React Router v7 + Cloudflare Workersでお手軽アプリ開発
はじめに
普段はバックエンドやモバイルの開発が中心で、Webフロントはまだ手探りの部分が多いのですが、React Router v7(Remix由来の機能を統合)を使ってみて、その開発体験の良さに驚きました。私の中でも 爆速でサービス開発を進めるための型 が固まってきており、とても気に入っています(韻踏んだ)。
これまでは自社HPをNext.jsでSSGし、Firebase Hostingで公開していましたが、それぞれのキャッチアップをし続けるのが大変になり、技術スタックを統一するためにReact Routerへ移行しました。しかし、React RouterではSSRの仕組みが必要となり、Firebase Hostingではそれを満たせないため、より良い選択肢を探すことにしました。
そこでCloudflare Workersを試してみたところ、デプロイ体験の良さや、Firebase Hostingと同様にPRごとにプレビューURLが自動生成される点、無料枠の充実など、多くのメリットを実感しました。こうした理由から、軽量のサービスであればCloudflare Workersを第一のデプロイ先として選んでいます。
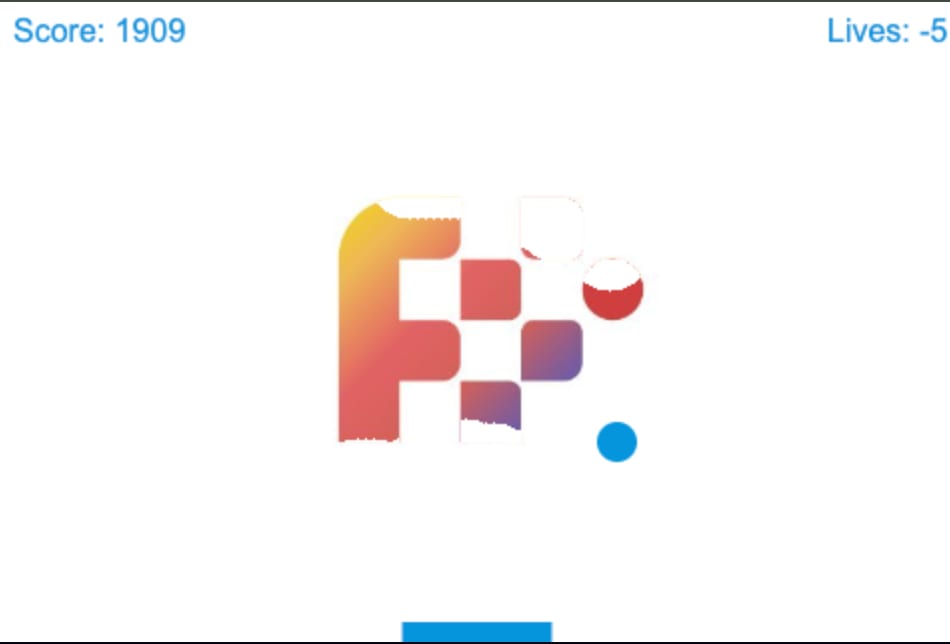
React Router v7とCloudflare Workersの良さをぜひ伝えたいと思い、この記事を書くことにしました。ただセットアップ手順を並べるだけでは面白くないので、私が運営に携わっている関数型まつりのロゴがブロック崩しゲームにもちょうど良さそうだと題材に選びました(#pr)。ありがたいことに、MDNにゲームづくりのチュートリアルも公開されていたので、それを参考に実装とデプロイを行っています。

コチラで遊べます! https://fp-matsuri-game.ignission.workers.dev/
完成品のリポジトリ:
本記事の内容
- React Router v7 + Cloudflare Workersを組み合わせたデプロイ
- GitHub Actionsを用いた自動デプロイ & PR内でのプレビューURL発行
- MDNチュートリアルの紹介
- 宣伝: 関数型まつり2025
Cloudflare Wokersについては、非常に分かりやすい記事 がありますので、ぜひそちらを参照ください。
環境構築編
- プロジェクト作成
pnpm create cloudflare@latest fp-matsuri-game --framework=react-router
3つの質問があるので、次のように答えました。
├ Which development framework do you want to use?
│ framework React Router (formerly Remix)
├ You're in an existing git repository. Do you want to use git for version control?
│ yes git
├ Do you want to deploy your application?
│ yes deploy via `pnpm run deploy`
※ pnpmはmonorepo開発をするために、workspace機能がとても良いので使っています。
- Cloudflare Workers用CLI(wrangler)の導入
pnpm install wrangler --save-dev
- 型定義の追加
pnpm add -D @cloudflare/workers-types
- Biomeのセットアップ (optional)
pnpm add --save-dev --save-exact @biomejs/biome
pnpm biome init
biomeの哲学 | https://biomejs.dev/ja/formatter/option-philosophy/
デプロイ
pnpm run deploy でCloudflare Workersに手動デプロイできます。
CI/CD設定
https://github.com/cloudflare/wrangler-action を使います。
GitHub Actionsで自動デプロイとPRについてはプレビューURLを発行するために、以下の手順を実施します。
1. API Key 発行
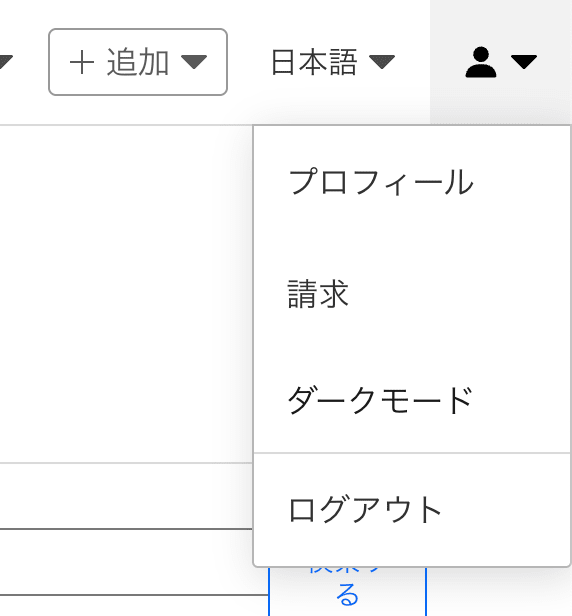
人のアイコンから「プロフィール」

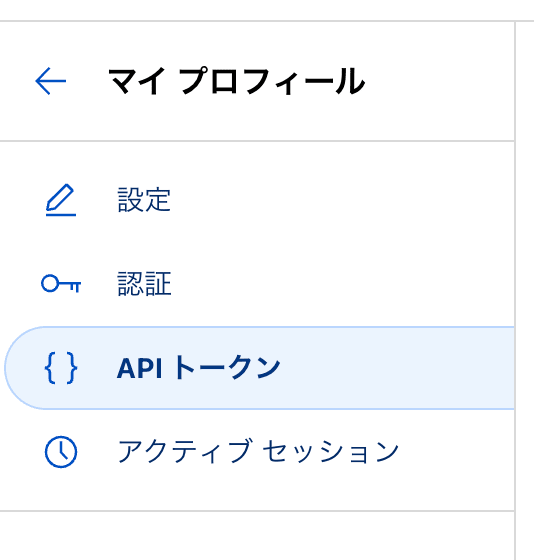
左側のメニューから「APIトークン」

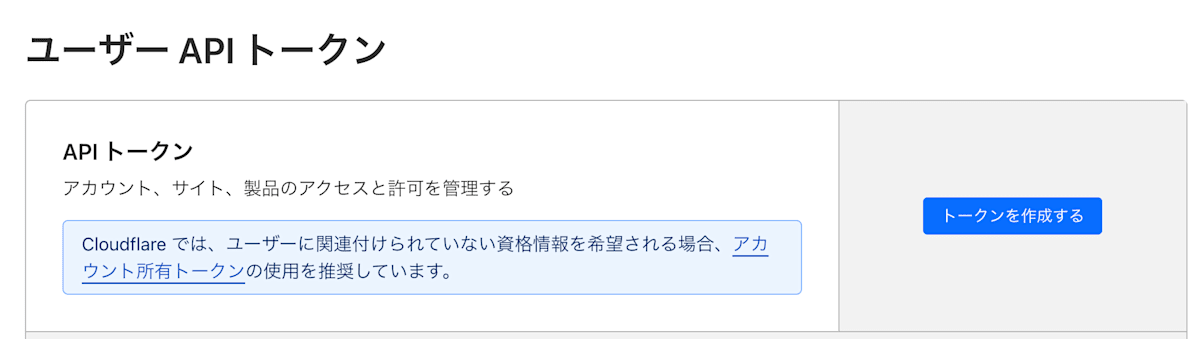
「トークンを作成する」

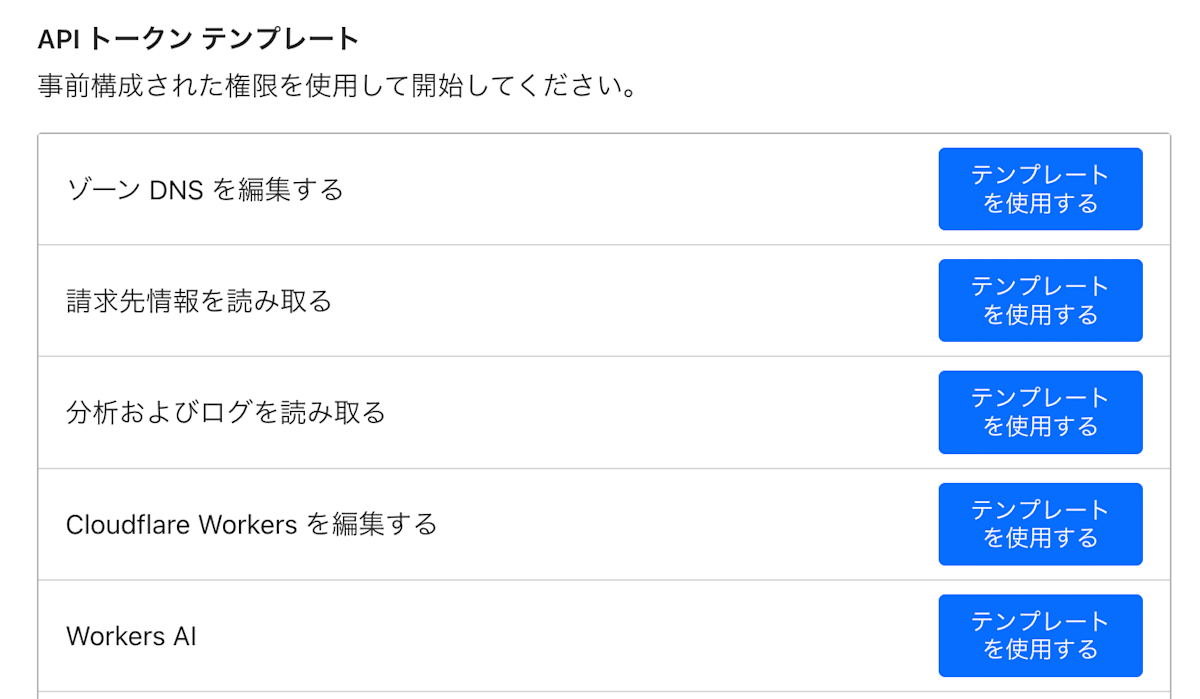
Cloudflare Workersのテンプレートを選択しましたが、もっと権限を絞ったほうがいいかもしれません。

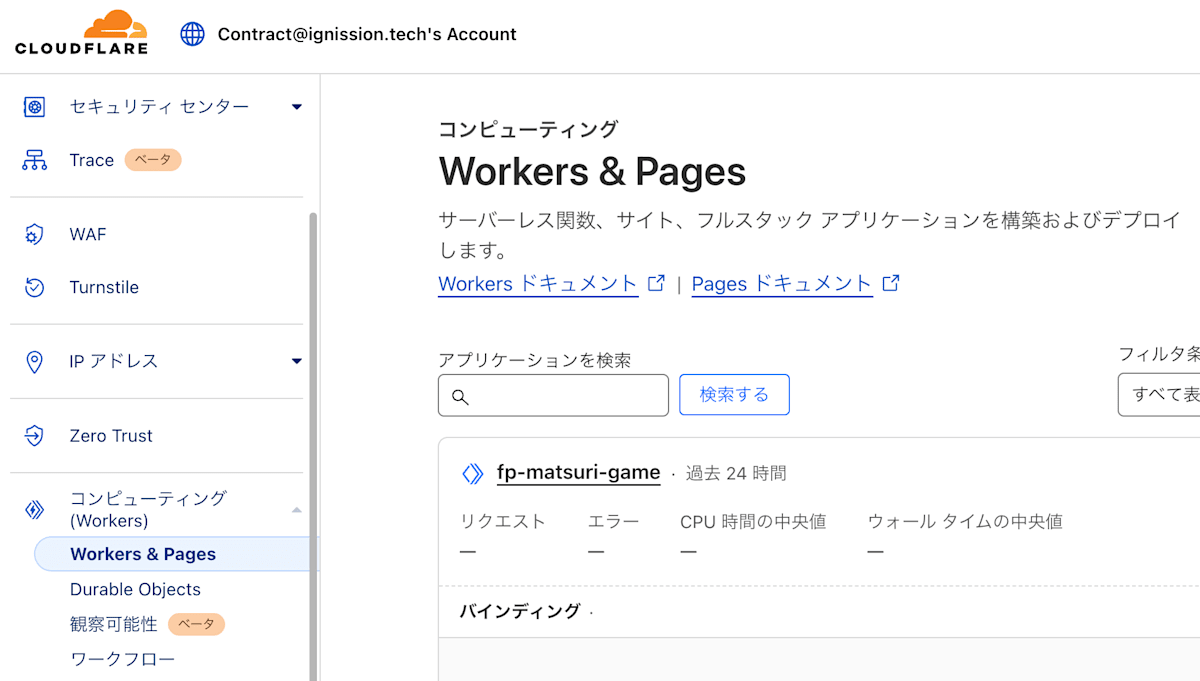
2. アカウントIDの確認方法
Workers & Pages から、右サイドバーに「アカウント ID」という欄があるのでコピー(公式ドキュメントと説明が違った...)

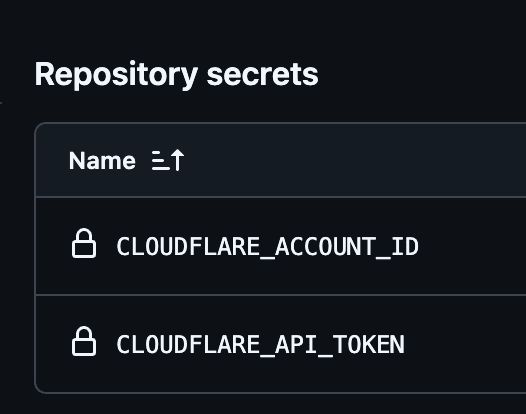
これらの情報をもとに、GitHubにSecretを登録します。

3. 実際にGHAでデプロイを試す
4. mainブランチにマージされたら「Deploy」
5. PRが発行されたら「Preview」
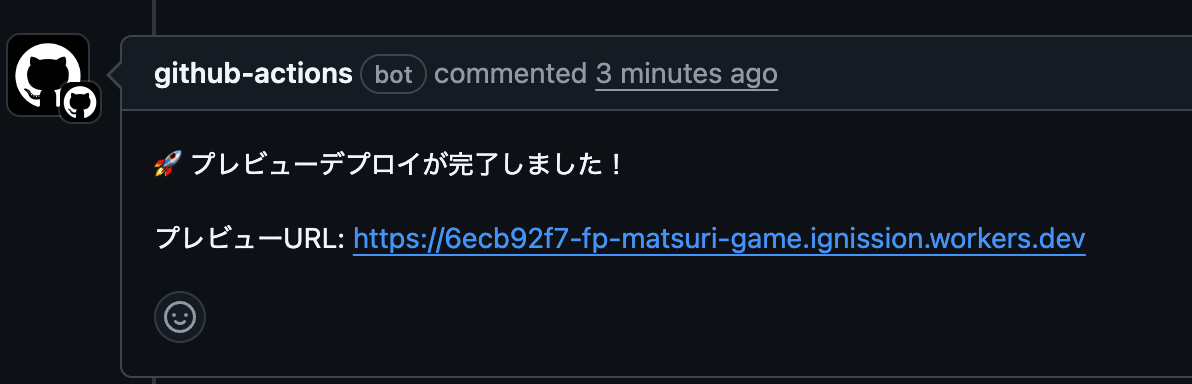
PR作ったらPreview URLを発行してくれた!

実装
基本的にチュートリアル https://developer.mozilla.org/ja/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript を勉強しながら進めました。
関数型プログラミングの考え方が好きなので、そこから一部改変しています(ツッコミお待ちしています)。
ロゴを壊していくというコンセプトで進めていたのですが、ちょっと怒られそうなので軌道修正...

最終的には関数型まつりのロゴをボールにしてブロックを崩していく形で  で落ち着きました。(かわいい!)
で落ち着きました。(かわいい!)
まとめ
慣れたら30分もかからないくらいでセットアップとデプロイができました!
1リクエストあたりのCPU処理時間が10ミリ秒以内であれば無料で活用できますし、有料にすると($5~/月)30秒まで実行できるので、サービスの幅が広がるのではないでしょうか。
個人サービスのデプロイ先にもご検討ください!
宣伝 #pr
関数型まつりのロゴめっちゃかわいいですよね!
2025.06.14~15に、中野セントラルパークで関数型プログラミングの祭典、「関数型まつり2025」が開催されます!
スポンサー・個人スポンサー・現地参加、まだまだ間に合いますので、ぜひご参加ください!
Discussion