Linux 使いになりたい人向けの Intel N100 ミニ PC で構築する開発環境(12)- Oh My Posh
はじめに
これは、Linux 使いになりたい人向けに Intel N100 ミニ PC を使って開発環境を構築する方法を解説する記事の第12弾です。第1弾はLinux 使いになりたい人向けの Intel N100 ミニ PC で構築する開発環境(1) - 構築する開発環境について にあり、そこから第2弾へと続いています。そちらからご覧ください。
ここで使用する Intel N100 ミニ PC の仕様は次のものを前提とします。
| 項目 | 内容 |
|---|---|
| OS | Windows 11 Pro |
| CPU | Intel N100 |
| メモリ | 16GB |
| ストレージ | SSD 512 GB |
| 画面出力端子 | HDMI×2 |
| WiFi | 5G/2.4G |
| イーサネット | RJ45×1 |
| Bluetoot | BT4.2 |
| USB | USB3.0×2/USB2.0×2 |
このマシンで最終的に Windows と Ubuntu Desktop が使えるように環境構築することを目指します。zenn.dev を購読している人のレベルを考えると、画面キャプチャはそれほど必要がないと考えているため少なめです。また、説明についても明示しないとわかりにくいと思われるものに絞っているので少なめです。
今回はターミナルのプロンプトにステータス表示を含めるためのソフトウェア Oh My Posh について説明します。Oh My Posh は Windows、macOS、Linux に対応しているので、これを使うと、それぞれの OS で使用するターミナルアプリについて、同じようなプロンプト表示ができるようになります。
コマンド実行にあたっては Windows では PowerShell を使います。ただし、Linux に慣れるということも考慮して、Bash で動作可能なものについては、Bash で動作するものを紹介します。Windows だと Git Bash や WSL Ubuntu で使うことを想定しています。Linux だと普通に bash で使うことを想定しています。
Oh My Posh とは
Oh My Posh は、ターミナルアプリのプロンプトをカスタマイズするためのオープンソースソフトウェアです。ライセンスは MIT license です。正確にはターミナルで使う PowerShell、Zsh、Fish といったシェルで利用できるツールです。

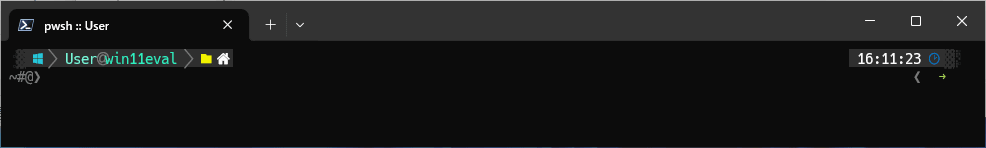
Oh My Posh のプロンプト例
単なる見た目の装飾だけでなく、Git の状態や、現在のコマンドの実行時間など、様々な情報を表示することができるため、効率良い開発作業のために導入しておくと便利です。
Oh My Posh 以外にも、ターミナルのプロンプトをカスタマイズできるソフトウェアはいくつかあります。筆者は powerline/powerline や Starship を使うこともあります。
どのソフトウェアを使うかは、自分の好みやニーズによって異なります。色々試してみて、自分に合ったものを見つけることをお勧めします。Microsoft が提供する VS Code の開発コンテナー用イメージを使うと、Oh My Posh のテーマである https://github.com/ohmyzsh/ohmyzsh/blob/master/themes/robbyrussell.zsh-theme にインスパイアされたプロンプトが設定されます。筆者は、そのプロンプトに慣れていることもあって、今回の開発環境を構築するにあたり、Oh My Posh を使うことにしました。
Oh My Posh の主な機能は以下の通りです。
- 豊富なテーマ
- 高いカスタマイズ性
- プラグインによる機能追加が可能
- 軽快な動作
まず、豊富なテーマが使えるので、自分の好みにあったプロンプト表示ができます。公式で用意されているテーマだけでなく、コミュニティによって作成された様々なテーマを利用することができます。
自分の用途に完全にあったテーマが見つからないこともありますが、その場合はテーマを編集することで、自分の好みに合わせたプロンプトにすることができます。テーマを自由にカスタマイズすることができるのもポイントが高いです。
また、プラグインを追加することで、様々な機能を追加することができます。
基本的に動作は軽いので、Oh My Posh によりプロンプト表示が遅くなることはありません。ただし、負荷が高くなるプラグインを使うと、遅くなります。
Oh My Posh を利用するメリット
Oh My Posh を利用するメリットは次のとおりです。
- 作業効率の向上
- ターミナルの見栄えを美化
- 情報の可視化
プロンプトに 現在のディレクトリ、Git のブランチ、プロジェクトで使用しているプログラミング言語などの必要な情報が表示されることで、コマンドライン操作をより効率的に行うことができます。
見た目がカラフルで綺麗なプロンプトにできるので、ターミナルに表示されている情報の確認がしやすくなります。
また、Git の状態や現在のコマンドの実行時間など、通常のターミナルでは表示されないコマンドを可視化することができるので、状況を把握しやすくなります。
Oh My Posh は、ターミナルをよく利用するユーザーにとって、非常に便利なツールです。Oh My Posh を利用すると、自分好みのターミナル環境を作ることができます。
使用するテーマの選定
Oh My Posh をインストールする前に使用するテーマの選定をしておきましょう。
見た目について、標準フォントで表示可能なテーマが良いなら onehalf.minimal など、テーマ名に minimal が入っているものから選択すれば良いでしょう。ただし、minimal が入っていても、stelbent.minimal のように標準フォントだけでは綺麗に表示されないテーマもあるので注意してください。
見た目を良くしたい場合は、Nerd Font を含むフォントをインストールして、それを使うテーマから選択します。フォントのインストールが必要となるので、少しハードルが高くなりますが、ここでフォントの追加方法も一緒に覚えておくのが良いです。
フォントの追加方法を知っていれば、プログラミング専用のフォントを追加することもできるようになります。これは、より良い開発環境の構築ができることにつながります。
Oh My Posh で使えるテーマは https://ohmyposh.dev/docs/themes で確認することができます。
開発コンテナーで表示されるプロンプトに近いのは次のものです。
- robbyrussell: https://ohmyposh.dev/docs/themes#robbyrussell
powerline/powerline に近いテーマもあります。
- powerline: https://ohmyposh.dev/docs/themes#powerline
Starship に近いテーマもあります。
- spaceship: https://ohmyposh.dev/docs/themes#spaceship
他にも、次に挙げるテーマなどもあります。使ってみて気に入ったものを選択すると良いでしょう。
- blueish: https://ohmyposh.dev/docs/themes#blueish
- gruvbox: https://ohmyposh.dev/docs/themes#gruvbox
- iterm2: https://ohmyposh.dev/docs/themes#iterm2
- onehalf.minimal: https://ohmyposh.dev/docs/themes/#onehalfminimal
- slim: https://ohmyposh.dev/docs/themes#slim
- stelbent-compact.minimal: https://ohmyposh.dev/docs/themes#stelbent-compactminimal
- unicorn: https://ohmyposh.dev/docs/themes#unicorn
使いたいテーマを決めたら、そのテーマ名をメモしておきましょう。ここでは robbyrussell を使うことにします。
Windows での Oh My Posh インストール
Oh My Posh の インストールについては、次の URL が参考になります。英語ですが Windows と WSL Ubuntu へのインストールについて説明があります。
Oh My Posh の公式サイト版の Windows、Linux でのインストールについては次の URL に説明があります。
ここでは、次の順番で Oh My Posh のインストールについて説明します。
- winget でインストール
- Nerd フォントの追加
- HackGen フォントの追加
- PowerShell のテーマ設定
- Git Bash のテーマ設定
- Windows 版 Oh My Posh のアップデート
winget でインストール
PowerShell を起動して、
ドキュメントにあるように、Windows 用の Oh My Posh をインストールするには、winget コマンドを使います。
winget install JanDeDobbeleer.OhMyPosh -s winget
それから、oh-my-posh init コマンドでプロンプト表示の確認をします。
oh-my-posh init pwsh | Invoke-Expression
初期テーマだと Nerd Font が必要なので、対応するフォントを使っていない場合は表示が崩れます。
テーマを指定して Oh My Posh を使うこともできます。
たとえば、テーマ onehalf.minimal を試すには次のようにします。
oh-my-posh init pwsh --config "$env:POSH_THEMES_PATH\onehalf.minimal.omp.json" | Invoke-Expression
すると、次のような表示になります。
User@win11eval ~
(0) >
テーマ robbyrussell を使う場合は、次のコマンドを実行します。
oh-my-posh init pwsh --config "$env:POSH_THEMES_PATH\robbyrussell.omp.json" | Invoke-Expression
テーマ onehalf.minimal にした状態から、テーマ robbyrussell へ変更して、続けて cd .\Desktop\、dir のコマンドを実行したときの表示は次のようになります。
User@win11eval ~
(0) > oh-my-posh init pwsh --config "$env:POSH_THEMES_PATH\robbyrussell.omp.json" | Invoke-Expression
➜ ~ cd .\Desktop\
➜ Desktop dir
Directory: C:\Users\User\Desktop
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a--- 2024/07/13 19:50 2139 Docker Desktop.lnk
-a--- 2024/07/13 17:09 2343 Microsoft Edge.lnk
➜ Desktop
Nerd フォントの追加
Nerd フォントが使えるようになっていると、Oh My Posh で使えるテーマの幅が広がります。oh-my-posh font install コマンドで、インストールできる Nerd フォントの一覧を表示することができます。
oh-my-posh font install
その中から、使いたいフォントを指定してインストールすることができます。Oh My Posh の公式サイトでは Meslo フォントが例として挙げられています。インストールするには次のようにします。
oh-my-posh font install Meslo
これで andreberg/Meslo-Font をベースとした Nerd フォントである MesloLG Nerd Font が使えるようになります。
他には Noto をベースとした Nerd フォントの Noto Nerd Font があり、次のようにしてインストールすることができます。
oh-my-posh font install Noto
フォントの情報を把握する方法は OS によって違います。Windows 11 では次のようにします。
- Windows の「スタート」ボタンをクリック
- 表示される画面の右上にある「すべてのアプリ」をクリック
- アプリ一覧から「Windows ツール」-「コントロールパネル」を選択
- 「デスクトップのカスタマイズ」-「フォント」の順にクリック
- 表示されたフォントの一覧から確認
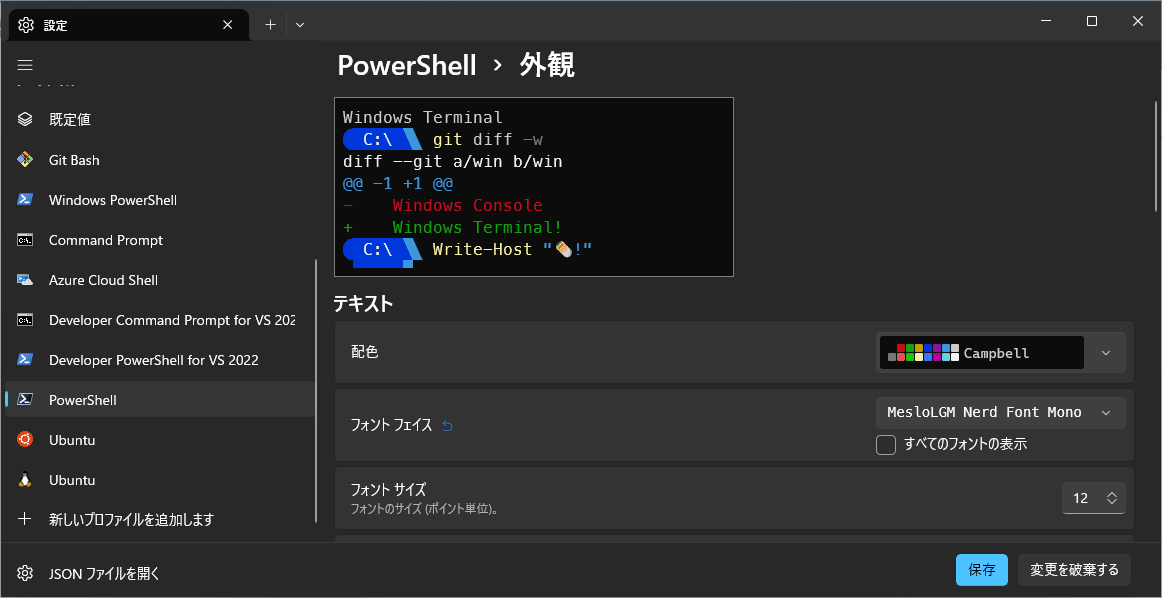
インストールしたフォントを Windows ターミナルで使うには、Windows ターミナルの設定から、プロファイルを選択して「追加の設定」にある「外観」をクリックして表示される画面でフォント MesloLGM Nerd Font Mono を指定して保存します。

フォント MesloLGM Nerd Font Mono を指定
Windows ターミナルの設定ファイルである settings.json を編集して指定することもできます。このファイルのパスについては、ユーザー User のものであれば C:\Users\User\AppData\Local\Packages\Microsoft.WindowsTerminal_8wekyb3d8bbwe\LocalState\settings.json にあります。
たとえば、"source": "Windows.Terminal.PowershellCore" を含むプロファイルで、フォントの MesloLGM Nerd Font Mono を使うようにするには、次のように "font": { "face": "MesloLGM Nerd Font Mono" } を指定します。
{
"font":
{
"face": "MesloLGM Nerd Font Mono"
},
"guid": "{574e775e-4f2a-5b96-ac1e-a2962a402336}",
"hidden": false,
"name": "PowerShell",
"source": "Windows.Terminal.PowershellCore"
},
HackGen フォントの追加
ここで、oh-my-posh font install でインストールするフォントについては、日本語フォントが含まれていない場合があります。
ここで、日本語フォントと英語フォントの両方をまとめてひとつのセットにして見やすくする調整をしたフォントもあります。そういったフォントについて、個人的に選択肢としているものを一覧にしてみました。
フォントについては、優先度をつけて複数指定ができるようになっているアプリも多いので、デスクトップ環境だと複数インストールすることが多いはずです。プログラミング用途で使いやすいフォントとしては、次のものがあり、これらも組み合わせて環境を用意することを検討しても良いでしょう。
- microsoft/cascadia-code
- adobe-fonts/source-code-pro
- IBM Plex Sans JP
- intel/intel-one-mono
- JetBrains Mono
- tonsky/FiraCode
フォントをいくつか用意して環境によって使うものを切り替えるようにしておくと、エディタやターミナルで、どのプロファイルを使っているか区別しやすくなります。ディスク容量をいくらか消費しますが、自分が使いやすいと思うフォントはいくつかインストールしておくと良いでしょう。
ここでは、Nerd 対応のフォントとして、白源(HackGen)フォントの HackGenNerd Console NF をインストールして使ってみましょう。白源フォントは、プログラミング向け英文フォント Hack と、源ノ角ゴシックの派生フォント源柔ゴシックを合成したプログラミングフォントです。
HackGen フォントを手に入れるには、次のようなダウンロード用シェルスクリプト download-hackgen.sh を用意します。
#!/bin/sh
HACKGEN_FONT_VERSION=v2.9.0
DL_FILE=HackGen_NF_${HACKGEN_FONT_VERSION}.zip
URL_BASE=https://github.com/yuru7/HackGen/releases/download/
URL=${URL_BASE}/${HACKGEN_FONT_VERSION}/${DL_FILE}
curl -LO ${URL}
unzip ${DL_FILE}
Git Bash で作成するなら、次のコードをコピー&ペーストして実行します。
cat << EOS > download-hackgen.sh
#!/bin/sh
HACKGEN_FONT_VERSION=v2.9.0
DL_FILE=HackGen_NF_\${HACKGEN_FONT_VERSION}.zip
URL_BASE=https://github.com/yuru7/HackGen/releases/download/
URL=\${URL_BASE}/\${HACKGEN_FONT_VERSION}/\${DL_FILE}
curl -LO \${URL}
unzip \${DL_FILE}
EOS
用意した download-hackgen.sh を Git Bash で実行すると、HackGen Console NF のフォントファイルが手に入ります。
sh ./download-hackgen.sh
ダウンロード用スクリプトを実行したフォルダーには、HackGen_NF_ で始まるフォルダーが展開されていて、その中に HackGenConsoleNF-Regular.ttf のフォントファイルがあります。Windows では、インストールする ttf ファイルを右クリックすると、「インストール」を含むメニューが表示されるので、これを選択します。すると、指定したフォントがインストールできます。これで、Windows のアプリで HackGen Console NF のフォントが使えるようになります。
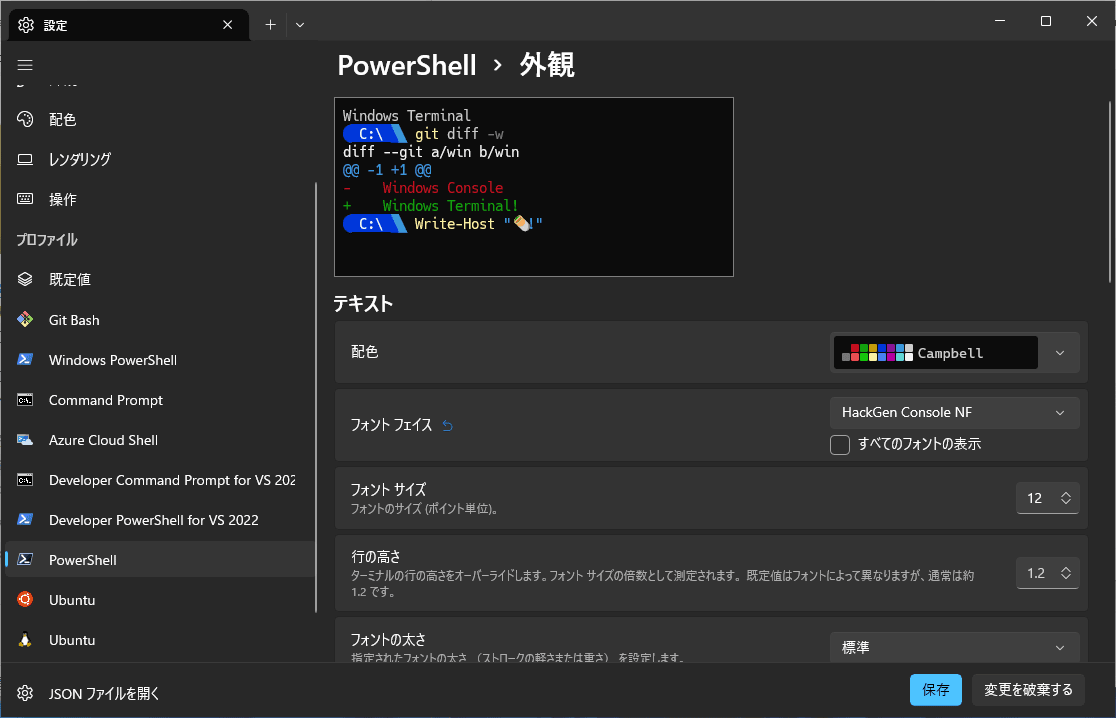
次に、「Nerd フォントの追加」で説明したときと同様にして、Windows ターミナルでインストールしたフォントを使えるようにします。

フォント HackGen Console NF を指定
たとえば、"source": "Windows.Terminal.PowershellCore" を含むプロファイルで、フォントの HackGen Console NF を使うようにするには、次のように "font": { "face": "HackGen Console NF" } を指定します。
{
"font":
{
"face": "HackGen Console NF"
},
"guid": "{574e775e-4f2a-5b96-ac1e-a2962a402336}",
"hidden": false,
"name": "PowerShell",
"source": "Windows.Terminal.PowershellCore"
},
また、VS Code の統合ターミナルでもプロンプト表示で使うフォントの変更をする必要があります。VS Code 設定用の settings.json を開いて、「font」をキーワードにして絞り込みます。それから、ユーザーの「機能」-「ターミナル」の画面を開き、「Terminal › Integrated: Font Family」の値を変更します。フォント名は文字列で , 区切りとします。先に指定したフォントが優先されます。
たとえば、'HackGen Console NF' を使う場合は、次のようになります。この例では、HackGen Console NF フォントがない環境でも使える設定ファイルとするために、予備のフォント指定として 'monospace' を指定しています。
'HackGen Console NF','monospace'
VS Code 用の設定ファイルは %APPDATA%\Code\User\settings.json にあるので、これに "terminal.integrated.fontFamily": に使用するフォント名を指定して追加します。指定例は次のようになります。
"terminal.integrated.fontFamily": "'HackGen Console NF','monospace'"
新しいターミナルを起動して、Nerd Font を使った表示を確認してみましょう。たとえば、Nerd Font が必要な slim テーマでの表示を確認する場合は、次のように PowerShell でコマンドを実行します。
oh-my-posh init pwsh `
--config "$env:POSH_THEMES_PATH\slim.omp.json" `
| Invoke-Expression
Nerd Font がないと崩れていた表示が綺麗に表示されることが確認できます。
PowerShell のテーマ設定
次に、PowerShell 起動時に自動で指定したテーマで Oh My Posh が実行されるようにしましょう。そのためには、環境変数 PROFILE で指定されたファイルを使います。
最初に、このファイルが存在しているか確認します。そのため、echo コマンドで環境変数 PROFILE の値を確認し、次に ls コマンドでその値にあるパスが存在しているかの確認をします。
PS C:\Users\User> echo $PROFILE
C:\Users\User\Documents\PowerShell\Microsoft.PowerShell_profile.ps1
PS C:\Users\User> ls -l $PROFILE
Get-ChildItem: Cannot find path 'C:\Users\User\Documents\PowerShell\Microsoft.PowerShell_profile.ps1' because it does not exist.
環境変数で指定されたパスのプロファイルがない場合は、PowerShell で次のように作成することができます。
New-Item -type file -path $PROFILE -force
次に、プロファイル用ファイルを編集します。たとえば、メモ帳で編集する場合は notepad コマンドを使います。
notepad $PROFILE
VS Code で編集する場合は code コマンドを使います。
code $PROFILE
ファイルを開いたら、そこに動作確認したときに使ったコマンドを追加して保存します。たとえば、robbyrussell テーマを使うなら、次の行を追加します。
oh-my-posh init pwsh --config "$env:POSH_THEMES_PATH\robbyrussell.omp.json" | Invoke-Expression
Git Bash のテーマ設定
次に Git Bash で使うプロンプトについて用意しましょう。PowerShell と Git Bash のどちらも同じようなプロンプト表示にしつつ、区別がつくようにします。
テーマ用ファイルの robbyrussell.omp.json を ${HOME}/ へコピーしつつ、情報表示後に改行してからプロンプトの $ を表示する設定を追加します。
PTP=$(echo $POSH_THEMES_PATH|sed 's%C:\\%/c/%' -|sed 's%\\%/%g')
cat "${PTP}/robbyrussell.omp.json" \
| sed 's%"type": "status"%"type": "status" }, {"style": "plain", "template": "\\n$", "type": "text"%' \
> "${HOME}/robbyrussell.omp.json"
コマンドだとわかりにくいのですが、処理内容としては、robbyrussell テーマのプロンプトブロックを定義している blocks: 内の "segments": の最後の要素に次の設定を追加しています。
{
"style": "plain",
"template": "\n$",
"type": "text"
}
設定ファイルを用意したら、Git Bash 起動時にプロンプトに対して Oh My Posh のテーマが適用されるように、${HOME}/.bashrc に次の行を追加します。
eval "$(oh-my-posh init bash --config ${HOME}/robbyrussell.omp.json)"
この追加作業を Git Bash で行う場合は、次のテキストをコピー&ペーストして、Git Bash のターミナルで実行します。
cat << EOS >> ${HOME}/.bashrc
eval "\$(oh-my-posh init bash --config \${HOME}/robbyrussell.omp.json)"
EOS
これで、Git Bash を使うときのプロンプトが Oh My Posh の robbyrussell テーマをカスタマイズしたものになります。
Windows 版 Oh My Posh のアップデート
Oh My Posh が更新されることもあります。その場合はアップデートします。
Windows では winget upgrade コマンドを使います。
winget upgrade JanDeDobbeleer.OhMyPosh -s winget
Ubuntu/WSL Ubuntu での Oh My Posh インストール
Ubuntu/WSL Ubuntu で Oh My Posh を使うためには、Linux へ Oh My Posh をインストールするのと同じことをすれば良いです。次の URL に説明があります。
ここでは、次の順番で Ubuntu/WSL Ubuntu での Oh My Posh のインストールについて説明します。
- Homebrew のインストール
- Homebrew 版の Oh My Posh のインストール
- Ubuntu/WSL Ubuntu でのフォント追加
- Ubuntu/WSL Ubuntu でのテーマ設定
- Homebrew 版 Oh My Posh のアップデート
Homebrew のインストール
Oh My Posh では、Homebrew を使ってインストールすることが推奨されています。Homebrew をインストールしていない場合は、先にこれをインストールします。
https://docs.brew.sh/Homebrew-on-Linux#requirements に必要な要件についての説明があります。この説明に従って、次のようなインストールスクリプト install-homebrew.sh を用意します。
#!/bin/sh
INSTALL_SCRIPT_URL=https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh
/bin/bash -c "$(curl -fsSL ${INSTALL_SCRIPT_URL})"
先に、Homebrew インストール時に実行されるビルドに必要な次のパッケージをインストールします。
- build-essential
- procps
- curl
- file
- git
インストールには、管理者権限が必要なので sudo コマンドを使ってインストールします。
sudo apt-get update
sudo apt-get -y install build-essential procps curl file git
それから、install-homebrew.sh を実行します。sudo が実行できるユーザーでの実行が必要です。
sh ./install-homebrew.sh
実行すると、途中でパスワードの入力と、「Enter」キーの入力が必要です。処理をキャンセルする場合は「Enter」キー以外を入力します。
$ sh ./install-homebrew.sh
(略)
[sudo] password for user001: ← パスワードを入力
(略)
Press RETURN/ENTER to continue or any other key to abort: ←「Enter」を入力
これで /home/linuxbrew 配下に brew コマンドがインストールされます。
これを使えるようにするために、${HOME}/.bashrc に次の内容を追加します。
test -d ~/.linuxbrew && eval "$(~/.linuxbrew/bin/brew shellenv)"
test -d /home/linuxbrew/.linuxbrew && eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)"
echo "eval \"\$($(brew --prefix)/bin/brew shellenv)\"" >> ~/.bashrc
用意ができたら、Ubuntu/WSL Ubuntu から一度 exit コマンドで抜けます。
Homebrew 版 Oh My Posh のインストール
それから、Ubuntu で新しいターミナルを開きます。WSL の場合は WSL Ubuntu へアタッチします。
それから、brew コマンドで Oh My Posh をインストールします。
brew install jandedobbeleer/oh-my-posh/oh-my-posh
後は、Windows での作業と同様にしてテーマが使えるように設定すれば Oh My Posh が使えるようになります。ここでは、フォントの追加、テーマの指定の順に説明します。
Ubuntu/WSL Ubuntu でのフォント追加
Ubuntu/WSL Ubuntu では、apt コマンドで fontconfig パッケージをインストールすると、フォント管理用のコマンドが使えるようになります。次のコマンドを実行して、インストールします。後で unzip コマンドも使うので、一緒にインストールします。
sudo apt-get update
sudo apt-get -y install fontconfig unzip
Ubuntu/WSL Ubuntu で、使用可能なフォントの情報が表示するには、fontconfig パッケージに含まれる fc-list コマンドを使います。アルファベット順に表示された方が見やすいので、パイプライン(|)と sort コマンドを組み合わせて実行します。
fc-list | sort
フォントの取り扱いについては、Ubuntu、WSL Ubuntu、Linux とでは同じではない場合があるので、Linux でのフォント追加方法について簡単に説明しておきます。
Linux では、ダウンロードした zip ファイルを展開して ${HOME}/.local/share/fonts へ置きます。ここでは、白源(HackGen)フォントをインストールするスクリプト install-hackgen.sh を用意して、フォントを追加してみます。
#!/bin/sh
HACKGEN_FONT_VERSION=v2.9.0
DL_FILE=HackGen_NF_${HACKGEN_FONT_VERSION}.zip
URL_BASE=https://github.com/yuru7/HackGen/releases/download/
URL=${URL_BASE}/${HACKGEN_FONT_VERSION}/${DL_FILE}
curl -LO ${URL}
mkdir -p ${HOME}/.local/share/fonts/
unzip ${DL_FILE} -d ~/.local/share/fonts
これを実行すると、Linux で白源フォントが使えるようになります。
sh ./install-hackgen.sh
フォントを有効にするには、fc-cache コマンドへオプション -f と -v をつけます。-f でフォントのキャッシュがクリアされて、フォントの再読込がされ、-v でコマンド実行時の詳細情報の表示がされます。
fc-cache -f -v
フォントを有効にしたら、fc-list コマンドで、HackGen のフォントが使えるようになったことを確認します。
user001@win11eval:~$ fc-list | grep Hack
/home/user001/.local/share/fonts/HackGen_NF_v2.9.0/HackGenConsoleNF-Bold.ttf: HackGen Console NF:style=Bold
/home/user001/.local/share/fonts/HackGen_NF_v2.9.0/HackGen35ConsoleNF-Regular.ttf: HackGen35 Console NF:style=Regular
/home/user001/.local/share/fonts/HackGen_NF_v2.9.0/HackGen35ConsoleNF-Bold.ttf: HackGen35 Console NF:style=Bold
/home/user001/.local/share/fonts/HackGen_NF_v2.9.0/HackGenConsoleNF-Regular.ttf: HackGen Console NF:style=Regular
Ubuntu/WSL Ubuntu でのテーマ設定
テーマを設定するには、${HOME}/.bashrc に次の行を追加します。ただし、robbyrussell.omp.json の部分は使用したいテーマによって変わるので、必要に応じて変更してください。
OH_MY_POSH_THEME_PATH=$(brew --prefix oh-my-posh)/themes/robbyrussell.omp.json
eval "$(oh-my-posh init bash --config ${OH_MY_POSH_THEME_PATH})"
もし、テーマファイルのパスや内容を変更したい場合は、<テーマ名>.omp.json を作成して、そのパスを環境変数 ${OH_MY_POSH_THEME_PATH} へ指定してください。
Homebrew 版 Oh My Posh のアップデート
Oh My Posh が更新されることもありますから、その場合はアップデートします。
Ubuntu/WSL Ubuntu、Linux で Homebrew を使ってインストールした場合は brew upgrade コマンドを使います。
brew update && brew upgrade oh-my-posh
ターミナルの設定
最後に、Oh My Posh を適用したプロンプト表示をするにあたって、ターミナルの設定について再確認しておきます。
Oh My Posh を使うことで、Ubuntu/WSL Ubuntu の bash、Git Bash、PowerShell、開発コンテナー内の bash の表示が近くなって、どのターミナルを使っているのか区別しにくくなることがあります。その場合は、ターミナルや VS Code の統合ターミナルについて、プロンプトや配色を区別しやすいものにしておくと解決します。
Windows ターミナルの配色設定
Windows ターミナルの設定で配色を変更するには "colorScheme": の指定を使います。
たとえば、wsl.exe -d Ubuntu22 bash コマンドで起動する WSL Ubuntu22 用のターミナルで、Ubuntu-ColorScheme の色を使いたいとします。その場合は、"commandline": "C:\\Windows\\system32\\wsl.exe -d Ubuntu22 bash" の指定がされているプロファイルで次のように指定します。
{
"colorScheme": "Ubuntu-ColorScheme",
"commandline": "C:\\Windows\\system32\\wsl.exe -d Ubuntu22 bash",
"guid": "{2c4de342-38b7-51cf-b940-2309a097f518}",
"hidden": false,
"name": "Ubuntu22",
"source": "Windows.Terminal.Wsl",
"startingDirectory": "/home/user001",
"tabTitle": "Ubuntu22"
},
最初から用意されている配色は、Windows ターミナルでプロファイルを設定する画面から選択することができます。Windows ターミナルの配色をカスタマイズする方法については、Windows ターミナルの配色 を参考にしてください。
VS Code ターミナルのプロファイル設定
VS Code で使えるターミナルについては、ユーザー設定用の JSON ファイルにターミナル用プロファイルを追加することができます。
例えば、ユーザー名 User で WSL Ubuntu22 のディストリビューションをインストールしてあるとします。WSL Ubuntu22 の bash を VS Code のターミナルとして起動できるようにするには、%APPDATA%\Code\User\settings.json へ次のようにして "Ubuntu22 (WSL)": のプロファイルを追加します。
"terminal.integrated.profiles.windows": {
"Ubuntu22 (WSL)": {
"path": "C:\\Windows\\System32\\wsl.exe",
"args": [
"-d",
"Ubuntu22",
"--cd",
"~",
"bash"
],
"overrideName": true,
"icon": "terminal-ubuntu",
"color": "terminal.ansiMagenta"
}
}
ここでは、アイコン("icon":)と色("color":)を指定することで、使用しているターミナルを区別しやすくしています。
アイコンの指定について、ターミナル用に用意されているアイコンには、次のものがあります。
terminalterminal-bashterminal-cmdterminal-debianterminal-linuxterminal-powershellterminal-tmuxterminal-ubuntu
他のアイコンを確認するには、VS Code のコマンドパレットから Terminal: Change Icon... を選択すると、指定可能なアイコンの一覧が表示されるので、その中から使いたいものを指定します。
もしくは、VS Code でターミナルを開いているときに、「+」の左側に表示されている「powershell」や「bash」をクリックするとメニューが表示されるので、そこで「アイコンの変更」をクリックして、変更画面を表示することもできます。
ちなみに、指定可能なアイコンについては、一覧が https://microsoft.github.io/vscode-codicons/dist/codicon.html にあるので、こちらで確認することもできます。
表示色の選択肢については次のものがあります。
terminal.ansiBlackterminal.ansiBlueterminal.ansiCyanterminal.ansiGreenterminal.ansiMagentaterminal.ansiRedterminal.ansiWhiteterminal.ansiYellow
色の指定についても、「アイコンの変更」と同様に VS Code の GUI で指定することもできます。VS Code のコマンドパレットから Terminal: Change Color... を選択すると、色を変更するインプット画面が、VS Code の上部に表示されます。
もしくは、VS Code でターミナルを開いているときに、「+」の左側に表示されている「powershell」や「bash」をクリックするとメニューが表示されるので、そこで「色の変更」をクリックして、変更画面を表示することもできます。
Discussion