学生エンジニアがWebアプリ開発をローコード・ローコストで開発した技術選定について

概要
「放射線技師国家試験を最短ルートで合格しよう」というコンセプトで、放射線技師国家試験対策Webアプリ「ラジエーションサプリ(URL)」をモダンな技術を使って開発しました。極力をコーディングコスト減らすようにいろんなサービスを使用したサービスになります。本記事では、使用技術・アプリの構成・技術選定理由について説明します。
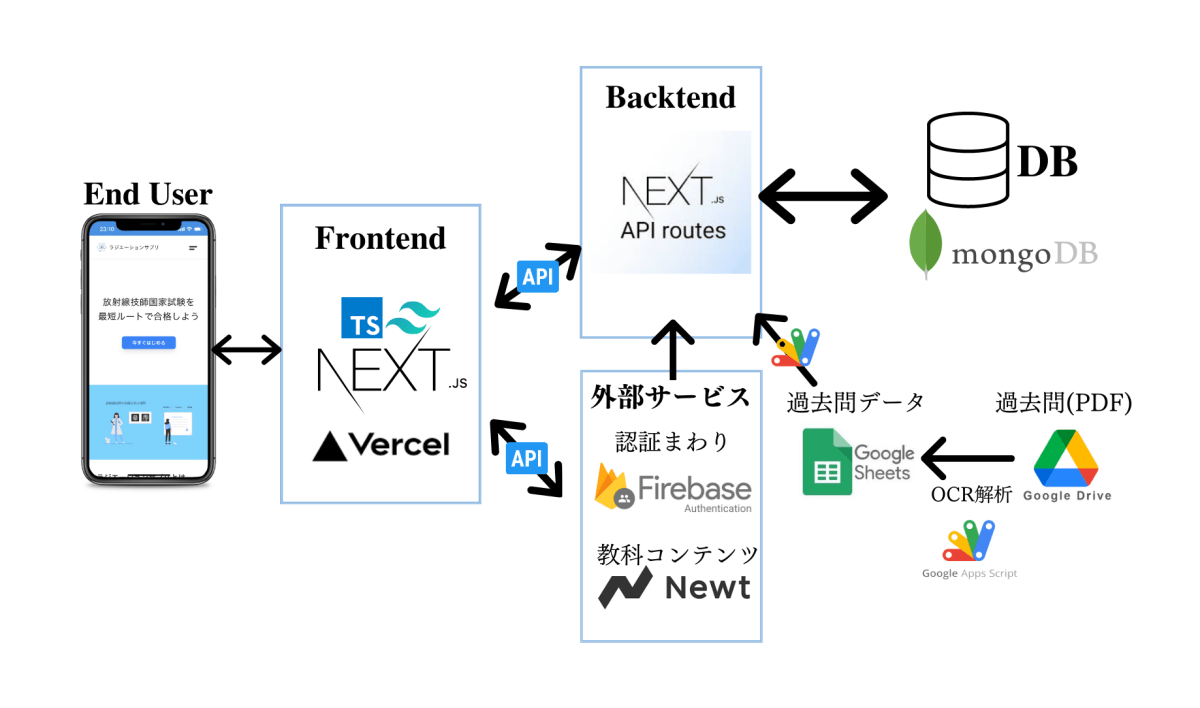
アーキテクチャー
※デザインセンスの無さはご愛嬌

使用技術
- Next.js(TypeScript)
- Firebase Auth
- MongoDB Atlas
- Newt(ヘッドレスCMS)
- Vercel
- Google Apps Script
アプリの構成
- コンテンツ:Newt
- 過去問:Googleスプレッドシート
- 認証:Firebase Auth
- デプロイ:Vercel
- データベース:MongoDB Atlas
技術選定理由
上記のアーキテクチャーを見てわかるようにデータベース周りが煩雑になってしまっています。なぜこの設計になったのかについて以下で説明します。
コンテンツ:Newt
大前提に放射線技師学習アプリということでコンテンツは、技師の方々に作成していただいています。記事の追加更新をエンジニアなしで行う必要があります。そのためコンテンツを作成しやすように手軽なヘッドレスCMSを検討しました。Micro CMS, WordPressCMSなども検討しましたが、無料枠でも十分な機能が使えて機能がシンプルだったため、Newtを採用しました。
過去問:Googleスプレッドシート
当初、過去問は公式にPDFで無料公開されていたため、そのままDBに保存する予定でした。しかし、PDFをOCR解析すると、試験問題に画像問題が多かった点とOCR解析の精度が悪いという致命的な2点があり、一旦スプレッドシートに書き出して技師の方々にヒューマンチェックをするような工程を踏むようにしました。ヒューマンチェックを行うときに手軽にどの編集ができ一覧のデータみやすいGoogleスプレッドシートを採用した次第です。
認証:Firebase Auth
前回のアプリが、Firebaseメインで開発していて慣れていたためです。
デプロイ:Vercel
nextjsをデプロするサーバとしてはこれ一択です。あとは、CI組まなくてもmainにマージしたら自動的にデプロイしてくれる点やpush時のテストなど、何もしなくてもやってくれて開発体験が素晴らしいです。(昔、Capistranoの自動デプロイ設定で悪戦苦闘していた時を考えると感動です)
データベース:MongoDB Atlas
DBサーバーのホスティングの手間省ける点とスケーラビリティが高い点で採用しました。テーブル設計は、RDBばかりでNoSQLの設計は苦手ですが、今回はテーブルが少なく、RDBのjoinがmongoDBでもlookup(aggregation)を使えばできるという点もあり、Altasを採用しました。
こだわった点
低コストでローコードでの開発
コンテンツなどの作成には、ヘッドレスCMSとGoogleスプレッドシートを使うことで管理者画面などの作成をカットできました。また、外部のサービスは開発段階では料金がかからないサービスを選択しました。やっぱりお金の心配をしないで良いのは素晴らしいです。
データの呼び出し
アーキテクチャーは煩雑でしたが、学習記録などのデータの呼び出しは、ISR(Incremental Static Regeneration)を使ってデータを事前に保持しておき、useSWRライブラリを使って非同期通信で最新の情報に上書きするようにしています。これにより、高速なページロードが出来つつ、常に、最新のデータを確認することができます。(Newtのコンテンツなどは、SSGのみ)
まとめ
放射線技師国家試験対策Webアプリ「ラジエーションサプリ(URL)」の開発について、使用した技術やアプリの構成について説明しました。Newtを使ったコンテンツの提供やISRを使用した学習記録の管理など、最新のWeb技術を駆使して開発を行いました。今後も、より多くの人々が放射線技師国家試験に合格できるよう、ラジエーションサプリを継続的に改善していきたいと考えています。





Discussion