認知機能障害から考えるUX設計【『ケーキの切れない非行少年たち』を読んで】
『ケーキの切れない非行少年たち』概要

この図が出版当時、話題になったため、この本の存在は知ってる人が多いかもしれません。
少年院に勤める児童精神科医である著者が、 凶悪犯罪を犯し入所したある少年に
『ここに丸いケーキがあります。3人で食べるとしたらどうやって切りますか?皆が平等になるように切ってください』
という指示をもとに少年が書いた図 を著者が再現したものが、上の図です。(下段は設問を5等分にした場合)
著者によると少年はまず半分のところに線を引いた後、そこから悩みだして手を止めてしまったそうです、何度か繰り返しても同じようにまず真ん中に線を引いて正解に辿り着けない。
一手目から間違っているという発想に至れないのです。
本書はそういった象徴的な例を挙げながら、少年犯罪と認知機能や知的障害の関係性、その救済方法を論じる内容となっています。
読んで感じたUX設計の難しさ
この本の論旨は『犯罪をする子供は物凄いバカ』という話では決してなく、『そもそも現実を認識する脳の機能に問題があるが故、上手く社会に適応できない人たちがやむを得ず犯罪に走るケースが多くある』というものだと私は受け取りました。
そしてまた、犯罪には至らずともそういった認知機能に困難を抱えて生きている人々が、我々が考えているより世の中たくさんいるのだろうということもこの本は示唆しています。
これは私見ですが、プログラマーは世間一般に比べて『賢い』とは言わないものの、業務で扱う内容の特性上、少なくとも概念等の抽象度の高い事柄を認識する『認知能力』は優れている人が多いのではないかと思っています。
これについては、認知能力は生得的な能力ではなく、教育・訓練や環境で伸ばすことが出来るものであることが本著にも書かれています。
よって 『どうしてユーザーってこんな訳の分からない行動をするんだろう?』 という苛立ちに近い疑問を抱えながら、想定していなかった操作で起きるバグを修正しているエンジニアも多いのではないでしょうか。
この記事ではUXという観点も含めて、 本著で語られている非行少年たちが抱える認知機能に対するハンディの要素分析と、それに対する対処法は、そういった『訳の分からなさ』を具体的に分析する手がかりになるのではないか? という話をしたいと思います。
『障害』という言葉に対するおことわり
本題に入る前に、この記事において「障害」あるいは「障害傾向」という言葉を使うに際して下記の2つを前提とさせてください
- 『障害傾向』は能力の濃淡であって、区分ではない
- 認知機能、という1つのパラメーターがあるわけはない
もう少し詳しく話します。
脳機能における『障害』とは、障碍者と健常者で白黒分かれるようなものではなく、スペクトラム(ハッキリした境界が無い連続体)的に存在するものだとされています。
今回特に強調したいのが、「障害傾向を持つことと障碍者であることはイコールではない」という点です。
これは個人的な意見なのですが『障碍者』というラベリング(診断)は社会的に困難を抱えている人に適切な治療や福祉を届けるために存在するステータスであって、一部の能力がどれほど欠けていようとも、本人がそれを障害("disorder"ではなく"barrier"の方の障害)だと認識していなければ『障碍者』たり得ないと考えます。
例えば、文章を読む能力が著しく低くなる脳機能障害、ディスクレシアというのがあります。
もし大学教授になりたいなら、かなり軽度でも『障害』になるでしょうが、かなり重度のディスクレシアがあっても扱う商品によってはトップセールスマンになれる可能性があると思います。
この場合、後者は対人認知能力(≒コミュニケーション能力)の高さで他の欠点を補えている状態だろうと推測できますが、このように認知能力には数多くの種類があってどんなに健常とされる人にも個々のパラメータの凸凹は存在します。
そして後者が本を読まない人生に満足していれば、それは『障害』ではないと私は考えています。
だからこの記事では以下で述べるような認知機能に負荷の高いUIを嫌う人が『認知機能障害』だと言いたいのではなく、 単にその人はそのアプリを使ってはくれないだろう という、それだけの話です。
ただUX設計の考え方として『認知機能障害』という観点から考えることで見えてくるものがあるんじゃないか、という提案をしたいのです。
それともう一つ、一応関心があるのでそれなりに調べて書いてはいますが、専門家ではないので「知的障害」や「認知機能障害」の医学的な定義に則って話しているとは言えない部分があります。
もし何か誤解があれば指摘してもらえるとありがたいです。
『認知機能障害』を考慮して得られるユーザーってそんなに多いの?
この点については本書4章の『「クラスの下から5人」の子どもたち』から引用をします。
現在医療や福祉の現場で用いられる基準として
IQ70~84の範囲にいる層を『境界知能』、IQ70未満を『知的障害』と分類しているそうです。
そしてIQ85未満の子どもは 全体の16% ほど、つまり
1クラス35人とした時『下から5人』は知的能力に対して何らかの支援を受けるに値する可能性がある ということを意味します。
実際には米国の学会基準ではIQを知的障害の判断基準から外しており(その理由は未記載)、著者も児童向けのIQテストであるWISCは「ザル検査」だと述べていますが、それは検査する指標が少なすぎて、実際に明らかに脳機能に問題を抱えている子供でも問題なしと出てしまうからだそうです。
IQは思春期に環境的な影響で大きく変化する場合があるようですが、基本的に成長によって変わるものではなく、一方で老化で衰える能力も含みます。
つまり、かなり大雑把な言い方にはなりますが、
「平均的レベルの知的・認知機能を期待できるユーザーは少なくとも全体の84%以下」
ということも言えるのではないかと思います。
(なお本書では「知的障害」と「認識機能障害」を明確に分けて話しているように見えないので、ここでも区別していません。)
また、上で少し触れている通り殆どの脳機能は加齢とともに衰えていきます。そして高齢者比率自体どんどん高まっていきます。
さらに言えば、別にIQや日常生活にさしたる問題が無くても、一部認知機能が弱い人というのも沢山いるでしょう。
かくいう私も下記で紹介するワーキングメモリの弱さはなかなかのものだと自覚しています。
webにおいては視覚や聴覚障害、ハードウェアにおいては肢体不自由も含めて、障碍者に使いやすいものは健常者も使いやすい
という事実はすでに常識ですが、認知機能障害へ対応することもアクセシビリティ向上であることは勿論、ユーザビリティ向上にも有益だと言えると思います。
具体的な認知機能障害を知り、それを考慮したUXを考える
時間概念の欠如
少年院に来る子供たちに見られる大きな特徴として『想像力の欠如』、つまり目で見て触れない概念への理解力の低さがあるそうです。
具体的に犯罪の要因になるのは、万引きをしたら店が困る、適切な関係性のない状態で性的接触をすると相手は嫌がる、そういうことを想像できない場合です。
しかし特にその子供の人生に深い影響が出てしまうのが『時間』の概念が弱い場合で、
時間の概念が弱い子どもは”昨日””今日””明日”の3日間くらいの世界で生きています。場合によっては数分先のことすら管理できない子どももいます。
と本書3章の「想像力が弱ければ努力できない」の項にあります。
これはつまり1年後の予定を立てて毎日の習慣を構築するなど到底できないのは勿論、自分の行動がその後どういう結果に繋がっていくのか想像するのも難しいということです。
子どもに限らず、ニュースなどで目を疑うような短絡的な犯行内容や動機が語られることがありますが、それはこういった要素によるものだと考えられます。
UX設計への反映
仮説1
課題: 不可逆な変更をするアクションを、機能は理解していても『それを実行した結果、後で困る可能性』を十分検討できていない状態で実行するユーザーがいる可能性
対処法案:
- 一度データを消したとしても、一定期間内なら復活できる、もしくはゴミ箱状態にする仕組みにする
- テキストフィールドなどであればundoボタンやctrl+zで戻れるなどの機能を実装する
- 状態をバージョン管理してどの時点にも復帰できるようにする
実例: Wordpressエディター
- リビジョン機能でこれまでの編集履歴のどこにでも復帰できる
- 記事を消しても一旦「ゴミ箱」に入り、元に戻すことが可能
仮説2
対象: 何らかの目標を達成させるためのアプリ(生活記録系、またはゲーム系)
課題: 主題として設定する結果が出るまで1日(場合によっては1時間未満の可能性も)以上かかるアプリの場合、先のことを想像するのが苦手なユーザーは即時離脱の可能性がある。
対処法案:
- ユーザーの行動に対して即座に、気分の良くなるような反応を返す。(マイクロインタラクション含む)
- 目標達成までのこまめなリマインダーを行う
- 目標達成時の利益を、出来るだけ具体的にハッピーに想像させる工夫をする
実例: Duolingo (英語学習アプリ)
- 1問解くたびにうっとおしい程いちいち褒めてくれる
- デフォルトの設定で毎日設定した時間になったらリマインダーを送るし、週に一回(?)学習レポートを送ってくる
形の恒常性の欠如
「形の恒常性」とは、例えば
手に持った鉛筆が10㎝だと認識した後に、その鉛筆を遠くに置いたとき、
網膜に移る像は小さくなっているものの、鉛筆が縮んだわけではなく別の場所に移ったのだ
と認識できたり、(大きさの恒常性)
手書きの文字を見た時に、教科書で見た形と全く同じではなくても、同じ意味の文字である
と理解できる認知能力の事です。
これについては大半の人が当たり前のものとして享受しているのではないかと思います。
しかし現実にはこの能力が低いために、先生が黒板に大きく書いた文字を小さくしてノートに写すことが出来ない子どもが存在するのです。
こういった能力が欠如すると、同じ要素であっても場所や大きさが変わると同じものだと認識するのが難しくなります。
また要素の多い複雑な図形に対してはより恒常性の判断が難しくなるため、どうしても漢字が覚えられないというような学習障害となって発現することが多いようです。
UX設計への反映
仮説1
課題: 日本人の誰もが漢字を容易に読めるというわけではない可能性
対処法案:
- この部分に漢字を使うべきか?という判断基準を持ち、場合によって日本語として適切な範囲でひらがなを使うかより平易な表現に切り替える
- 症状が重篤な自覚のある人は恐らくブラウザの読み上げ機能を使っている。のでWAI-ARIA対応を徹底する
仮説2
課題: 抽象化されたアイコンやイラストの意味が分からないユーザーがいる可能性
対処法案:
- 極力他のアプリでも使われているスタンダードなものを選ぶ
- 現在主流のフラットデザインより画像やスキューモーフィズムデザインの方が適切な可能性を検討する
補足: スキューモーフィズムとは
スキューモーフィズムとは、ちょっと前のiphone画面に代表されるような、現実にある物体の質感や形状を取り入れたデザインのことです。
これ自体、認知負荷的な意味でユーザビリティを下げるという批判があり、現在装飾を出来るだけ排したフラットデザインが主流ですが、適切に使えばUIに直感的な「意味」を付与できるポジティブな効果があるのではないかと思います。
実例: Kindle

上記の話に完全には対応してないのですが、ページを移動するという動作に対して「ページめくりのアニメーション」というオプションが用意されています。(デフォルトオフのようですが)
オフだとスッと横にスライドしてページが切り替わり、オンにすると上の画像のように、紙がめくれるようなエフェクト付きでページ間を移動するようになります。
個人的にはオフの状態で充分分かりやすいように思うのですが、本書を読んでいると「こういうエフェクトが無いと、ページを前後に移動した、ということを理解できない人がいるのではないか?」と感じました。
まぁそんなまさか、と自分でも少し思いますが。。
いずれにせよ、本書を読んでると一切装飾のないフラットなデザインのボタンをボタンだと認識できないような人は確実にいるだろうなと感じさせました。
*qiitaコメント欄にてebookリーダーのページめくりモーションは挙動が認識しやすいので使っていた、またフラットデザインは認識し辛いと教えてくれた方がいました。
やはり自分が認知できる世界は狭い。記事を書いて色んな人に見てもらえて良かったなとしみじみ思います。ありがとうございました!
あと形の恒常性の部分を読んでいて、いわゆるデザイン4原則(近接・整列・反復・コントラスト)を守ったUIと、コンテンツを極力シンプルに保つことの重要性を改めて感じました。
ワーキングメモリが極端に低い
これについてはライフハック関係の情報としてメディアでも紹介されているため知っている人も多いのではないでしょうか。
ワーキングメモリとは、情報を一時的に保持する脳機能で「脳のメモ帳」とも言えるものです。
--第7章の「学習の土台にある認知機能をターゲットにせよ」より
つまり「たまねぎと人参とピーマンを買ってこよう」と思った時に、脳内だけで覚えて買い物に行き、実際に買った後は忘れてしまっていい、そういう類の記憶です。
もっと短期間のものもあり、取引先の宛先を封筒に書き写すときに、参照元を見て封筒に書くまでの間にもワーキングメモリを使っています。
よく一時的なタスクを積んでおく「机」に例えられる機能ですが、この机の大きさ(あるいは可処分スペース)には大きな個人差があることが明らかになっています。
その机の狭さが特性の一つである、発達障害関連の話題でもよく登場するのですが、
別の発達障害特性である「注意欠陥」と組み合わさることで障害傾向のない人から見ると信じられないようなミスが起きる場合があります。
以下は発達障害で投薬治療を受けているあるwebライターさんの話です
お昼休みに公共料金を払うためにギリギリの金額を下ろしてコンビニの支払いに行く途中に、店で新作メニューを見つけて食べたくなりいつもより高いものを食べた結果、コンビニのレジで手続き途中にお金が足りないことに気付く。謝ってATMに戻り、お金を下ろすも、またレジに並んだところで今度は下ろした1万円をATMに忘れていることに気付き、本人確認やらでまたレジの人に多大な時間を使わせてしまう。
ようやく支払いが終わったと思って店を出たら、他の買った商品を忘れていて店員さんが追いかけてきた…
ダ・ヴィンチ恐山さんのこの記事ですが。
要するにワーキングメモリが極端に低い人は、想定外のフローが加わった時など、にその一瞬前に自分がやっていたことを忘れてそのまま脱線し続けてしまう可能性があります。
ちなみに発達障害関連のエピソードを聴いていると、上記のようなやらかしは「あるある」として扱われるレベルです。
本書で紹介されている例だと、授業中に他の生徒にちょっかい掛けられるともう先生の話が分からなくなって授業に戻れなくなってしまう子供が挙げられていました。
UX設計への反映
仮説1
対象: ログイン認証でワンタイムパスワードを使っていたり、別アプリとの連携フローがあるアプリ
課題: メールボックスなど他のアプリを開くと、ユーザーが進行中のフローをアプリの存在ごと忘れてしまう可能性
対処法案:
- 極力アプリ内の同ページで完結させることを心がける
実例: iOSのSMSアプリからの自動入力
これです、この機能はかなり神だと個人的に思っています。
デフォルトでなるのでご存じの方も多いと思いますが、以下のようにパスコードを発行したページで待っているとSMSでパスコードを受信次第、キーボードの「メッセージから」をタップするだけでオートフィルが完了します。

確かメールでの受信には対応していなかったと思うので、個人的にパスコードは是非SMSで送って欲しいですね。
PCと違ってスマホは並行して二窓表示などが出来ないため、この機能が無いと、確認のためにメールを開いた結果、別のメールを見つけてそれに返事を考えてるうちに元のログインのことをすっかり忘れる可能性はワーキングメモリの低い人において稀ではないと思います。
バッドプラクティス: 某財務管理サービスの振込先口座登録
先日某財務管理サービスで給与の振込先口座を指定する機会がありました。
ささいなことなのですが、その際に「金融機関コード」を入力する欄にはなんのサジェスチョンもなく、自分で調べて入力する方式だったのがちょっと引っかかりました。
ポップアップとかでリストを表示してくれると、別の窓を開かなくて済むので手間が無くてありがたいですし、入力ミスも減ると思います。
仮説2
対象: 一画面に収まらない長さのフォーム入力があるアプリ
課題: 入力エラーなどの表示を1か所にまとめで出すと、実際間違っているフォームに移動する途中エラー内容をユーザーが忘れてしまう可能性
対処法案:
- エラー内容はエラーが起きている入力項目のすぐ横に出す。
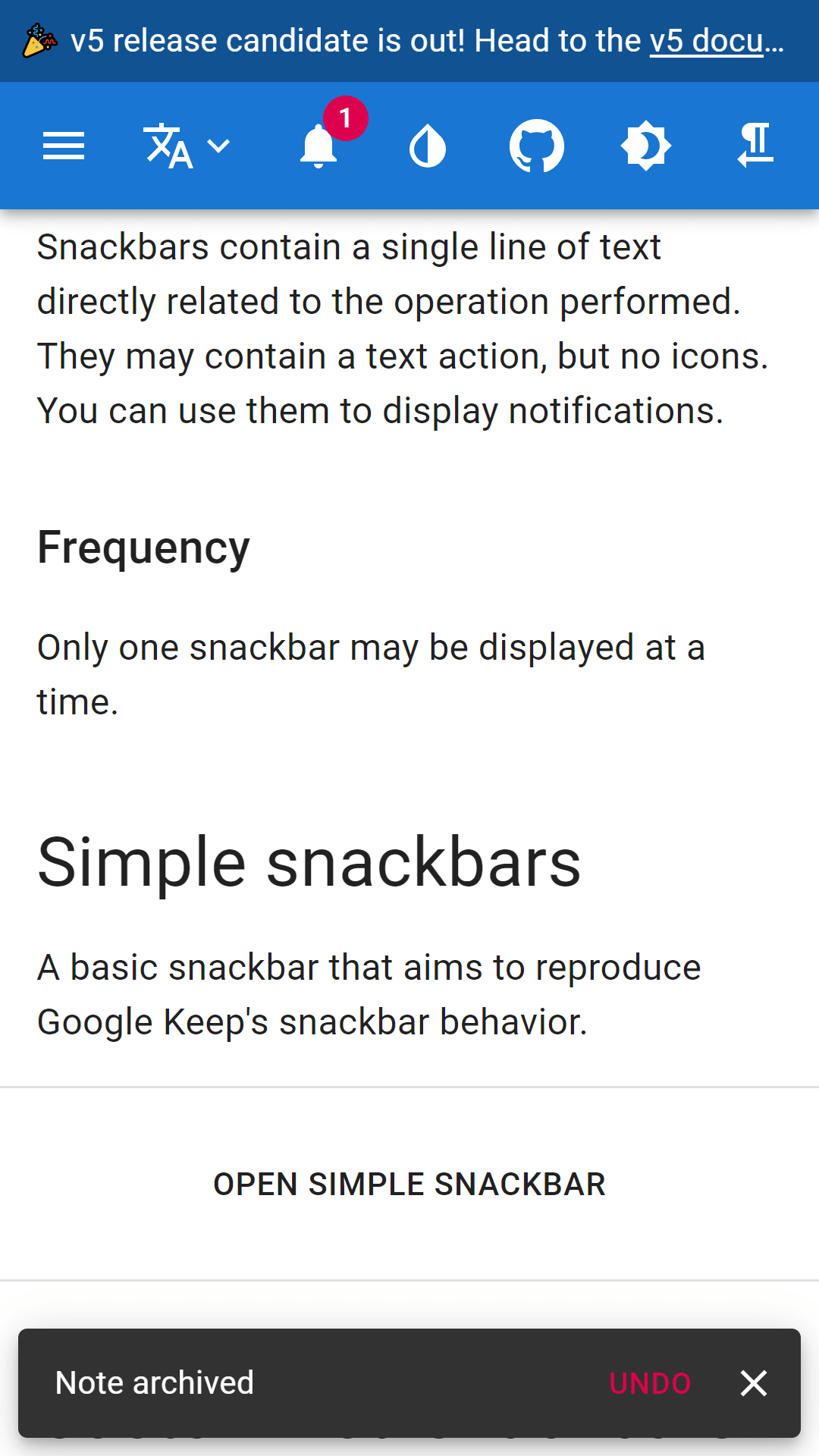
- スナックバーのようなコンポーネントを使って画面内の決まった場所にエラーを出す
これについてはバッドプラクティスなサイトは見た記憶がないのですが、
もしあるなら「名前・メールアドレス・配信設定の欄が未記入です」のような複数の項目をまとめて1か所(例えばフォームの最上部など)に表示するのはやめておいた方が良いでしょう。
自分自身がそうなのですが、該当部分に向けてスクロールしている途中に何を指示されていたのか忘れてしまいます。
余談ですが最近会社の人と話していて、vscode内蔵のコマンドプロンプトを使うかについて意見が分かれた時、このワーキングメモリの強弱が行動を分ける実例として面白かったです。
相手はvscode内で窓を分割するとゴチャゴチャして見づらいのでコマンドプロンプトは別で開くそうなのですが、
私の場合、何かを見比べるような作業をする時はその対象が出来る限り近くにあることが大事なので常にvscode内で開きます。
あと同じ画面内に常に表示されていないと、ふとした瞬間に存在を忘れてしまうというのも問題です。
どうでもいいですが私は季節モノ以外の、クローゼットの前面に置けない分の服は捨てています、あっても無いのと同じなので。
しかし同時にこの話から、1画面に詰め込むと「画面がうるさくなる」という副作用があることが分かります。
「なるべく1画面で済ませたい」と「1画面に要素が多いと使いにくい」のバランスを都度検討する必要はありますね。
補足: スナックバーとは
ユーザーのアクションに対して、スクリーンの上部または下部などからヒョッと現れてスクロールについてくるタイプのコンポーネントです。
適切な自己規範と自覚状態の欠如
認知機能についての情報を見ているとしばしば自己規範や役割期待という言葉が出てきます。
この2つはそれぞれ自己と他者という別方向ではあるものの、
人はまず自分の中に『自分は/他人はかくあるべし』という基準を持ち、それにそぐわない状況に陥った時に不安を感じて、その不安を減じるための反応を引き起こす。
という、思考がいかに行動に影響を及ぼすかを説明する用語です。
言い換えると、私たちが例えそうした方が早そうに見えても簡単に物を盗んだり人を殴ったりしないで済むのは、法律で禁止されているからではなく、自分の中の『犯罪をする自分は嫌だ』という自己規範がその衝動を押しとどめてくれるからだということです。
反対に役割期待の場合は例えば他人に対して「今私が具合が悪いのを察してくれて当然」だと思っていたら、気付いてくれない相手に対して強い不満を感じます。
場合によっては「怒る」「無視する」などの報復行動でその不満の解消を狙うかもしれませんが、「自分は価値がないから察してもらえない」という自責的な方向に役割を調整する人もいます。
もちろん、まず「犯罪はいけないこと」という自己規範が無ければ「バレなければいいや」で犯罪を犯して捕まる結果になるのですが、
本書ではその前段階として 「自覚状態理論」 というものを紹介しています。
人が自分の不適切なところを何とか直したいと考えるときは、「適切な自己評価」がスタートとなります。行動変容にはまず悪いことをしてしまう現実の自分に気付くこと、そして自己洞察や葛藤を持つことが必要です。(中略) 自己に注意を向けることで自己洞察や自己内省が生じる背景に、自覚状態理論というものがあります。自己に注意が向くと、自分にとってとても気になってる事柄に強く関心が向くようになります。その際、自己規範に照らし合わせ、その事柄が自己規範にそぐわないと、不快感が生じます。 その不快な感情を減らしたいという思いが、行動変容するための動機づけになる、というものです。
(6章「共通するのは『自己の気づき』と『自己評価の向上』」より)
すなわち、自己の行動を顧みることなく、結果を他人のせいにして生きてきた非行少年たちの中には、自己規範の前に自己内省という認知機能そのものが未熟な子どもがいるということです。
そして自覚状態を促すため出来る事として「他人から見られている」「自分の姿を鏡で見る」「自分の声を聴く」などを上げています。
よってこの認知が弱い子どもたちに対して「保護者や先生が自分を見ている」と感じさせたり、グループワークで相互に観察しあうことは大きく効果があるのだということです。
なお当たり前ですが適切な自己規範の形成については、周りの大人が「正しい規範」となる振る舞いをすることが何より重要です。
UX設計への反映
仮説1
対象: 情報共有ツール(社内ナレッジ集積アプリなど)
課題: メンバーに自己規範や自覚状態がないため『積極的に情報は共有するもの』という文化を作るのが難しい可能性
対処法案:
- メンバー間での記事への気軽なリアクション機能を追加する
- 閲覧者の履歴を確認できるようにする
- クオリティ(獲得評価数)や投稿数に応じてインセンティブを用意する、またはランキングを表示する
実例: Docbase, Backlog, notionなど
まぁ今まで使ったことのあるナレッジ集積系のは大体、3番目以外はある気がしますね。(notionは評価ないかも)
余談ですが、結局文化の定着で一番大事なのは使う側で、例え2,3人でも「正しい規範」を示せる人がいるかどうかではないかという気もします。
個人的には趣味で情報発信ブログを書き出してから飛躍的に長い文章を書くのが楽になったので、広報ブログとかにある程度持ち回りで記事を書かせて、文章を書く訓練をさせるのも大事かなと思いますが。
終わりに
私は何年も前から後を絶たない「飲食店のバックヤードでふざける動画の流出」やTwitterで炎上して「RT禁止」などの謎のルールを押し付けようとしてる人を見るたびに
この人たちは根本的に『インターネット』という概念を理解できていないのではないかと感じてきました。
しかし同時に、『電波だかなんだかよく分からないもので世界中と繋がっている』という状態をすんなりと理解できる方が実は結構特殊なことなのではないかとも考えています。
人類はほんのここ最近の3代まで、そんな概念は一生理解しなくて良い世界に生きてきたのに、突然それが全人類分からないとおかしいとされる世界になってしまったのです。
そこで、取り残されている人が多くいるのも当然の話で、しかしその人たちは今の世界に非常な困難を感じているはずです。
私は『ケーキの切れない非行少年たち』を読んで、そういう人たち向けのアクセシビリティ基準が必要なのではないかと感じました。
他人を勝手に「障害」という括りに入れて話すのはなかなか気が引けますが、日常生活に支障をきたすレベルであればそういうレイヤーで話した方が建設的だと考えています。
…と思ったらすでにW3Cに基準がありましたね、ホホホ…
Cognitive Accessibility at W3C
認知障害、学習障害、発達障害向けのアクセシビリティ基準
次はこの基準調べてまとめたりしようかしら。
また長々書いてしまいましたが、お読みいただきありがとうございました!


Discussion