🔖
react-native-router-flux の画面遷移4パターン@GIF画像
Actionsで提供されているアニメーションから4パターンをGIF画像でまとめました。
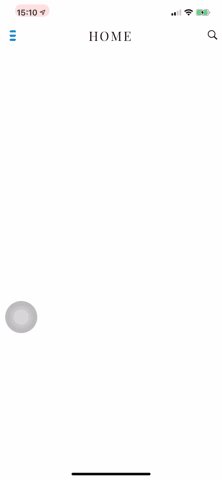
Actions.pop
Actions.popToも同様です。

現在のページは右手に退きつつ、新しいページが現在のページの左側から登場します。
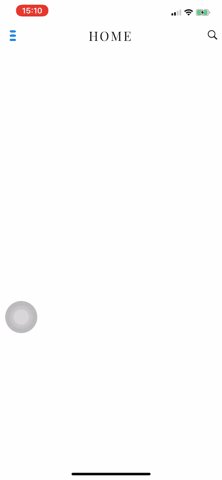
Actions.push
key名をメソッドに指定した場合もこれ。

Actions.jumpと同様ですね。
現在のページが左手に退きつつ、新しいページが右から重なってきます。
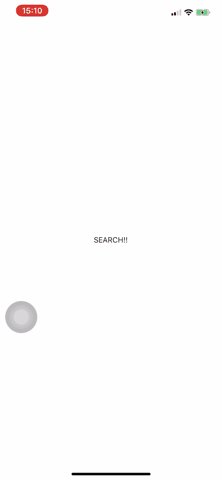
Actions.replace

アニメーションなしでいきなりページが切り替わります。
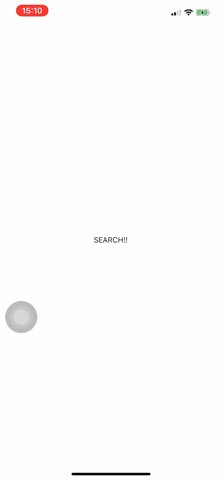
Actions.reset

Actions.replaceとアニメーションは変わりません。違いはルーティングスタックに対する処理だけなので、画面を見ている人からすると変わらないです。
以上、お役に立てば幸いです。
Discussion