zenn-cli 用の開発コンテナーで Zenn 執筆環境を整備
はじめに
ローカルマシンに Zenn 執筆環境を整備するにあたり、zenn-cli 用の開発コンテナー devcon-zenn-cli を用意してみました。この記事では、devcon-zenn-cli を紹介します。

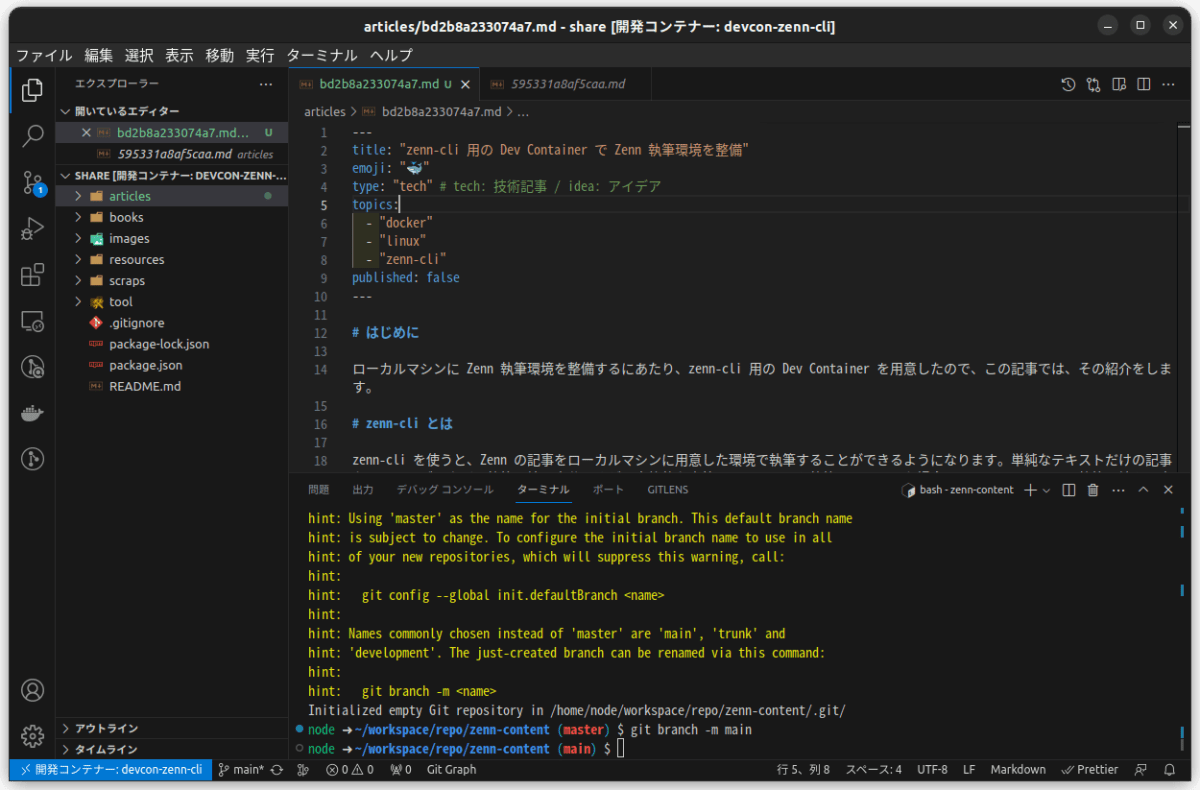
devcon-zenn-cli コンテナー利用時の画面
zenn-cli とは
zenn-cli を使うと、Zenn の記事をローカルマシンに用意した環境で執筆することができるようになります。単純なテキストだけの記事なら、Web ブラウザの執筆環境で十分ですが、本格的な書籍レベルのものを執筆しようとした場合は、ローカルマシンに執筆環境を用意したくなるはずです。詳細は Zenn CLIをインストールする を、ご覧ください。
公式では Node.js 14 以上の環境で動作するとなっていますが、Node.js 16 や Node.js 18 に正式対応しているかがわかりませんでした。手元には Node.js 14 環境は使っていないのと、nodenv などでバージョンを切り替えながら作業をするのは少し大変なので、Docker で環境を用意するのが楽だと個人的には考えています。
開発コンテナー(Dev Conatiner)とは
Docker で Node.js 14 の環境を構築する方法はいくつかあるのですが、ターミナル上で Git リポジトリのブランチがわかるようにしたり、sudo、ssh、docker コマンドが手軽に使えるような Docker コンテナー環境がほしいところで、これを自作するのはそれなりに大変です。
ここで、VS Code の Dev Containers 拡張機能を使うと、Docker コンテナーと VS Code を連携させてコンテナー環境で開発ができるようになります。また、sudo、ssh、docker コマンドが手軽に使えるような Docker コンテナー環境も簡単に実現できます。
このように、Docker コンテナー環境で開発をしやすくなるように用意されている Docker イメージの開発が https://github.com/devcontainers でされています。これを利用すると、特定の開発環境を手軽に用意することができるので、筆者はよく使っています。
Zenn 執筆環境
開発コンテナーの Docker イメージを使って、zenn-cli を実行できる Zenn 執筆環境を手軽に用意できるようにしました。下記で公開しています。

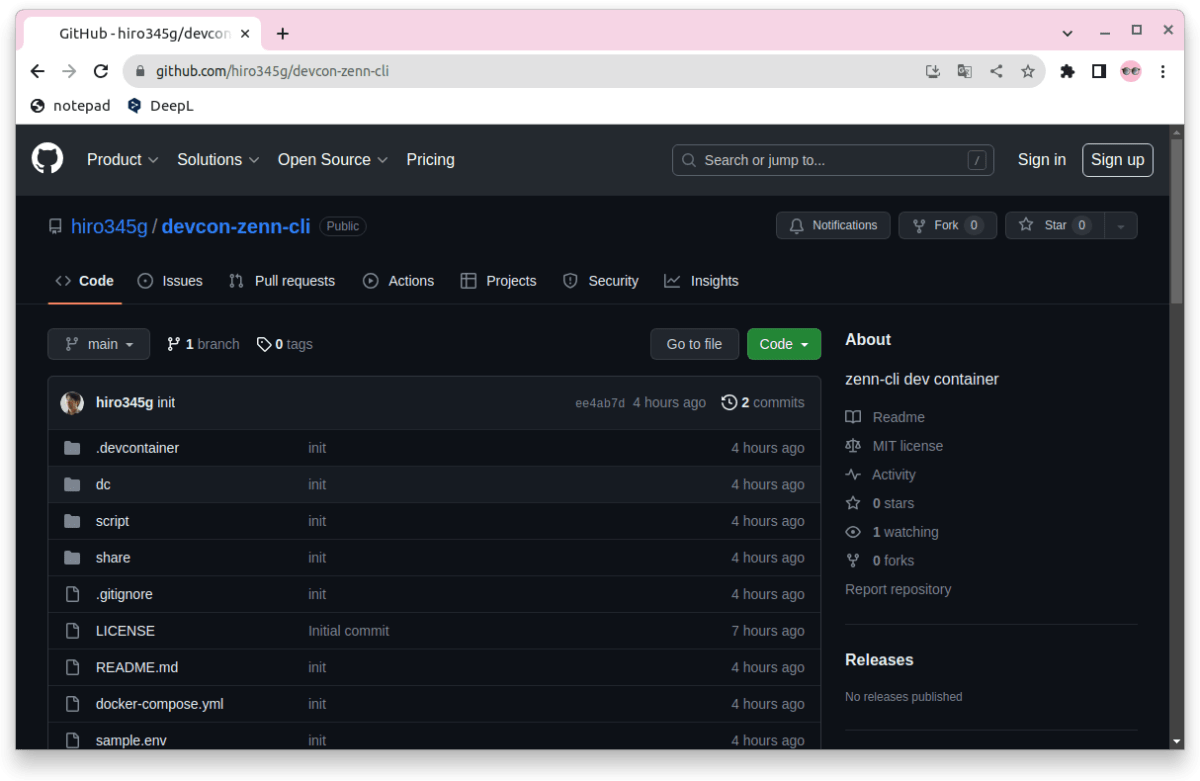
devcon-zenn-cli のサイトの画面
筆者は Linux をメインで使っているため、動作確認は Linux でしています。Docker Desktop と VS Code を使っているため、Windows や macOS でも動作するはずです。
必要なもの
devcon-zenn-cli を利用するには、次のものが必要です。
- Desktop Docker ... これに含まれる Docker Engine + Docker Compose だけでも利用可能
- Visual Studio Code (VS Code)
- VS Code Dev Containers 拡張機能
devcon-zenn-cli の使い方
devcon-zenn-cli は次の手順で使います。
- devcon-zenn-cli フォルダの用意
- 環境の初期化
- devcon-zenn-cli の開発コンテナー起動
順番に説明します。使用しているコマンドの内容については省略しています。
devcon-zenn-cli フォルダの用意
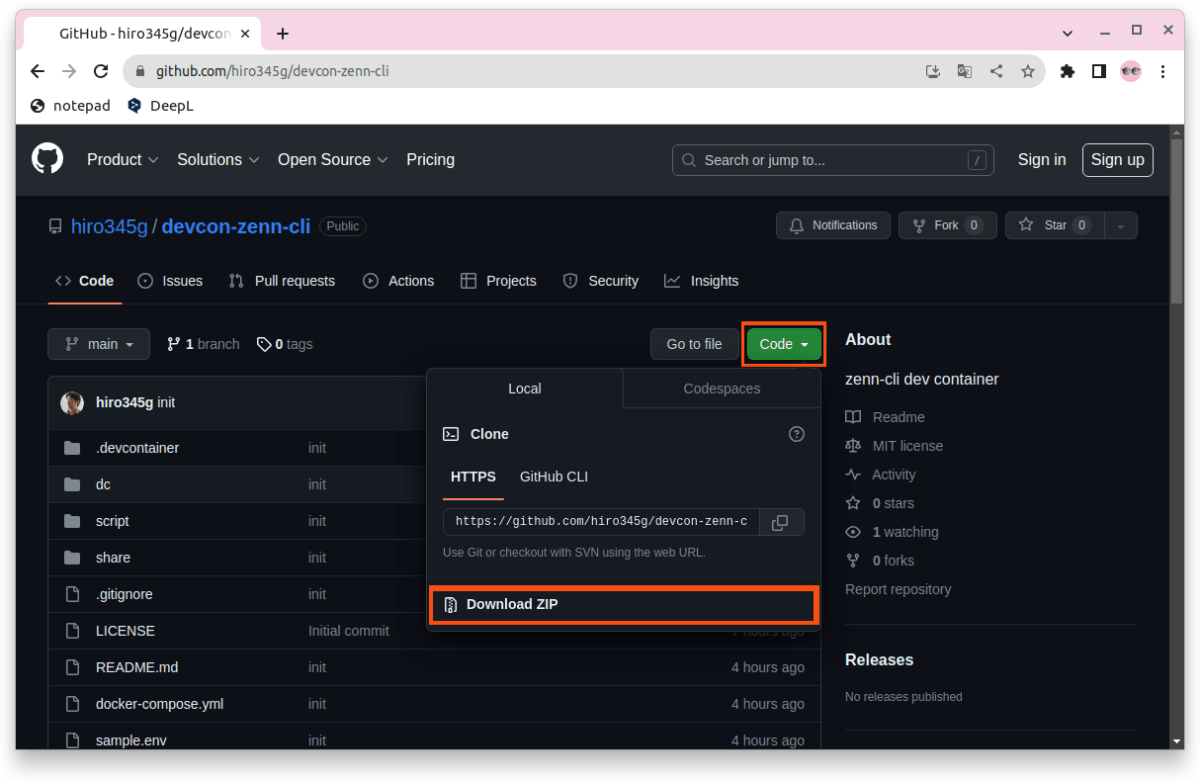
使うためには、devcon-zenn-cli のサイトから ZIP ファイルをダウンロードして展開して、devcon-zenn-cli フォルダを用意します。GitHub の「Code」-「Download ZIP」でダウンロードできます。

devcon-zenn-cli のダウンロード
「devcon-zenn-cli-main.zip」といったファイルを入手したら展開します。「devcon-zenn-cli-main」という名前のフォルダができたら、「devcon-zenn-cli」という名前に変更しておきます。
git コマンドを使う場合は、次のようにクローンします。
git clone https://github.com/hiro345g/devcon-zenn-cli
環境の初期化
次に devcon-zenn-cli 環境の初期化をします。具体的には、使用する devcon-node-dod-git:1.0 の Docker イメージの用意と、使用する Docker ボリュームを用意して初期化します。
VS Code で「devcon-zenn-cli」のディレクトリーを開き、メニューから「ターミナル」-「新しいターミナル」をクリックしてターミナルを表示します。ターミナルでは devcon-zenn-cli フォルダがカレントとなっています。そこで、下記の一連のコマンドを実行します。
docker pull hiro345g/devcon-node-dod-git:1.0
docker tag hiro345g/devcon-node-dod-git:1.0 devcon-node-dod-git:1.0
docker compose -f dc/docker-compose.yml run --rm -u "0:0" dc-zenn-cli chown -R node:node /home/node/workspace
docker compose -f dc/docker-compose.yml run --rm -u "0:0" dc-zenn-cli sh /script/download_starship.sh
docker compose down
Linux の場合は、devcon-zenn-cli をカレントディレクトリーにして、init.sh スクリプトを実行しても良いです。Windows などでは、このファイルにあるコマンドをターミナルへコピー&ペーストして実行しても良いでしょう。
cd devcon-zenn-cli
sh script/init.sh
devcon-zenn-cli の開発コンテナー起動
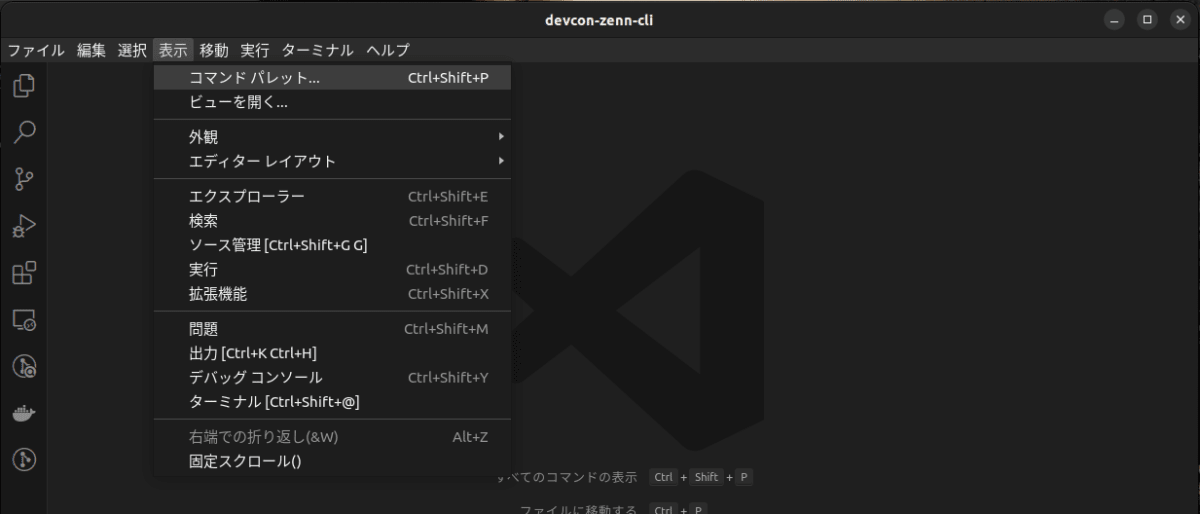
VS Code で「表示」-「コマンドパレット」でコマンドパレットを開きます。

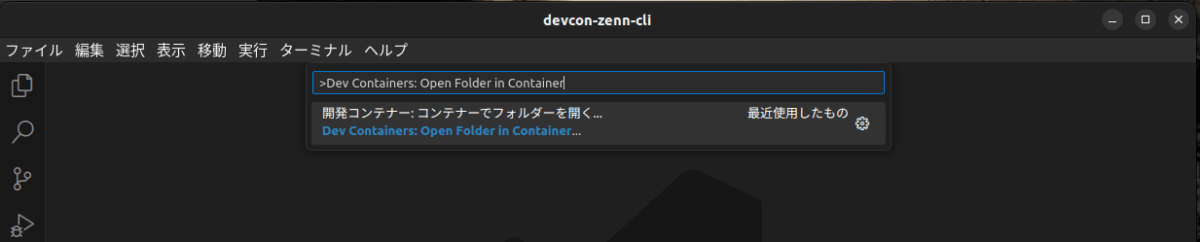
コマンドパレットの表示
次に、コマンドパレットの入力欄に「Dev Containers: Open Folder in Container」と入力します。全部入力しなくても、「開発コンテナー:開発コンテナーでフォルダを開く」が指定できるようになったら、それを実行して、用意した devcon-zenn-cli フォルダを開きます。

devcon-zenn-cli コンテナーの起動
すると、devcon-zenn-cli の開発コンテナーが VS Code にアタッチした状態で起動して使えるようになります。開発コンテナー devcon-zenn-cli にアタッチした VS Code が表示されたら、ターミナルを表示して、zenn コマンドを実行します。
node ➜ ~ $ zenn --help
Command:
zenn init コンテンツ管理用のディレクトリを作成. 初回のみ実行
zenn preview コンテンツをブラウザでプレビュー
zenn new:article 新しい記事を追加
zenn new:book 新しい本を追加
zenn list:articles 記事の一覧を表示
zenn list:books 本の一覧を表示
zenn --version, -v zenn-cliのバージョンを表示
zenn --help, -h ヘルプ
👇 詳細
https://zenn.dev/zenn/articles/zenn-cli-guide
node ➜ ~ $
Zenn 用のコンテンツを保存するリポジトリ
zenn-cli で使用する Zenn 用のコンテンツを保存するリポジトリは Docker ボリューム内にマウントしてある /home/node/workspace に用意することを想定しています。せっかく Docker で Docker ホストマシンから隔離された環境を用意してあるので、いろいろな面から Docker ボリュームを使うほうが良いですし、公式でも Docker ボリュームの利用が推奨されているからです。
Zenn 用のコンテンツを保存するリポジトリの用意
それでは、試しに Zenn 用のコンテンツを保存するリポジトリを用意しましょう。開発コンテナー devcon-zenn-cli にアタッチした VS Code のターミナルでフォルダを作成し、zenn コマンドで初期化します。
node ➜ ~ $ mkdir -p ~/workspace/repo/zenn-content
node ➜ ~ $ cd ~/workspace/repo/zenn-content
node ➜ ~/workspace/repo/zenn-content $ zenn init
🎉 Done!
早速コンテンツを作成しましょう
👇 新しい記事を作成する
$ zenn new:article
👇 新しい本を作成する
$ zenn new:book
👇 投稿をプレビューする
$ zenn preview
node ➜ ~/workspace/repo/zenn-content $
次に、このフォルダを Git リポジトリにするために git init を実行します。
node ➜ ~/workspace/repo/zenn-content $ git init
hint: Using 'master' as the name for the initial branch. This default branch name
hint: is subject to change. To configure the initial branch name to use in all
hint: of your new repositories, which will suppress this warning, call:
hint:
hint: git config --global init.defaultBranch <name>
hint:
hint: Names commonly chosen instead of 'master' are 'main', 'trunk' and
hint: 'development'. The just-created branch can be renamed via this command:
hint:
hint: git branch -m <name>
Initialized empty Git repository in /home/node/workspace/repo/zenn-content/.git/
node ➜ ~/workspace/repo/zenn-content (master) $
これで、、zenn-content は Git リポジトリになり、プロンプトの () 内に Git のブランチ名が表示されました。
最近はメインのブランチは master ではなく main というブランチ名にすることが多いので、git branch -m main で変更しておきます。
node ➜ ~/workspace/repo/zenn-content (master) $ git branch -m main
node ➜ ~/workspace/repo/zenn-content (main) $
これで、Zenn 用のコンテンツを保存するリポジトリの用意ができました。実際は、GitHub のリポジトリとの連携が必要なので、これだけでは Zenn で公開できませんが、どういった環境が用意されるのか確認することはできたはずです。
記事の執筆
もう少し、zenn コマンドを使ってみましょう。試しに zenn new:article コマンドで記事を作成します。
node ➜ ~/workspace/repo/zenn-content (main) $ zenn new:article
created: articles/4ab42e2c21109c.md
~/workspace/repo/zenn-content/articles/4ab42e2c21109c.md ファイルを編集して記事を執筆します。
この記事のプレビューをみたい場合は、zenn preview コマンドを実行します。
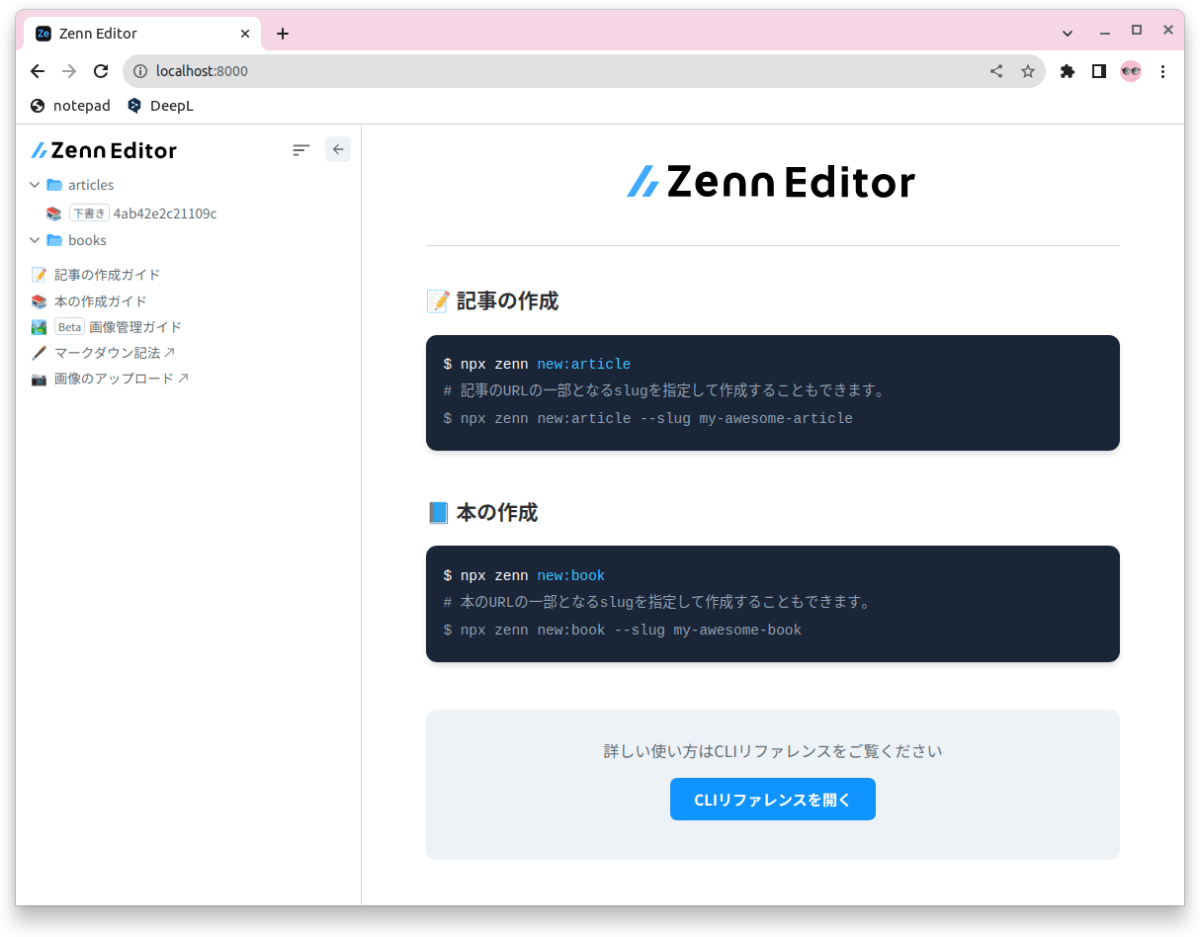
node ➜ ~/workspace/share (main) $ zenn preview
👀 Preview: http://localhost:8000
Docker ホストの Web ブラウザで http://localhost:8000 を開く ~/workspace/repo/zenn-content の Zenn リポジトリに対応した Zenn Editor の画面が表示されます。

Zenn Editor の画面
Docker ホストとリポジトリの共有
Docker ホストにあるものを devcon-zenn-cli コンテナーと共有して執筆をしたいときもあるかと思います。その場合は、devcon-zenn-cli リポジトリの share にコンテナ内に Zenn 用のコンテンツを保存するリポジトリを置きます。すると、コンテナー内からフォルダ(devcon-zenn-cli:/home/node/workspace/share)に、そのリポジトリが含まれるようになります。
環境のカスタマイズ
docker-compose.yml が参照する環境変数要ファイル .env を用意することで、Docker ホストと devcon-zenn-cli コンテナーが共有するフォルダを変更することができます。ただし、Docker ホストのパスだけ変更可能です。devcon-zenn-cli コンテナー側は /home/node/workspace/share 固定です。sample.env を参考にしてください。
終了の方法
開発コンテナー devcon-zenn-cli の終了は次の手順となります。
- 開発コンテナー devcon-zenn-cli にアタッチした VS Code の画面を閉じる
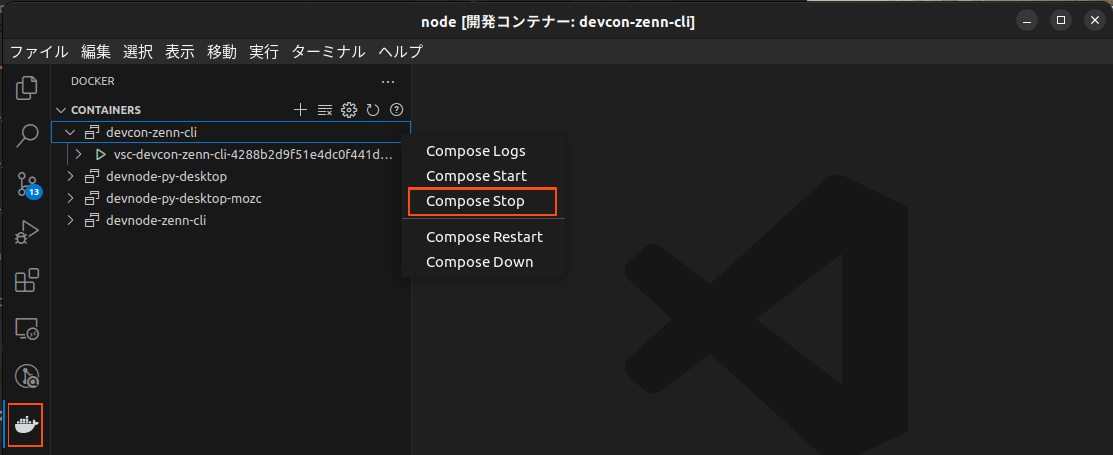
- Docker ホスト側で VS Code を起動して、Docker 拡張機能の画面を開いて CONTAINERS にある「devcon-zenn-cli」のコンテキストメニューの「Compose Stop」をクリック

「devcon-zenn-cli」のコンテキストメニューの「Compose Stop」
これで、開発コンテナー devcon-zenn-cli が停止します。使用しているリソースを完全に解放したい場合は、「Compose Stop」ではなく「Compose Down」をクリックしてコンテナーを削除します。
なお、2. については、Docker ホスト側で VS Code のターミナルを使い docker compose stop コマンドで指定することもできます。
docker compose -p devcon-zenn-cli stop
こちらも、使用しているリソースを完全に解放したい場合はコンテナーを削除します。コンテナーの停止時は stop ですが、削除時は stop の代わりに down を指定します。
まとめ
以上、Zenn 執筆環境を整備するにあたり簡単に利用ができる zenn-cli 用の開発コンテナー devcon-zenn-cli について紹介をしました。
この記事も devcon-zenn-cli を使って執筆していて、いまのところ快適に利用できているので、個人的には大変満足しています。



Discussion