個人開発でアウトプット促進アプリ[OutPro] を作成した話と使い方紹介🦔
はじめに
個人開発で「OutPro」という「アウトプット促進アプリ」を作成しました。
具体的には、
- アウトプットテーマを参考にでき、アウトプットで何をすれば良いか分からないという課題を解決できる。
- アウトプットした際に書いたコードをレビューしてもらえる。
- アウトプットテーマに沿って書かれた、他の人のコードを参考にできる。
という機能があります。
この記事では、「OutPro」についてとアプリの操作方法を紹介します。
結構長いので、実際に使いながら確かめることをおすすめします。
何かあれば下記のTwitterのDMから連絡ください!
使用技術
Python
Django
PostgreSQL
Heroku
Cloudinary
UptimeRobot
開発に至った経緯
プログラミング学習を始めるとまずはインプットから始めると思います。
しかし、ずっとインプットをしていても全く身につきません。
では何をすれば良いのか?
その答えは「アウトプット」です。
アウトプットすることは以下のメリットがあります。
- 学んだとの定着具合がわかる。
- 理解できていない部分が明確化される。
- アウトプットすることに慣れる。
詳しくはこちらを確認してください。
上の記事のようにアウトプットすることは、エンジニアとして必須と言えるくらい重要なことです。
しかし、ここで大きな問題があります。
それは、「アウトプット何すればいいの?」という疑問です。
僕自身プログラミングスクールで生徒の質問に答えるなどのお手伝いをしているのですが、上記の問題を抱えている生徒は本当に多いです。
その時に僕は「日常で自分が不便に感じることを解決できるものを作る」とアドバイスするのですが、「日常に不便がない...」と考えようとしてくれないのが大体です。
独学で1年半プログラミングを続けてきた僕にとって、アウトプットは欠かすことができないほど重要なことです。
そのアウトプットを全然できていない人を見ると、どうにか手助けしたくなってしまう気持ちがあります。
そこで今回個人開発で作成した「OutPro」を作成しようと決心しました。
機能一覧
ここで機能を紹介していきます。
- アウトプットテーマを参考にできる。
- アウトプットテーマを誰でも作成できる。
- 他の人が作成したコードを参考にすることができる。
- コードレビューをお願いできる。
- 誰でもコードレビューをすることができる。
- コードレビューに対してのお礼メッセージ。
- いいね機能。
- アウトプットテーマや作成されたコードに対してコメントできる。
正直ここで機能を並べても「よく分からない」となるので、次の章で具体的な操作方法を紹介していきます。
アプリ紹介&操作方法
ここからアプリ紹介とアプリの操作方法を紹介していきます。
上記にアクセスしてください。

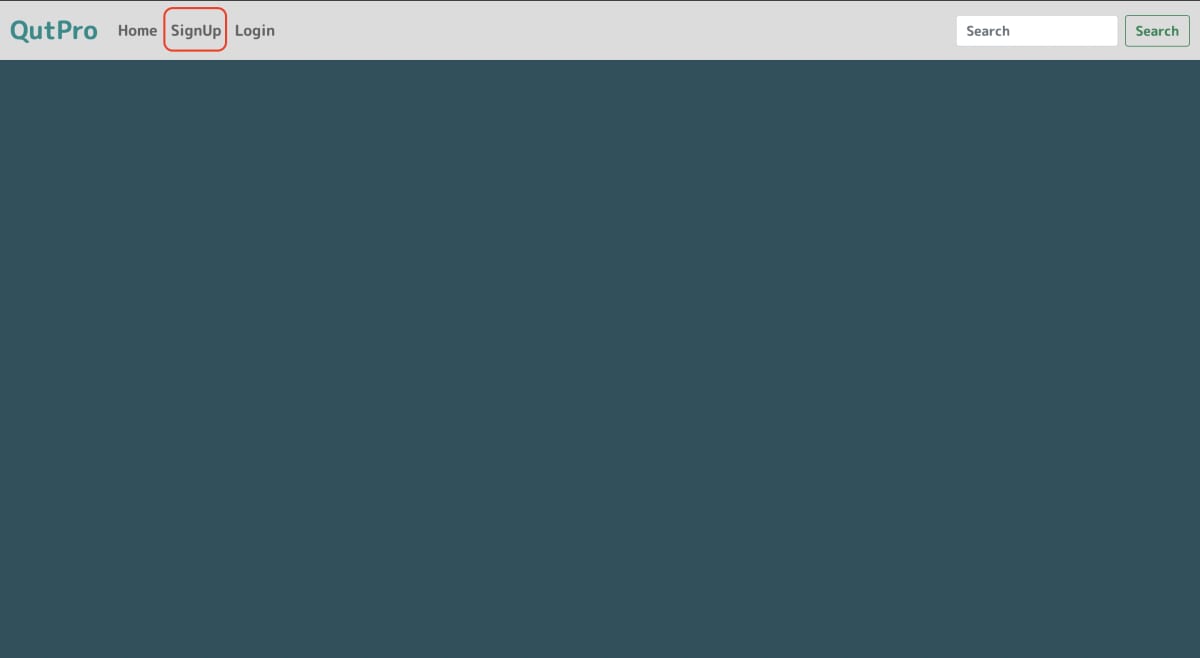
そうするとログインしてないので、上の画像のような画面が出てくると思います。
上の「SignUp」を押してください。

そうすると「SignUp」画面が出てきます。(色が見にくいのはすみません...修正しておきます。)
「ユーザー名」と「パスワード」、「パスワード(確認用)」を入力して「サインアップ」を押して、ユーザー登録してください。

「ユーザー登録」が完了するとログイン画面が出てくるので、先ほど設定した「ユーザー名」と「パスワード」を入力して、「ログイン」を押してください。

ログインできると上の画像のような画面になります。
ここがトップページで、「アウトプットテーマ」が一覧になって表示されています。
トップページ

トップページの紹介を1つずつしていきます。
①・・・「新規作成」についてのヘルプテキストが表示されupで、カーソルを合わせてみてください。
②・・・アウトプットテーマを新規作成できます。
③・・・作成されているアウトプットテーマです。「アウトプットテーマ名」と「概要」、「使用言語」が表示されています。クリックすると詳細に飛ぶことができます。
④・・・ユーザーのプロフィールページに飛べます。作成した「アウトプットテーマ」、「コード」、「コードレビュ」を確認することができます。ユーザー名の横にある数字は、「お願いしたコードレビュー」に対して、レビューしてくれた数になります。
⑤・・・コードレビューをお願いしているコード一覧を確認することができます。ここから他の人のコードレビューができます。
⑥・・・届いているメッセージを確認できます。コードレビューをするとしてもらったユーザーからお礼のメッセージが届くので、ここで確認しましょう。
⑦・・・検索ができます。「言語」や「アウトプット名」で検索や絞り込みができるので、ぜひ活用してください。
アウトプットテーマ新規作成
次にアウトプットテーマを新規作成する手順を確認していきます。
「トップページ」の②の部分クリックしてください。


①・・・「トップページ」に戻ることができます。
②・・・アウトプットテーマのタイトルを入力してください。
③・・・アウトプットテーマの概要を入力してください。どんなアウトプットテーマなのか。どんな人におすすめなのかなどを書くことで他の人が参考にしたくなります。
④・・・アウトプットテーマについての詳細を入力してください。例えばボードゲームならルールを説明したり、コードを書くにあたっての注意点などを入力してください。
⑤・・・使用するプログラミング言語を指定してください。
⑥・・・アウトプットテーマに沿った画像をアップロードしてください。
⑦・・・②〜⑥まで入力できたらここを押すことで、アウトプットテーマを新規作成できます。
アウトプットテーマ詳細画面
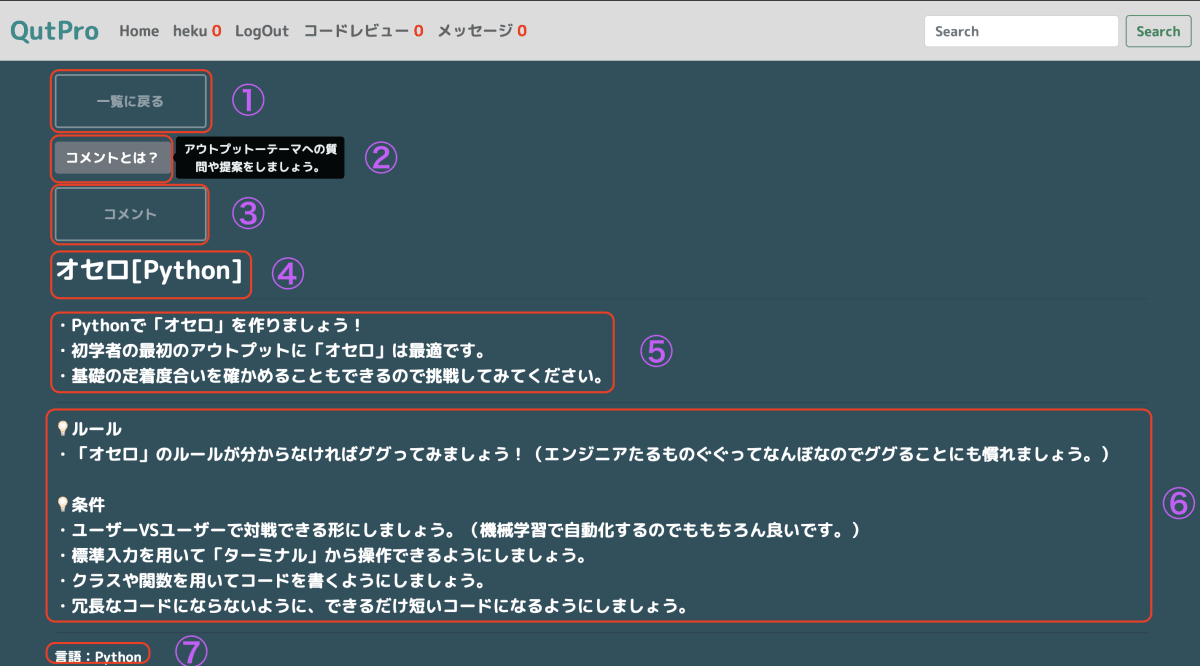
次にアウトプットテーマの詳細画面を確認していきます。
「トップページ」の③の部分クリックしてください。


①・・・「トップページ」に戻ることができます。
②・・・コメント機能に対するヘルプテキストです。カーソルを合わせることで表示されます。
③・・・コメントをすることができます。質問などはこちらからしましょう。
④・・・アウトプットテーマの「タイトル」です。
⑤・・・アウトプットテーマの「概要」です。
⑥・・・アウトプットテーマの「説明」です。
⑦・・・アウトプットテーマの「使用言語」です。
⑧・・・アウトプットテーマを編集できます。
⑨・・・アウトプットテーマを削除できます。(アウトプットテーマに沿った作品が3個以上ある場合は削除できません。)
⑩・・・「作品を確認する」についてのヘルプテキストです。カーソルを合わせることで表示されます。
11・・・アウトプットテーマに沿って書かれたコードや作品を確認することができます。
12・・・「作品を登録する」についてのヘルプテキストです。カーソルを合わせることで表示されます。
13・・・アウトプットテーマに沿って開発した作品やコードを登録することができます。登録することで他の人の参考になったり、コードレビューをお願いすることができます。
作成された作品を確認する
次にアウトプットテーマに沿って作成された作品を確認していきましょう。
「アウトプットテーマ詳細画面」の⑨の「作品を確認する」をクリックしてください。


ここにはアウトプットテーマに沿って作成された作品やコードの一覧を確認できます。
①・・・アウトプットテーマの詳細に戻ることができます。
②・・・アウトプットテーマに沿って作成された作品のタイトルが書かれています。カーソルをここに合わせると反転して③と④が表示されます。
③・・・アウトプットテーマに沿って作成された作品の詳細が表示されてます。
④・・・アウトプットテーマに沿って作成された作品の詳細画面に飛べるボタンです。
作品を登録する
次にアウトプットテーマに沿って作成した作品を登録する手順を確認します。
「アウトプットテーマ詳細画面」の11の「作品を登録する」をクリックしてください。


ここからアウトプットテーマに沿って作成された作品を登録することができます。
①・・・アウトプットテーマ詳細に戻ることができます。
②・・・作成した作品タイトルを入力してください。
③・・・作成した作品の説明を入力してください。「処理の順番」や「どんな工夫をしたか」などを入力すると見る側も見やすくなります。
④・・・作成した作品のコードやリンクなどをマークダウン形式で入力してください。マークダウンが分からない方は**こちら**の記事を参考にしてください。
⑤・・・画像を4枚まで登録できます。コードの写真や作品の画面などをスクショしたものを登録しましょう。
⑥・・・②〜⑤まで入力したら「作成」を押してください。
作品の詳細を確認する
次にアウトプットテーマに沿って作成した作品の詳細を確認していきます。
「作品一覧画面」の④の「詳細」をクリックしてください。


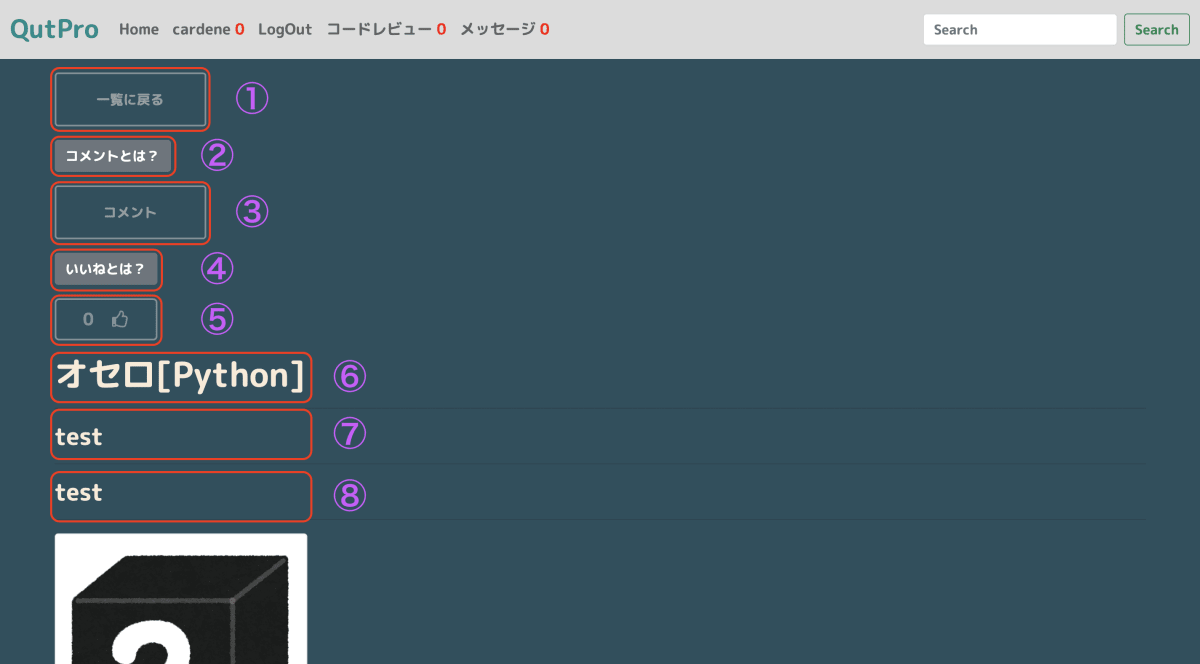
ここではアウトプットテーマに沿って作成された作品の詳細を確認することができます。
①・・・作品の一覧に戻ることができます。
②・・・「コメント」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
③・・・作成された作品についてコメントすることができます。
④・・・「いいね」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
⑤・・・いいね数です。良いと感じた作品にはいいねを積極的に押していきましょう!
⑥・・・アウトプットテーマ名です。
⑦・・・作品名です。
⑧・・・作品説明です。
⑨・・・作品に関連した画像です。
⑩・・・作品のURLやコードです。マークダウン形式で書かれています。
コメント機能
次にコメント機能について確認していきます。
アウトプットテーマ詳細画面の③か、作品詳細画面の③をクリックしてください。

コメント機能を利用することで、アウトプットテーマや作品に対して質問やアドバイスすることができます。
①・・・背景色がグレーのコメントは自分以外のコメントです。
②・・・背景色が緑と青の間のような色のコメントは自分のコメントです。
③・・・ここにコメントしたいものを入力してください。
④・・・③のコメントを入力したら、送信を押すとこでコメントできます。(*送信を押すとコメント画面が閉じてしまうので、もう一度コメントを開いてみてください。)
プロフィールページ
次にプロフィールページについてみていきたいと思います。
「トップページ」の④をクリックしてください。

自分が作成した「アウトプットテーマ」や「作品」、「コードレビューリクエスト」を確認できます。
①・・・自分が「コードレビューリクエスト」した作品を確認できます。
②・・・「レビュー」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
③・・・自分が作成した「アウトプットテーマ」を確認できます。
④・・・「アウトプットテーマ」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
⑤・・・自分が作成した「作品」を確認できます。
⑥・・・「コード」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
コードレビューの確認
次にコードレビュー一覧ページについてみていきたいと思います。
「トップページ」の⑤をクリックしてください。


ここにコードレビューをお願いされているコードが一覧として表示されています。
①・・・「コードレビュー」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
②・・・コードレビューリクエストしている作品のタイトルが表示されています。
③・・・「詳細」を押すことで、コードレビューできます。
コードレビュー画面
次にコードレビュー画面についてみていきたいと思います。
「コードレビュー一覧」の③をクリックしてください。

ここで他の人のコードのレビューができます。
①・・・「コードレビュー一覧」に戻ることができます。
②・・・他の人が書いたコードが入力されているので、追記や修正してより良いコードにしましょう。
③・・・「レビュー」を押すことで、追記・修正したコードが作品を作成したユーザーに送られます。
コードレビュー確認
次に他の人がしてくれたコードレビューについてみていきたいと思います。
「プロフィール画面」の①にあるレビューのうち1つ選んで、「レビュー確認」クリックしてください。


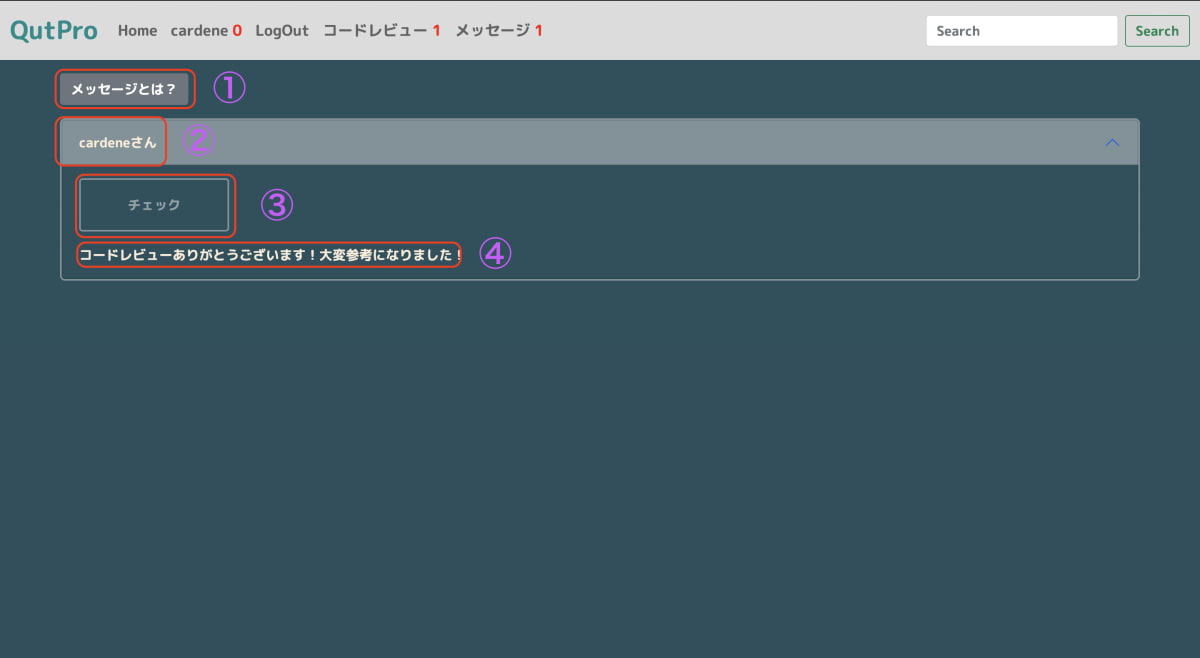
ここで他の人がしてくれたコードレビューを確認して、お礼メッセージを送ることができます。
①・・・「プロフィール画面」に戻ることができます。
②・・・ここにコードレビュに対しても「お礼メッセージ」を入力できます。しっかりお礼をしましょう。
③・・・ここをクリックすることで、「お礼メッセージ」を送信できます。
④・・・コードレビューしてくれたユーザー名です。
⑤・・・コードレビューしてくれたものが表示されています。自分のコードと見比べてみましょう。
メッセージ確認画面
最後にコードレビューしたコードに対してのお礼メッセージを確認しましょう。
「トップページ」の⑥をクリックしてください。

送って頂いたお礼メッセージを確認できます。
①・・・「メッセージ」についてのヘルプテキストです。カーソルを合わせることでヘルプテキストが表示されます。
②・・・「お礼メッセージ」を送信してくれたユーザーの名前です。
③・・・ここをクリックすることで確認したことになります。
④・・・「お礼メッセージ」本文です。
まとめ
いかがでしたでしょうか?
だいぶ盛りだくさんで疲れたと思います。
本当にお疲れ様です🙇♂️
そしてありがとうございます🙇♂️
また、この記事を読んで終わりではなく、ぜひ実際に使ってみてアウトプット力とコードレビュー力を高めてください!
また、まだまだ改善の余地がありまくりなので、一緒に開発したい方・修正して欲しい点・追加して欲しい機能などがあれば以下のTwitterのDMから連絡ください!
最後に
今回は個人開発した「OutPro」について取り上げました!
だいぶボリューミーになってしまったので、取説のような形でこの記事を使ってください!
是非是非活用していただけると嬉しいです!!!
🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔🦔





Discussion