HeliScriptを扱う上での事前設定&Tips
はじめに
HeliScriptの開発を行うときは、何度もビルドアンドランを行う必要があります。VketCloudSDKでは開発中のビルドアンドランを素早くするための機能が複数搭載されているので、事前にそれらの設定を行いましょう。
下記の設定を行うことで、開発スピードが飛躍的に上昇します。
また、これらの設定は基本的にはビルドアンドラン時のみ有効であり、ワールドアップロード時は自動的に解除されるため、気兼ねなく設定して問題ありません。
UIなしでビルドを行う。
Vket Cloudのロード時間は、Vket Cloudを動かすエンジンと、UIの配置情報や画像と、VketCloudSDK上で作成した固有のワールドのデータに分けられます。
この内、UIの配置情報や画像に関しては、開発中は必要ないことがほとんどです。
VketCloudSDKにはUIなしでビルドアンドランを行う機能が存在しており、VketCloudSDK > ビルドオプション > 高速ビルド(UIなし)という機能を有効にすることで、UIなしでビルドすることが出来るようになります。

書き出し設定を機能をオフにする
VketCloudSDK > 設定 > ビルドに含まれているビルド設定は、特殊な場合を除いて開発中は必要ないことが多いです。こちらもHeliScriptの開発を行う際はすべての書き出し設定をオフにしてビルドすることをおすすめします。

なるべくシンプルなワールドで試す
Vket Cloudのロード時間の内、自身で作成したワールドのデータの読み込みのほとんどは、容量の大きい画像や、数多くの画像を読みこんでいることに起因します。
これらはロード時間をどんどんと増やしてしまうため、HeliScriptの開発中はテクスチャなしのCubeで構成されたようなシンプルなワールドを使って開発を進めることをおすすめします。

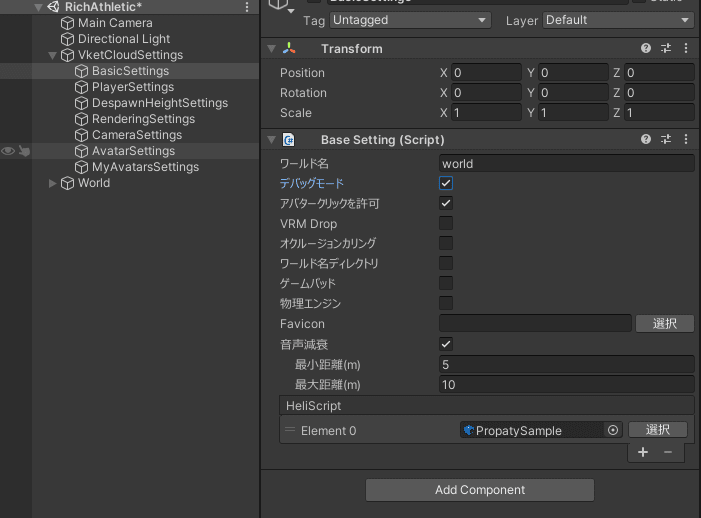
デバッグモードをオンにする
VketCloudSettingsのBasicSettings内の項目であるデバッグモードは、HeliScriptで、hsSystemWriteLine(string text)といった、デバッグ用のプリント関数をすぐに表示することが出来るようになります。
これに限らず、F3キーを押すことでコライダーの表示を行うモードに移行することが出来たりと開発に便利な機能が含まれているので、デバッグモードは、基本的にはオンにしておきましょう。

ブラウザのキャッシュの削除を行う
VketCloudSDKでの開発を行っていると、HeliScriptの内容を変更したにもかかわらず、うまく反映されなくなることが稀にあります。
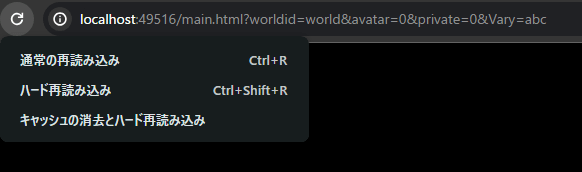
その時は、ブラウザ上に以前のHeliScriptの内容がキャッシュとして残ってしまっていることが考えられるため、キャッシュの消去とハード再読み込みを行うことで解決することがあります。
Chromeであれば、ブラウザの検索バーをクリックして選択した状態でF12キーを押して、デベロッパーツールを開いたのちに、再読み込みボタンを右クリックすることで、選択ができるようになります。

ブラウザの履歴などからキャッシュを削除するのは階層が深く面倒になってくるため、このキャッシュの消去とハード再読み込みを行うようにすると素早くテストができるようになります。
メャbド
関数【 Item@SetPos 】の第1引数はstruct参照値ではなくメャbドです
といった警告が表示されることがありますが、メャbドは、メソッドという意味です。(12.3時点)
メソッドを呼び出したときに、() を書き忘れていないか、他にも引数の型が違う、数が足りないといった部分がないかを確認しましょう。
前 : Heliscriptを扱う上での事前設定&Tips
次 : Heliscriptでアイテムをまっすぐ動かす【コピペで使えるサンプルコード付き】
Discussion