新しくなったFirebaseのrevokeTokenを使ってみた
FirebaseでSignInWithAppleのユーザーを退会させる際の処理がSDKから使えるようになったので使ってみたので記事にしてみました。
何が変わったのか
Appleのガイドラインが変わり、退会時にトークンの失効が必要になってちょうど一年くらいですね。
当時、SDKから直接トークンを失効する方法がなかったため、上記の記事やこちらの方の実装を参考にしたりして、自分も焦って実装してたことを思い出します。
今までのトークン失効の流れはざっくりこんな感じでした。
- サインイン時にauthorizationCodeを取得
- それを使ってRefreshTokenを取得
- RefreshTokenを使ってトークン失効させるEndpointを叩く
これからはAuth.auth().revokeToken(withAuthorizationCode: authorizationCode)を使って2,3の部分を省略できるようになりました。
ただその分少し設定が必要で詰まったので、記事として残しておこうと思い書いている次第です。
エミュレータでは動かない(6月23日 時点)
現状Firebase Emulator上でrevokeTokenを実行すると、エラーが表示され適切にトークンが失効されません。
An internal error has occurred, print and inspect the error details for more information.とエラーになります。
同じ現象になっていそうな方のコメントはあったのですが、issueなかったので建ててみたところ返信をいただきました。
今後対応する予定とのことです。
revokeToken実装前に設定しておくこと
Firebaseコンソール(以下コンソール)でサービスIDとOAuthコードフロー構成セクションを設定する必要があるのでCertificates, Identifiers & Profilesから作成していきます。
iOSだとサインインだけならこの設定はしてなくても動きます。
なので私みたいにドキュメントをよく読まずに飛ばしてると、退会でエラーになるのでちゃんと設定する必要があります。
1. サービスIDの設定
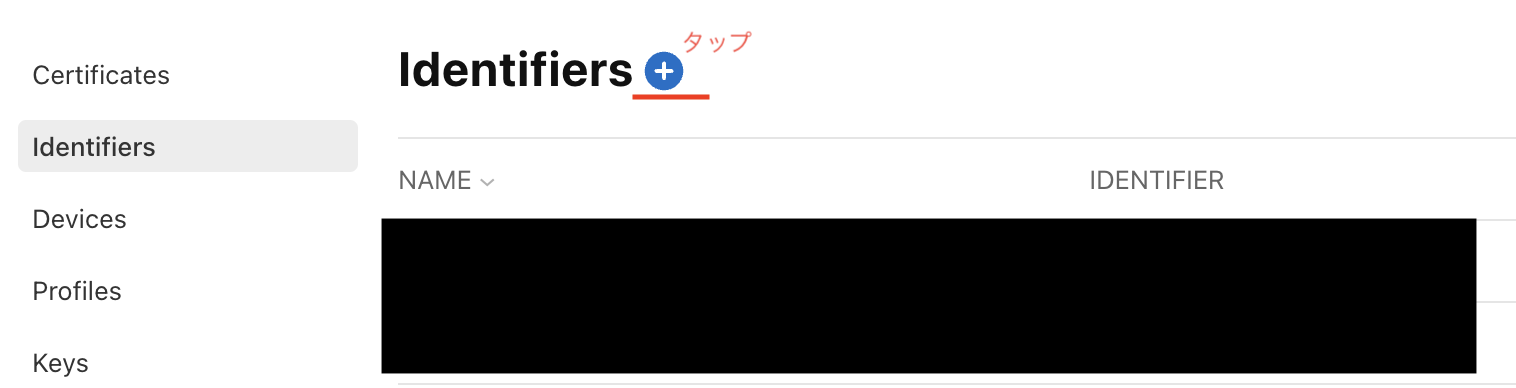
まずは、サービスIDを取得するためCertificates, Identifiers & ProfilesのメニューよりIdentifiersを開きプラスマークを押して、新しいIdentifierを作成します。

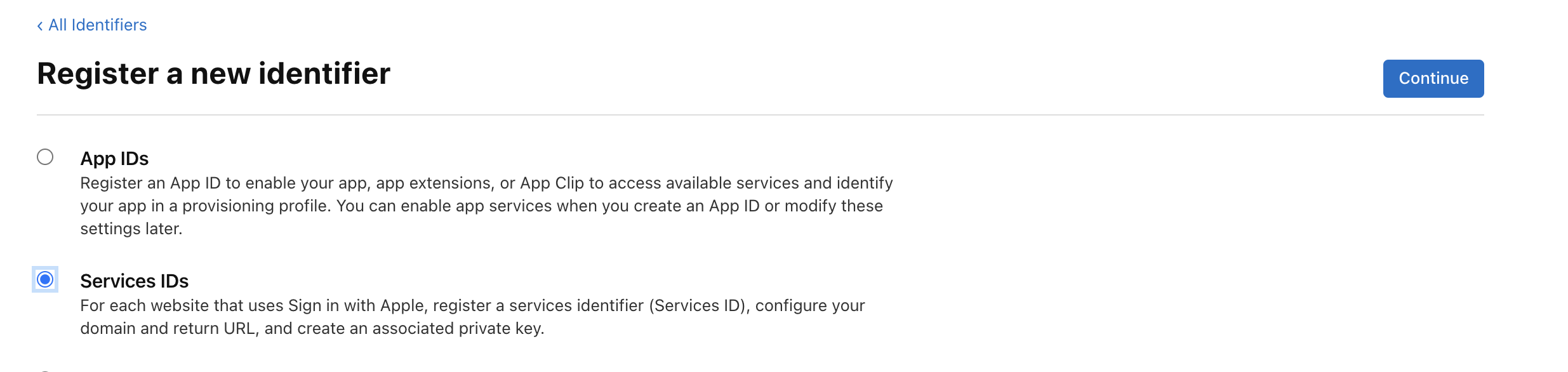
Services IDsを選択してContinueを押して次のページへ。

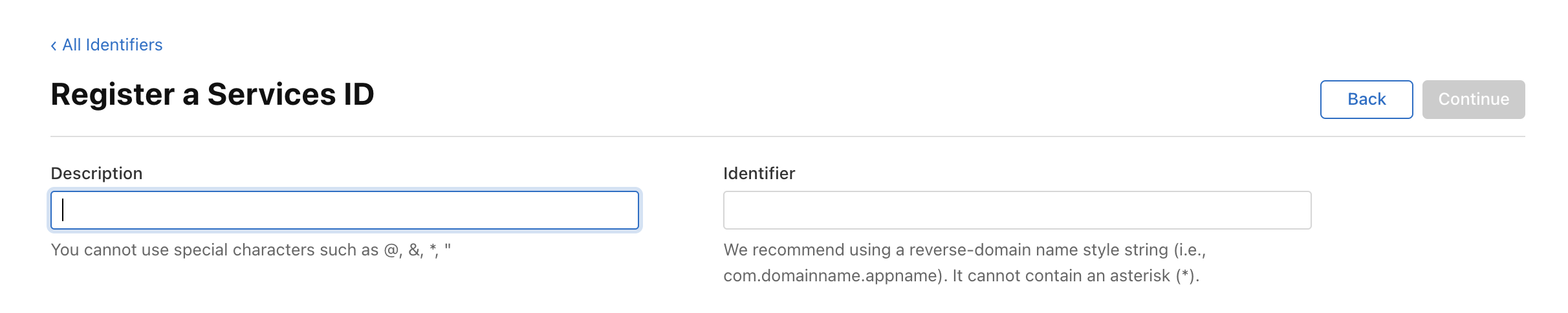
そして、DescriptionとIdentifierを入力して作成します。

値は識別しやすければなんでもいいと思いますが、Identifier名はかぶってると使えないのでアプリで使ってるBundleIDに付け足すとかが推奨されてるみたいです。また、このIdentifierは後で使うので控えておいてください。
決めたらContinue、Registerを押して登録します。
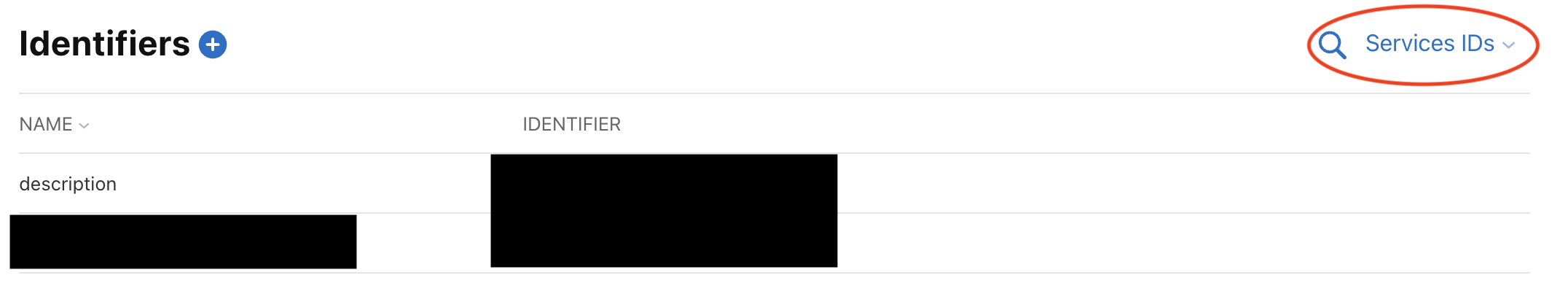
作成したらリストに作成したIdentifierが出てくるはずです。
追加したServiceIDがない場合は右上のフィルタがServices IDsになっているか確認してください。

ちなみに、DescriptionはNameになるみたい。
説明なのか、名前なのかややこしいですね。
戻りURLの紐付け
作成したIdentifierを選択して設定ページに飛びます。
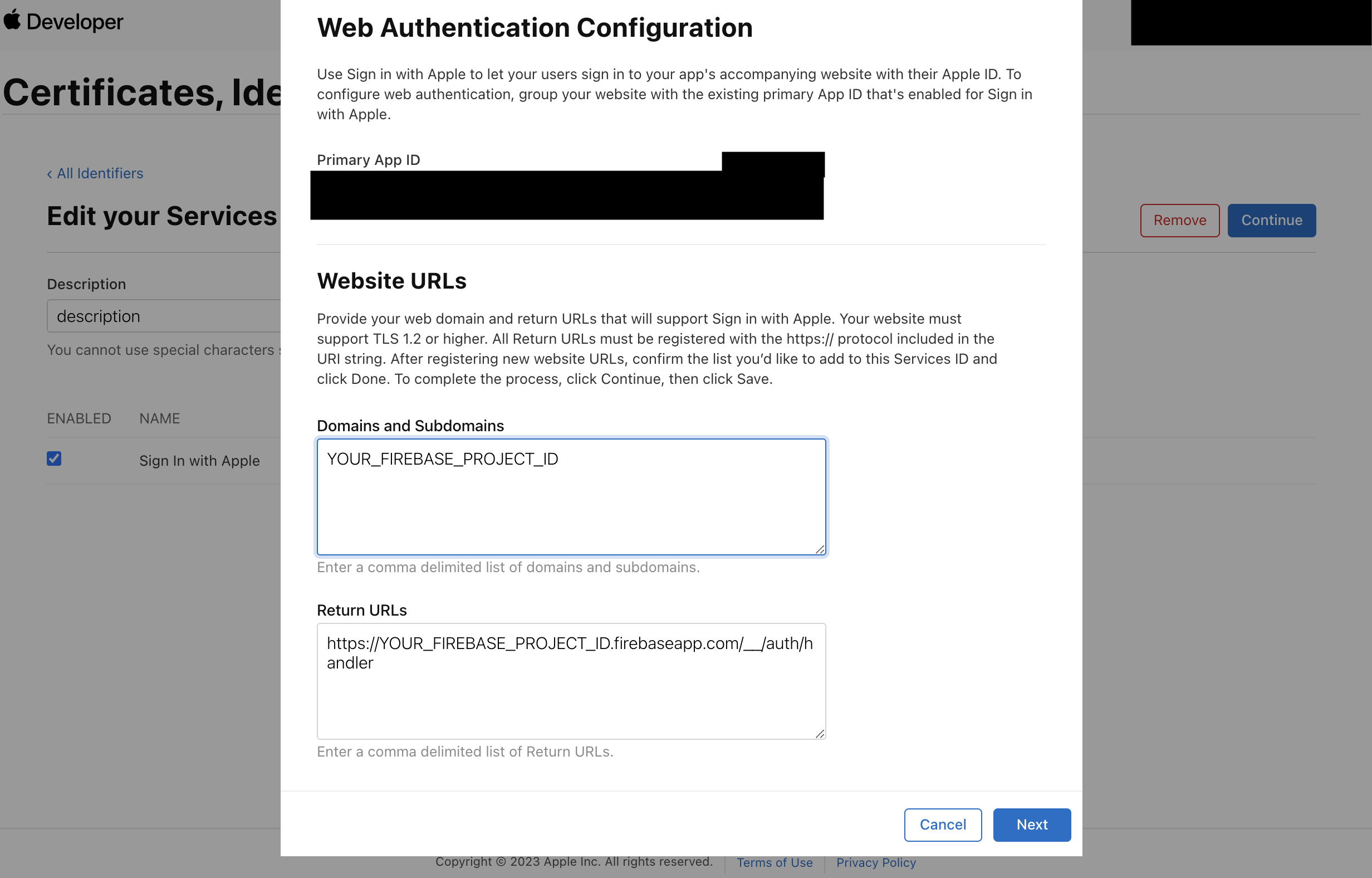
Sign in with Appleにチェックして、configureから設定画面を開き情報を入力します。

- Primary App ID: 紐づけたいアプリ名を選択
- Domains:
YOUR_FIREBASE_PROJECT_ID.firebaseapp.com - Return URLs:
https://YOUR_FIREBASE_PROJECT_ID.firebaseapp.com/__/auth/handler
ドメインやURLはコンソールを開いたところから確認できます。(下記赤丸のところ)

2. OAuthコードフロー構成セクションの設定
次に、OAuthコードフロー構成セクションに必要な情報の取得と設定をしていくためKeyを作成していきます。
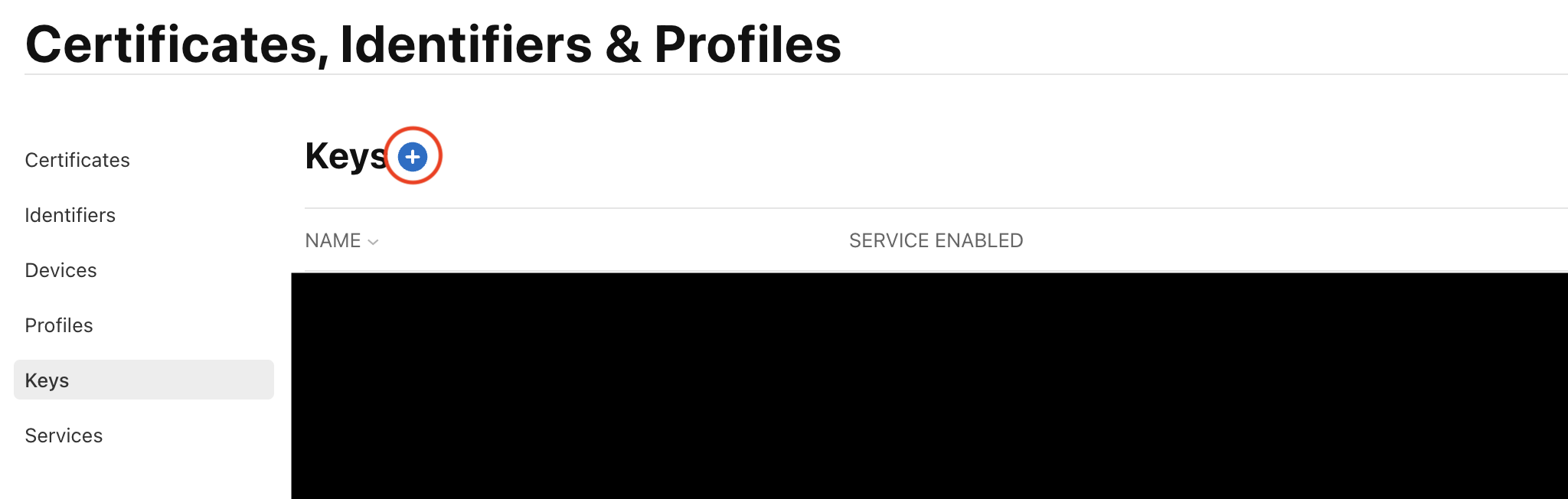
Certificates, Identifiers & ProfilesのKeysをクリックして、先ほどと同じようにプラスボタンを押して作成します。

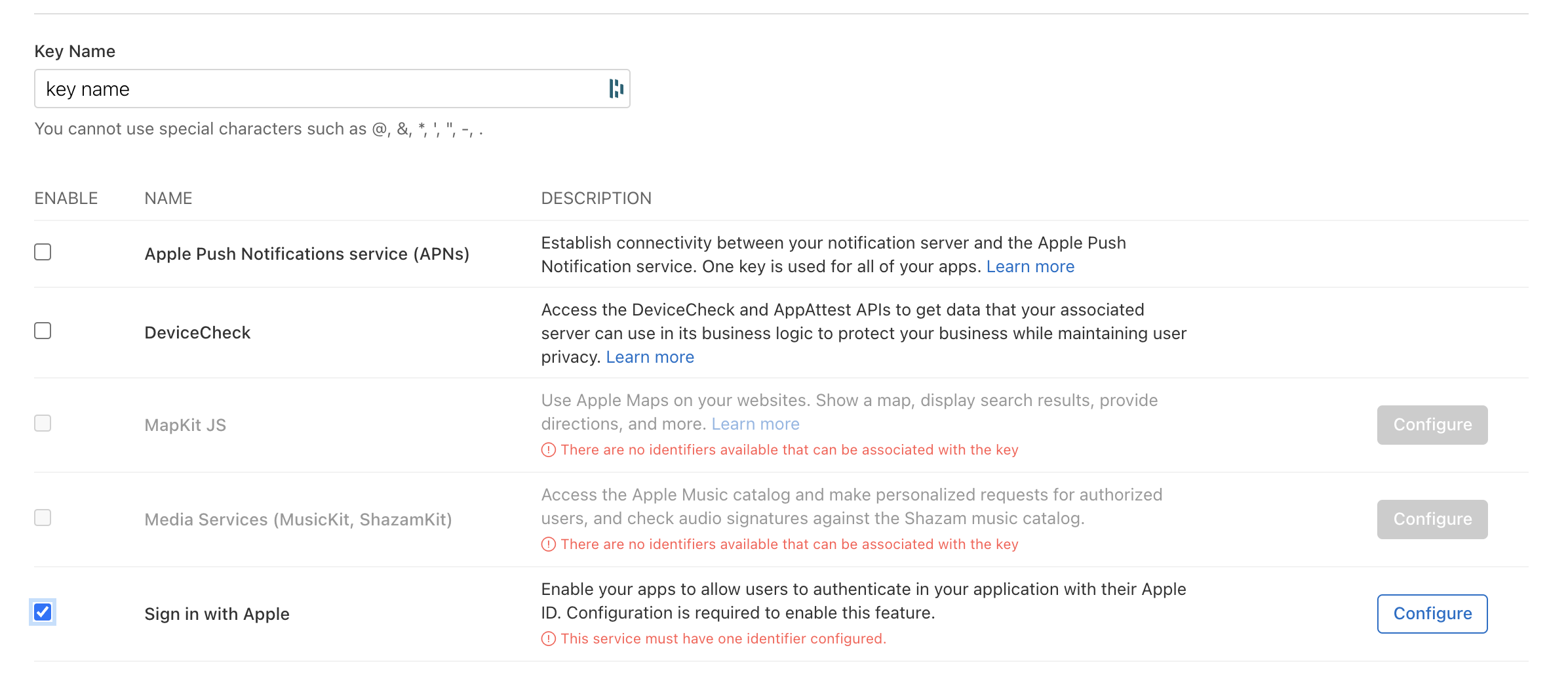
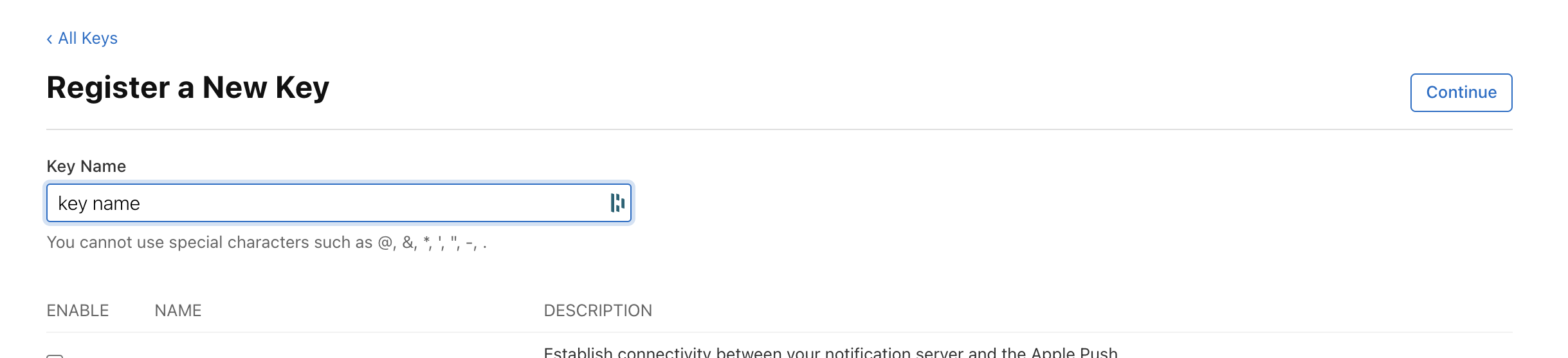
Key Nameを入力しておきます。(わかりやすいもの)
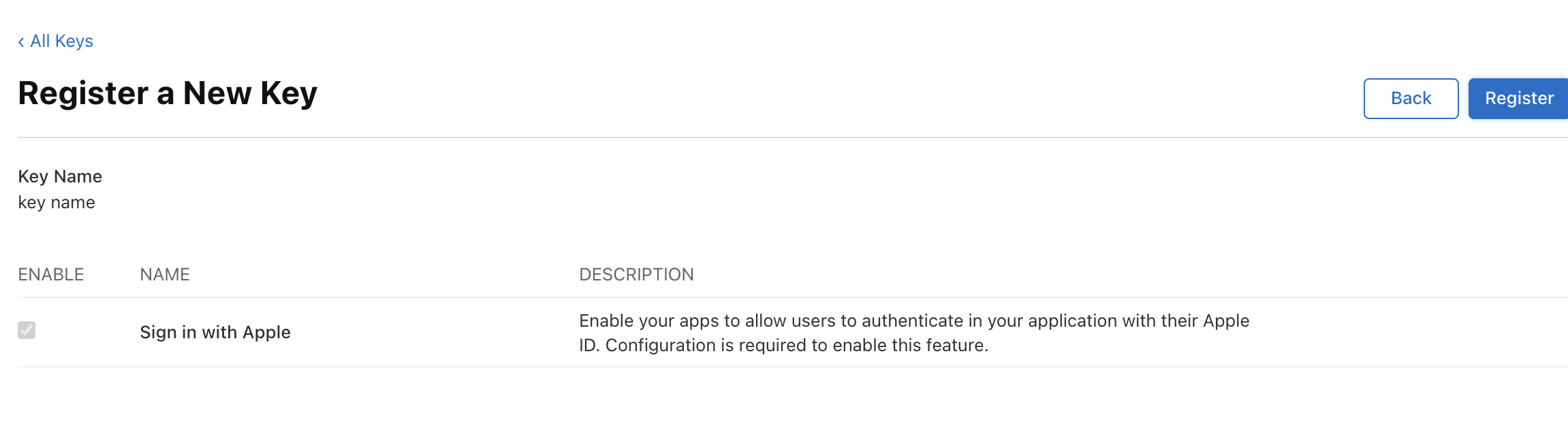
SignInWithAppleを選択し、Configureをクリックしてキーに紐づけるアプリを設定します。

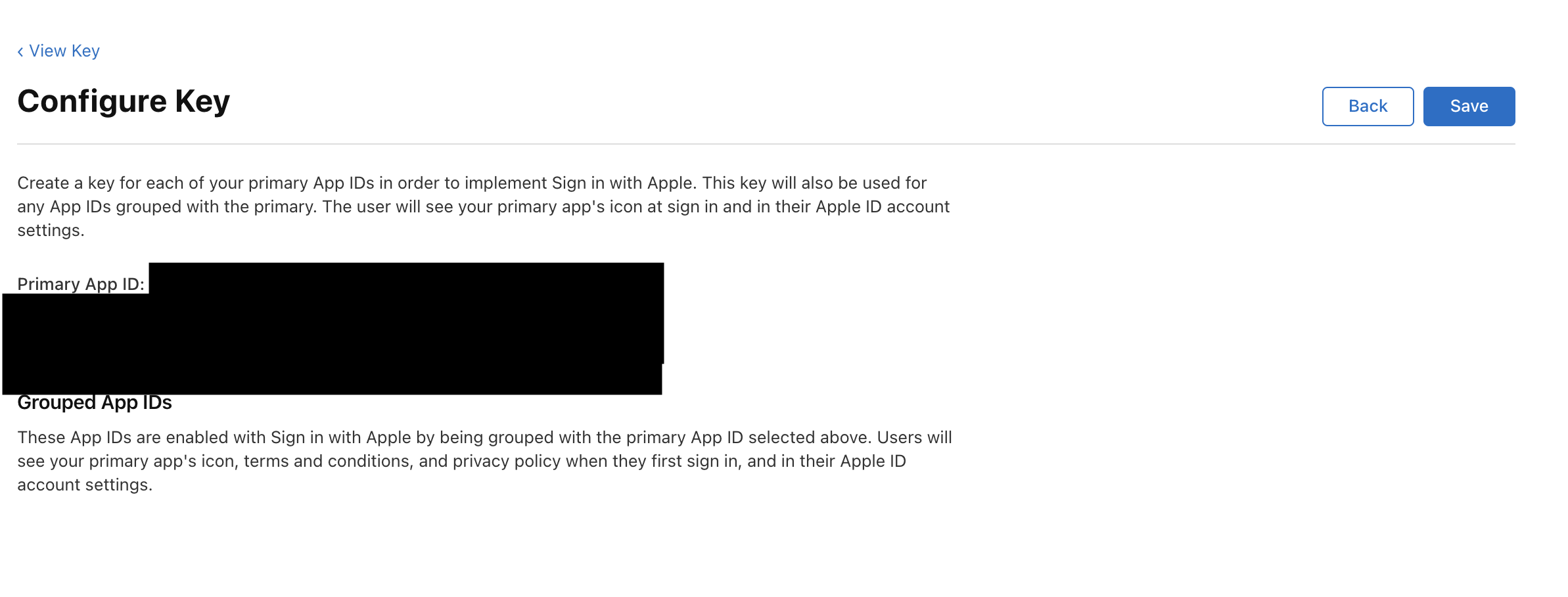
Primary App IDに紐づけたいアプリを選択してSave。

Saveを押すと設定前の画面に戻ってくるので、そのままContinueしてRegisterを押してキーを登録します。


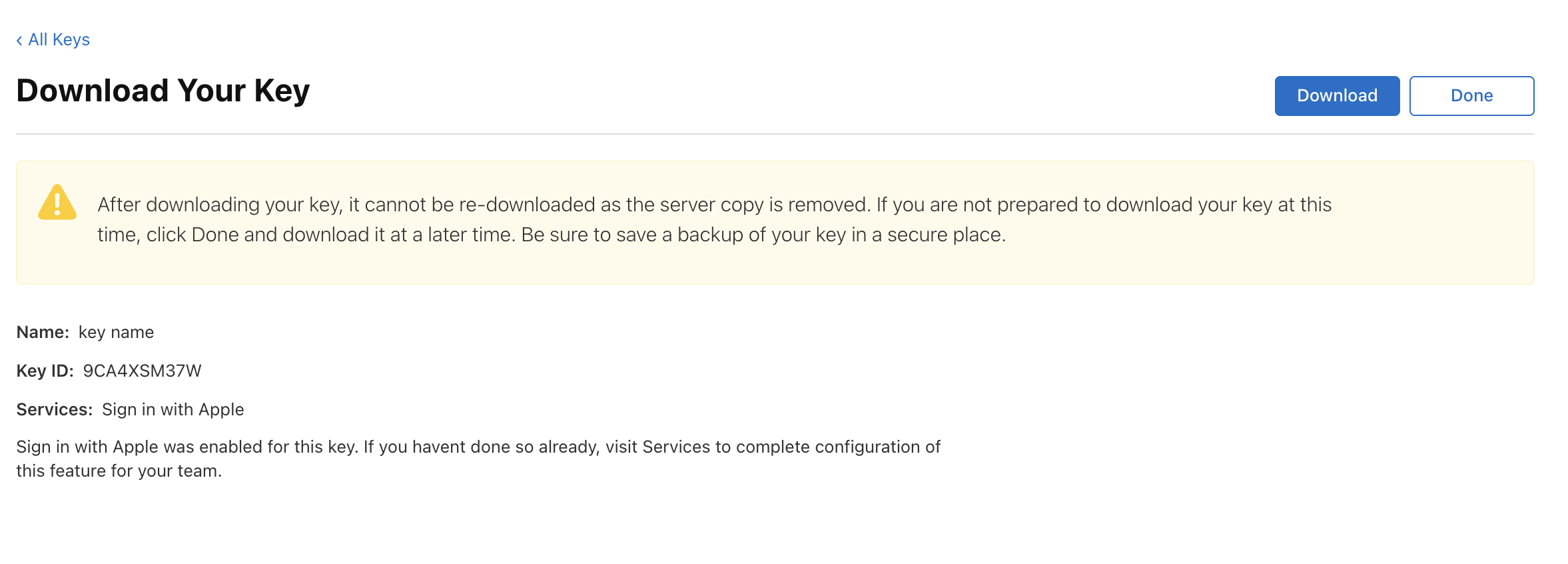
登録するとキーがダウンロードできるようになるので、ダウンロードしておきます。

KeyIDの値とダウンロードしたキーは次で使います。
Doneを押せば設定は完了です。
3. 取得した値の設定
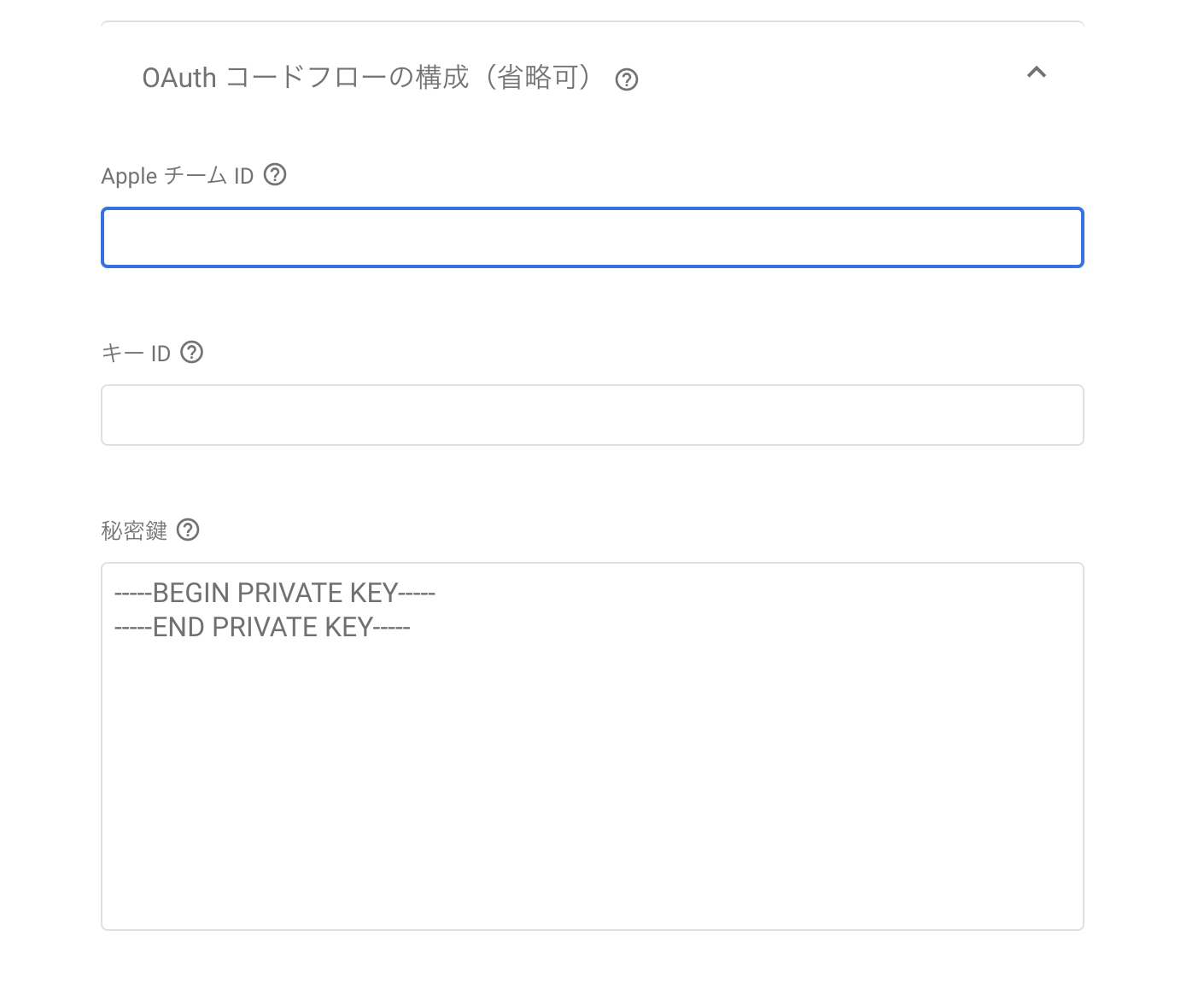
必要な値を取得できたので、FirebaseコンソールからプロジェクトのAuthenticationでAppleの設定を開き、サービスIDとOAuth コードフローの構成を埋めていきます。


以下それぞれ設定して取得したものを入力していきます。
- サービスID
手順1で作成したServiceIDのIdentifier名を入力。 - AppleのチームID
Apple Developerサイトのメンバー詳細から確認できるのでそれを入力。 - キーID
手順2で作成したKeyIDを入力。 - 秘密鍵
手順2でダウンロードしたキーファイルの中身を全部書き込みます。
必要な情報を入力したら保存を押して完了です。
これでrevokeTokenを使ってトークンを失効させる準備ができたので、あとはコードを実装して退会処理を作成していきます。
revokeTokenの実装
公式ドキュメントの処理を大きくは変えて実装している訳ではないため、詳細は省きます。コードをGistに載せておいたので良かったら参考にしてみてください。
サインイン時にauthorizationCodeを取得してそのコードを使ってrevokeTokenを叩くといった流れは同じで、違う点としては主に2つです。
-
SignInWithAppleButtonで処理するように変更。
公式だとDelegateメソッドで処理するようになっています。ボタン使いたかったのでこっちでもできるようにしてみました。 -
退会かサインインかをactionで分けて処理するようにした。
どちらもリクエストは同じなので共通化して呼びだす際、どっちの処理をするかを指定して処理を変えられるようにしてみました。
いいやり方、書き方あればぜひコメントで教えてください。
まとめ
設定が必要になり詰まったりありましたが、個人的に実装する部分が減ったのは良かったかなと思います。
また、OSSの活動をやってみたいと思っていたのでissueを立てたのはいい体験でした。今後もこう言った報告や開発もできたらいいなと思います。
最後に
いいね・フォロー頂けると励みになるのでぜひお願いします☺️!
育児であまり時間は取れていないのですが、記事の作成やOSSの活動など色々始めて発信していきたいと思っています。
あと、7月からは無職になるので厚かましいですが正社員で雇ってくれる企業さんのお声掛けお待ちしております!!!
React, SwiftUI, Goあたりをやってきました。記事書くなどエンジニアとしてのアウトプットしつつ働ける環境を今探してます。
こちらもぜひお待ちしています。
ありがとうございます。
終わり。



Discussion