Looker Studioでデイリーダッシュボードを作ってみた
TL;DR
- Looker Studioでデイリーダッシュボードを作ります
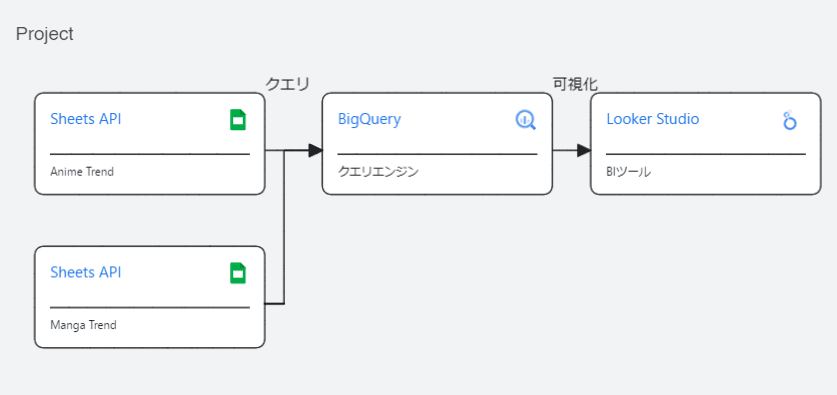
- 以下のように、BigQueryにデータがある複数のテーブルをまとめて可視化します

はじめに
どうも、アニメマスターです。
エンジニアをやっていると毎日定点観測したい情報ソースがいろいろあると思います。はてなブックマークのテクノロジータグとかZennとかGitHub Trendingとか。
でも、それらの情報をそれぞれ見に行くのは面倒ですよね。
ということで、今回は毎日見る情報をダッシュボードとして可視化していきたいと思います。
概観

1. データソースの作成
今回はすべてBigQueryをデータソースとできるものを対象とします。BigQueryはBigQuery上にテーブルを作成していなくても分析することができます。例えば、GoogleSheetやCSVファイル等が該当し、今回はGoogleSheetに溜められたデータをBigQueryを通して可視化します。
まず対象となるデータをGoogleSheetに溜めていくところですが、具体的な手法については本稿の対象としません。
前回の記事のようにCloud Runでバッチジョブとして作っても良いですし、もっと手軽にGoogleSheetに情報を溜める方法としてはGASでスクレイピングして直接シートに書き込むことがオススメです。
2. Looker Studioの作成
こちらのページからLooker Studioのアカウントを作成していきます。
2-1. レポートの作成
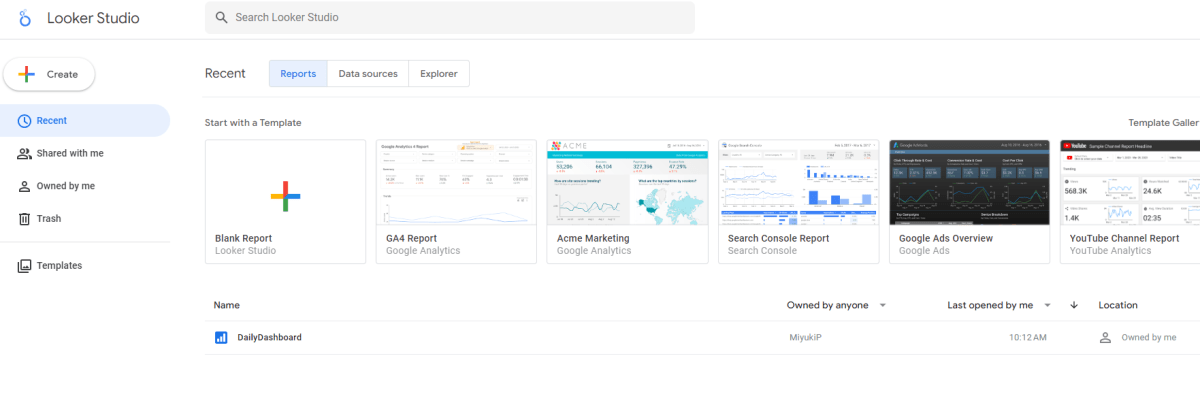
アカウントを作成したら以下のようなホームページが出来上がると思うので、新しいレポートを作成していきましょう。
レポートというのはLooker Studio上での分析物の単位で、中で更にページ分割をしたりもできます。

レポートを作成したらお好みでテーマとレイアウトを変更します。「Customize」から自由に変更できます。

2-2. チャートの挿入
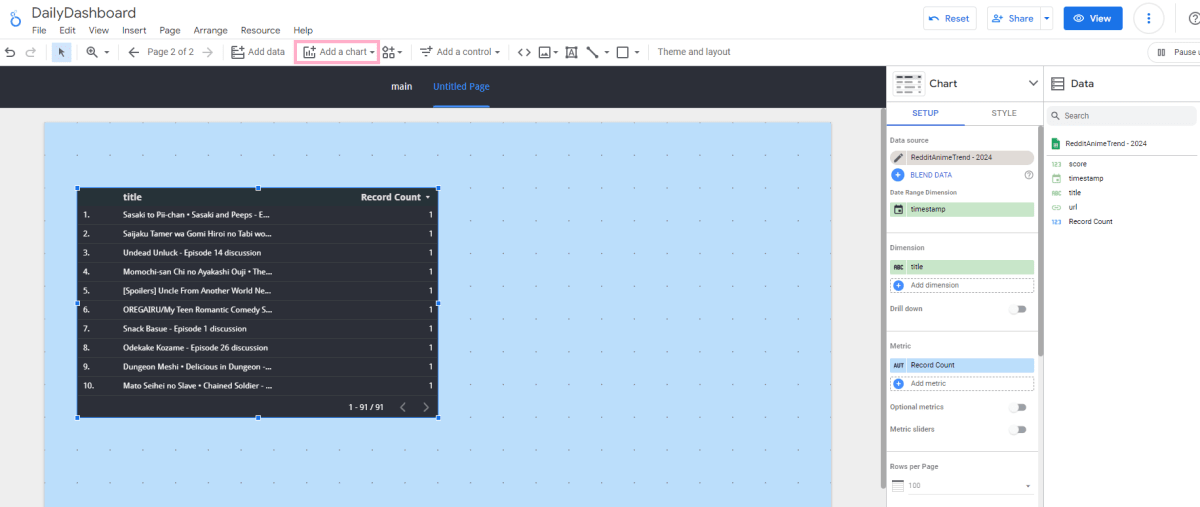
次にデータごとにチャートを挿入していきます。

チャートの初期挿入時にはDimensionとMetricがそれぞれ1つずつしか設定されません。
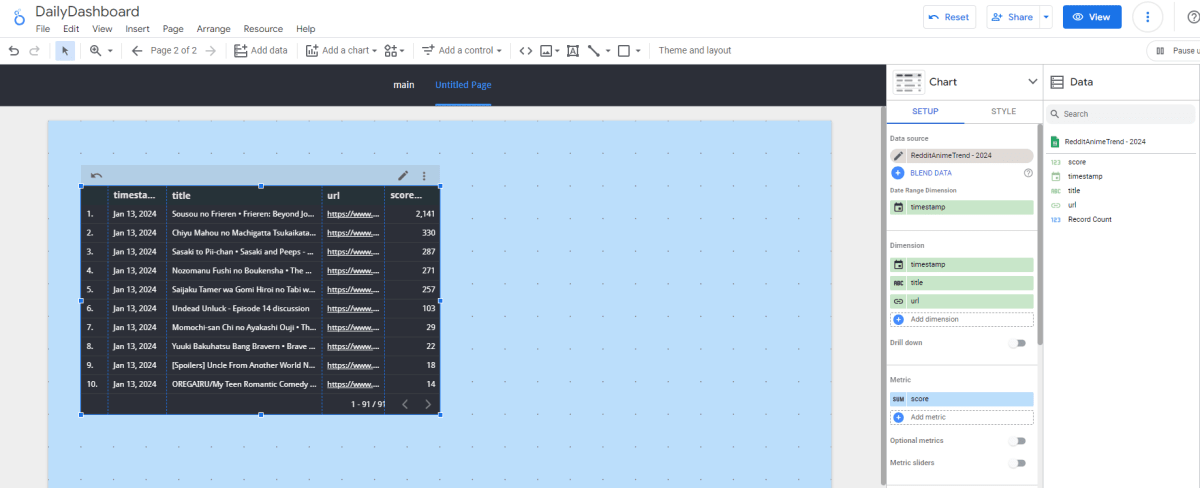
可視化に必要なカラムを設定していきましょう。
定性的な値についてはDimension, 定量的な値についてはMetricを設定しました。
また、ソート順も設定することができるので、timestamp, scoreでソートしています。

2-3. 日付検索
最後に日付検索をしていきます。デイリーダッシュボードといえども、過去の日付のデータを見たい時もあると思います。
そういう時には「Add a control」タブから「Data range control」を追加しましょう。

こうすることですべてのチャートで当該日での検索ができます。
おわりに
今回はLooker Studioでデイリーダッシュボードを作成していきました!
BIツールは世の中にたくさんありますが、Looker Studioは気軽に無償で開始できるのが最大のメリットですね。
私は技術情報以外にも今日話題になったアニメと漫画の情報を毎日監視しています。
それでは、デイリーダッシュボードで良きアニメライフを!!


Discussion