【Azure Logic Apps】ChatGPTと話せるLINE Botを開発するハンズオン!~①テンプレートによる超爆速開発
0. はじめに
話題の「ChatGPT」。API の公開とともに様々なプロダクトが生み出され、ChatGPT と LINE で対話できる LINE Bot も人気です。
本記事は、そんな ChatGPT と話せる LINE Bot を Azure Logic Apps で構築する手順を紹介するハンズオンテキストです。
このハンズオンでは、Azure Logic Apps をバックエンドとする LINE Bot を一瞬で生成するテンプレートを使うことで手順を簡略化し、爆速で ChatGPT と話せるようにします!
1. 準備
(1)アカウント・サブスクリプション
以下のものを用意します。
- Azure の有効なサブスクリプション
- LINE Developer アカウント
- ChatGPT(OpenAI) の アカウント
- 作業用の PC(最新の Web ブラウザが動作するもの)
- LINE アプリが動作するスマートフォン
(2) LINE Bot(公式アカウント)の準備
LINE Developers のドキュメント、Messaging APIを始めよう を参考に、Messaging API チャネルを作成します。
チャネル名等は好きに決めて構いません(ここでは「ChatGPT Bot」としました)。
大業種は「個人」、小業種は「個人(その他)」としておきましょう。

LINE Developers の画面はこのあとも使うので、ブラウザのタブが閉じずに残しておき、以降の作業は別タブで行います。
2. LINE Bot(公式アカウント)の作成
(1) テンプレートからオウム返し Bot を作成
テンプレートの Azure へのデプロイ
一瞬で LINE Bot が使えるようになるテンプレートを使います。
Azure Logic App Templates for LINE Bot の GitHub リポジトリ(筆者が作成・公開しているものです)にアクセスし、「リプライ」の「テキストのオウム返し」の Deploy to Azure ボタンをクリックします。

サインインを求められるので、有効な Azure サブスクリプションが紐ついているアカウントでサインインします。
カスタムデプロイの画面が開くので、以下のように設定します。
- サブスクリプション:ご自身の有効なサブスクリプションを選択します。
- リソースグループ:新規作成し、任意の名前を入力し OK をクリック。(ここでは
rg-chatgpt-handson-20230318と設定しました)

- リージョン:
Japan East - Logicapp_name:任意の名前(ここでは
logic-chatgpt-linebot-20230318とします) - Messaging_api_channel_id:さきほど作成した Messaging API チャネルのチャネル基本設定から「チャネルID」をコピーして貼り付けます。

- Messaging_api_channel_secret:同じくチャネル基本設定の下のほうから「チャネルシークレット」をコピーして貼り付けます。

上記の設定ができたら、「確認と作成」ボタンをクリックします。

検証に成功するはずなので、作成をクリックします。

デプロイに成功したら、「リソースに移動」します。

Messaging API 側の設定
Logic App のリリースが開いたら、「概要」の「編集」をクリック。

あらかじめ作成された LINE Bot バックエンド用フローが表示されるので、試してみましょう(テキストのオウム返しができるところまで構築済みです!)。
先頭の「HTTP 要求の受信時」をクリックします。

「HTTP POST の URL」をコピーします。

LINE Developers のタブに戻り、「Messaging API設定」をクリックします。

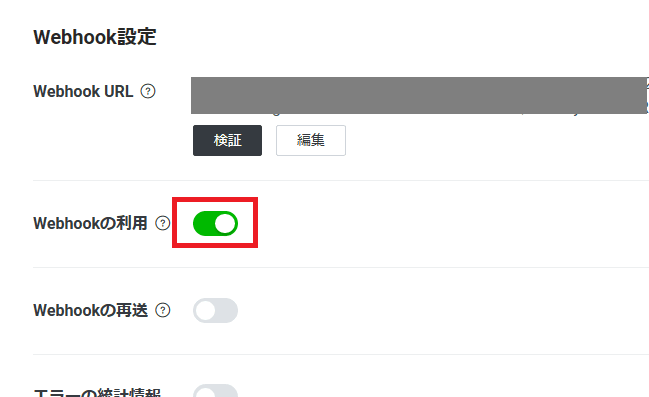
「Webhook設定」にある「編集」をクリック。

Logic App からコピーしておいた「HTTP POST の URL」を貼り付け、「更新」をクリックします。

「検証」をクリック。

「成功」が表示されれば OK です。

その下の「Webhookの利用」をオンにします。

公式アカウントの動作を設定するため、画面下のほうにある「LINE公式アカウント機能」から、「応答メッセージ」の「編集」をクリックします。

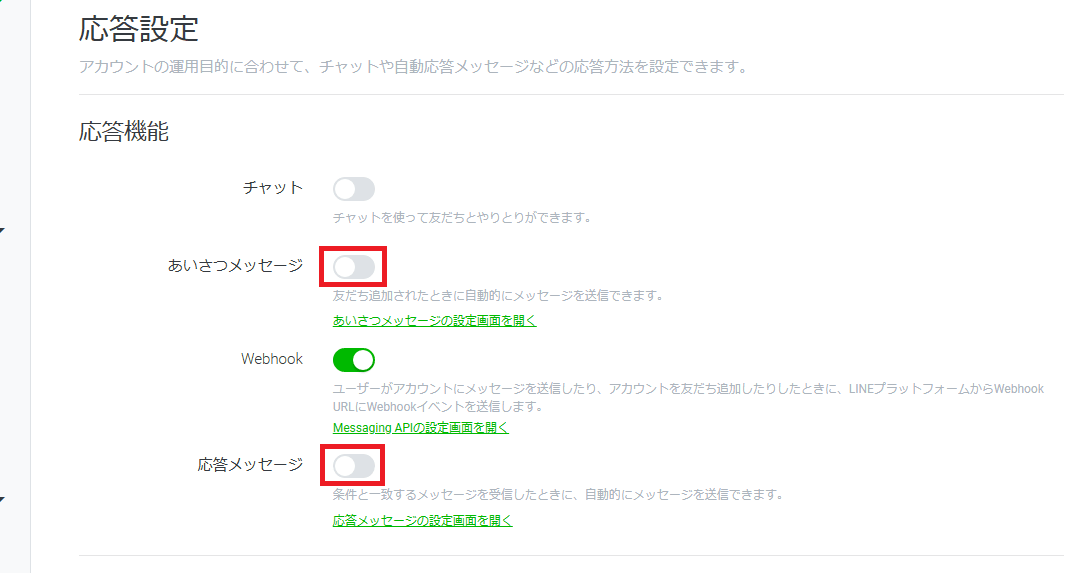
LINE Official Account Manager が別タブで開くので、あいさつメッセージと応答メッセージをオフにします。

オウム返しの動作確認
ここまで設定できたら、実際に LINE から話しかけてオウム返しをしてくれるか確認しておきましょう。
LINE Developers のタブに戻り、「Messaging API設定」上のほうにある QR コードを読み取り、Bot(公式アカウント)を友だち追加しましょう。

トークを開いて LINE で適当なテキストメッセージを送って、同じ内容がそのまま返ってくれば成功です。

(2) ChatGPT による応答が返るように改造
ChatGPT API のシークレットキーを取得
では、いよいよ ChatGPT と接続していきます!
https://platform.openai.com/account/api-keys にアクセスし、ログインします。

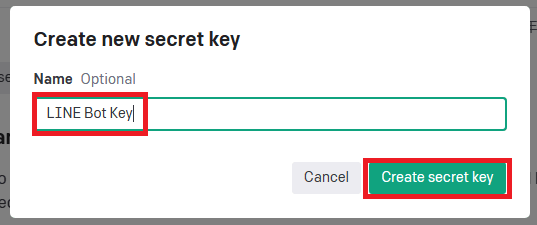
ログインできたら、「Create new secret key」をクリックします。

シークレットキーに適当に名前を付け、「Create new secrt key」をクリックします。

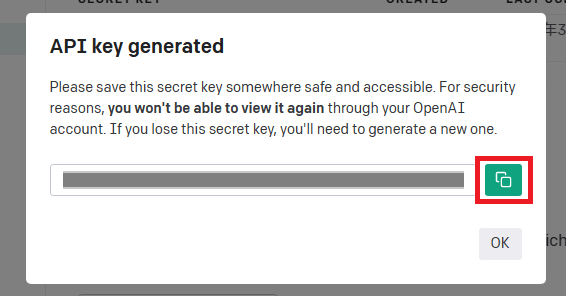
生成されたシークレットキーをコピーし、どこかに控えておきます。

ChatGPT API への入力を管理する変数の設定
「メッセージ変数の初期化」と「For each」の間の「+」カーソルを合わせ、「アクションの追加」をクリックします。

検索欄に 変数 と入力し、「ビルトイン」を選択し「変数を初期化する」をクリックします。

以下のように設定します。
- 名前:
ChatGPT入力メッセージ - 種類:
アレイ - 値:(空欄のまま)

ここだけ少しひと手間ですが、拡張性を考えて ChatGPT に送るオブジェクトは、Logic Apps の配列で管理するようにしておきます。
ChatGPT にユーザーからの入力内容を送信する処理の追加
次にメッセージをオウム返しではなく、ChatGPT の応答内容を返すよう変更していきます。
変更箇所は「For each」→「条件」→「スイッチ」→「ケース 1 : テキスト」と順にクリックしていった中にあります。
「メッセージの設定(テキスト)」の下にアクションを追加していきましょう。
「アクションの追加」をクリックします。

検索欄に 変数 と入力し、「ビルトイン」を選択し「配列変数に追加」をクリックします。

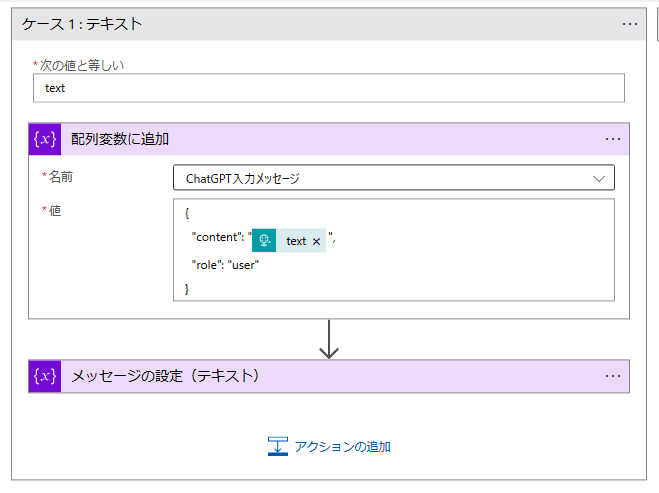
名前には ChatGPT入力メッセージ を設定し、値には
{
"content": "",
"role": "user"
}
と入力し、"content" の右のダブルクォーテーションの間にカーソルを置き、「動的なコンテンツ」で「HTTP 要求の受信時」内の「text」をクリックします。
以下のようになれば OK です。

次に、もともとあった「メッセージの設定(テキスト)」と「配列変数に追加」の順序を入れ替えます。

順番が入れ替わったら、それらの間の「+」にカーソルを合わせ、「アクションの追加」をクリック。

検索欄に HTTP を入力し、「ビルトイン」からアクション「HTTP」をクリックします。

作成された HTTP のアクションに、以下のように設定します。
- 方法:
POST - URI:
https://api.openai.com/v1/chat/completions - ヘッダー(1つ目):
AuthorizationBearer sk-XXXXXX※sk-XXXXXXの部分は ChatGPT API のシークレットキー - ヘッダー(2つ目):
Content-typeapplication/json - 本文:下記の JSON をコピペする
{
"max_tokens": 500,
"messages": ,
"model": "gpt-3.5-turbo",
"temperature": 0.5
}
本文に JSON をコピペしたら、message の横のカンマの手前に動的なコンテンツから「変数」の「ChatGPT入力メッセージ」をクリックしてセットします。

これで、HTTP 通信でユーザーの入力内容を ChatGPT API に投げてくれるようになりました。
ChatGPT からの応答を解析
続いて、HTTP 通信の結果戻ってきた値(ChatGPT API からの返答内容)を解析します。
レスポンスは JSON 形式で返ってくるので、解析のためのアクションを使います。
HTTP のアクションと「メッセージの設定(テキスト)」の間「+」にカーソルをあて、「アクションの追加」をクリックします。

検索欄に JSON と入力し、「ビルトイン」の「JSON の解析」を選択します。

作成されたアクションの「コンテンツ」には動的なコンテンツから「HTTP」の「本文」を設定し、「スキーマ」には以下の文字列をコピペします。
{
"properties": {
"choices": {
"items": {
"properties": {
"finish_reason": {},
"index": {
"type": "integer"
},
"message": {
"properties": {
"content": {
"type": "string"
},
"role": {
"type": "string"
}
},
"type": "object"
}
},
"required": [
"message",
"finish_reason",
"index"
],
"type": "object"
},
"type": "array"
},
"created": {
"type": "integer"
},
"id": {
"type": "string"
},
"model": {
"type": "string"
},
"object": {
"type": "string"
},
"usage": {
"properties": {
"completion_tokens": {
"type": "integer"
},
"prompt_tokens": {
"type": "integer"
},
"total_tokens": {
"type": "integer"
}
},
"type": "object"
}
},
"type": "object"
}

これで JSON の内容が解析でき、後続のアクションで返答内容の文字列が動的なコンテンツとして扱えるようになります。
LINE へ ChatGPT の返答内容を返す
ChatGPT と話せるようになるための、最後の仕上げです。
「メッセージの設定(テキスト)」のアクションをクリックして開き、動的なコンテンツの「text」を×ボタンで削除します。

消えた個所に、動的なコンテンツの横にある「式」をクリックし、「fx」の欄に以下の文字列を設定し OK をクリックします。
trim(body('JSON_の解析')?['choices'][0]['message']['content'])

するとこのようになります。

これでまず最低限の部分が完成です!
左上の「保存」をクリックしましょう。

3. 動作確認
適当に、聞きたいことを聞いてみます。

ちゃんと答えてくれれば成功です!
4. 残る課題
(1) トークン消費量が多い
ChatGPT API は、やりとりの言葉をトークンという単位に換算し、その消費量で料金が決まります。
料金を節約したい場合や無料利用の範囲に収めたい場合は、このトークンを節約したくなります。
今回作った LINE Bot では ChatGPT は日本語で聞いて日本語で返してくるようになっているので、必然的にトークン消費量は多くなっています。
(2) 数往復の会話ができない
Web 版の ChatGPT では、何往復も会話しながら応答内容を話の流れとともに修正し、知りたいことにたどり着くという使い方ができますが、今回作った LINE Bot は会話が1往復で完結してしまい、次にメッセージを送るときに過去のやりとりを覚えていません。
今回のようなシンプルな仕組みではきっちり実現するのは難しいですが、今回作った LINE Bot でも少し拡張すればある程度文脈に沿った応答をさせることができるようになります。
5. おわりに(つづく)
ということで、今回は爆速で ChatGPT と会話できる LINE Bot を作ってみました。
ノーコード・ローコードでの開発であり、ChatGPT API とつなぐ部分以外は基本的には事前に組まれたものを使用できるということもあり、かなりハードルが低いのでは?と思います。
ChatGPT 以外にも、ぜひ Azure と Logic App テンプレートで LINE Bot をお手軽開発してみてほしいです。
そして、2 つの残る課題については、本ハンズオンの続編として公開しています!
もしよければ続けてチャレンジしてみてください!
Discussion