【初心者にやさしい】Flutter3系での環境構築手順書(WindowsとMac両方)
本記事の目的
初めてFlutterを学習するあたっての環境構築が結構大変だったので、その手順の復習と、これからFlutterを学習していきたいという方への共有に。環境構築ができた方も、 途中でこんなエラーがあったよというのがあればぜひ共有いただきたいです!
環境構築の大まかな手順
① PCの準備
② Flutter SDKのインストール
③ Adroidアプリ用の環境構築
④ iOSアプリ用の環境構築
⑤ エディター準備
いざ環境構築へ
念のため、Windows PCとMac両方で環境構築を行ってみたので、双方の環境構築方法について紹介します。
Windows PCでの環境構築
① FlutterSDKのインストール
-
まず、Flutterの公式サイトの「 get started 」から進みます。

-
今回はWindows PCでの環境構築なので、「 Windows 」というところをクリックして進みます。

-
FlutterSDKのzipファイルをインストールします。

-
次に「 PATHを通す 」作業を行います。「PATHを通す」とは、 指定のコマンドを使用したい場合に、どの場所からでもそのコマンドを使用できるようにするために、場所(PATH )を明確にしておくこと です。今回の場合で言えば、「 flutterコマンド 」を使用できるようにしたいので、インストールした「FlutterSDK」がある場所を明記していきます。

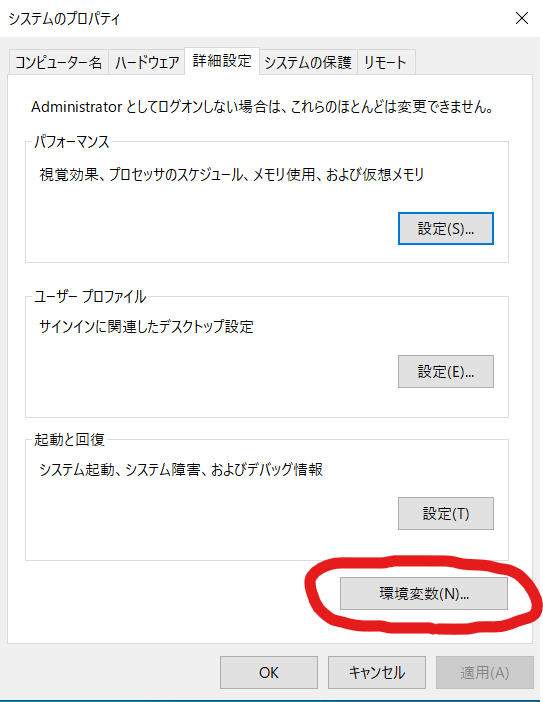
スタートメニューから「env」と検索すると、写真のようなコントロールパネルが出てくるので、これを開きましょう。

すると、上の写真のような画面が出てくるので、「 __環境変数 __」というところから進み、PATHとして、FlutterSDKがある場所のパスを記載しましょう。「 C:\src\flutter 」下に置いているのであれば、「 C:\src\flutter\flutter\bin 」のようなパスになるはずです。必ず「 bin」まで記載しましょう。 -
これで「flutterコマンド」を使用できるようになったので、WindowsであればコマンドプロンプトもしくはPowerShellから、以下のコマンドを打ってみましょう。
$ flutter doctor
これは、flutterを使用したアプリケーション開発に必要なツールの準備状況を表示してくれるコマンドになります。このコマンドを入力すると、例えば以下のような表示が出ます。
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://docs.flutter.dev/setup/#android-setup for detailed instructions.
最終的には、全てのツールに「✔️」マークがつき、準備万端の状態にすることを目指します。次からはそれらのツールのインストール方法について解説します。
② Androidアプリの開発環境構築
このステップでは、FlutterでAndroidアプリを実装するために必要なツールのインストール方法などをご紹介します。
- まず、「 AndroidStudio 」をインストールします。

-
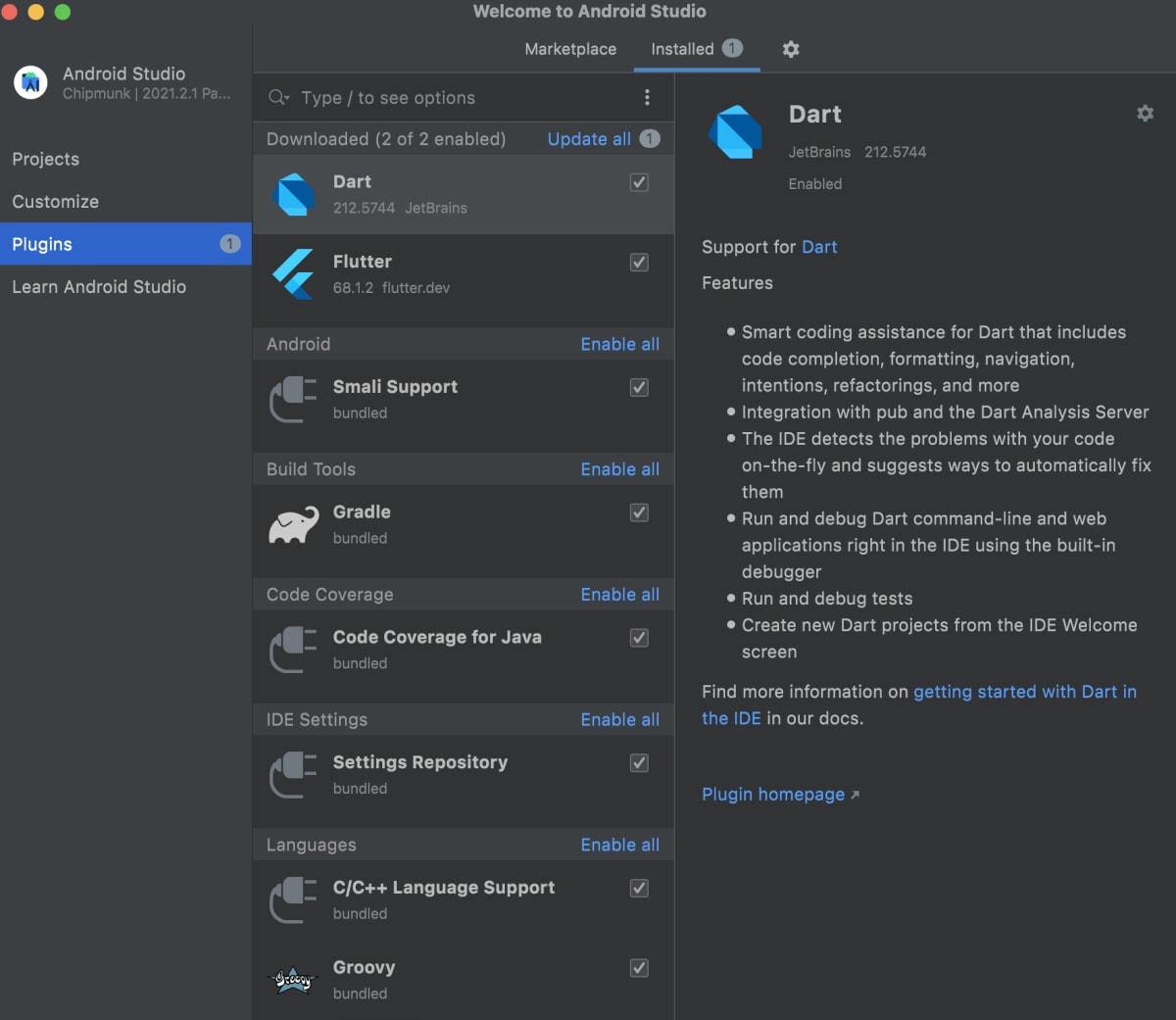
インストールが完了したら、zipファイルを展開し、AndroidStudioを起動します。そして、「Android Studio Setup Wizard」から各種設定を完了させます。まずは、「 Flutterプラグイン 」をインストールします。


検索して、インストールを完了させましょう。 -
これで、「 New Flutter Project 」という項目が出るようになったと思うので、新規プロジェクトを作成しましょう。

「 SDK Manager 」から「 SDK Tools 」を選択し、必要なツールを適用させます。

少なくとも、上の写真の3つは選択して、「 Apply 」し、「 OK 」と進みましょう。 -
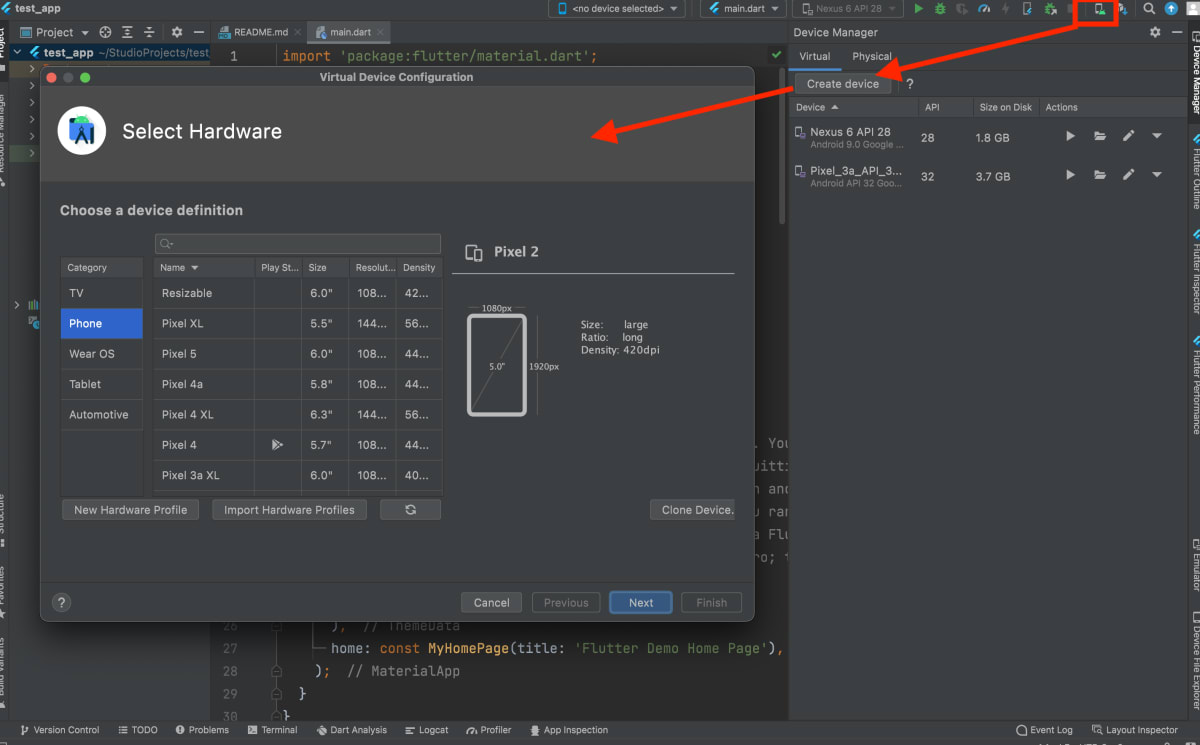
最後に「 Android Emulator 」の準備をして、Androidアプリ実装のための環境構築は完了です!右上の「 Device Manager 」から「 Create Device 」へと進み、エミュレーターを作成します。

- 作成が完了すると、右側に作成済みのエミュレーターが表示されるので、「▶︎」を押して、エミュレーターを立ち上げてみましょう。以下の写真のように立ち上がれば問題ありません。

これで、WindowsでAndroidアプリを開発するための環境の基礎が整いました!
::: note
ちなみにエミュレーターだけでなくWindowsデスクトップでもアプリをシミュレートしながら開発したい場合は、「 Visual Studio 」が必要となります。
必要な場合は、こちらも一緒に準備しましょう。
:::

Macでの環境構築
① FlutterSDKのインストール
-
Windowsの時と同じように、まずは「get started」→「install」から「 macOS 」を選択します。 すると、以下のように、FlutterSDKをインストールする画面が出てきますので、ご自身のMacの状態に応じて、適切な方のFlutterSDKを選んでインストールします。

特にこだわりがない限り、ここに説明されている手順通りに進めば問題ありません。 -
ターミナルから「flutter doctor」を実行して、必要なツールの状況を確認しましょう。
$ flutter doctor
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://docs.flutter.dev/setup/#android-setup for detailed instructions.
- PATHを通します。公式の手順に沿って行えば問題ありません。お使いのMacのSHELLの種類だけしっかりと確認して作業を完了させましょう。

② iOSアプリの開発環境構築
- 次に、iOSアプリを開発していくために必要な「 Xcode 」をインストールしていきます。

-
iOSシミュレーターが立ち上がることを確認します。コマンドで立ち上げてもいいですし、GUI操作で立ち上げても構いません。どちらにせよ、以下のようにシミュレーターが立ち上がることを確認できれば大丈夫です。


-
これで、基本的なMacでのiOSアプリ開発のための環境の基礎は整いました!
エディターの準備
次にエディターを準備します。基本的に AndroidStudio もしくは VS Code でのコーディングになるかと思いますが、AndroidStudioについては前述したので、ここではVS Codeの準備方法について解説していきます。
-
まず、VS Codeのインストールページへ遷移します。

-
VS Codeをインストールします。ご使用のOSを指定してインストールしてください。

-
インストールが完了したら、VS Codeを起動させ、必要な「 プラグイン 」の導入を行います。「 プラグイン 」とは、VS Codeでデフォルトの機能を拡張して様々なことができるようにするために追加するツールのことを指します。今回は、Flutterを使用した開発を効果的に行うために、「 Flutter 」というプラグインを導入します。

検索窓で「Flutter」と検索して、インストールしましょう。この時、同時に「 Dart 」というプラグインもインストールされることを確認しておきましょう。 -
これで、VS CodeでFlutterのアプリ開発を始めるための準備が整いました!最後にターミナルから以下のコマンドを入力し、準備が整っているかどうか最終確認しましょう。
$ flutter doctor
以下のようになっていれば、問題ありません。

まとめ
これで環境構築の方法解説は終わりです。私もやってみたのですが、結構大変だと感じました。しかし、Flutterは公式ドキュメントが丁寧なので、一つ一つステップを踏んで実行していけば、しっかりと環境構築はできると思います。この記事も一つの参考になったならば光栄です。
また、環境構築をしていく中で、「こんなエラーあったよ 」などあれば共有していただけるとありがたいです!!
Discussion