【Vket Cloud】デバッグモードで使える機能一覧
デバッグモードについて
デバッグモードには、開発者が効率的に作業を進めるための便利な機能が多く含まれています。本記事では、各デバッグモードについて詳しく解説します。
BasicSettings - デバッグモードの有効化
デバッグモードはBasicSettingsオブジェクトが持つBaseSettingコンポーネントにある、「デバッグモード」の項目にチェックマークを入れた状態でビルドすることで有効になります。

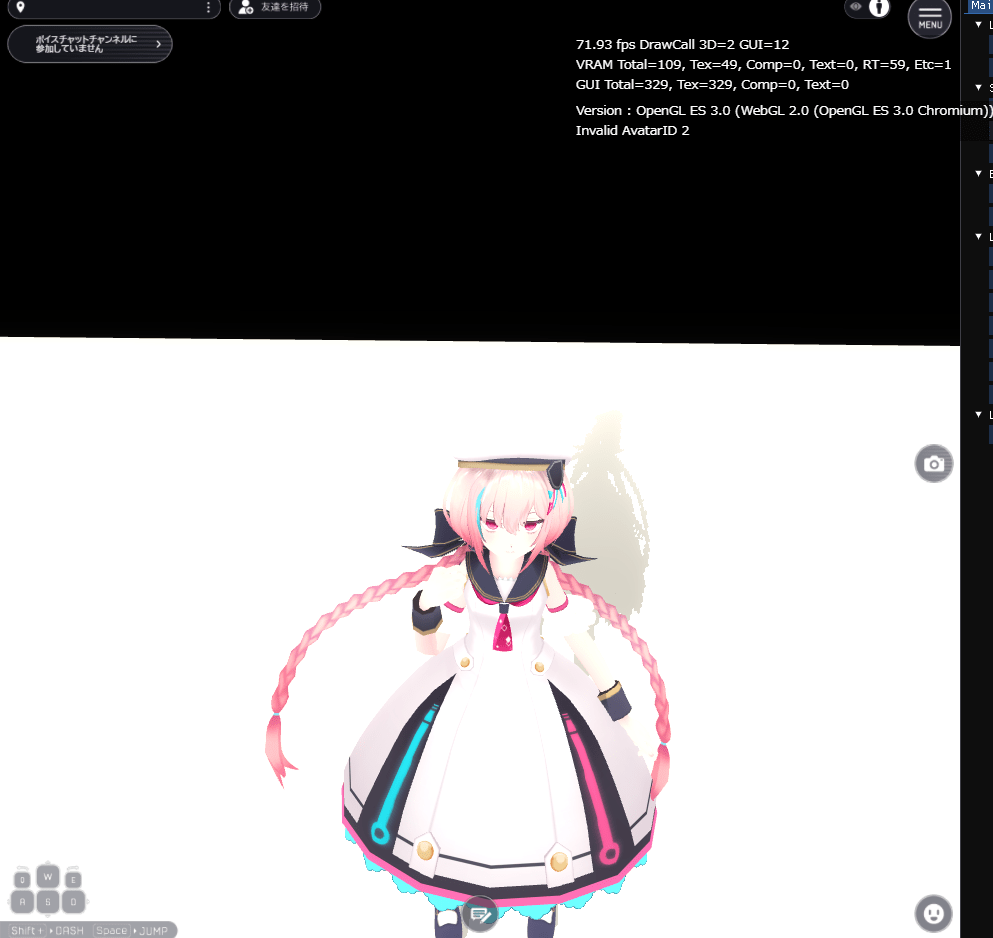
デバッグモードを有効にしたままビルドをすることで、画面上部にステータスが表示されます。

ステータスについては(こちらの記事)で解説します。
また、F2~F8の各キーを押すことでデバッグ機能を使うことが可能になります。
F2 インフォメーション表示
画面右半分にステータスやUIについての情報を表示するインフォメーションUIを表示します。
Mainタブ

GPUメモリ使用量やドローコールを確認することが可能です。
Video Memory DrawCallの文字をクリックすることで、各カテゴリの項目を展開し閲覧することが可能です。
| 項目 | 説明 |
|---|---|
| Video Memory | |
| Texture | ワールドオブジェクトによるテクスチャによるメモリ使用量です。 |
| Compressed Texture | ワールドオブジェクトの圧縮テクスチャによるメモリ使用量です。 |
| Text Texture | ワールドオブジェクトにて、テキストを表示するためのテクスチャによるメモリ使用量です。 |
| RenderTarget | レンダリングによるメモリ使用量です。 |
| VertexBuffuer | 頂点バッファによるメモリ使用量です。 |
| IndexBuffer | インデックスバッファによるメモリ使用量です。 |
| GUI Texture | GUIのテクスチャによるメモリ使用量です。 |
| GUI Compressed Texture | GUIの圧縮テクスチャによるメモリ使用量です。 |
| GUI Text Texture | GUIのテキストを表示するためのテクスチャによるメモリ使用量です。 |
| Draw Call | |
| Scene | ワールドオブジェクトによるドローコール数です。 |
| GUI | GUIによるドローコール数です。 |
Spriteタブ

Canvasの持つGUI要素の一覧です。
| 項目 | 説明 |
|---|---|
| Layer | 所属するレイヤー層の名称です。 |
| Type | GUI要素のタイプです。<BR>Image:画像です。 Button:クリックすることで動作するボタンです。<BR>Text:テキストです。 Slider:UIを移動させるスライダーです。 html:HTML要素です。 |
| Name | GUI要素の名称です。 |
| X | GUI要素のX座標位置です。 |
| Y | GUI要素のY座標位置です。 |
| Z | GUI要素の表示順序です。Zが大きいほど優先して表示されます。 |
| Left | GUI要素の画面左端からの距離です。 |
| Top | GUI要素の画面上端からの距離です。 |
| Width | GUI要素の横幅の長さです。 |
| Height | GUI要素の縦幅の長さです。 |
| PivotX | GUI要素の横方向のピボット位置です。 |
| PivotY | GUI要素の縦方向のピボット位置です。 |
| Anchor | GUI要素のアンカー(基準点)です。 LT:左上 CT:中央上 RT:右上 LM:左中央 CM:中心 RM:右中央 LB:左下 CB:中央下 RB:右下 |
Textureタブ

使用されているテクスチャの一覧を確認することができます。
| 項目 | 説明 |
|---|---|
| Type | 画像がどこで使用されているかです。 |
| Name | 画像のrelease/dataディレクトリ以下の場所と名称です。 |
| Width | 画像の横サイズです。 |
| Height | 画像の縦サイズです。 |
Renderingタブ

レンダリング設定を変更することができます。
Lighting

| 項目 | 説明 |
|---|---|
| Light Intensity | ライトの強度を変更できます。 |
| Lightmap Intensity | ライトマップの強度を変更できます。 |

ライト強度を強くした例
Shadow

| 項目 | 説明 |
|---|---|
| Bias | 丸影の表示高さです。 大きいほど高い位置に表示されます。 動的影表示状態の場合、動的影表示下限の位置を調整します。 |
| AreaSize | 動的影が鮮明に表示される範囲です。<BR>単位はmで、1mはScale(1,1,1)のUnity標準のCubeの一片の長さと同じです。 |
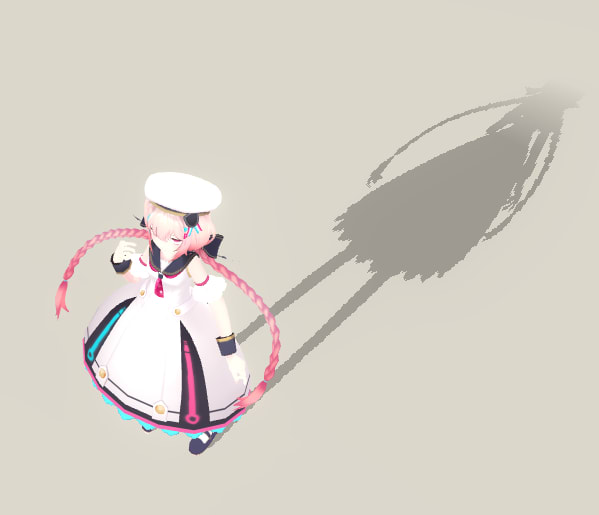
| FadeSize | 動的影が鮮明に描画される範囲を出た際、徐々に表示が薄くなっていく範囲です。 |
| 単位はmです。 |

徐々に薄くなる動的影
Bloom

| 項目 | 説明 |
|---|---|
| Threshold | Bloomの閾値です。 |
| Intensity | Bloomの強さです。 |

Bloomを強くした、光るVketちゃん
LightScattering
光散乱(ライトスキャタリング)による簡易的なライティング表現の変更が可能です。

| 項目 | 説明 |
|---|---|
| Use | LightScatteringの有効/無効を切り替えます。 |
| BetaR | スキャタリングの強度です。 大きいほどスキャタリングがワールドに与える影響が大きくなります。 |
| BetaM | スキャタリングの指向性です。 大きいほどぼやけた感じになります。 |
| G | スキャタリングの重力設定です。 大きいほど遠くが青くかすんだような感じになります。 |
| Distance | スキャタリング距離です。 小さくすることで霧のような表現が可能です。 |
| LightColor | 光の色を変更します。 RGBがぞれぞれ赤、緑、青に対応しています。 |
| SunColor | 太陽光源の色を変更します。 RGBがぞれぞれ赤、緑、青に対応しています。 |
設定するとこのような見た目にすることも出来ます。

また、RenderingSettingsオブジェクトのRenderingSettingコンポーネント内にあるLightScatteringの各項目と互換性があるため、お気に入りのスキャタリング設定を見つけた場合、数値をメモしてこちらに反映することで、
初めからスキャタリング設定が適用されたワールドを作成することができます。

Lens
Film
モノクロになります。

Mono
セピア調になります。

Sepia
フィルムカメラで撮影したような、周囲が黒ずんで彩度がはっきりとした状態になります。

Scriptタブ
スクリプト関連情報が表示されるタブです。滅多に使わないかもしれませんが、以下の情報が確認できます。

- Page Count: 生存オブジェクトクラスの数 (0以上の値になっているはず)
- Local Frame Count: 関数フレームのスタック状態 (0でなければ異常)
- Operand Stack Count: 演算用スタックに積まれている要素数(0以外異常)
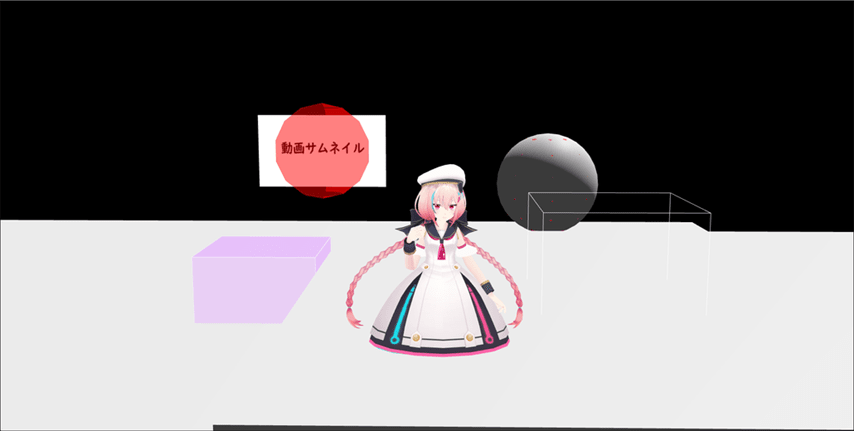
F3: 当たり判定表示

当たり判定を可視化します。各色の役割は以下の通りです。
- 白: BoxColliderによる当たり判定
- 赤: クリック判定
- 紫: Fieldオブジェクト設置位置
- 橙: プレイヤーのクリック判定
- 黄: エリアコライダー
- 緑: ReflectionProbeの範囲

VketCloudSDK12.3.4でビルドされたワールド現在では、MeshColliderは表示されません。
F4: オクルージョンカリング
オクルージョンカリングの有効無効を切り替えます。ステータスのGUIの右側に「OC」の文字が表示されます。

F5: Script情報表示
ステータスにScript情報を表示します。表示される内容はF2キーのScriptタブと同一です。

F6: 当たり判定無視
当たり判定を無視して移動できるようになります。常に空中に浮いた状態となり、Rキー/Fキーで上下方向に移動することができます。VketCloudSDK12系列以降でビルドされたワールドより、前後左右に移動するとき、最初はゆっくり動き始め、徐々に一定速度まで速くなるといった、イージングがかかるようになりましたが、上下方向の移動にはイージングがかからず、常に一定速度で移動することができます。

F8: ステータス非表示
画面上部のステータスを非表示にします。
スクリーンショットを撮る際、デバッグモードを有効にしながら、デバッグモードを無効にした際と同じ画面構成にしたいときに便利です。
まとめ
デバッグモードは、開発作業を効率化するための強力なツールです。各機能を理解し、適切に活用することで、開発プロセスを大幅に改善できます。ぜひ、日々の開発に役立ててください。
Discussion