【AWS】S3 のバケットに HTML ファイルをアップロードしてブラウザから表示する
目標
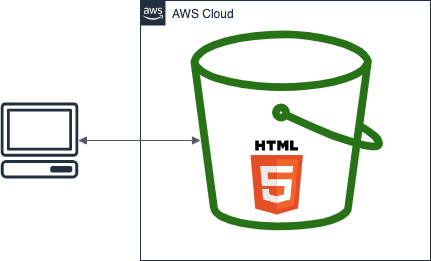
本記事の目標は S3 のバケットに HTML ファイルをアップロードしてそれをブラウザから表示してみることです。
図で表すと以下のようになります。

【参考】
・静的ウェブサイトホスティング用に S3 バケットを設定する方法
・Amazon S3による静的Webサイトホスティング
手順
- バケットの作成
- バケットの設定
- コンテンツのアップロード
- ブラウザからアクセス
1. バケットの作成
画像の赤枠を修正したりクリックしていくだけです。
基本すべてデフォルト設定で作成して、あとから設定を編集していきます。

※ 今回はバケット名を「test-bucket-suguru」に設定しました。適宜変更してください。



バケットの作成は以上です。
2. バケットの設定
以下の 3 つの設定をします。
- パブリックアクセスの設定
- パケットポリシーの設定
- 静的ウェブホスティングの有効化
2-1. パブリックアクセスの設定
「アクセス許可」から設定します。


パブリックアクセスの設定は以上です。
2-2. パケットポリシーの設定
「アクセス許可」から設定します。


設定内容は公式を参考にしてください。
公式を見ると以下のように設定するとのことでした。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::<バケット名>/*"
]
}
]
}
パケットポリシーの設定は以上です。
2-3. 静的ウェブホスティングの有効化
「プロパティ」から設定します。




デフォルトページを index.html、エラーページを error.html と設定しました。
これらのファイルを次の手順でアップロードします。
静的ウェブホスティングの有効化は以上になります。
3. コンテンツのアップロード
デフォルトページを index.html、エラーページを error.html と設定したのでそれらのファイルをアップロードします。
3-1. ファイルの用意
アップロードするファイルを用意します。
今回は検証なので内容はなんでもいいです。
HTML から画像ファイルが参照されることも確認したかったので、index.html には image01.png という画像ファイルを参照するようにしました。
<p>index desu</p>
<img src="image01.png">
<p>error desu</p>
・image01.png ↓

3-2. アップロード
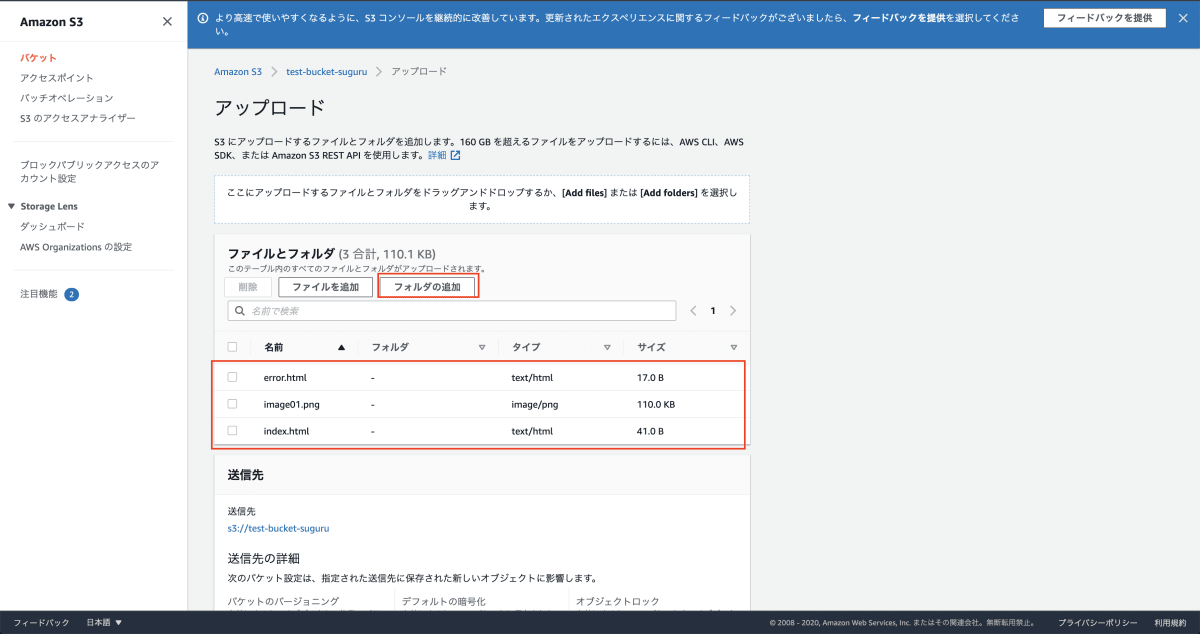
用意した以下の 3 つのファイルをアップロードします。
- index.html
- error.html
- image01.png




コンテンツのアップロードは以上になります。
4. ブラウザからアクセス
4-1. エンドポイントの確認


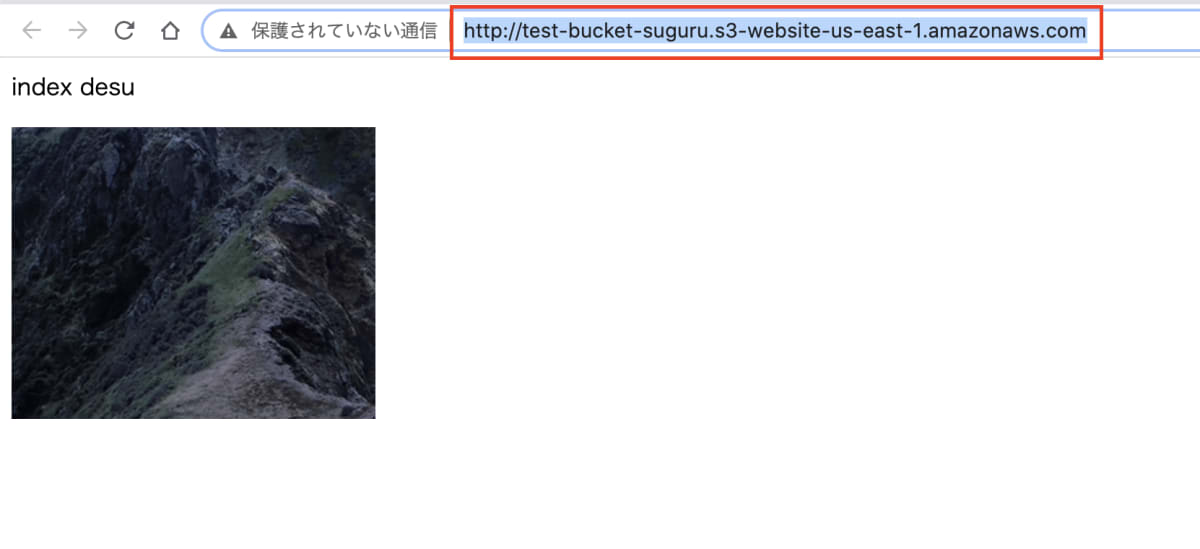
赤枠がエンドポイントの URL になります。
4-2. ブラウザからアクセス
確認したエンドポイントの URL をコピーしてブラウザからアクセスします。
デフォルトを index.html と設定したので、アクセスすると index.html が表示されます。

デフォルトページの URL の末尾に /error.html をつけてアクセスするとエラーページが表示されます。

5. バケットの削除
最後にバケットの中身を空にして、さらにバケットそのものを削除しましょう。
今の状態だとアクセスが大量にきてしまうと無料枠を突破してしまう可能性があります。
まとめ
目標であった S3 のバケットに HTML ファイルをアップロードしてそれをブラウザから表示してみることが達成できました。

Discussion