分割キーボードに慣れるまで
方針
検証
-
英語速度の検証
MonkeyType.com -
programming速度
Programmer Typing Speed Test - 1m minute | Typing Tom
練習
- typingtom.com の language:
programmingで練習する - キーボード触ってないときも配列を頭のなかで復習する
Day0
通常キーボードでの速度を計測
使用キーボード: 7sPlus(分割しない状態で使用)
1. 英語
-
https://monkeytype.com/
- 数字あり、記号あり、1分
- WPM: 42

2. コーディング
- https:/typingtom.com
- 5分
- WPM: 32

。。。伸び代しかないネ🤗
悔しいから寿司打やろ😤
3. 日本語
うん、速いかどうかは知らんが、スコスコ打てて気持ちいい。
分割キーボードにして計測
1~3 全てにおいて、特にスコアの変化は見られなかった😶
キーマップを決める

- 先人の知恵を借り、Lily58のデフォルトキーマップでやろう
- 使いづれえ。。
- そもそも7sPlusは親指キークラスタの配置が全然違う
- Functionキーそんなに使わないので、1行目に並べるのは勿体無い
- メインで使う javascript で多用するキーが打ちづらい
- 使いづれえ。。
-
どうせならもうカスタムしちゃえ ってなった
- cmdとctrlを共存させるために、左端のmodキー列は残したい
-
() => {}を音速で入力できるように、と。
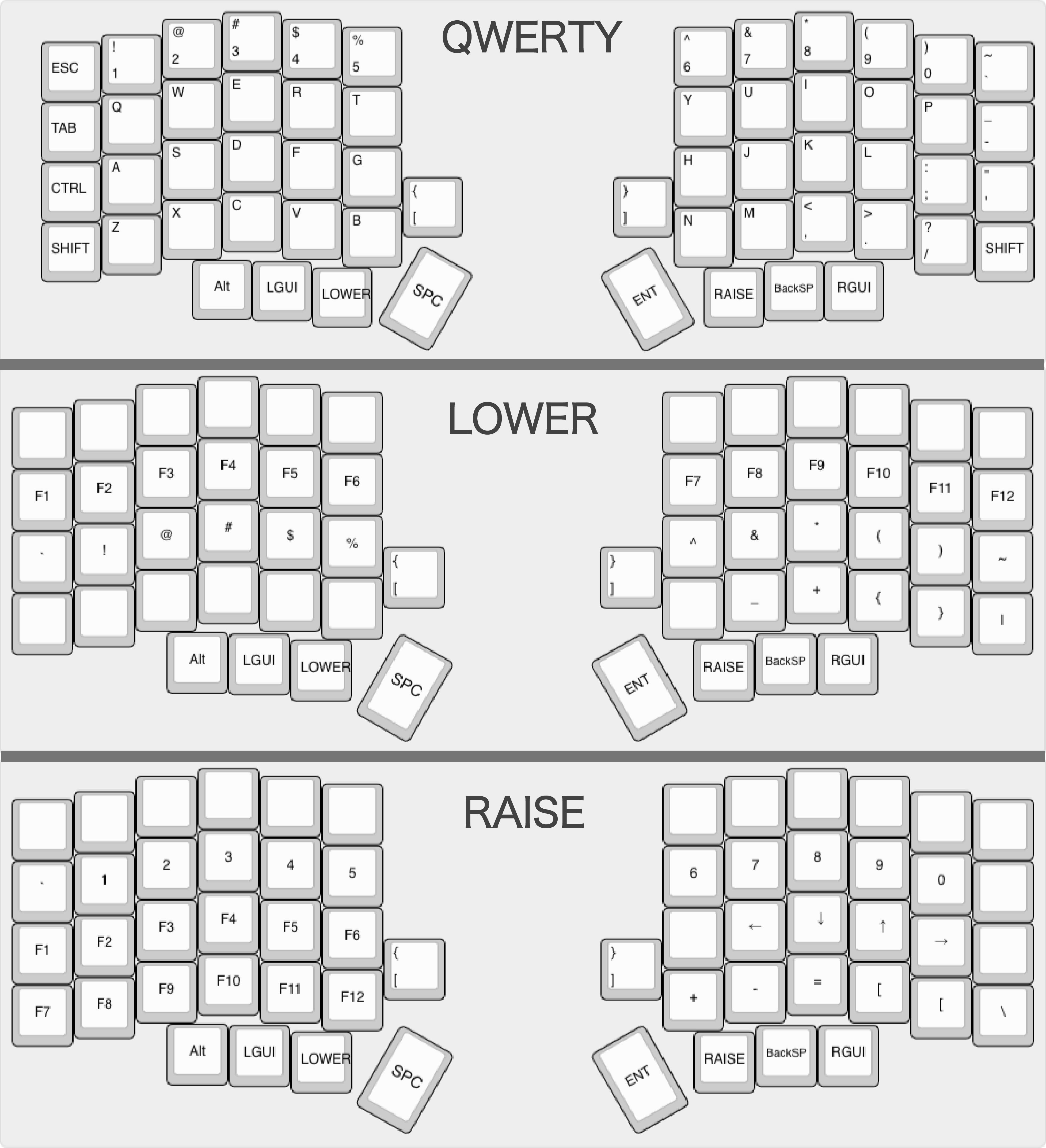
...できた。こんな感じ▼

Day1
- 英語
- WPM: 40
- コーディング
- WPM: 15
所感
- 文章打つのクソだるい。この文とか書くのまじ時間かかる。
- 慣れたらめっちゃ早くなりそう。
- 記号を打つ際に明らかに手の移動が減った
- これは想定外だったが、目の移動も減った
- そもそも記号は数字行へてをジャンプさせた際にミスタッチすることが多いので、毎回手元を確認するようにしていたが、要らなくなった
- 暗記しようと、意識的に見ないようにしているのもあるかもしれない
-
Bを右手で打つ癖があることに気づいた。- (そういえばこれは最初にタッチタイピングを覚えた際、「Bは文脈によって近いほうの手で打ったほうが速いな」と意図的にそう癖つけたものだった。中学生の俺め、小賢しいことしやがって。)
- 英語ないし日本語を速く打てるのと、プログラミングを速く打てるのとは、キーボード配列の文脈において大きな分断がある気がする。
- そもそも英字がLayer0なのってそれでいいんだっけ?みたいな。
Day2~Day3
記録取るの忘れた
#Day4
- コーディング
- WPM: 32
所感
- めっちゃ速度上がってるやん…🫢
- クセで左手でスペースバーの場所押してしまうとBackSpaceで二手損。
- vim配列でカーソル移動がずっと辛い。一番辛い。HHKB使ってる人えらいね。
矢印キー まじで厳しい。
vscode使ってて、
mod(shift alt cmd ctrl) + 矢印キー 多用するのだが、めっっっちゃ使いづらい。
カーソルは使えない、つまりvim使え、ということなのでしょう。
vimを最近熱心に調べていて、**「vim初級者が使ってるテクって、大体もうvscodeにも実装されててショートカット割り当てられるなー」**てなってんだがなあ。ぐぬぬ。
-
記号の練習(と俺のキーマップチューニングとの反復) が速度向上のキモ
- typingtom はボキャブラリが貧弱で出現しない記号がたくさんある
なので明日からは Linux+Bashコマンド | タイピング練習の「マイタイピング」 を練習する。
エディタどうするか問題は保留。
Day5
- コーディング
- WPM: 35
- bash
所感
- カーソルはカーソルキー使うことを許容する。カーソルキーを離れる練習はvimの練習として配列をマスターしてからやることにする。
- 本当にこの配列で進めていいのか不安。これってつまり、ラップトップ打つ時遅くなるってことよね、面倒だなあ。
- 英数記号打つ際、
shiftなら組み合わせは1指分しかないのだが、Layerx2 分のコスト増えてることによって指の組み合わせに脳の演算処理が追いつかない。
速さをマスターしたとしても、肝心のプログラミングを考えてるところに入力の複雑さが割り込んでしまうのではないだろうか。
keymap、だいぶ固まってきたものの、数値をどこにおくかが定まらない。以下お悩み。
- 打ちやすい記号をレイヤー1に集めると、必然数値はレイヤー2に置くことになる
- 例えば
2022-12-14と打ちたい場合に、レイヤー1とレイヤー2を行き来することになり、指がもつれがち - テンキーの並びにしてみているが、脳死で打てるほど覚えられない(記号に比べて)。これは練習量の問題かもしれないが、1 のお悩みと重なってそうなってしまっている気もする。
- 例えば
TypeScript Touch Typing というタイピング練習アプリとてもよい。
日本の作者さんのようです。
Reactのコードを打ち込むタイピングゲームを作った話&個人開発の流れ
VSCodeの入力に近づけてあるので、VSCoderには打って付け。
バリエーションが少ないのが残念。
monkey type でも自前のコードをアップロードできるんですが、行頭タブ入力の必要があったり、括弧閉じる必要があったり、エディタの使用感が全然実践と違うのでモヤモヤするんすよね。

