+ messages.join("\n");
return message;
}
function sendLineNotify(message) {
const token = LINE_NOTIFY_TOKEN;
const options = {
method: 'post',
headers: { "Authorization": "Bearer " + token },
payload: { 'message': message }
};
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
}
function getAndNotifyTomorrowEvents() {
const message = getTomorrowEvents()
if(message === "") return
sendLineNotify(message);
}
自動化
- 左のタブから「トリガー」に移動
- 新規のトリガーを作成


終わりに
- ゴミだけじゃなくって色々やりたい時におすすめです
- コードは「資源ごみ」などの特定の名前の予定が入った時はそれぞれの絵文字を付け加えるようにしています。お好きに改変してください。
5374
このスクラップは2023/09/24にクローズされました