【初心者にやさしい】Flutterアプリ開発のお供10選
本記事の目的
Flutterの学習を進めていく過程で 便利なツールやサイトなどが豊富にある ことに気付いたので、その中から 10個 選んでご紹介したいと思います。
初心者の方でも役に立つものを選んでいるつもりですので、参考になれば幸いです。
本記事の構成
本記事では、Flutter開発に役立つモノとして、「サイト編」、「ツール編」、「動画教材編」の3つに分けてご紹介し、合計で10個となるようにしてあります。
「サイト編」は主に「見て参考にするもの」、「ツール編」は主に「自分で操作して参考にするもの」、「動画教材編」は主に「動画を見て参考にするもの」という区分けにしてあります。
便利なサイト編
①Flutter公式サイト

まずは何と言っても、「Flutter公式サイト」です。
とにかく解説が充実しており、Flutterというものを一から理解するのに最適だと思います。

「Get Started」というコーナーで、Flutter開発のための環境構築からスターターアプリの開発まで、一連の流れを体験できるのでとても便利です。
ちなみに、 環境構築 に関しては個人的に難しいと感じたので、初心者の方でもわかりやすいことを心がけて記事にしてありますので、よろしければ参考にしてみてください。
↓↓↓
【初心者にやさしい】Flutter3での環境構築の手順書(WindowsとMac両方)

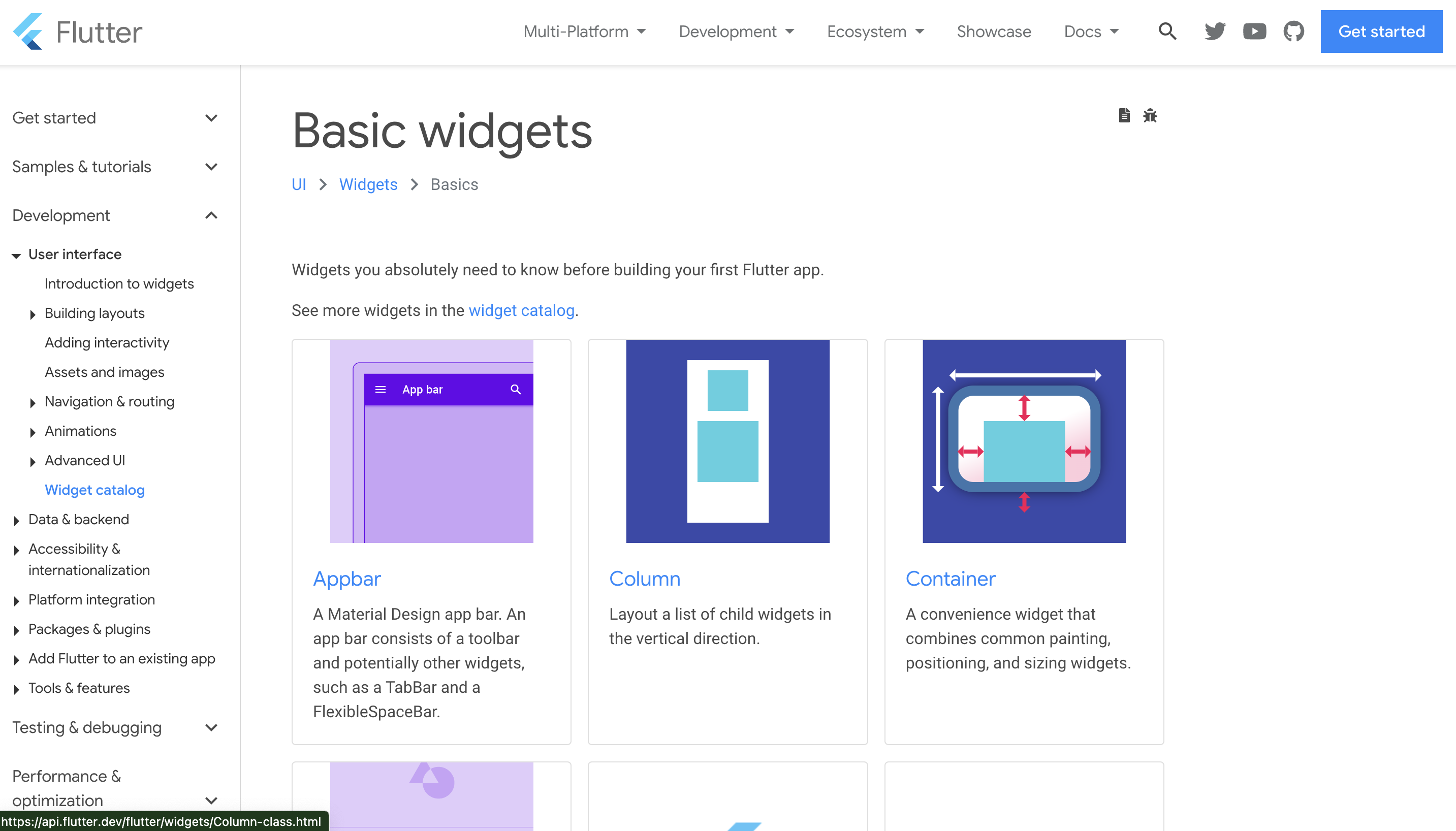
また、「Widget Catalog」というページでは、Flutterでの開発には欠かせない要素である、「Widget」について、どのようなWidgetがあるのか、どのような使い方ができるのかなど、分かりやすく解説してくれているので、おすすめです!!
全て英語なので、「英語が苦手...」という人は苦労するかもしれませんが、 内容は一番信頼のおけるもの ですので、おすすめとさせていただきます。
Flutter公式ページはこちらから
Widget Catalogはこちらから
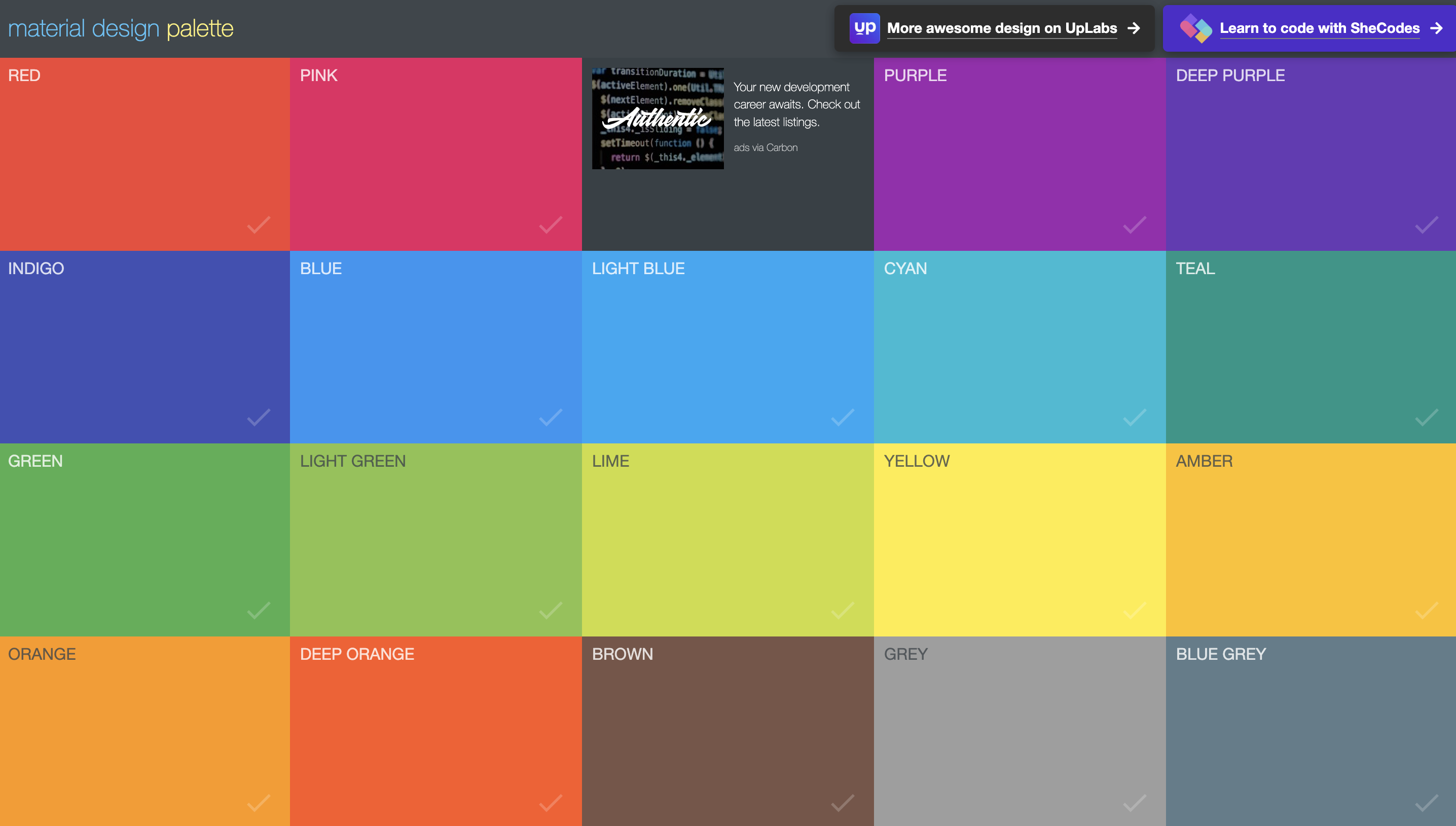
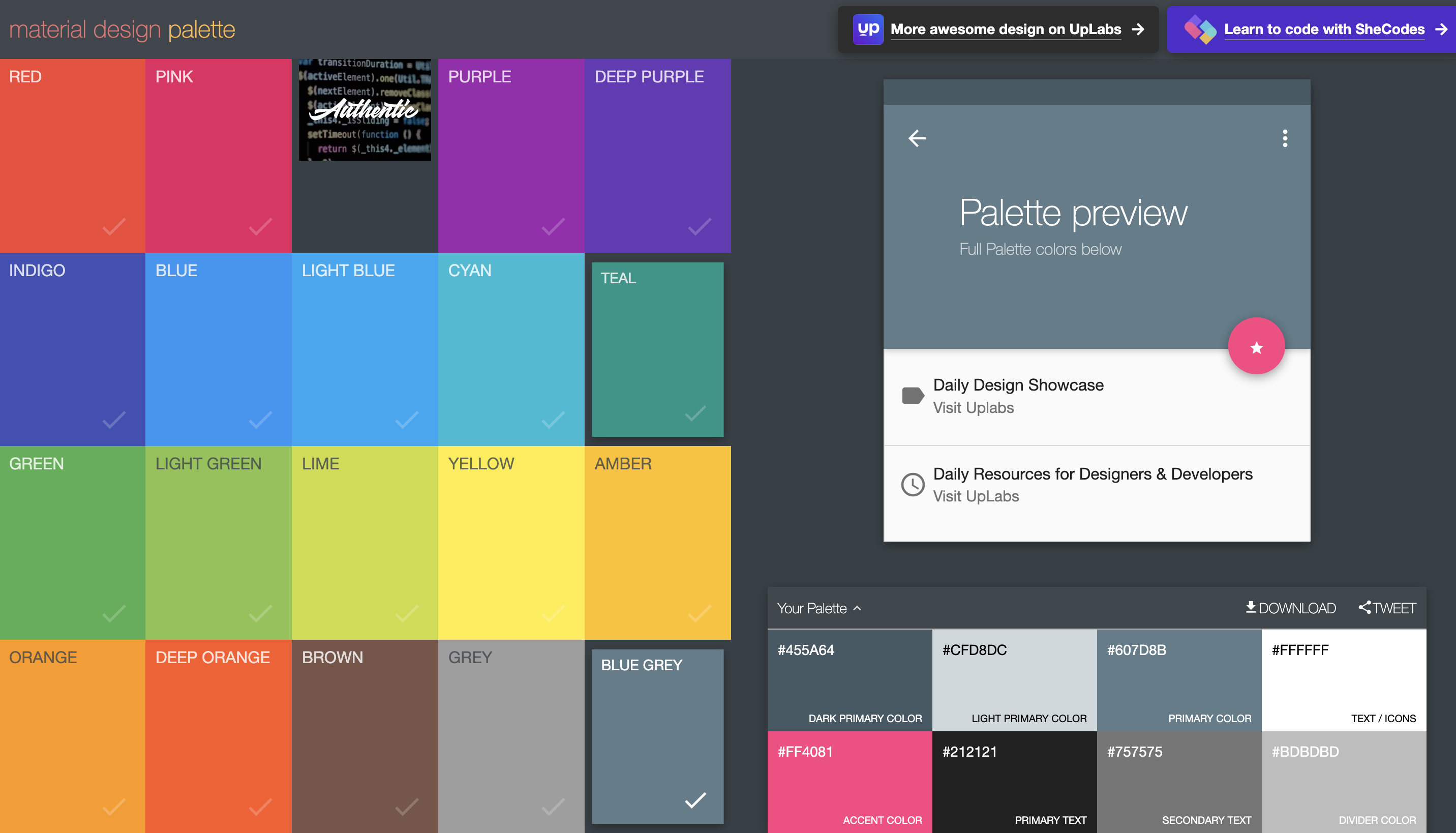
②Material Design Palette

次にご紹介するのは、「Material Design Palette」です。これは、Google社が提供している基本デザインである「Material Design」を使用したデザインについて、アプリの配色をどのようにしたいかを検討するときに便利なサイトとなっております。
やはり配色を決めるときに、実際にどのような色具合になるのかということを自分の目で確認したくなりますよね?
そのときに、このサイトを使用すれば、 自分が選んだ色の組み合わせが実際にどのように見えるのかを確認することができます!

使い方は簡単で、チェックしたい色の組み合わせを選ぶと自動的に表示してくれます。 UIにしっかりとこだわるならこのサイトを使用する価値は大いにあります。
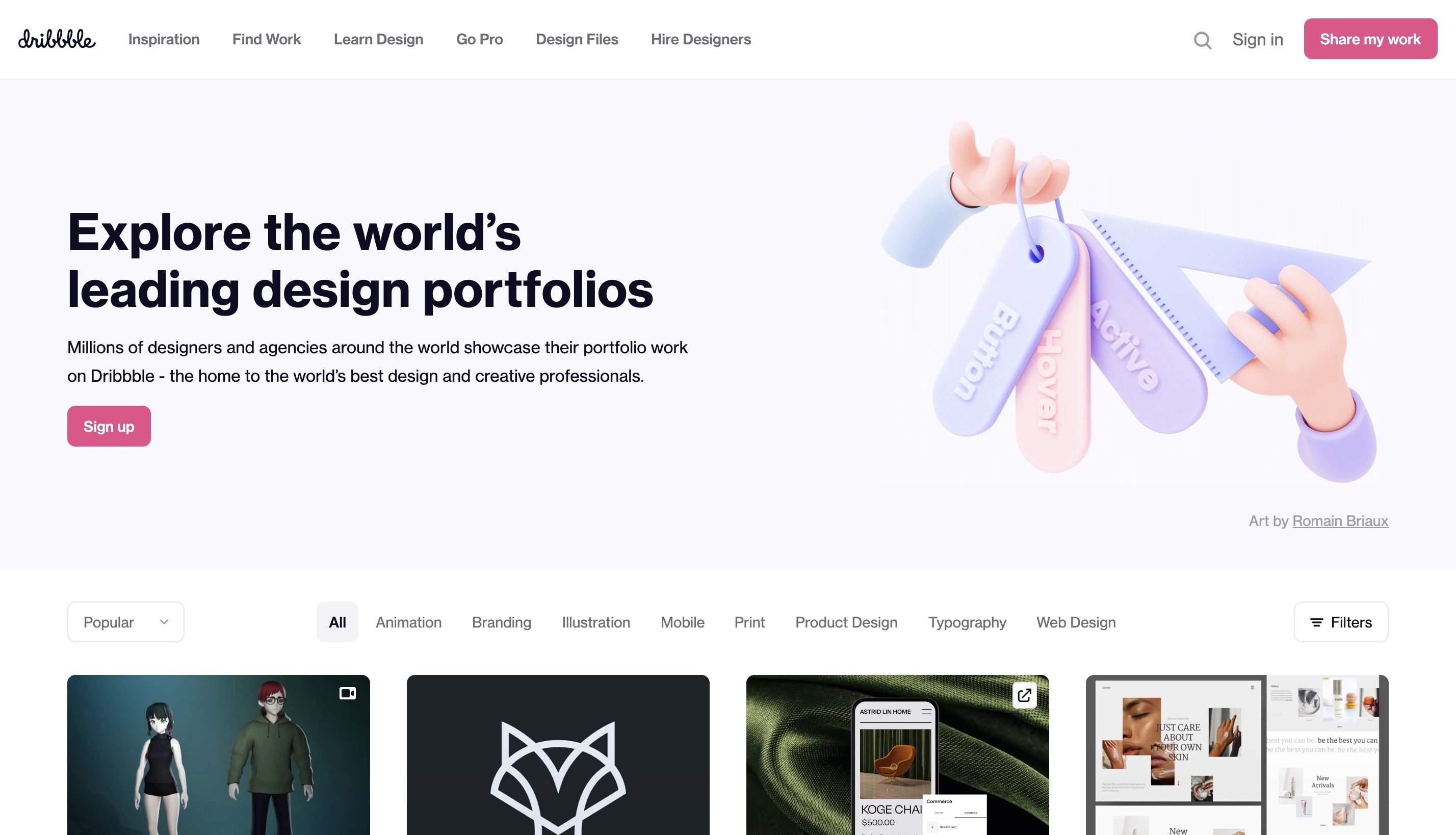
③Dribbble

次にご紹介するのは、「Dribbble」というサイトです。これは、 世界中の何百万人というデザイナーが、自分で作成したデザインを公開しているサイト になります。
思わず使ってみたくなるような素晴らしいデザインが沢山展示されているので、これらのデザインからインスピレーションを受けることも多々あるでしょう。

Flutterでのモバイルアプリの開発のための参考になるデザインも豊富です!
便利なツール編
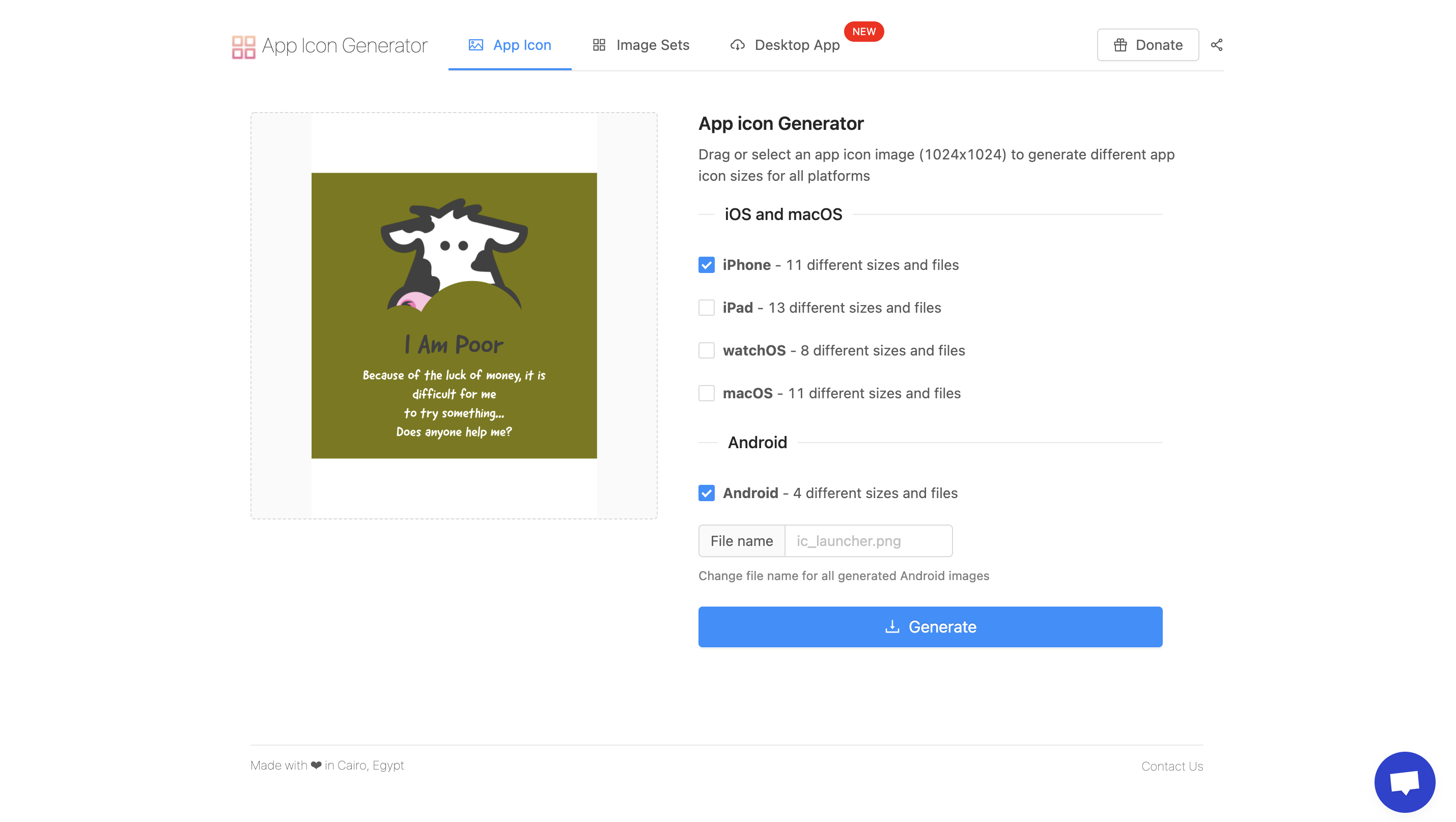
④App Icon Generator

ツール編、まず最初は、 モバイルアプリのアイコンのデザインを簡単に作成できるツール、「App Icon Generator」です。アイコンに使用したいデザインファイルをアップロードし、適用したいデバイスの種類を選択すれば、あとは自動的にアイコンのデザイン作成が実行されます。
そのファイルをエディターに読み込めば、実装は完了となります。
⑤Color Zilla

次にご紹介するのは、GoogleChromeの拡張機能である、「ColorZilla」です。

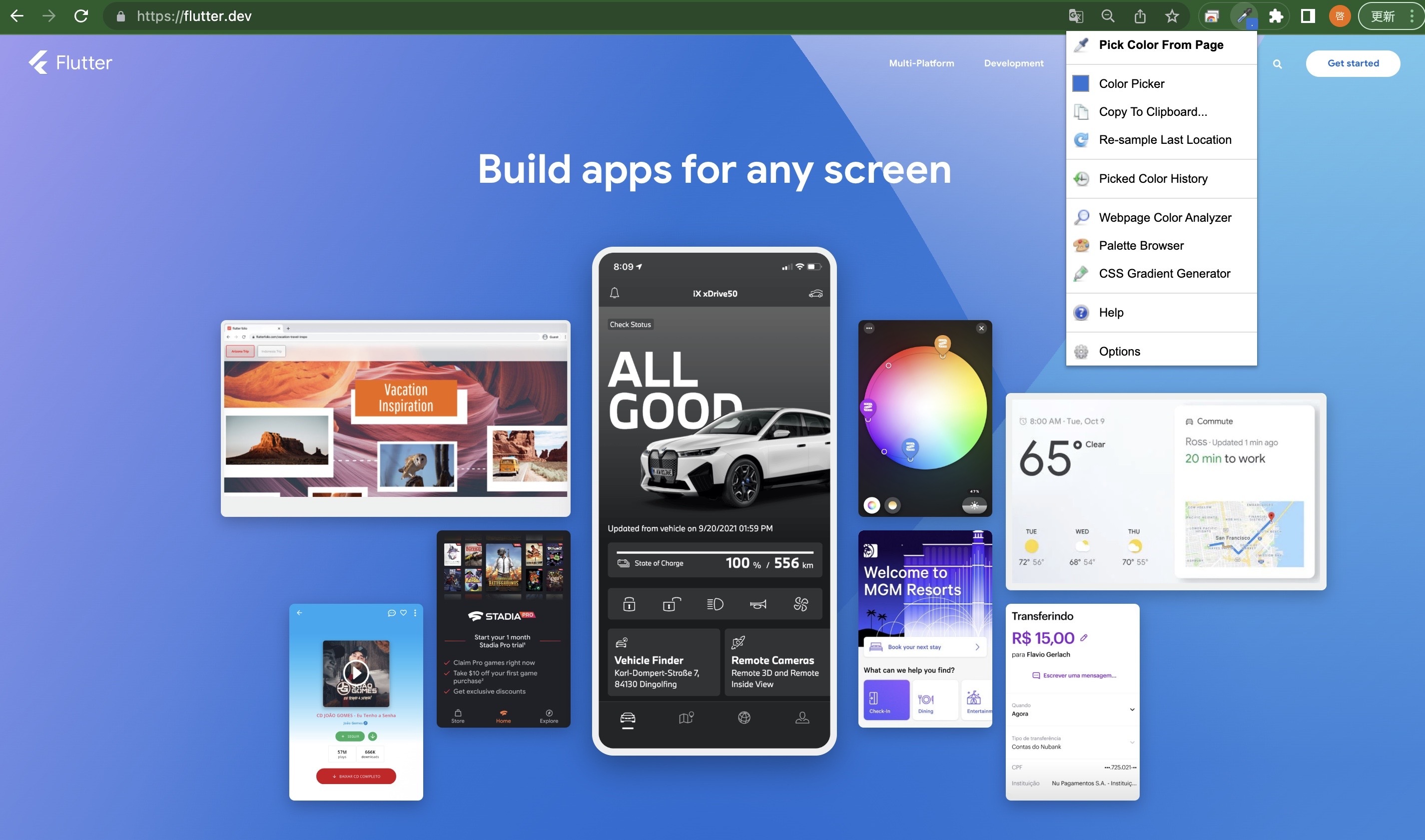
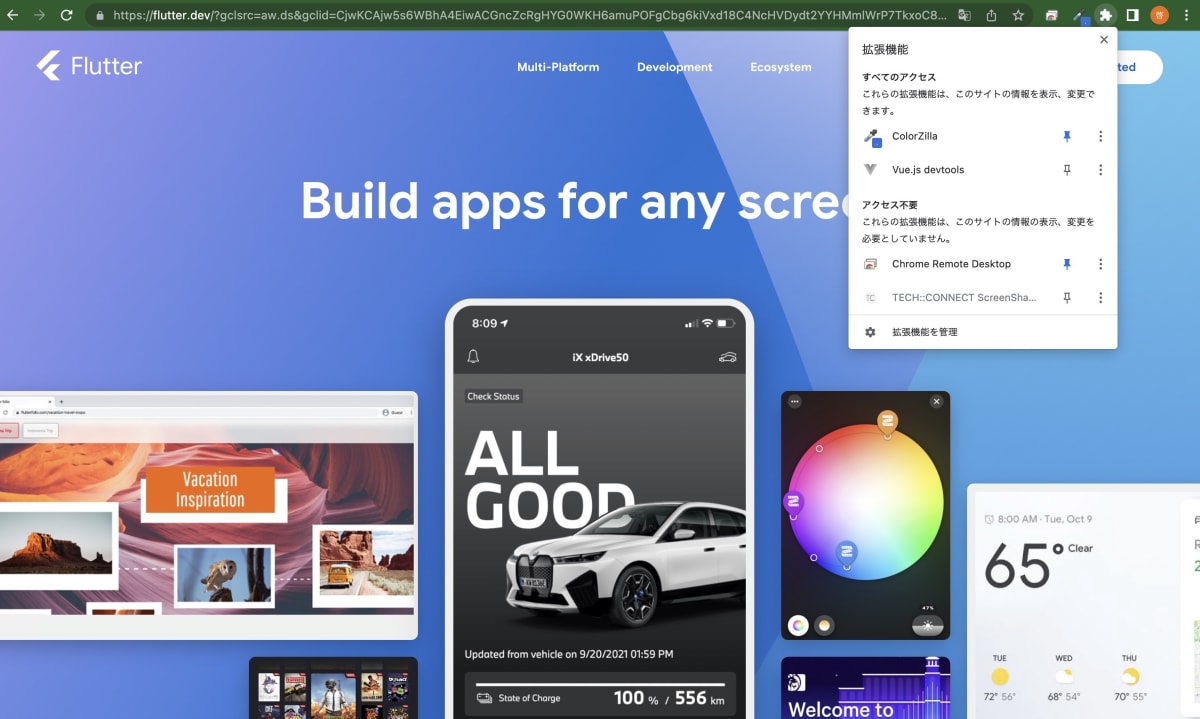
この拡張機能を導入すると、上の写真の右上のように、ペンマークが現れます。

現れない場合は、上の写真のように「拡張機能→ピン留め」をしましょう。
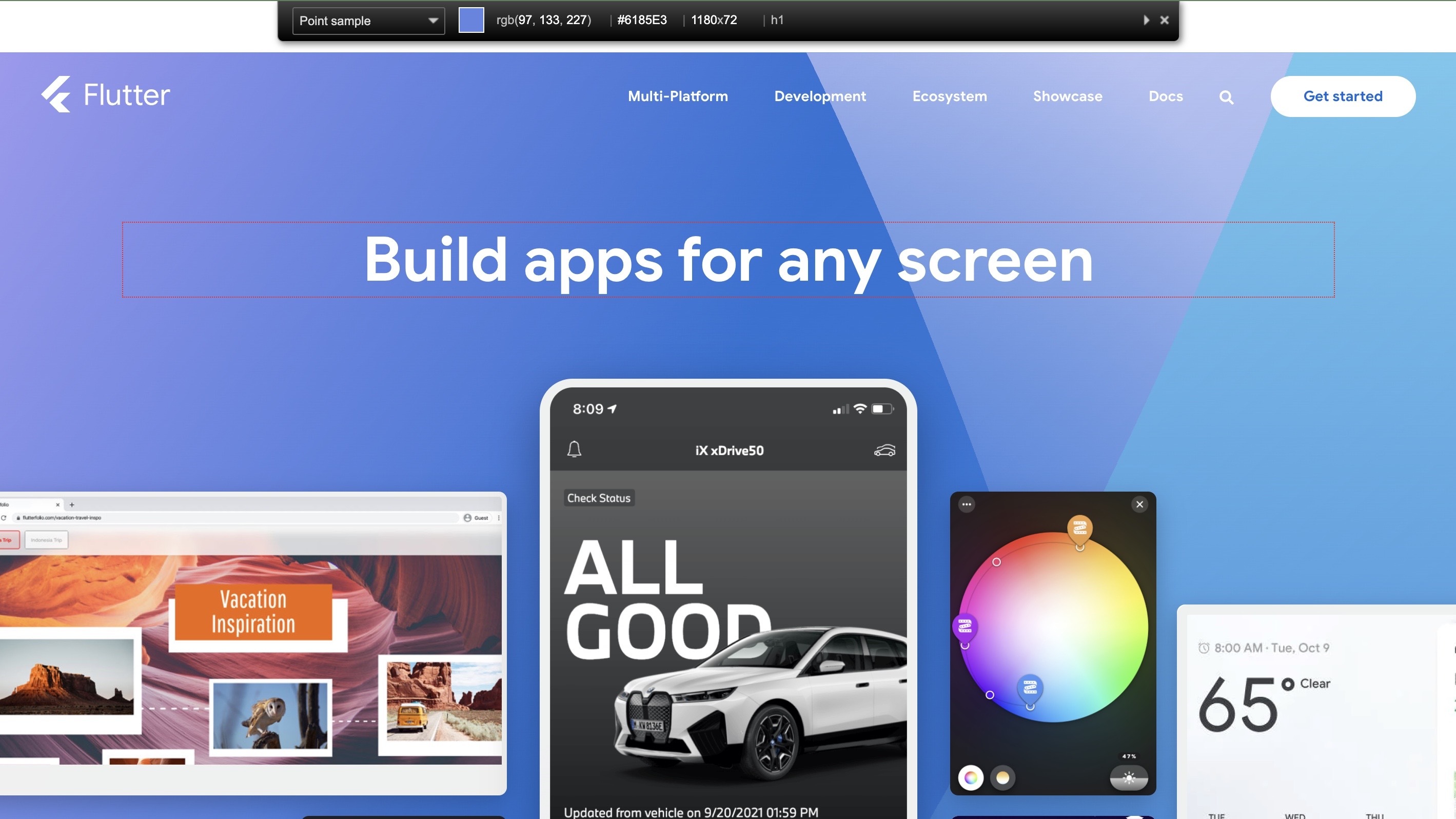
「Pick Color From Page」を選択すると、その時点の画面にある色のコードを読み取ることができます。

アプリの実装で、自分で細かく配色を決めたい場合もあると思います。その時は、このColorZillaを使えば、参考にしたいサイトで使われている色のコードが分かるので、それをアプリの色設定のところで使用すれば良いことになります。
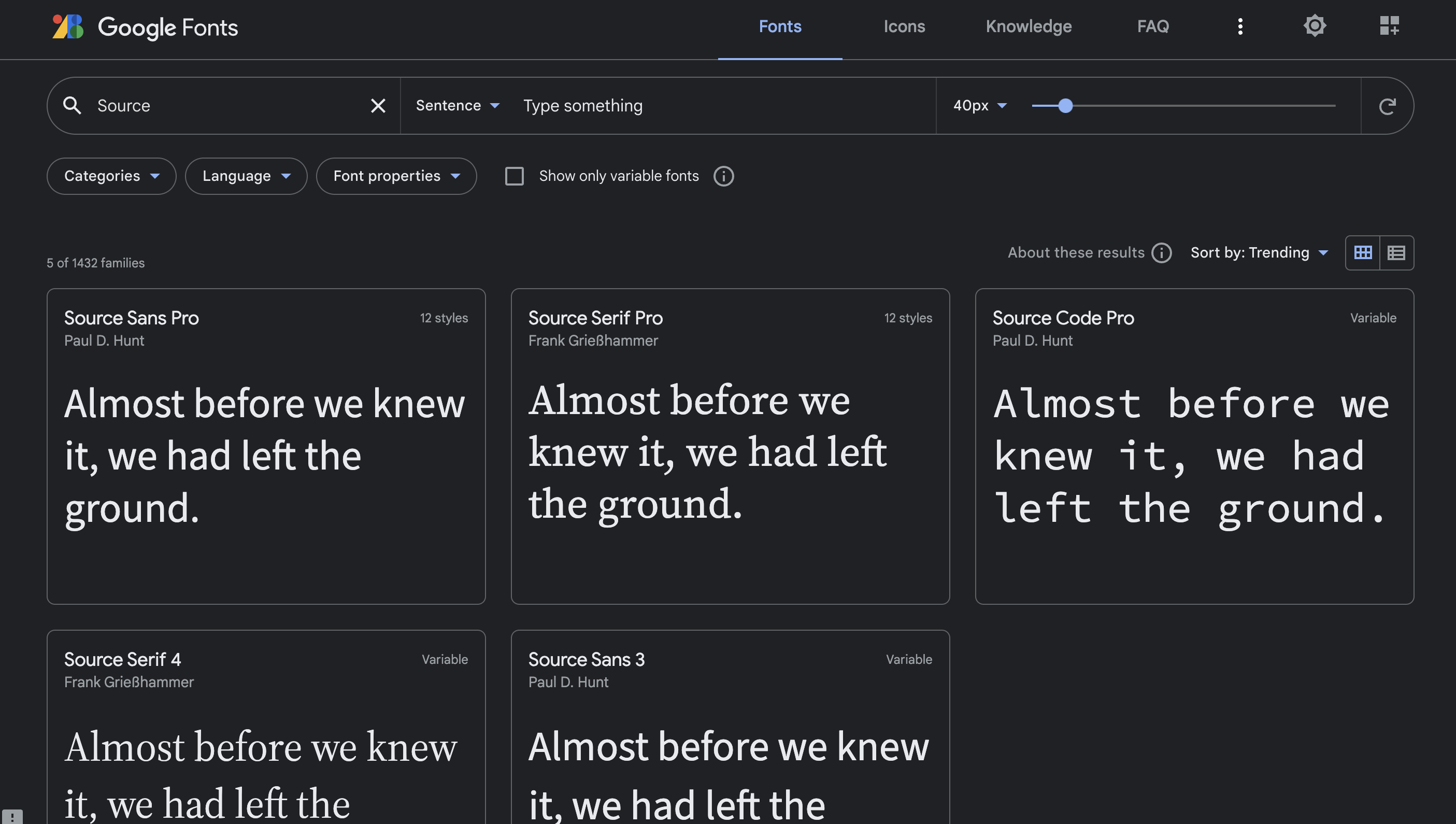
⑥Google Fonts

次にご紹介するのは、「Google Fonts」です。これを使うと、Googleが提供しているウェブフォントを自分のアプリ開発で使うことができます。様々なフォントが用意されているので、とても使いやすいツールになります。
導入にあたっては、以下のサイトが参考になりますよ!
Google Fonts導入手順参考
私が実装した時は、GoogleFontsのファイルをエディター上に保存して、それを読み込むことで使用可能にするという方法をとったのですが、このサイトで紹介されている方法によると、 Flutterの外部パッケージ を利用することで、もっと簡単に実装が済んでしまうようですね。
便利な動画教材編
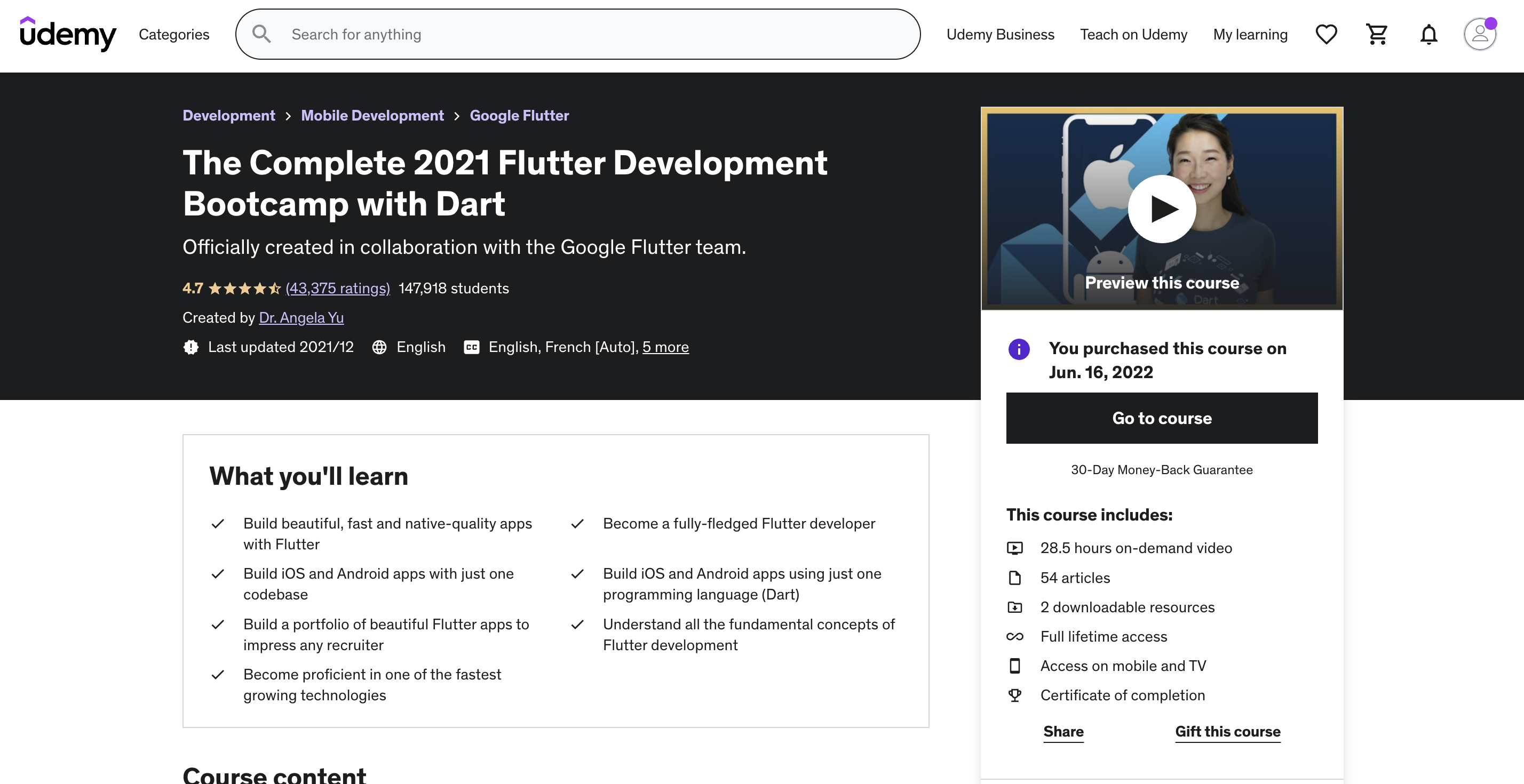
⑦The Complete 2021 Flutter Dev Bootcamp with Dart

動画教材編としてまずご紹介するのは、Udemyで有料教材として提供されている、「The Complete 2021 Flutter Development Bootcamp with Dart」という教材です。
この教材は、Google社のエンジニアである、「Angela Yu」という講師によって提供されているものになります。
この教材の良いところは、「そもそもFlutterとはどういうものなのか」という 概念的な観点の講義と、実践的な講義のバランスが絶妙 だという点です。私は受講し始めてまだ半分の地点までしか来ていませんが、 このコースをマスターすれば、Flutterを使用したアプリ開発に必要な知識は整ってしまうような気がしています!
講義は英語ですが、「MicrosoftEdge」を利用して翻訳をかけると、字幕も含めて永久的に日本語翻訳してくれるので、 英語が苦手な人でも安心 ですよ!
ただ、「Flutter2系」での動画ですので、「Flutter3系」に対応していません。まだ3系対応の動画を販売してくれていないようなので、これで我慢するしかないようなのですが、概念的なところを見るだけでも相当ためになるので、おすすめには変わりありません!
ぜひ購入してみてください!(通常価格20,000円くらいですが、セールだと2,000円くらいになります😄)
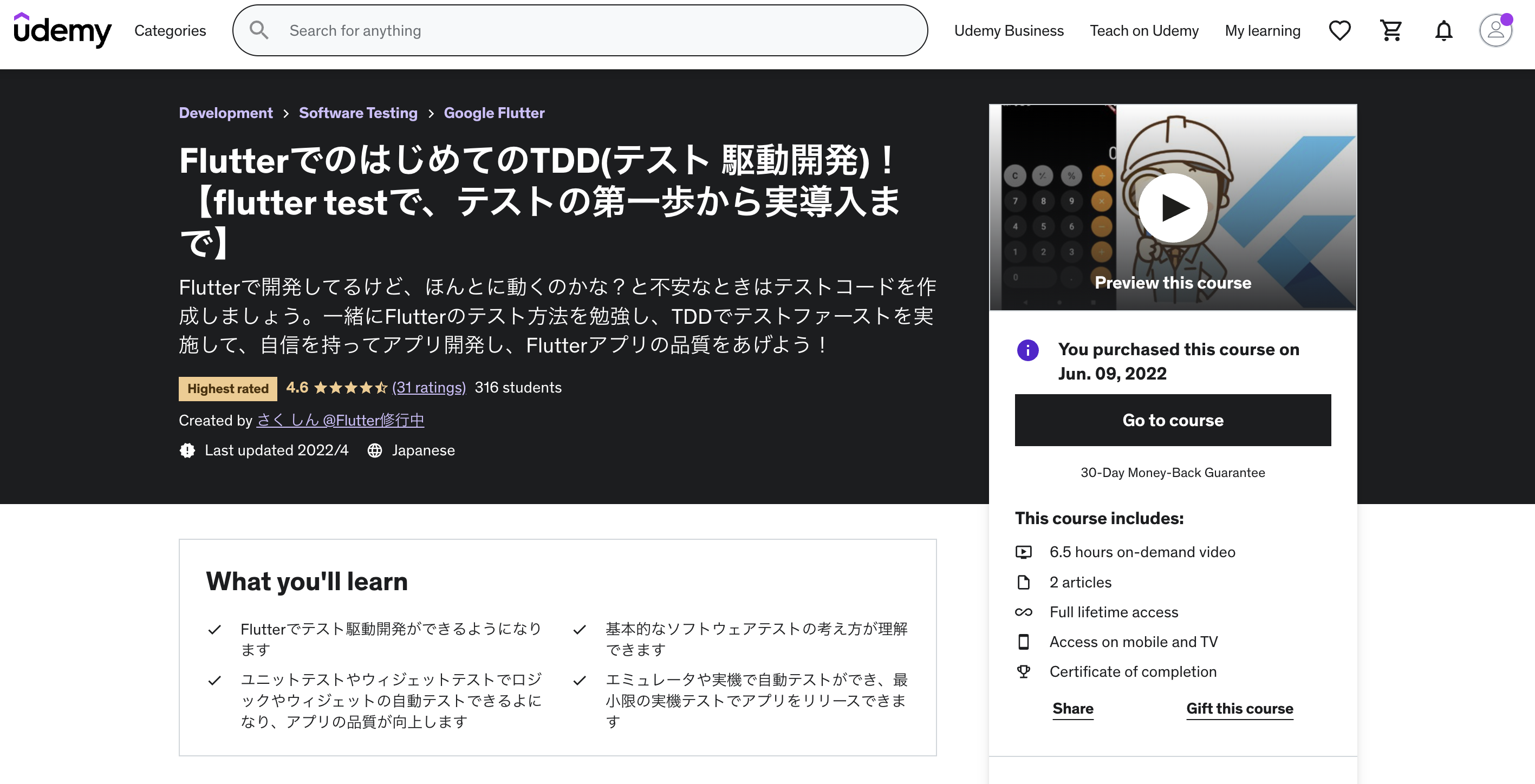
⑧FlutterでのはじめてのTDD!

次にご紹介するのは、同じくUdemyで提供されている、「FlutterでのはじめてのTDD!」という教材です。
TDDとは、「Test Driven Development」の略であり、「テスト駆動型開発」と呼ばれているものです。これは、アプリケーションの挙動テストを先に行なった上で実装を進めていくという手法のことであり、 効率的かつ安全なアプリ開発のために利用されているもの になります。
本動画では、長年SEを務めてきている講師が、Flutterでテスト駆動型開発手法を用いて電卓アプリを作るという内容になっています。テスト駆動型開発の何が良いのか、どのように実践するべきかということをとても分かりやすく解説してくれているので、非常に勉強になりますよ!
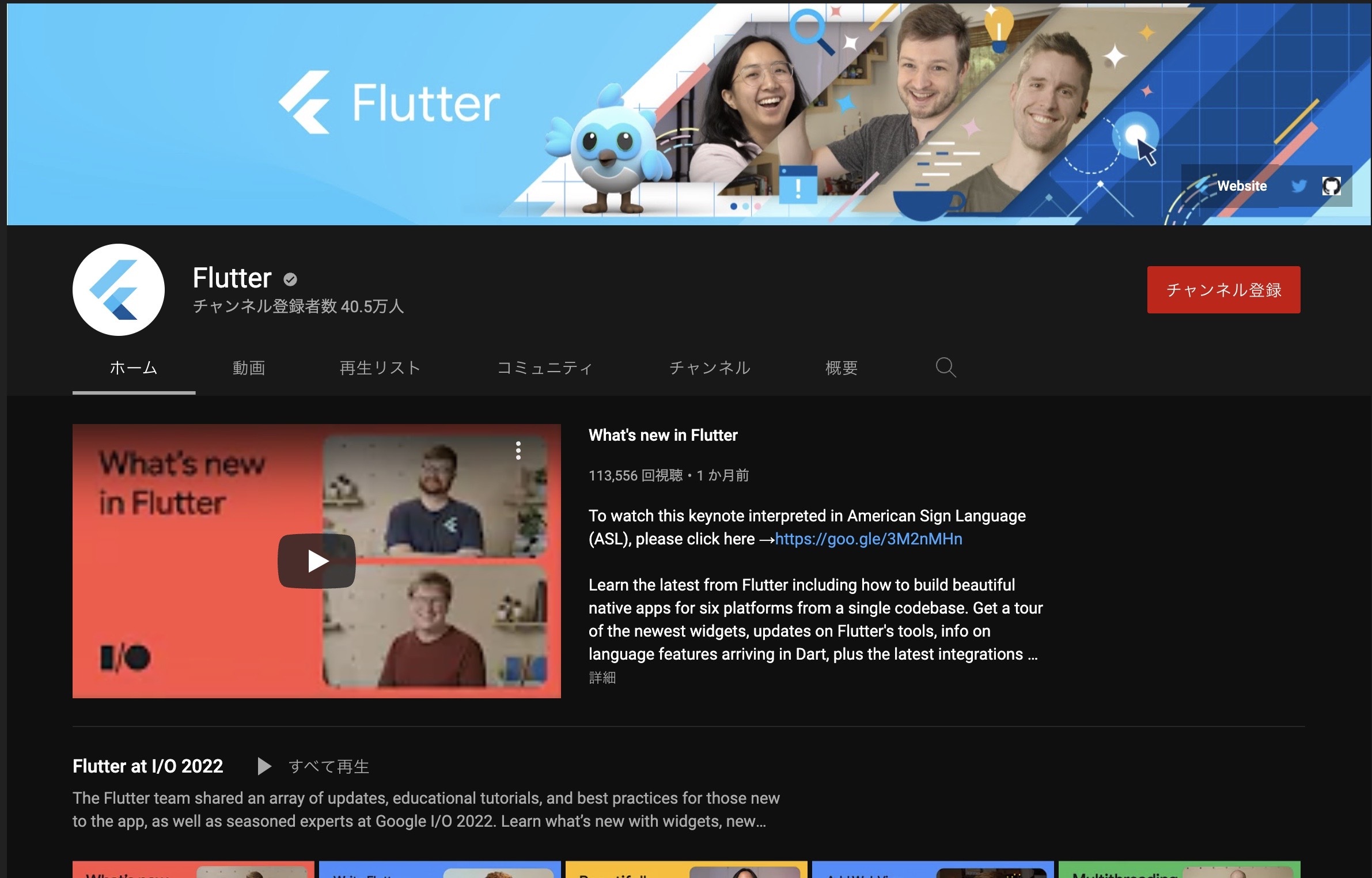
⑨YouYube Flutter公式チャンネル

次にご紹介するのは、 YoutubeのFlutter公式チャンネル です。 迷ったら「公式」 と言われるほど、公式での情報収集は大切です。
このチャンネルでは、公式サイトのスターターアプリの開発の解説から、便利な機能の解説まで幅広い内容を扱っています。やはり「英語」という点が難点ではあると思いますが、自動翻訳機能を使えば苦手な人でもある程度のところまではいけると思うので、ぜひ試してみて下さい!

ちなみに個人的には、この「Widget Of The Week」というコーナーがとても好きですね。便利なWidgetについて解説してくれていますので、勉強になります。
⑩KBOYのFlutter大学

最後にご紹介するのは、ご存じ「KBOYのFlutter大学」です。Flutterでの開発を始めようとして、大体この動画に一番最初に出会う人が多いのではないでしょうか。
つい最近までは、古いバージョンのFlutterに対応した動画だったのであまり役に立たない部分が多かったのですが、最近になって新しいFlutterのバージョンに対応した動画をアップロードしてくれたので、この先明るいです!!
実践的なアプリ構築動画もあるので、とても便利ですよ!!
まとめ
今回は、「サイト編」、「ツール編」、「動画教材編」と3つの項目に分けて合計10個のものをご紹介しました。
もちろん個人的に便利だと思ったということもありますが、 Udemyでの動画内で紹介されていたもの や、 他の方のブログなどで多く紹介されていたもの から抜粋してご紹介しているので、どれをとっても納得のいく内容のコンテンツだと信じております。一つでも参考になれば幸いです。
これからもお互いエンジニアとして頑張っていきましょう!!



Discussion