【Figma Make】晩御飯の献立を決めるアプリのデザインを作成してみた(UIデザイン,生成AI)
Figma Makeで晩御飯の献立を決めるアプリのデザインを作成してみた

Figma Makeとは?
Figma Makeは、Figmaが提供するAI搭載の新しいデザイン支援サービスです。
従来のFigmaの操作性を活かしつつ、AIチャットを通じてプロンプト(指示文)を入力するだけで、UIデザインやプロトタイピングを自動生成できるのが最大の特徴です。
主な特徴は以下の通りです。
- チャット形式でAIに要望や修正指示を伝えると、即座にデザイン案やレイアウトを自動生成・反映
- テキストによる細かな修正や追加指示も柔軟に対応
- ノーコード・ローコードで直感的にUIデザインを作成できる
- 生成したデザインはそのままWebで公開・共有可能
Figma Makeを活用することで、デザインの知識が少ない方でも、AIの力を借りて素早く高品質なUIを作成できるようになります。
この記事では、Figma MakeのAIチャット機能を使って「晩御飯の献立を決めるアプリ」のデザインを実際に作成した体験を紹介します。プロンプトの作成から、AIとのやりとり、最終的なデザインの公開までの流れを詳しく解説します。
2時間でアプリのデザインの作成と調整
作業の記録を行いながらかかった時間は約2時間程度です。
この流れで作業を行いました。
- Geminiでアプリの要件定義し、プロンプトを作成
- Figma MakeのAIチャットにプロンプト入力
- アプリのデザイン自動生成
- チャットで細かな修正指示(テキスト・フォント・イラスト・アニメーション等)を出し、都度AIが反映
- 完成したデザインをWeb上に公開し、動作や演出を確認
実際にできたアプリは以下のURLから確認できます。
やったこと
Geminiでアプリの要件定義・プロンプト作成
GoogleのGeminiを使ってアプリの要件定義とプロンプトを作成しました。
GeminiはAIチャットボットで、自然言語でのやりとりが可能です。
実際に、やりとりした様子は以下のURLから確認できます。
# プロンプト
ユーザーがクリックで操作する、晩御飯の献立をランダムに決定するルーレットアプリをデザインしてください。ミニマルなデザインテイストで、親しみやすく読みやすいフォントを使用してください。
# デザイン要件
目的: ユーザーに晩御飯の献立を簡単に提案する。
デザインスタイル: ミニマリスト。余計な装飾を排し、シンプルで洗練されたデザイン。
カラースキーム: 背景はクリーンな白または非常に明るいグレー。アクセントカラーとして、食欲をそそるような、しかし派手すぎない**落ち着いた暖色系(例:くすみオレンジ、ベージュがかったピンクなど)**を1色使用してください。
タイポグラフィ: 親しみやすく、読みやすいサンセリフフォント(例:Noto Sans JP、HiraKakuProN、Interなど)を使用してください。フォントサイズは、主要な情報が明確に読めるように調整してください。
主要な要素:
ルーレット表示エリア: 画面中央に、献立項目が表示される大きなルーレット(または円形の表示エリア)を配置。回転しているように見える、または回転後の最終結果が表示されるシンプルな表現。
決定ボタン: ルーレットの開始・停止を制御する、目立つ「決定」または「回す」ボタンをルーレットの下に配置。
献立表示: ルーレットが停止した際に、決定された献立名が大きく、明確に表示されるようにしてください。
シンプルなナビゲーション(任意): 将来的な機能拡張を見据え、もし必要であれば、献立候補の追加・編集ができるようなアイコンやボタン(非常に小さく、目立たない形で)を画面上部または下部に配置する余地を残してください。
# インタラクション
「決定」ボタンをクリックすると、ルーレットが回転するアニメーションが表示され、数秒後にランダムな献立名が表示されて停止する。
ルーレットが停止した後、もう一度ボタンを押すと再度ルーレットが回る。
注意点:
イラストや複雑なグラフィックは不要です。テキストとシンプルな形状のみで構成してください。
ユーザーが迷うことなく直感的に操作できるUIにしてください。
Figma MakeのAIチャットにプロンプト入力
まず、Figma Makeのデータを作成します。
データの追加はデザインファイル一覧画面右上の「作成」ボタンから行えます。

この作成したプロンプトをFigma MakeのAIチャット欄にMarkdown形式で入力します。
アプリのデザイン自動生成
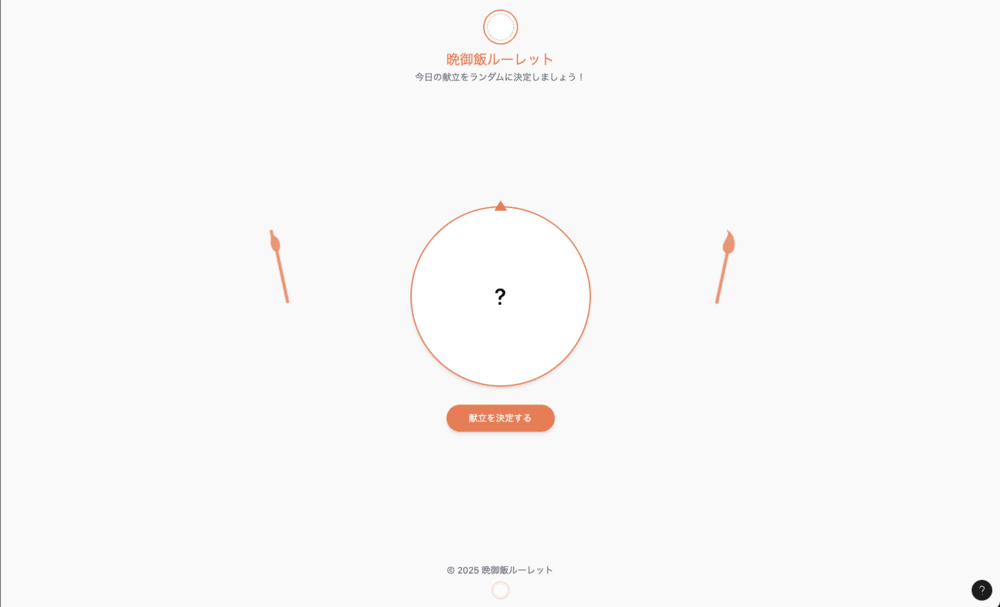
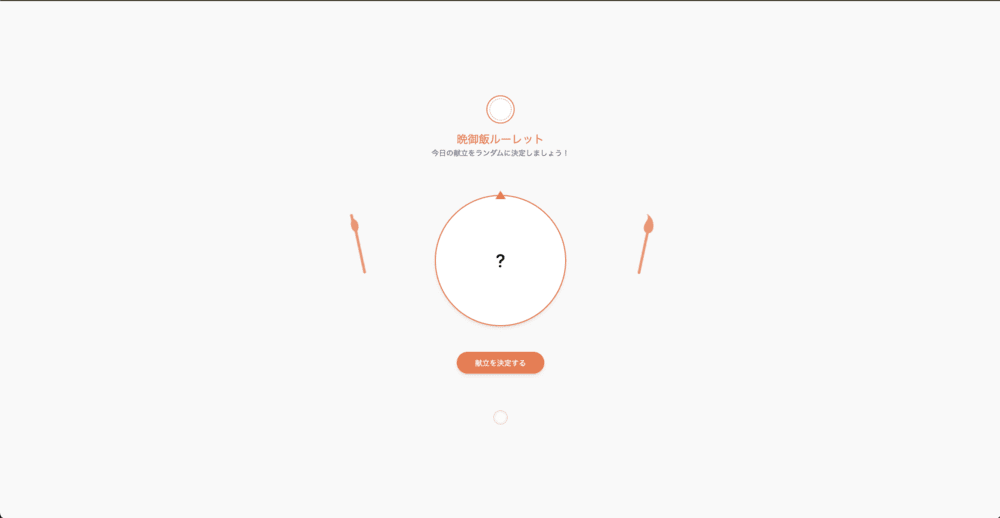
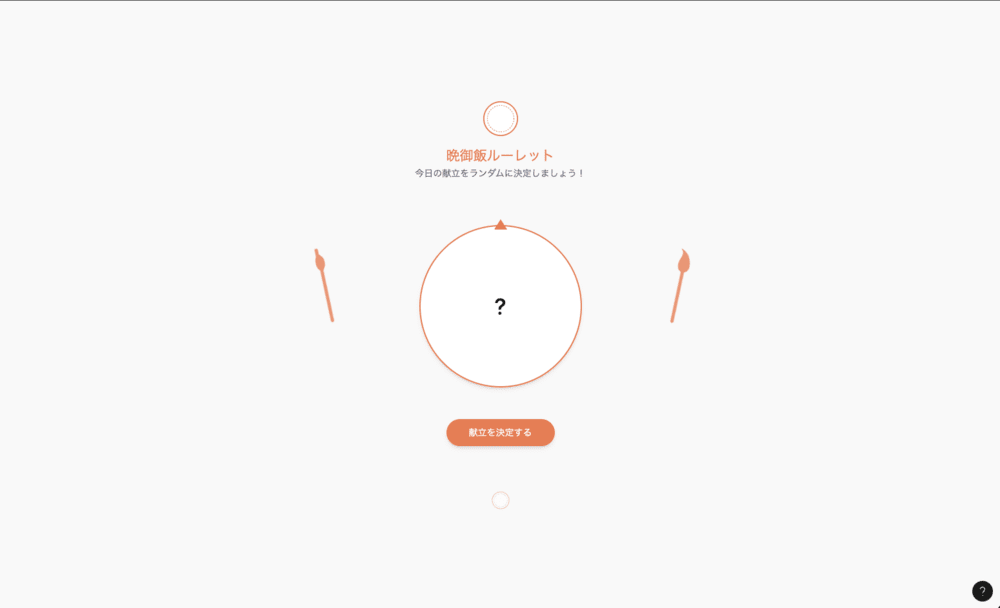
AIにより、ルーレットで献立を決めるアプリのデザインが自動生成されます。
作成された時点で、操作できる状態となっていました。
チャットで細かな修正指示
テキスト・フォント・イラスト・アニメーション等、細かな修正指示をチャットで出し、都度AIが反映します。
テキスト修正を指示
「今日の献立をランダムに決定します」という文章を「今日の献立をランダムに決定しましょう!」に変更してください。
フォントサイズ修正を指示
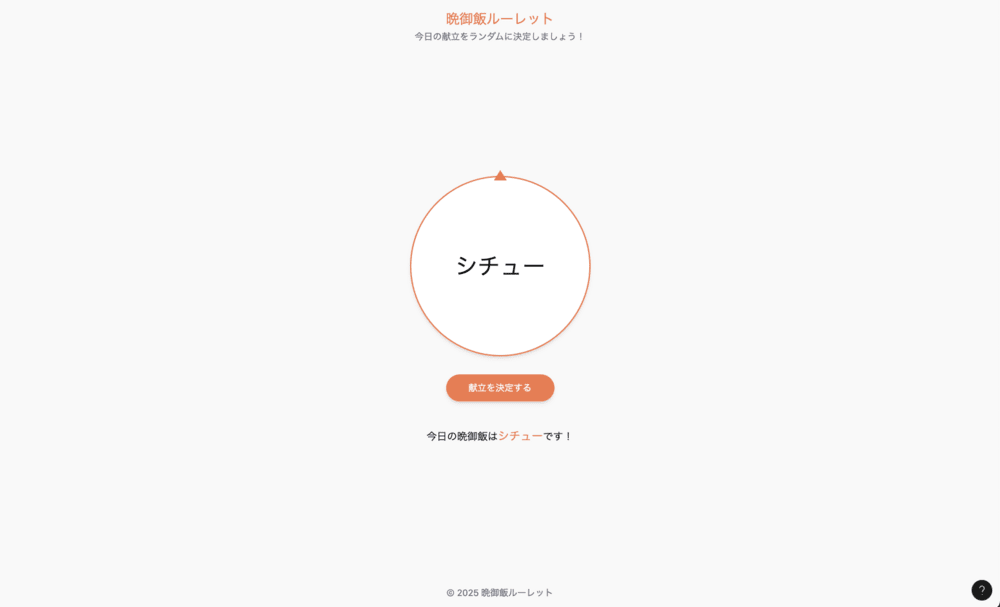
献立を表示するテキストのフォントサイズを大きく修正してください。
イラスト追加を指示
親しみやすいデザインテイストをリッチにするためフォークやナイフのイラストを作成し、ユーザーが操作する場所に重ならないように配置してください。

- フォーク、ナイフとはわかりにくいですが、svg形式でイラストが追加されました。
ルーレットアニメーションのイースアウト調整を指示
ルーレットが決まる直前にゆっくりになるようにイースアウトに修正してください。

- ここでは、思ったように調整されなかったため、再度指示を出しています。
イースアウト具合がわかりにくいのではっきり遅くなっていることがわかるように修正してください。遅くなり始めてから2秒かけてルーレットが停止するように修正してください。

- 具体的な数字が反映されたように感じます。
レイアウト中央寄せ・コピーライト削除を指示
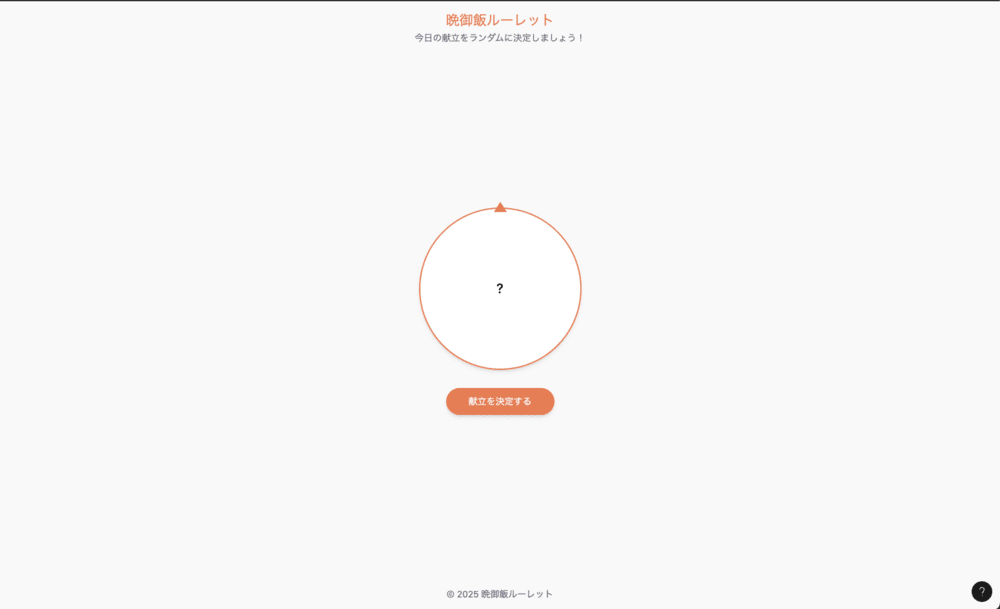
コピーライトのテキストは不要なので、削除してください。また、全体的なレイアウトが画面端に寄っているので中央寄せになるように修正してください。
花吹雪アニメーション追加を指示
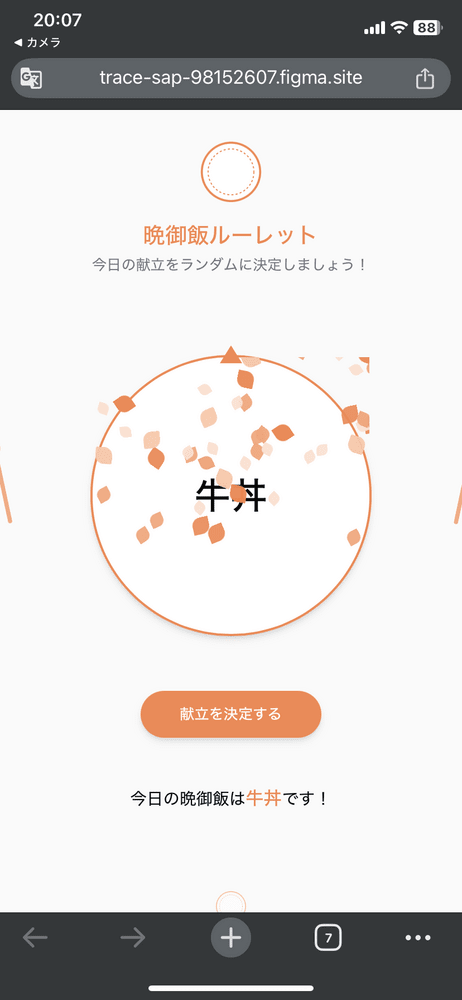
ルーレットが止まったときの演出を華やかなものになるように花吹雪が表示される演出を追加してください。花吹雪は表示された後、2秒かけて表示されなくなります。
デザインのWeb公開・動作確認
完成したデザインをWeb上に公開し、動作や演出を確認します。
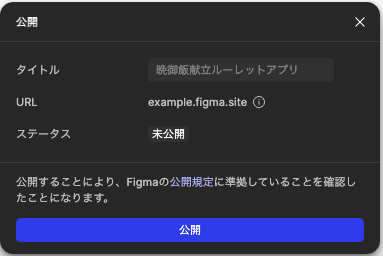
- 公開情報入力画面:

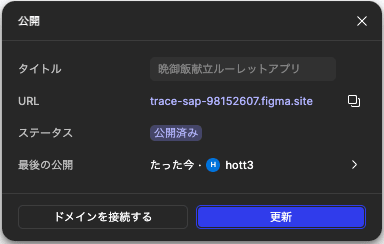
- 公開後URL発行:

- Web表示:

- スマホ表示:

実際にできたアプリは以下のURLから確認できます。
Figma Make活用方法の考察
Figma Makeは、単なるAIデザイン生成ツールにとどまらず、プロンプトやチャットによる対話的な指示で「自分の意図を反映したUI」を素早く形にできるのが最大の強みです。特に以下のような場面で活用価値が高いと感じました。
-
アイデアの具体化・プロトタイピング
- ざっくりしたイメージや要件をプロンプトで伝えるだけで、すぐにUIのたたき台を作成できる
- 仕様検討やユーザーテスト用のプロトタイプ作成が圧倒的に速くなる
-
細かなUI調整や反復的な修正
- テキストやレイアウト、アニメーションなどの微調整もチャットで指示するだけで即時反映
- 「もう少しこうしたい」を気軽に試せるため、納得いくまでブラッシュアップしやすい
-
非デザイナー・エンジニアの活用
- デザインの専門知識がなくても、自然言語で指示できるので誰でもUI作成に参加できる
- チームでのアイデア共有や、開発初期のたたき台作成にも最適
一方で、イラストや装飾の細かなニュアンス、複雑なUI構造などは現状AI任せだと難しい部分もあります。
世の中には便利なアプリやサービスが普及しています。それらを常日頃から利用し、当たり前のように感じているUIや体験をAIに指示するのは、まだまだ難しいと感じました。
これを単純なデメリットとして捉えるのではなく、AIに伝えることを試みることで考慮しきれていない部分や複雑な要素を意識するきっかけにもなります。
今後は、Figma Makeの活用事例が増えて、複雑なUIやデザインシステムへの対応、意図通りの生成させるためのナレッジの登場に期待したいです。Figma Makeを利用することで、より身近なデザインや、より高度なデザイン活用が進むと感じました。
まとめ
Figma MakeのAIチャットを活用することで、コードを書かずに直感的かつスピーディーにUIデザインを作成できる体験ができました。プロンプトや指示の工夫次第で、誰でも手軽にデザインの幅を広げられるのが大きな魅力です。
実際に使ってみて、AIとのやりとりで細かな修正も柔軟に対応できる点や、アニメーションや演出もテキスト指示だけで追加できる便利さを実感しました。一方で、イラストの精度や細かなニュアンスはAI任せだと難しい場面もありましたが、苦手なところを把握しておけばその部分は他の方法で代用できるかと思います。
Figma Makeや生成AIを活用することで、デザインのハードルがぐっと下がり、アイデアをすぐに形にできる時代が来ていると感じます。ぜひみなさんもFigma Makeを活用して、自分だけのアプリデザインにチャレンジしてみてください!
この記事がご参考になれば幸いです🌻
ご質問やご感想など、ぜひコメントでお寄せください!🙇♂️




Discussion