メンテナンス画面の設計について考えてみた
こんにちは、zonです。
大規模リリースが増えてきた昨今の弊社、メンテナンス画面が欲しくなり色々と調べました。
使用頻度は高くないですが、定期的に大規模なリリースをしたりするときにはあるべきだと思います。
またトラブル発生時も対応中であることが伝えられるのでユーザーの不安もある程度解消できますね。
簡単そうに見えて意外といろいろな選択肢があることや、厄介な制約があることにも気がつけたので、調べたことをつらつらと書いていきます。
※弊社はReact, Next.jsベースのWebアプリなのでその場合のパターンが主になります。
フロントベース(ReactまたはNext.js前提)
React + CloudFront + S3 + WAF
クラウドフロントにWAFをアタッチする方法です。
WAFからのカスタムエラーレスポンスによってCloudFrontが別のS3バケットからメンテナンスページを取得して返します。

- WAFのアタッチのみで適用でき運用が楽
- フロントエンドの工数がかからない
- サーバーサイドの工数がかからない
Next.js + Vercel
Next.jsをVercelに乗せた場合です。Vercelはメンテナンスモードをサポートしていないのでそれっぽく自分で実装するしかありません。
- メンテナンスページをソース内に作成します。
- 環境変数にNEXT_MAINT_MODEなどの変数をセットし、booleanなどセットしておきます。
- その値によって分岐処理を書き、メンテナンスページに遷移させる処理を書きます。
- メンテナンスモードにするときは、Vercel上で環境変数の値を書き換えて再デプロイします。
運用の手間がそこそこかかるのと、開発者がメンテナンス中に本番環境の画面を確認することができないのがネックですね。
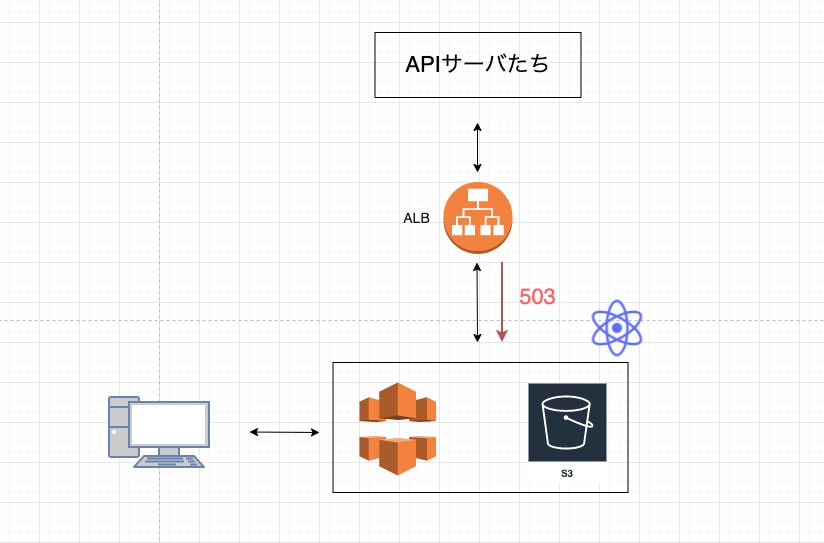
APIベース(ALBを使用している前提)
ALB + ECS(orEC2)
ALBのリスナルールと固定レスポンス機能を使って503を返す方法です。
メンテナンスモードにする際はリスナルールの優先順位を入れ替えるだけです。

- ドメインごとにルールを決められる
- 切り替えがやや手間
ALB + WAF + ECS(orEC2)
ALBにWAFをアタッチするパターンで、503を返すのはWAFのお仕事になります。

- ドメインごとにルールを決められる
- 特定のIPを許可できる
- WAFのアタッチのみで適用でき運用が楽
- 複数プラットフォーム共用のAPIである場合はWAFのみの設定で済むため管理が楽
感想
全サービスが共通のAPIサーバ使っている場合にはALBの固定レスポンスかWAFアタッチが楽だなあと思っています。
リクエスト元のホストを絞ればサービスを限定することができるし、IPホワイトリストを設定すれば開発者はメンテ中も画面を覗くことができるし、ということでおそらく実装するとしたらAPIサービス側でやることになりそうです。
それぞれ長所短所ありますが非常に勉強になりました。
参考
Discussion