【Figma】Material Themeのカラースキームとガイドの作成(MD3,Figma plugins)
Material Themeのカラースキームとガイドの作成

Material Theme Builderは、FigmaでMaterial Designテーマを作成するためのプラグインです。
このプラグインを使用すると、色、タイポグラフィ、その他のデザイン要素を定義することで、一貫した外観のUIを作成できます。
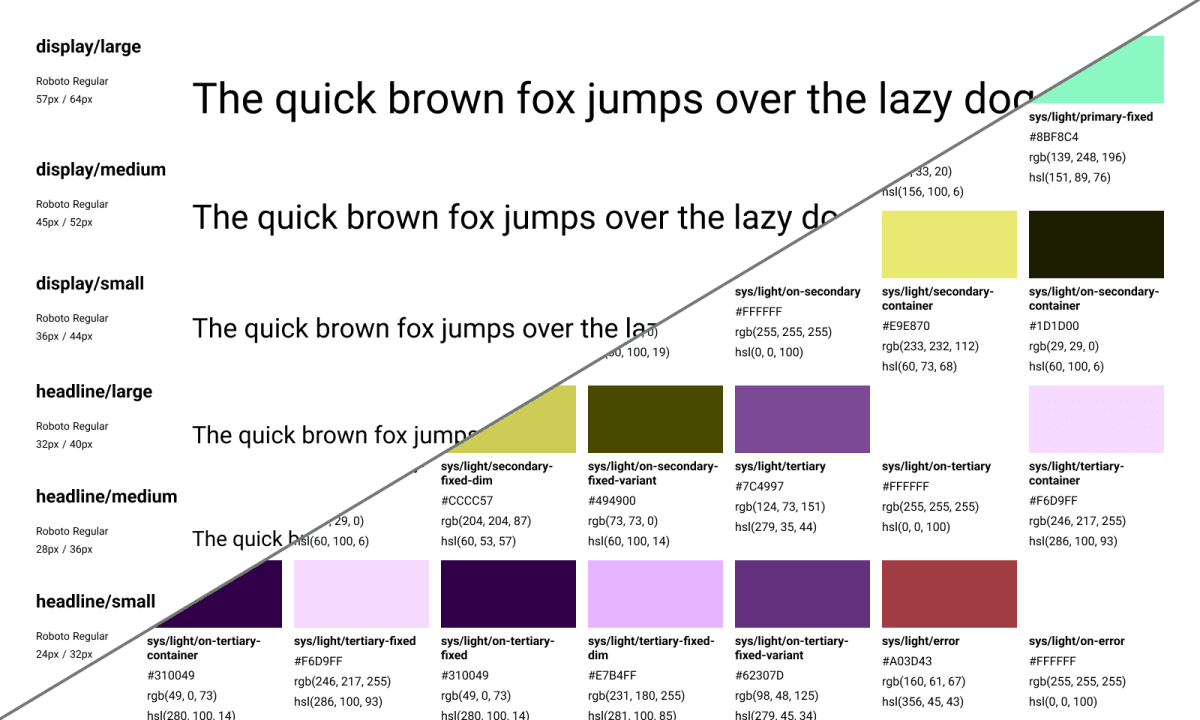
テーマを作成したら、Color Style GuideとTypography Style Guideを使用して、それぞれのスタイルガイドを表示します。
スタイルガイドには、テーマで使用されているすべての色とフォントがリストされています。
これらのスタイルガイドを作成することで、テーマを利用するチームメンバーの開発効率が向上します。
使用したFigmaのプラグインについて
Material Theme BuilderはMaterial DesignのColor systemをサポートするプラグインです。
ドキュメントのResources[1]でも指定されています。
Color Style GuideとTypography Style Guideは、Figmaファイルに登録されたスタイルからデザインガイドを出力するプラグインです。
他にも多くスタイルを管理するプラグインがありますが、出力操作とデザインガイドがシンプルでわかりやすかったため、今回はこちらの2つを使用しました。
作業したこと
今回やったことは以下のとおりです。
- Material Theme Builderでオリジナルのテーマをスタイル機能に登録する
- Color Style Guideでカラースタイルのガイドを作成する
- Typography Style Guideでテキストスタイルのガイドを作成する
- コンポーネントやデザインパーツを作成するときは、
theme-name/sysのスタイルを指定する
Material Theme Builderでオリジナルのテーマをスタイル機能に登録する
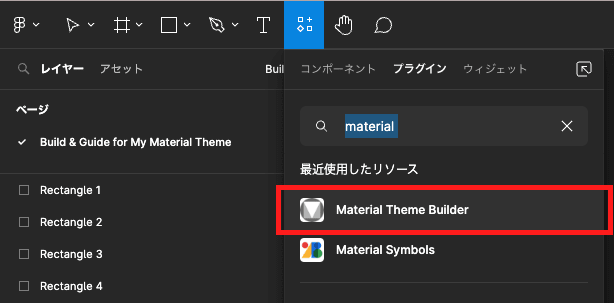
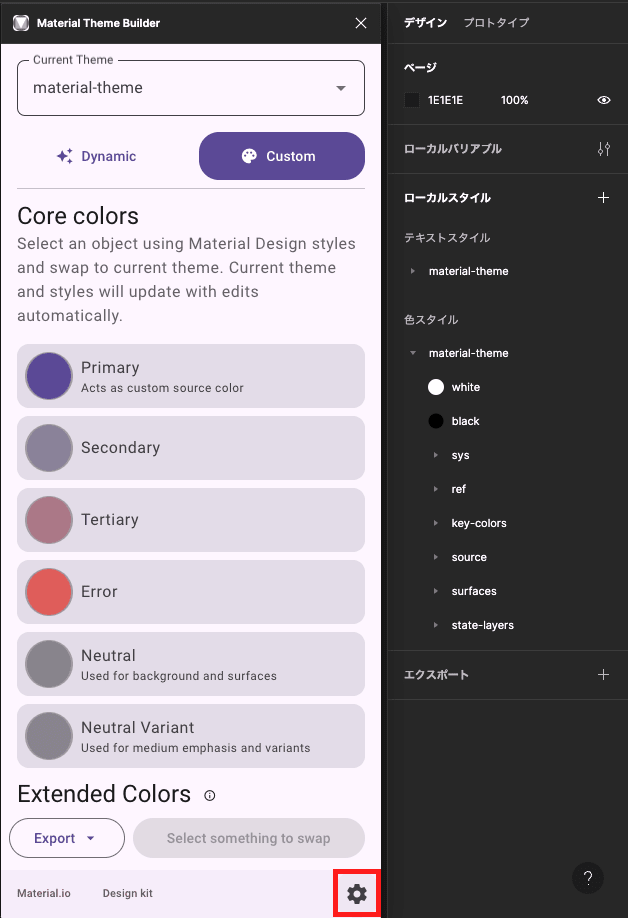
プラグインから検索して使用する

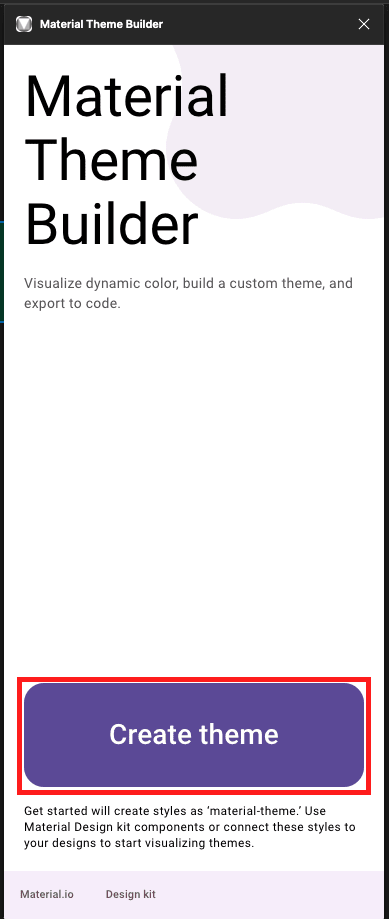
「Create theme」を選択する

選択した時点でデフォルトの名前でスタイルが登録される

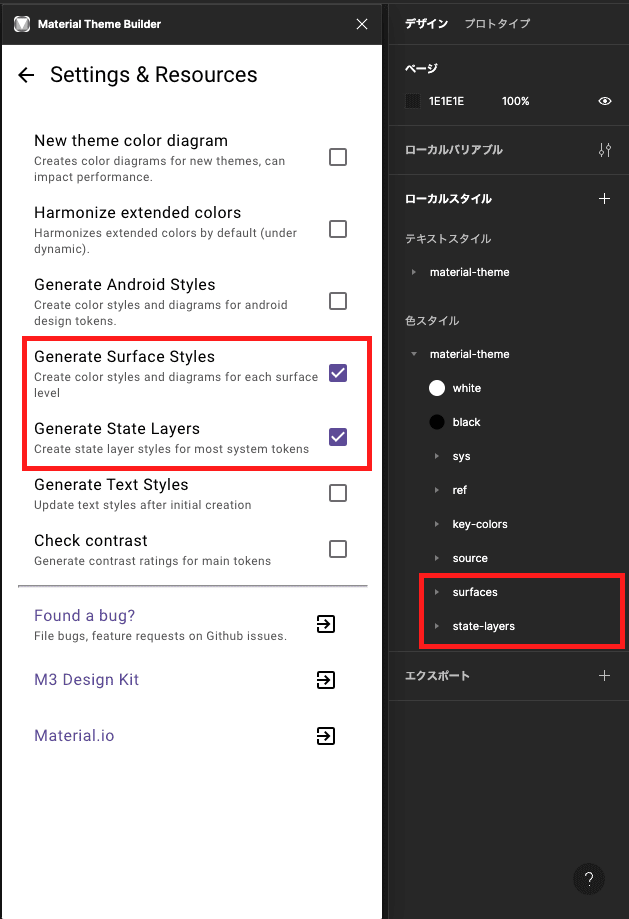
「surfaces」と「state-layers」の設定
PrimaryやSecondaryを上から順に使用したい色を指定する
以下のように、Material Theme Builderでは、任意のキーカラーを入力することでカラーロールのトーンを作成できます。
By using Material Theme Builder, teams can input any key color to generate tones for custom color roles. In the diagram below, yellow, orange, and green are custom color inputs. A custom color input is translated into tones to automatically provide the range of tones that map to color roles.
試しに使用したカラーコード
Primary #025338
Secondary #535302
Tertiary #380253
Error #530210
Neutral #4F5352
Neutral Variant #353837
色を指定するとスタイルが更新されます。

指定した色はトーンに置き換えられる
指定したカラーはトーンに変換されて色の役割にマッピングされます。
入力した色と同じ値がprimaryやsecondaryにあてはまるわけではなく、アクセシビリティに考慮された組み合わせパターンが生成されたカラートーンの中から選ばれて、マッピングされます。
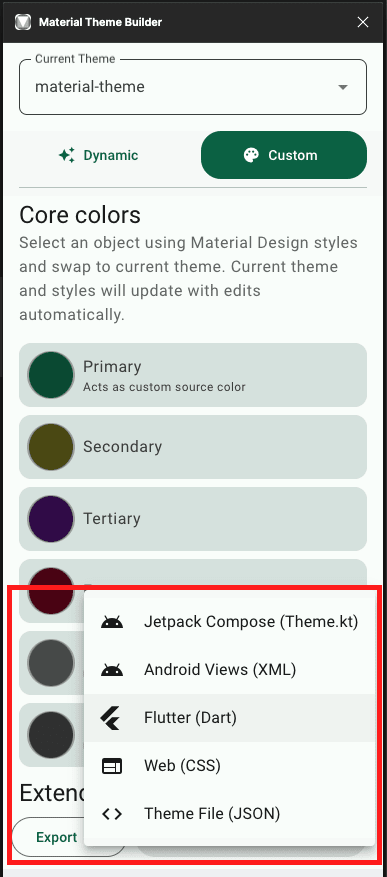
開発しているプラットフォーム似合わせてソースコードをでダウンロードできる

ビルドされたテーマの名前を変更する
登録されたカラースタイルとテキストスタイルをプロジェクトに応じて変更します。
以上で、オリジナルテーマのスタイル登録は完了です ✅

Color Style Guideでカラースタイルのガイドを作成する
プラグインから「Color Style Guide」を選択する

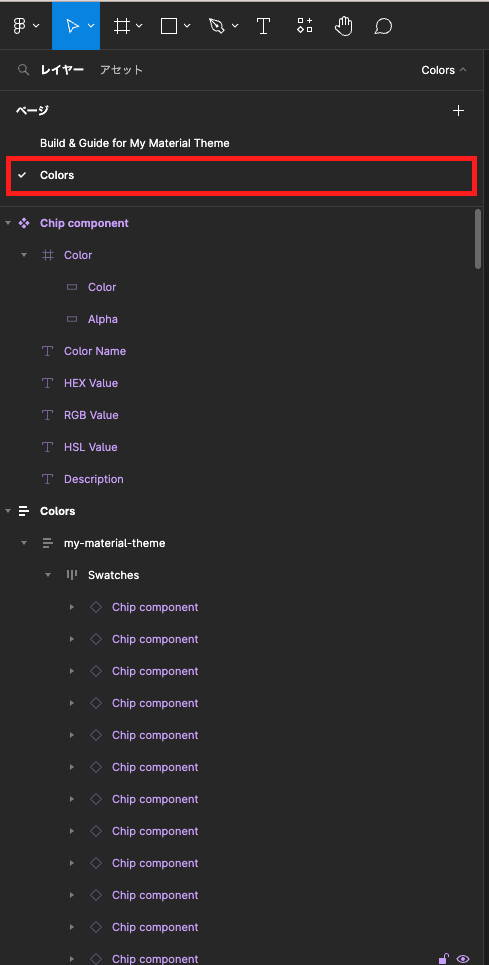
選択することで「Colors」ページが作成される
プラグインを実行すると新規にページが作成されます。

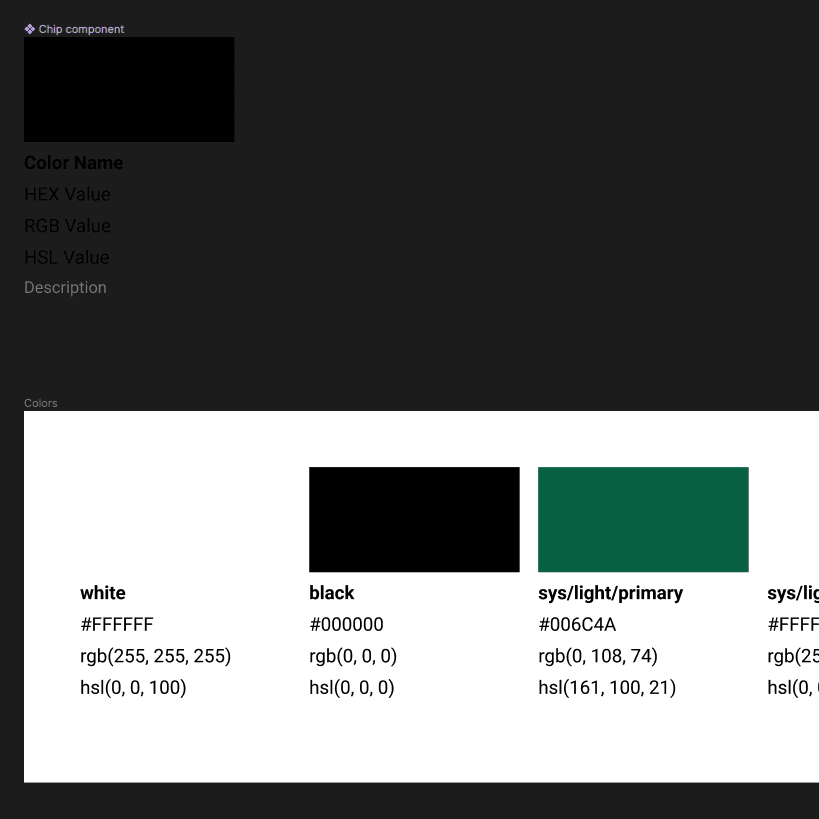
カラースタイルのガイド用のコンポーネントと一覧が作成されている
Colorsページは、スタイルガイド用のコンポーネントとインスタンスから構成されます。
プロジェクトに応じて不要な説明テキストはコンポーネントから非表示にしてもいいかもしれません💡
以上で、カラースタイルのガイド作成は完了です ✅

作成したカラースタイルガイドのプロトタイプ
Typography Style Guideでテキストスタイルのガイドを作成する
プラグインから「Typography Style Guide」を選択する
プラグインを実行すると新規にページが作成されます。

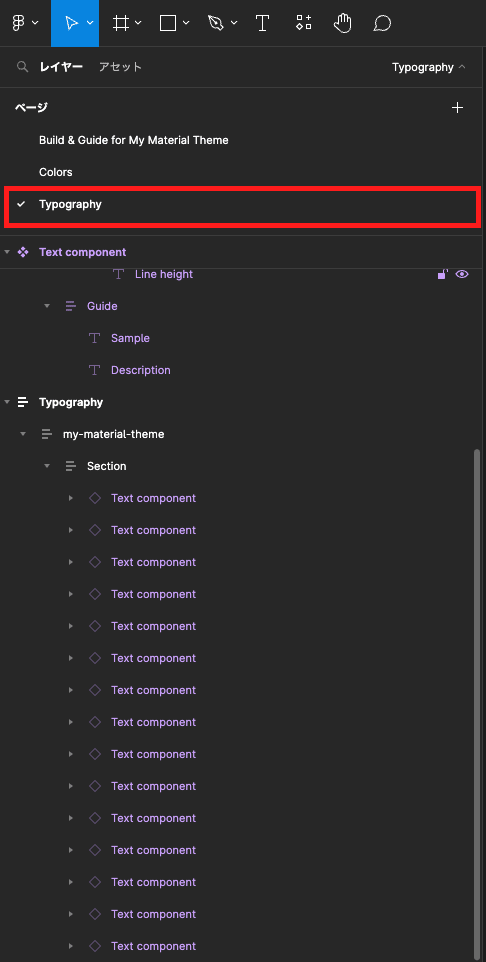
選択することで「Typography」ページが作成される
TypographyページもColorsページと同様に、スタイルガイド用のコンポーネントとインスタンスから構成されます。
プロジェクトに応じて不要な説明テキストはコンポーネントから非表示にしてもいいかもしれません💡
以上で、テキストスタイルのガイド作成は完了です ✅

テキストスタイルのガイド用のコンポーネントと一覧が作成されている

作成したテキストスタイルガイドのプロトタイプ
コンポーネントやデザインパーツを作成するときは、theme-name/sysのスタイルを指定する
コンポーネントやデザインパーツを作成するときは、theme-name/sysのスタイルを指定します。
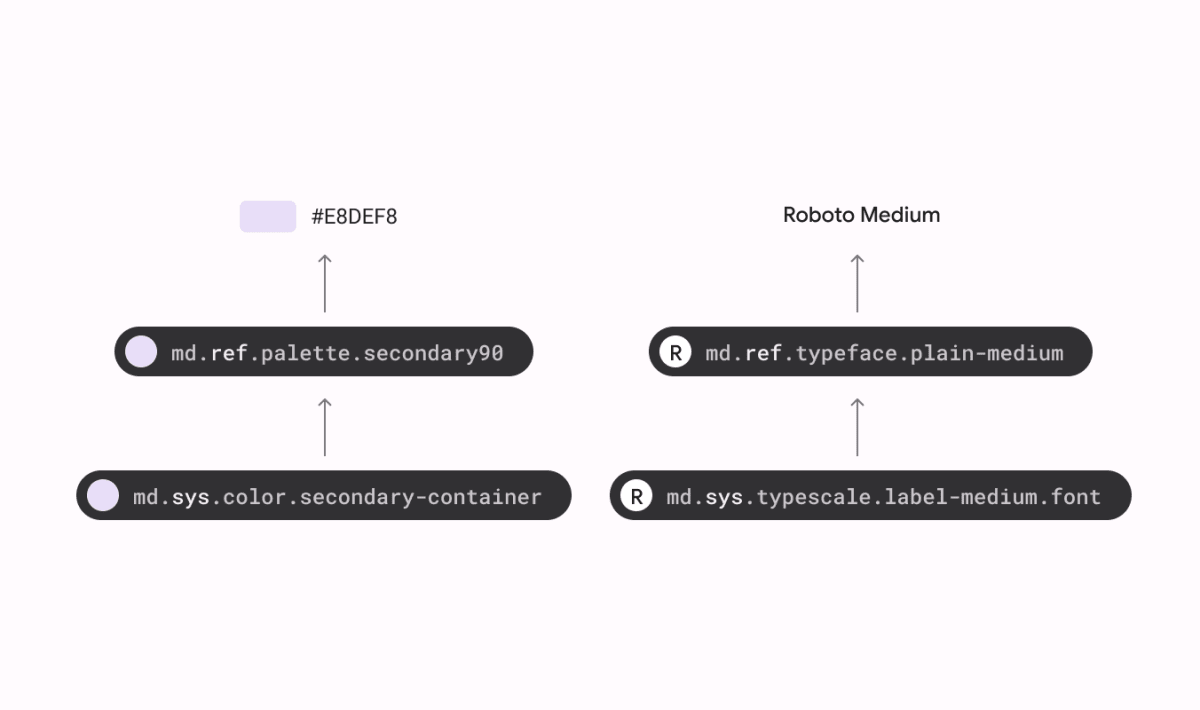
theme-name/sysに設定されているは、MD3内でSystem tokenと定義されているもので、デザイン言語が体系化されたトークンです。
つまり、色以外の属性や要素が考慮されたトークンにあたるため、コンポーネントやデザインパーツのプロパティにはこのトークンを指定します。
Component tokenについて
現在開発中のトークンが示唆されているため、指定するトークンは変わる可能性があります。
まとめ
以上でMaterial Themeのカラースキームとガイドの作成は完了です。✅
これらのスタイルガイドを作成することで、テーマを利用するチームメンバーの開発効率が向上します。
今回作成したスタイルガイドはFigma Communityに公開していますので、よろしければそちらもご参考ください。
みなさんの開発効率の向上の参考になれば幸いです。
参考記事など
参考になりました🙇♂️




Discussion