📝
MUI+CSS Modulesでブレークポイントを設定したときの話
経緯
MUIでヘッダーを作っていた時に、レスポンシブ対応にしたくてブレークポイントを設定したときの話です。
var.scss
$breakpoints: (
xs: 0px,
sm: 600px,
md: 900px,
lg: 1200px,
xl: 1536px
) !default;
@mixin breakpoint($key) {
@media #{map-get($breakpoints, $key)} {
@content;
}
}
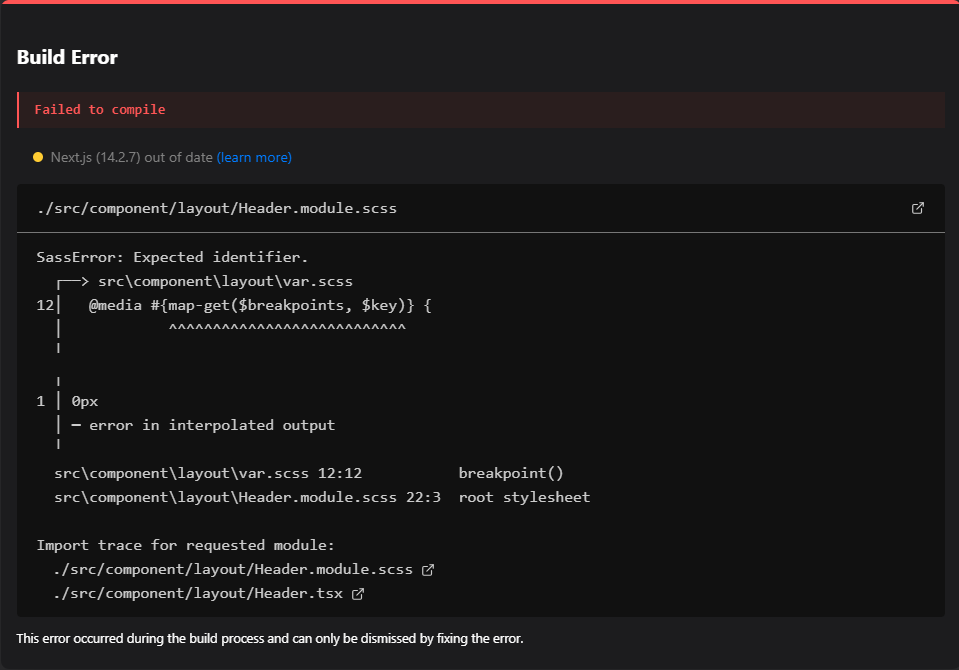
よくある感じに書いていましたが、次のようなエラーにより先に進めませんでした。

解決方法
var.scss
- @media #{map-get($breakpoints, $key)} {
+ @media (min-width: #{map-get($breakpoints, $key)}) {
よく考えたら@mediaは@media (min-width: 0px)のように書くものだったので、
前者では@media 0pxのようになってしまいエラーが出ていたのでした。
リファクタリング
余談に書いている元コードを参照するとこちらのほうが簡潔な気もします。
var.scss
$breakpoints: (
xs: 0,
sm: 600,
md: 900,
lg: 1200,
xl: 1536
) !default;
@mixin breakpoint($key) {
@media (min-width: #{map-get($breakpoints, $key)}px) {
@content;
}
}
余談
すべてに対してmin-width:をつけている根拠はMUIのブレークポイントの定義によるからです。
Discussion