WSL2 の Docker と VS Code の Extentions
で遊んでいるときに気なったのでメモを残しておきます.おかしなところがあると思いますが,ご了承ください.
VS Code のバージョンは,1.68.1 で最新(2022-07-01)の拡張機能をインストールしている環境です.
検証用の環境
検証用の VS Code は,zip 版をダンロードして展開したフォルダに data フォルダを作り,Portable Mode で作業しています.検証用環境のテーマは,リリースノートで知った Light Pink を使って,普段使用している環境と分けています.
VS Code の Docker 拡張機能
Docker 拡張機能 と言っても沢山ありますが,Microsoft 製の下記 2 つの拡張機能について検証します.

Remote Development は,Remote - SSH,Remote - Containers,Remote - WSL がパックになったもので,まとめてインストールしてくれます.ここでは,Remote - Containers,Remote - WSL を使います.
Remote - SSH は glibc が必要なのですが,Alpine は要件を満たしていないので VS Code から接続できないため,Remote - SSH から Remote - Containers の検証はできませんでした.
Docker 拡張機能
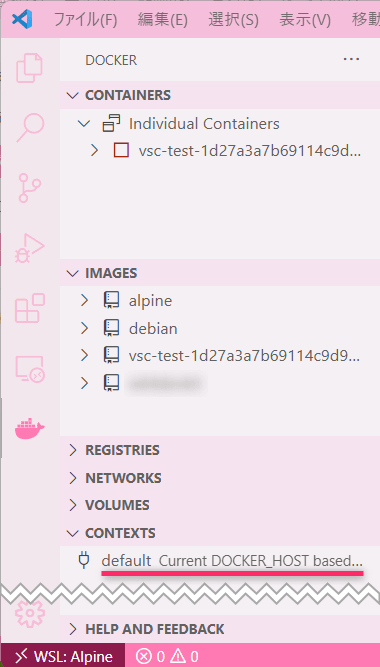
前回 までの環境構築が終わっていれば,アクティビティバーの Docker のアイコンをクリックすると,WSL(Alpine) のコンテナやイメージが表示されます.当然,Windows 側に docker.exe がないと表示されません.

次に,ステータスバーのリモートホストをクリックして,新しい WSL ウィンドウを開きます.

WSL(Alpine) 側に,Docker 拡張機能 拡張機能を入れてみます.
プロキシ環境
プロキシ環境 の場合,VS Code の設定で HTTP: Proxy の設定をしないと,WSL 側には拡張機能がインストールされないようです.
Windows 側はシステムのプロキシ設定が適用されて,HTTP: Proxy の設定をしなくても問題ないようです.

WSL(Alpine) 側の docker は何も設定していないので,デフォルトの UNIX ソケットで Docker デーモンと接続しています.
Remote - Containers 拡張機能
設定の Remote > Containers: Exeute in WSL のチェックの有無によって,動作が異なります.
テストするフォルダ構成と,Docker ファイルです.Test2 を開いて作業します.
Test2
`-- Dockerfile
FROM alpine
Remote > Containers: Exeute in WSL: OFF
Windows 側の docker.exe が使われます.
ステータスバーのリモートホストをクリックして,Reopen in Container を選択して From 'Dockerfile' を選択します.
しばらくすると,エラーで止まります.パスの指定が,Windows と Linux(Linux) で異なるのが原因のようです.
docker: Error response from daemon: invalid mount config for type "bind": invalid mount path: 'c:/Users/ignorant/Documents/Test2' mount path must be absolute.
マウントパスを絶対パスで指定します..devcontainer/devcontainer.json に追加します.
"workspaceMount": "source=/mnt/c/Users/igorant/Documents/Test2,target=/workspace,type=bind,consistency=cached",
"workspaceFolder": "/workspace"
かなりめんどくさいです.また,Windows 側のファイルシステムを使うのでパフォーマンスは落ちるそうです.
Remote > Containers: Exeute in WSL: ON
WSL(Alpine) の docker が使われます.Windows 側の docker.exe は必要ありません.
上記と同じ手順で実行します.ただ,Windows 側のファイルシステムを使うのでパフォーマンスは落ちるそうです.
Remote - WSL → Remote - Containers を使用
WSL 側でディレクトリを作り,Remote - WSL で接続後 Remote - Containers で開きます.
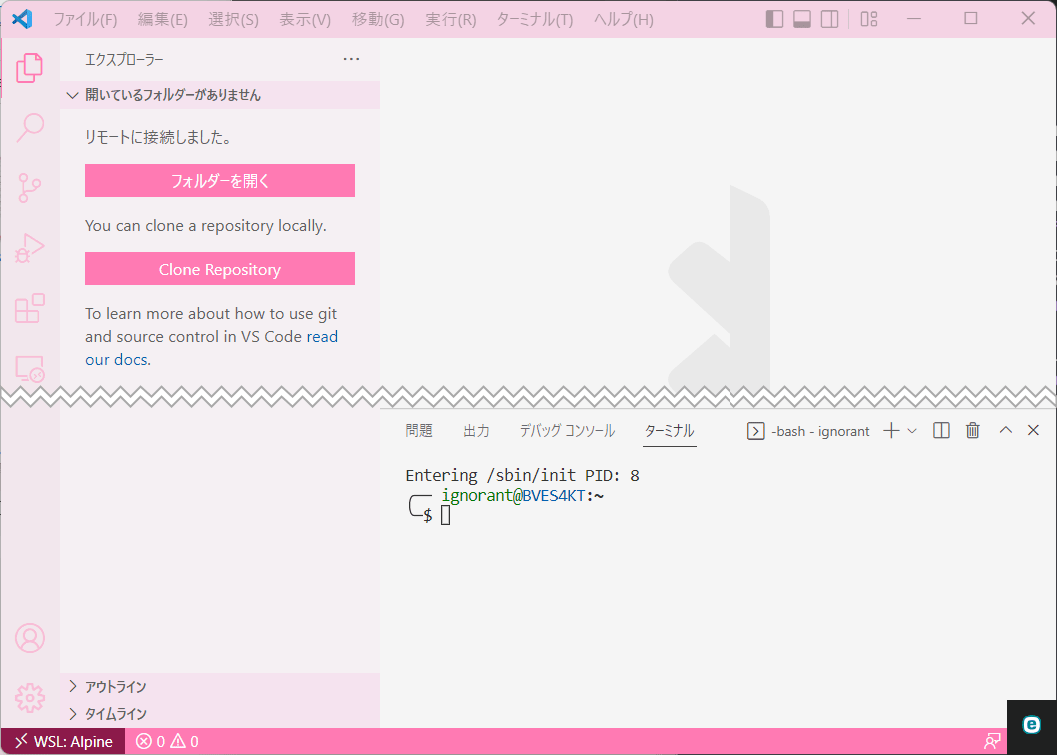
Alpine の bash で作業します.
mkdir Test2 && cd $_
cat <<EOF > Dockerfile
FROM alpine
EOF
code .
検証用の環境
ポータブルの VS Code で開くため,ステータスバーのリモートホストをクリックして,WSL でフォルダを開く… から作成した Test2 を開きます.
デフォルトのディストリビューションでなければ,ディストリビューションを使用した新しい WSL ウィンドウ… から Test2 を開きます.
VS Code が立ち上がるので,ステータスバーのリモートホスト(WSL:Alpine) をクリックして,Reopen in Container を選択して From 'Dockerfile' を選択します.
WSL2 上の同じファイルシステムなので,パフォーマンスはよいそうです.
まとめ
Windows の VS Code に拡張機能 の Remote Development を導入して,Docker 環境の WSL 上の VS Code に拡張機能 Docker を入れるのが,簡単に環境構築ができそうです.
Windows に docker.exe の導入も必要ないですし,SSH や TCP の接続設定も必要ありません.
Discussion