TextMeshProで手っ取り早く日本語や絵文字を使う
概要

多分これが一番早いと思います
手順
1. TextMeshProの導入
最近のUnityではデフォルトでパッケージ自体は入ってます。
TextMeshProがインストールされていない場合
[Window]->[Package Manager]を開き、左上を[Packages:Unity Registry]にしTextMeshProを検索します。

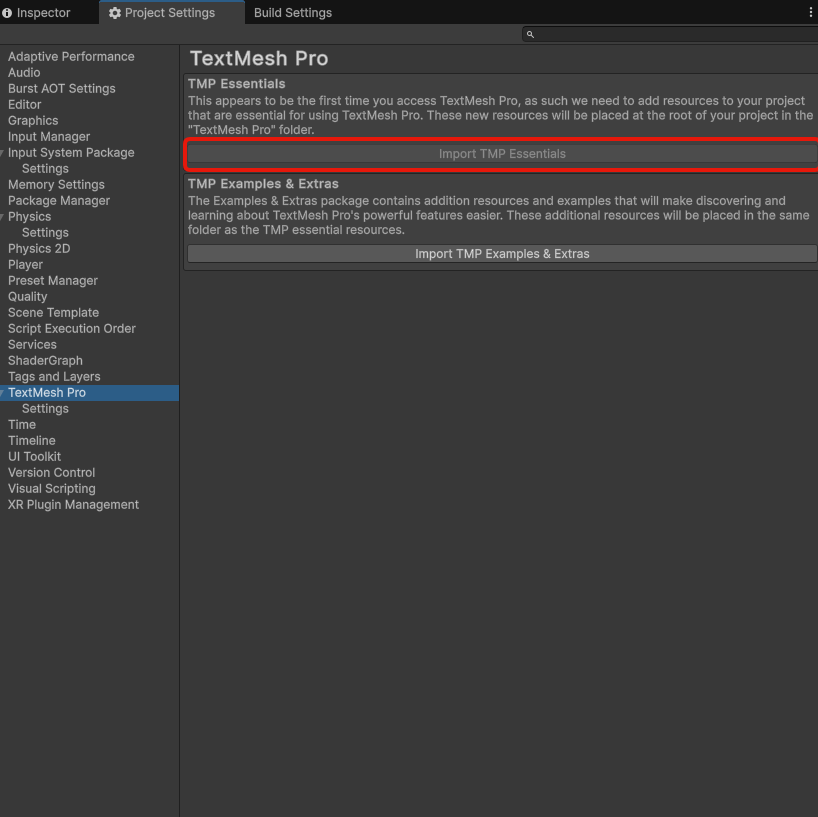
結局必要になるので最初に[Project Settings]->[Text Mesh Pro]->[Import TMP Essentials]で基本コンポーネントをインポートしましょう。

2. (任意)Full Emoji Support APIの導入
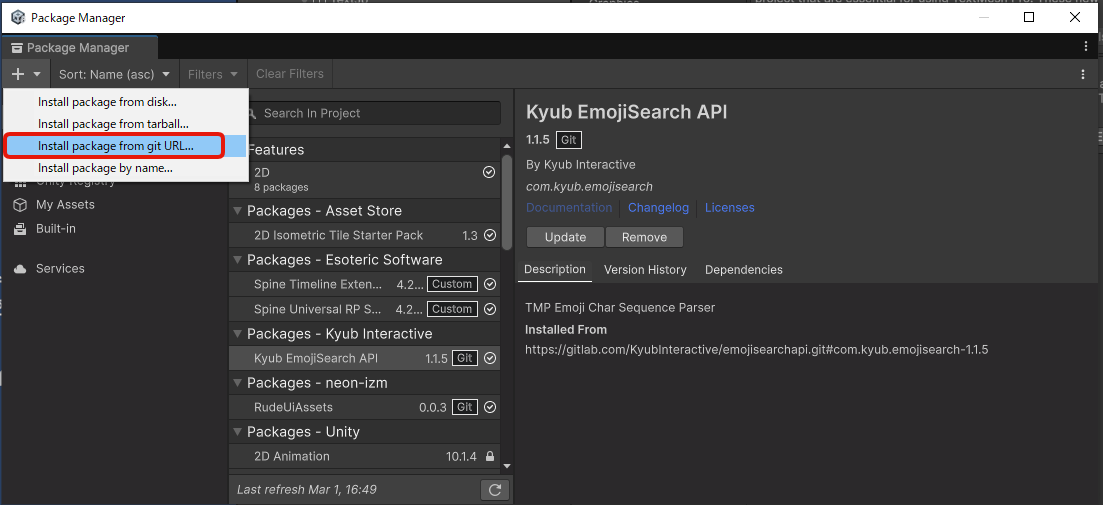
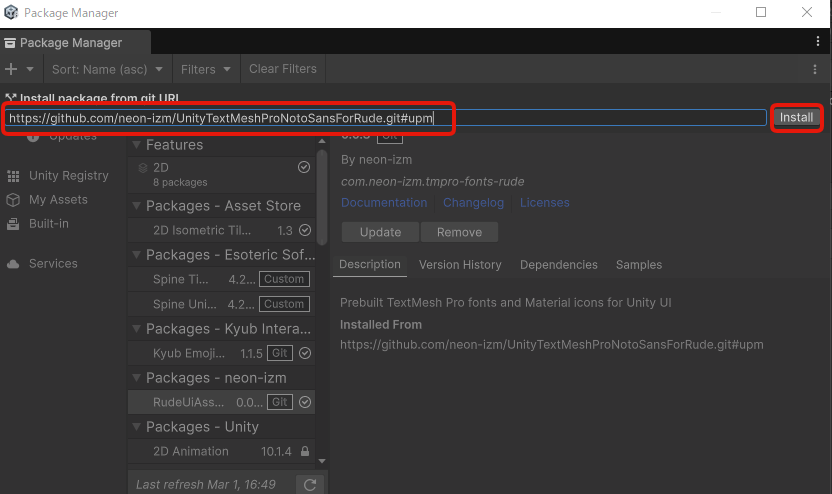
[Window]->[Package Manager]を開き、[import package from git URL]をクリックします。
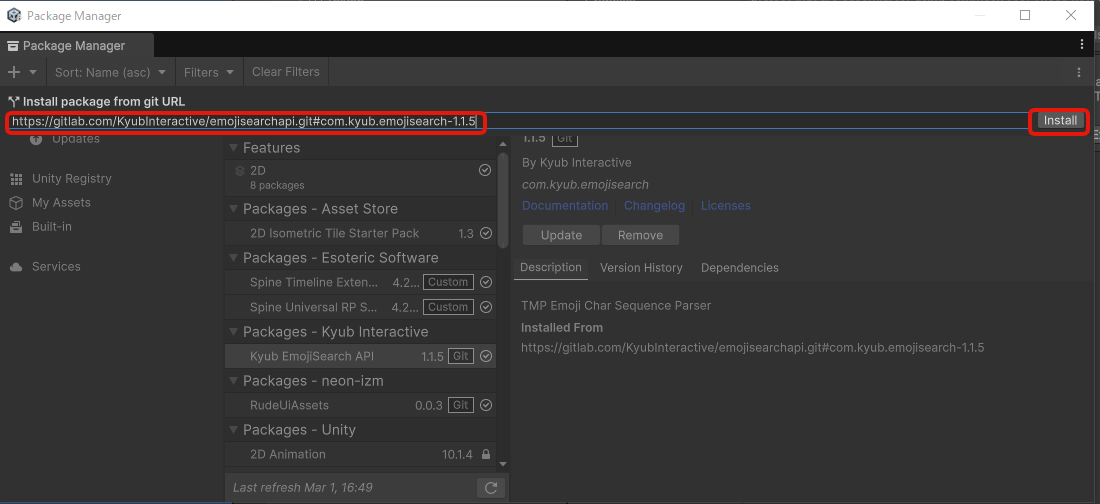
そして、以下のURLを入力し、Installします。
https://gitlab.com/KyubInteractive/emojisearchapi.git#com.kyub.emojisearch-1.1.5
Installでエラーが出る場合
- PCがインターネットに接続されているか確認してください
- PCにgitがインストールされているか確認してください
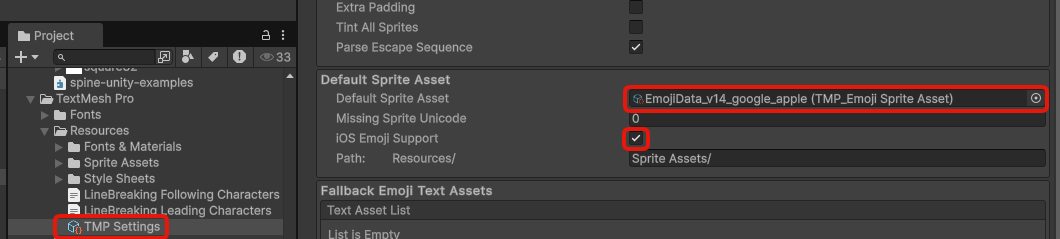
ImportしたらProjectフォルダ内の[Assets/TextMesh Pro/Resources/TMP Settings]をクリックし、TMPの設定ファイルを編集します。
下記画像のようにしてください。これで絵文字が出せるようになります。

3. UnityTextMeshProNotoSansForRudeの導入
本来日本語対応したフォントを使用するには自前で作成する必要があるのですが、izmさんがGitHubですぐ導入できるようにUPMで公開してくださっています。(MITライセンス)
こちらをありがたく使わせていただきます。ただし、このフォントはNoto sansフォントのみです。逆に言えば、このリポジトリを参考に自分の良く使うフォントをGitHubで管理すればお好みのフォントを複数プロジェクトで使い回すことが出来ます。
本題に戻ります。導入は簡単で、2.でやったようにUnity Package Manager経由でインストールします。
https://github.com/neon-izm/UnityTextMeshProNotoSansForRude.git#upm
4. (任意)日本語と絵文字が表示されているかの確認
最後に正しく導入が出来ているかの確認を行いましょう。
UnityTextMeshProNotoSansForRudeにはサンプルシーンが用意されているのでそれを使用します。
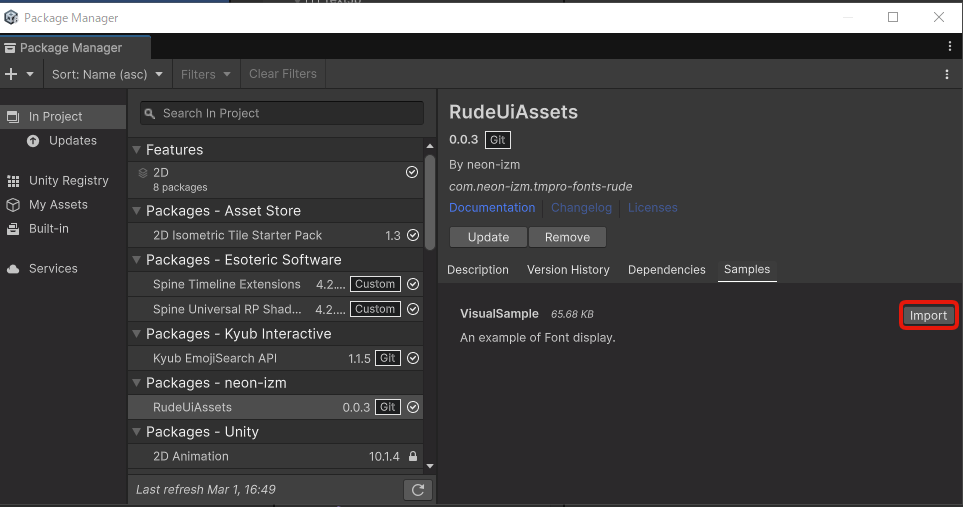
[PackageManager]->[In Project]でインストールしたUnityTextMeshProNotoSansForRudeを選択し、[Samples]タブを押しImportします。

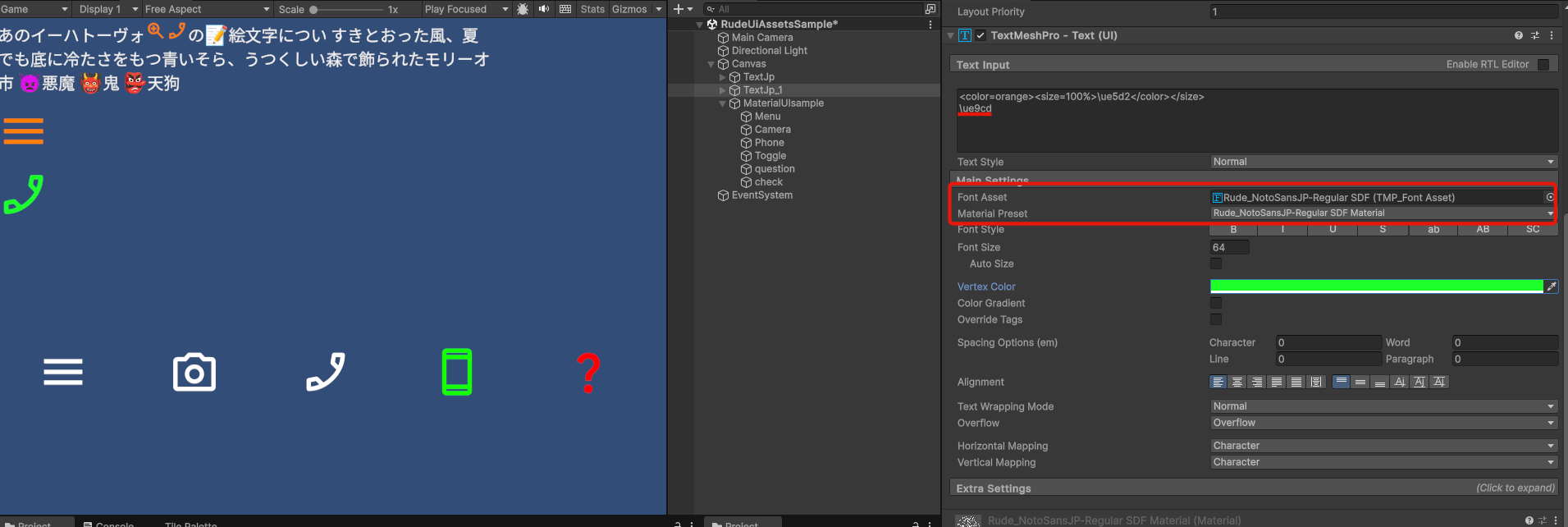
Importすると[Assets/Samples/RudeUiAssets/0.0.3/VisualSample/RudeUiAssetsSample.unity]にサンプルシーンが配置されるのでそのシーンを開きます。

画像のようになればOKです。絵文字部分が文字化け(「□」のような状態)になれば2.の手順を確認してください。
Material Iconsの使い方
手順を全て行うとGoogleのMaterial IconsをUnity内で利用することが出来ます。この際に2通りのやり方があります。
(おまけ)アイコンの探し方
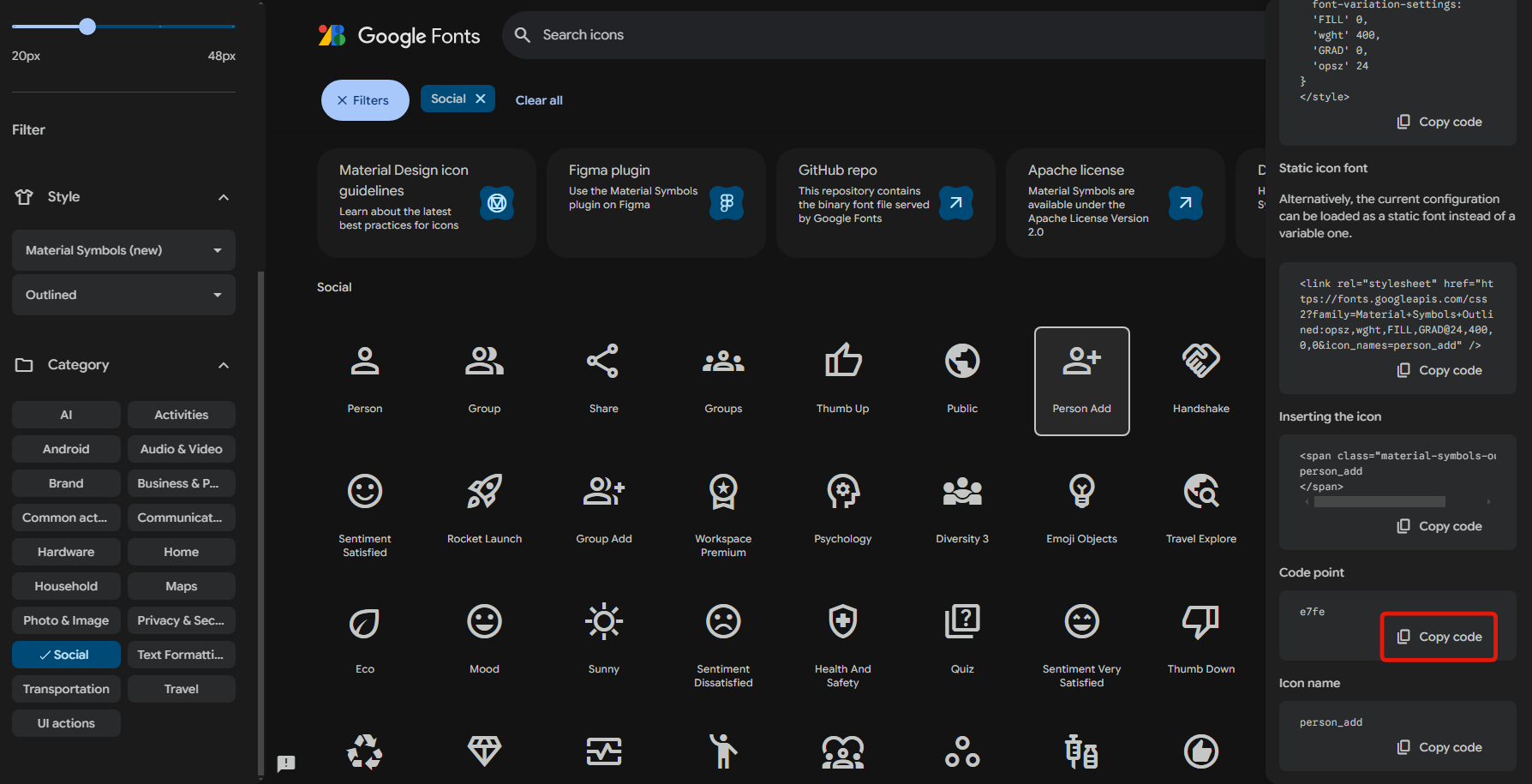
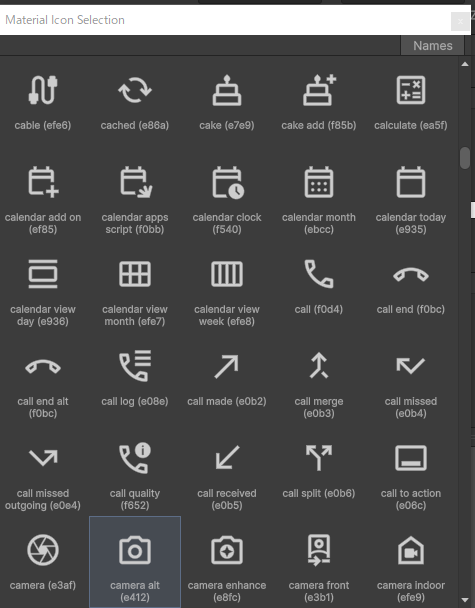
Material Iconsで検索やフィルタを利用して使いたいアイコンを探しましょう。アイコンを見つけたらクリックして右端の詳細欄からCode pointをコピーしておきます。この値をUnityで利用します。

A. Mateiral Iconコンポーネントを使う
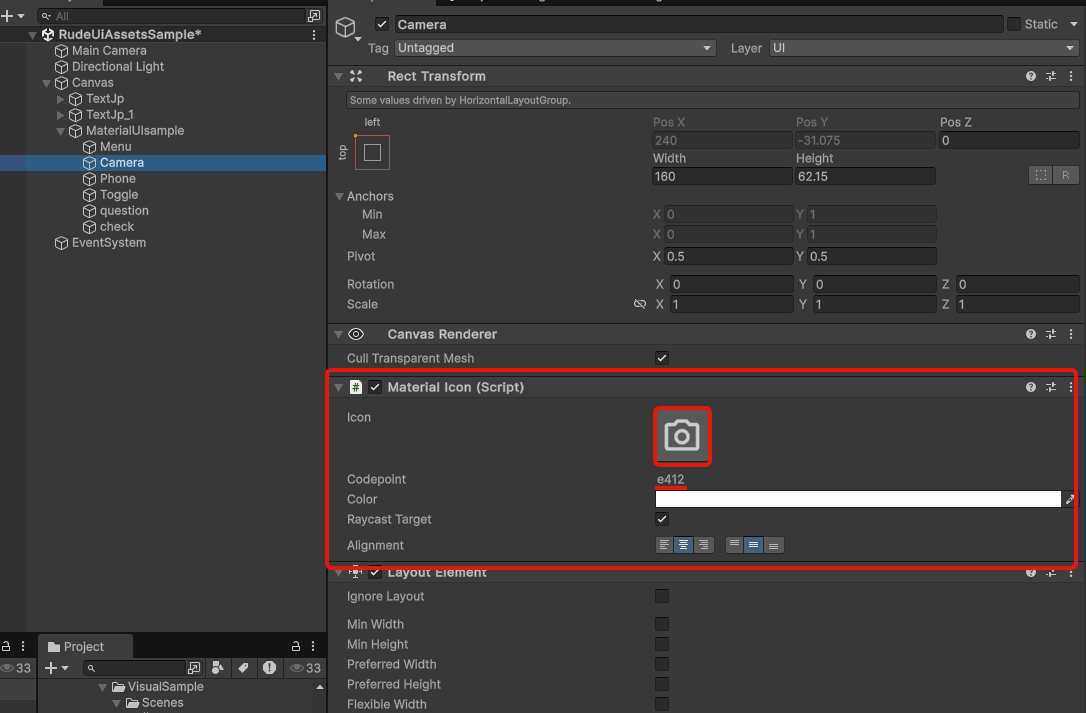
手順の4.で開いたシーンを見るとMaterialUIsampleというGameObjectがあり、その子にいくつかのアイコンが用意されています。
例えばCameraを選択すると画像のようになっており、これがコンポーネントを利用した例になります。
Code pointはこちらで見つけたCode pointと一致します。

Iconを押すとアイコン選択画像になります。検索欄を使いCode pointか名前で検索することができます。

このようにuGUIのコンポーネントとしてアイコンを利用することが出来ます。
B. TextMeshProのテキストとして使う
通常のテキストと同様にアイコンを出すことができます。
例えば、Code pointがe9cdである電話アイコンは下記のようにTextを入れると表示されます。
また、テキストと同様アイコンをタグを使って装飾することもできます。
\ue9cd




Discussion