Text Blazeで簡単に!効率的なレビューのためにコメントにラベルを付ける
背景
コードレビュー時にプルリクエストのコメントに対する温度感が伝わり切らずに、戸惑ってしまうことありますよね。
この対応が必須なのか、あくまで個人の意見なのか、はたまた質問しているだけなのか。
ずっと所属しているチーム、関係性が深いメンバーであればなんとなく判断がつくこともありますが、テキストベースでのやりとりなのでなんとなく感情が伝わりにくいことがあります。
そこで、コメントにラベルをつけてあげることで、これらの課題を解決し、よりスムーズなコミュニケーションが取れるのではないかと考え、以下の記事に影響を受けて真似してみました。
プルリクエストへのコメントでは Text Blaze でラベルバッジをつけよう! - Qiita
使用しているラベル
私が普段使用しているラベルを記述すると以下のようになります。
MUST
絶対に直して欲しい!必ず対応してほしい!というときに使用します。
強い表現になるので、言葉遣いには気をつけたいところです。
- 例)
- [MUST] ここの処理がそのままだとデザインが崩れる可能性があるので、修正をお願いします
- [MUST] テストが不足しているので追加をお願いします
IMO
自分の意見や提案・好み。 自分ならこう書くけどどうかな?というときに使用します。
In My Openion の略です。
- 例)
- [IMO] この処理が冗長になっているので以下のように書くのはどうでしょうか?(下にコードを貼る)
- [IMO] この処理は別のクラスに移したほうがコードの責務的に良いかなと思いました
NITS
些細な指摘。 ほんの小さな指摘だけどできれば直してほしい。インデントやタイポに対して使用します。nitpick の略です。
- 例)
- [NITS] この関数名はもう少し具体的な名前にした方がいいですね
- [NITS] この部分のインデントが他と揃っていないので、修正をお願いします
ASK
質問、確認。 コードの意味や背景が分からないから教えて!こういう理解で OK?というときに使用します。
- 例)
- [ASK] この関数の処理がよくわからないので、詳しく教えてください!
- [ASK] どういった理由でこのような処理になっているのでしょうか?
LGTM
確認した感じ問題なさそう。自分的には良さそう。というときに使用します。
Look Good To Me の略です。
- 例)
- [LGTM] 指摘箇所が直っているので良さそうです!
- [LGTM] なるほど、そういうことでしたか。良いと思います! (ASK コメントからの返答に対して)
ちなみに、ここで設定しているラベルに関しては以下の記事を参考にしています。
LGTM が OSS のレビューで割と多く使われているとのことで導入しています。
元の記事でも「良いコードには良いとコメントする」と記述されているので、LGTM はあって良いと思っています。
shields.io を使ってバッジを作る
shields.io とは?
shields.io は、GitHub の README や OSS の Web サイトでよく見かけるバッジを作成してくれるサービスです。
以下のようなバッジを作成することができます。


バッジを作ってみる
以下のような URL のパターンで自分でカスタマイズしたバッジを作ることができるので、作ってみます。
https://img.shields.io/badge/${label}-${message}-${color}.svg
label: バッチの左側に入る文字
message: バッジの右側に入る文字
color: 色
このパターンに合わせて最初に紹介したラベルをバッジにしてみると以下のようになります。





これでおしゃれなバッジができました!
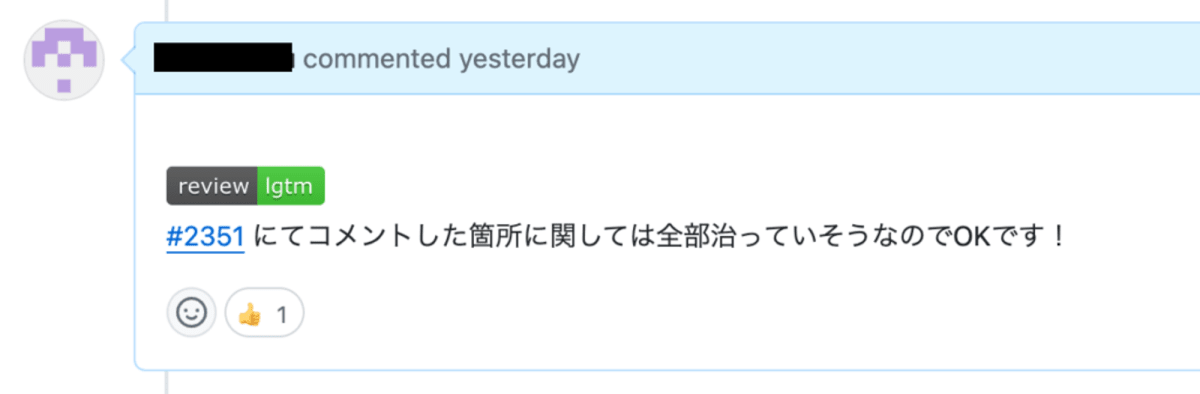
実際に GitHub で使ってみると以下のような感じです。

実際には GitHub 上では markdown でコメントを書くので、画像を入れたい場合は以下のような感じで使用します。

バッジを入れるとコメントが華やかになって見やすくなりますね!
Text Blaze を使ってコマンドでバッジ付与できるようにする
URL をいちいち入力するのは面倒なので、コマンドで入力できるようにしていきます。
今回は Chrome 拡張機能の Text Blaze を使ってコマンドを作成します。
Text Blaze は、よく使うテキストをコマンド形式で素早く入力できるようにするツールです。
この Chrome 拡張機能を使うことで、特定のテキストを入力するコマンドを事前に設定し、そのコマンドを入力するだけで対応するテキストが自動的に挿入されるようになります。
以下の Chrome ウェブストアから拡張機能を入れることができます。
https://chromewebstore.google.com/detail/text-blaze-templates-and/idgadaccgipmpannjkmfddolnnhmeklj
Google アカウントで連携することで、Dashboard が見えるようになるので、Dashboard にアクセスします。

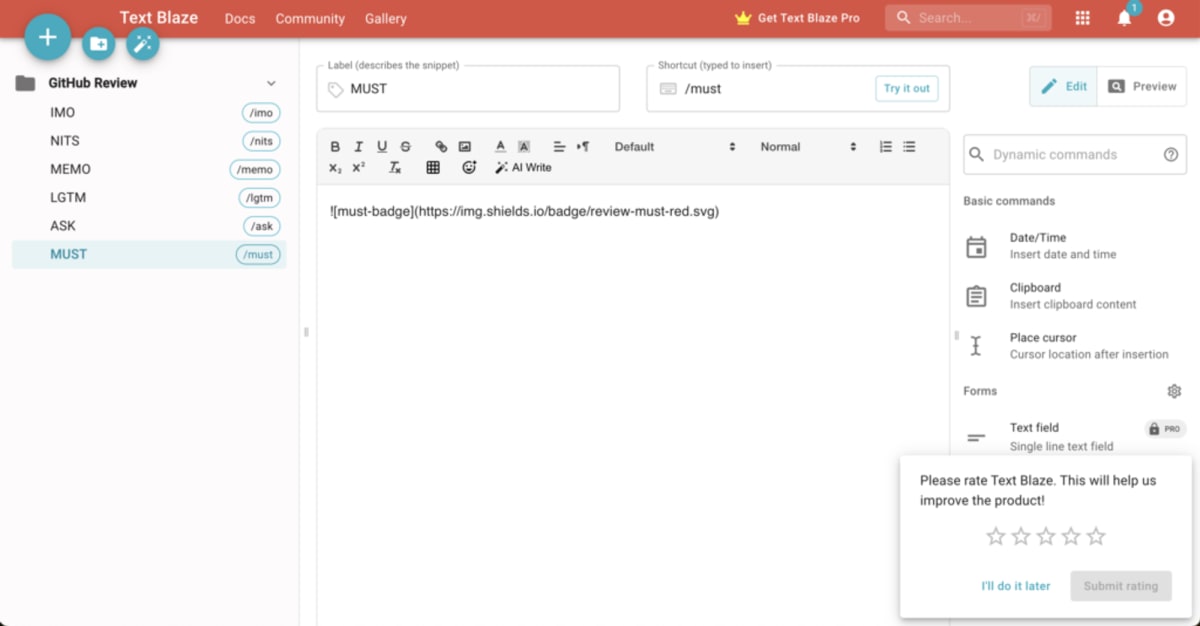
左上のプラスボタンからコマンドを追加することができるので、ラベルを全て追加していきます。
Shortcut に追加したコマンドを GitHub や他の Web サイト上で入力することで、バッジが呼び出されるようになります。
以下の例では、/(スラッシュ)でコマンドを呼び出せるようにしています。

実際に GitHub 上で試してみると以下のようになります。
まとめ
今回は shields.io と Text Blaze を使って、コメントにラベルをつけることで、より見やすく、伝わりやすいコードレビューをする方法をまとめました。
ラベルをつけること自体はすぐに実践できる内容だと思うので、ぜひやってみてください!
Discussion