📆
<input type="date"> のブラウザ毎の表示の比較 (2023年版)
HTMLで日付入力フォームを作成する機会があり、標準の input 要素を使うか他の方法で実現するか検討するために調査しました。
TLDR: 何も統一されていませんでした
概要
- 調査日: 2023-11-13
- 調査環境
- PC 環境: macOS Sonoma 14.2 Beta 1
- モバイル環境 (Android): Android 12 (AQUOS R5G)
- モバイル環境 (iOS): iOS 16.7.2 (iPhone SE 2nd gen)
- 使用ページ: https://heguro.com/2023/20231113_inputdatetest.html
HTML ソースは以下の通り
<input type="date" name="date" id="date-input">
PC 環境
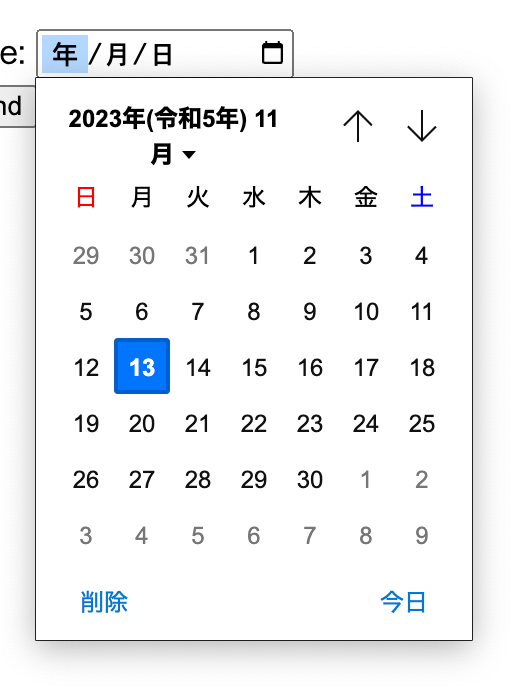
Chrome / Edge
Chromium 117.0.5938.62 (ライトモード)
| カレンダー | 年月選択 |
|---|---|
 |
 |
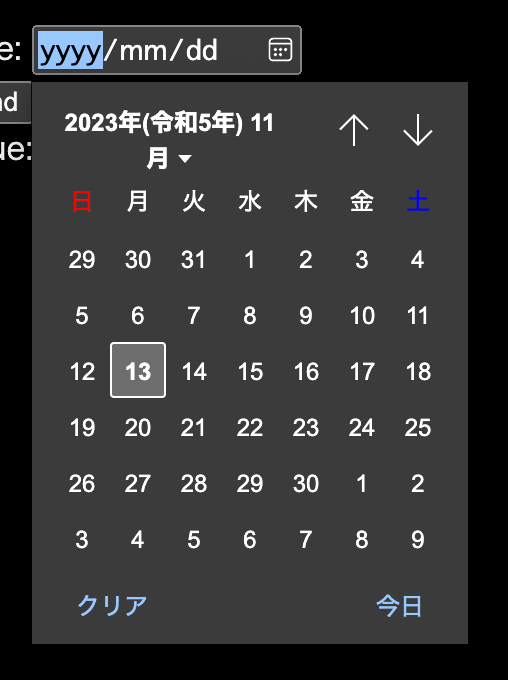
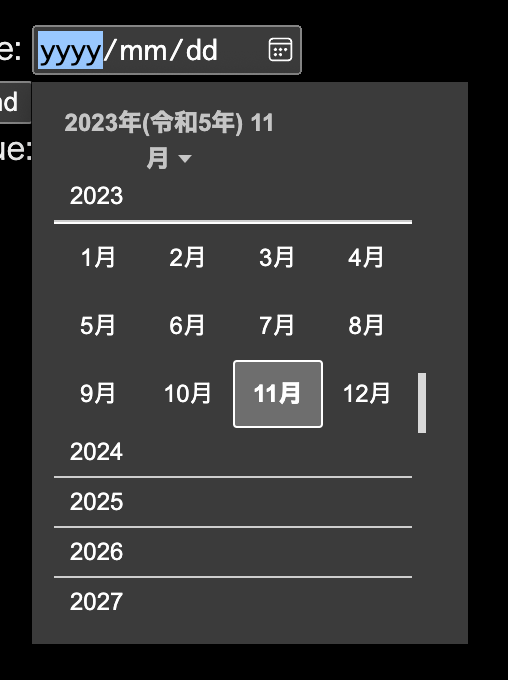
Edge 119.0.2151.58 (ダークモード)
| カレンダー | 年月選択 |
|---|---|
 |
 |
- 日付フォームのカレンダーアイコンをクリックでカレンダー表示
- Chrome と Edge でアイコンが異なる
- 基本操作
- 上下ボタン押下で 1 ヶ月移動して移動先の日付を値として設定
- 長押しで高速移動 (1 秒で 3 ヶ月くらい移動)
- 日付クリックで値が設定されてカレンダーが閉じられる
- 「今日」ボタン押下で今日の日付が値として設定されてカレンダーが閉じられる
- 「削除」ボタン押下で値が初期化されてカレンダーが閉じられる
- Chrome だと「削除」、 Edge だと「クリア」ボタンになっている
- 領域外クリックでもカレンダーを閉じる
- 上下ボタン押下で 1 ヶ月移動して移動先の日付を値として設定
- 左上の年月表示をクリックで年月リストを表示
- リスト領域外 (左上とか) をクリックでそのままカレンダーに戻る
- 年をクリックでその年数の 1 〜 12 月リストが開かれる
- 1 〜 12 月をクリックで年月を変更し、変更した値を設定してカレンダーに戻る
- 値が初期値の場合、選択した年月と今日の日数が適用される
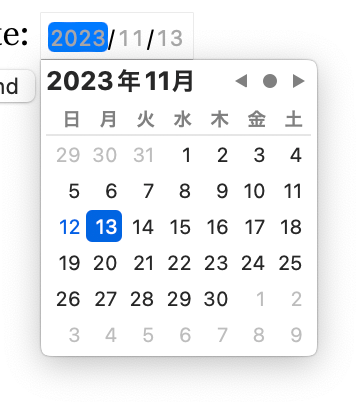
Firefox
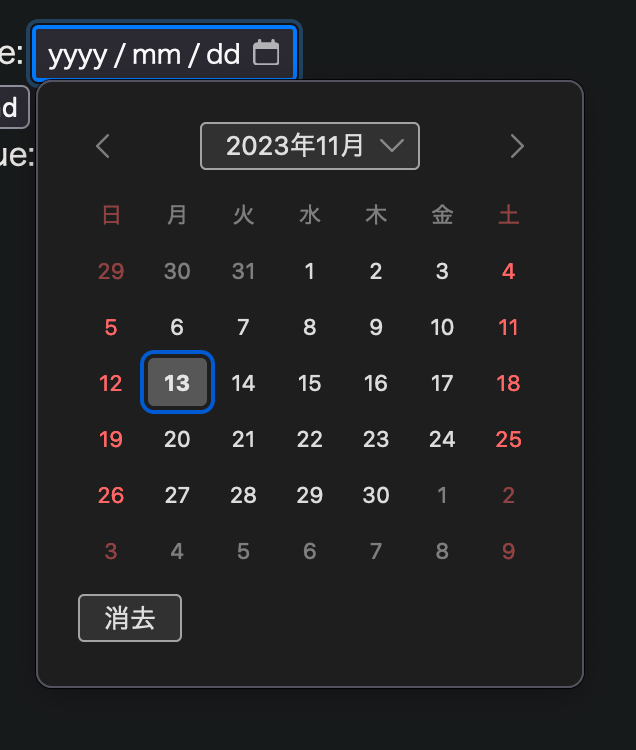
Firefox 119.0.1
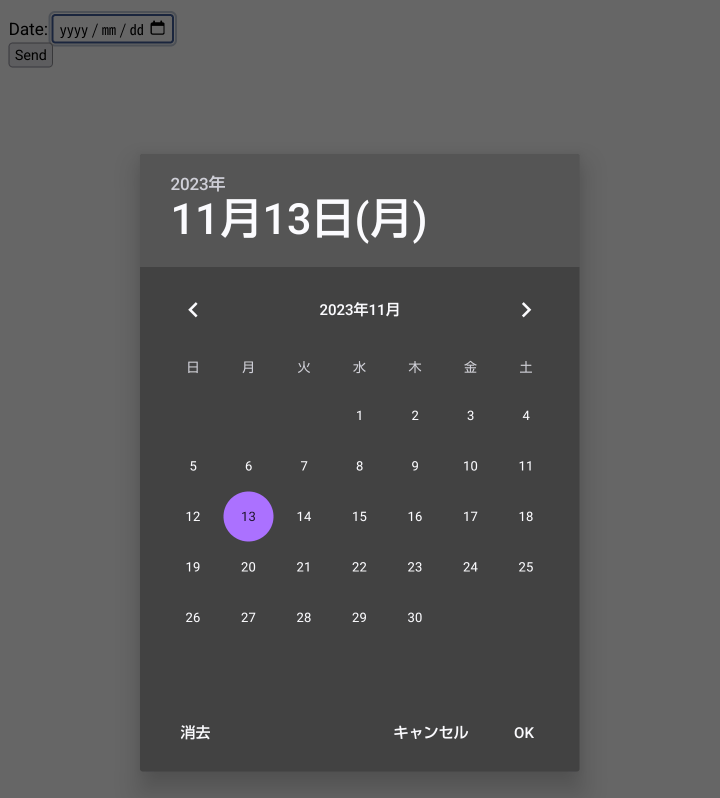
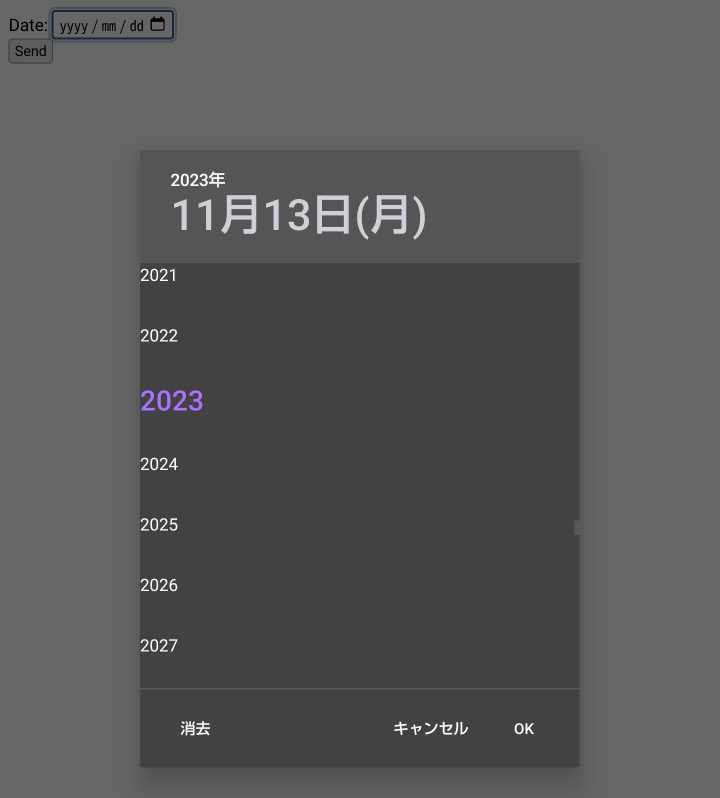
| カレンダー | 年月選択 |
|---|---|
 |
 |
- 日付フォームのカレンダーアイコンをクリックでカレンダー表示
- 基本操作
- 左右ボタン押下で 1 ヶ月移動 (値の設定はされない)
- 長押し不可
- 日付クリックで値を設定してカレンダーを閉じる
- 消去ボタンで値を初期化
- 領域外クリックで閉じる
- 左右ボタン押下で 1 ヶ月移動 (値の設定はされない)
- 上の年月の部分をクリックで年月のリールを表示
- 年または月をクリックで選択してその値を設定
- 年を選択した場合は年のみ、月を選択した場合は月のみ設定される
- 年を選択した場合、「2023 / mm / dd」のような表示になる
- 上下ボタンをクリック、またはマウスホイールで年または月のリールをスクロール
- スクロール時点で値が選択・設定される
- 長押し不可
- 上の年月の部分を再度クリックでカレンダーに戻る
- 年または月をクリックで選択してその値を設定
- 消去ボタンは比較的最近追加された模様
Safari (macOS)
Safari 17.2
| カレンダー | 年月選択 |
|---|---|
 |
(なし) |
- 日付フォームのクリックでカレンダー表示
- 基本操作
- 丸ボタン押下で今月に戻る
- 左右ボタン押下で 1 ヶ月移動
- 長押しで高速移動 (1 秒で 5 年くらい移動)
- ボタン以外の操作
- スワイプ等の動作は不可
- カレンダー内の日付をクリックすると値が設定される。カレンダーは閉じられない
- 領域外クリックでカレンダーを閉じる
-
値を初期化するためのボタンが存在しない
- 年の入力欄をクリックして Delete → Tab → Delete → Tab → Delete する必要がある
モバイル環境
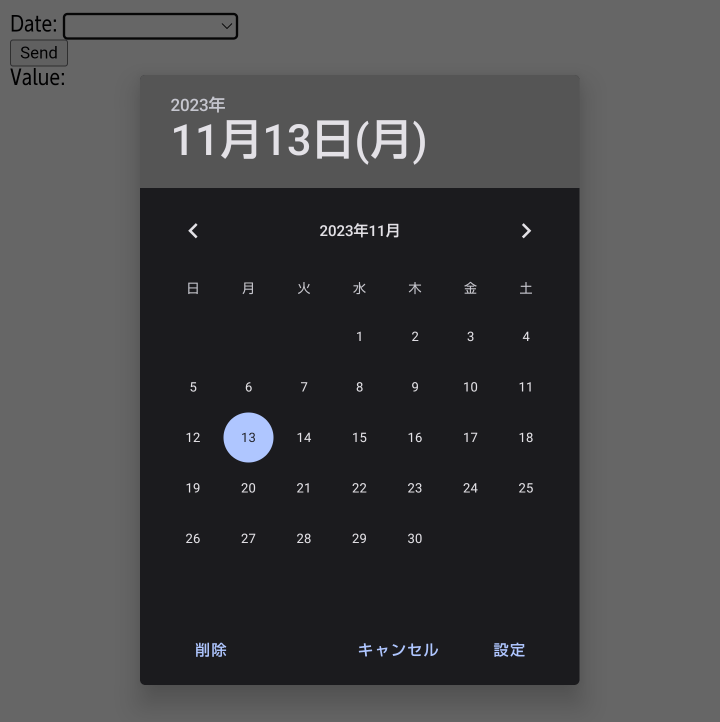
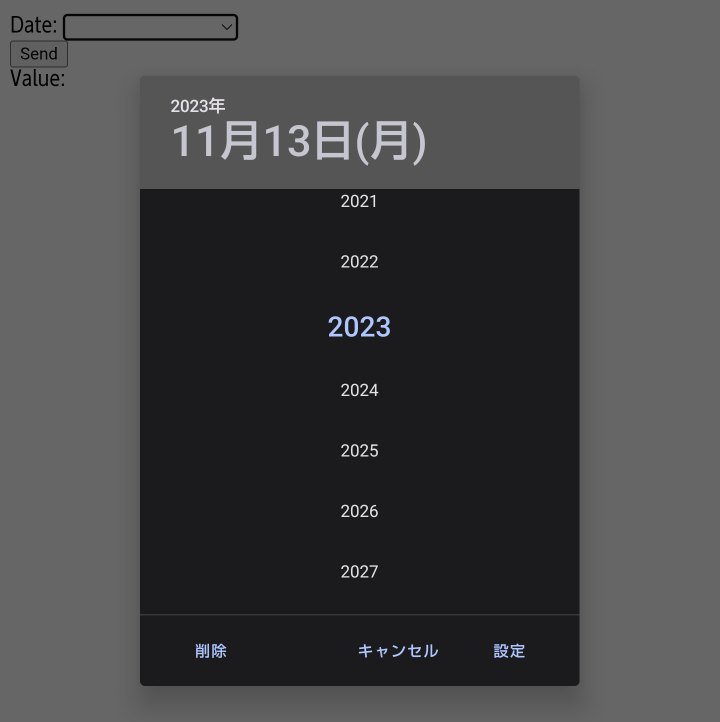
Chrome (Android)
Chrome for Android 117.0.5938.61
| カレンダー | 年月選択 |
|---|---|
 |
 |
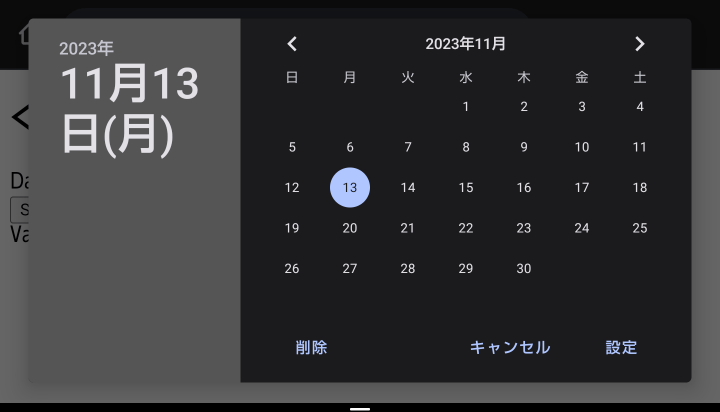
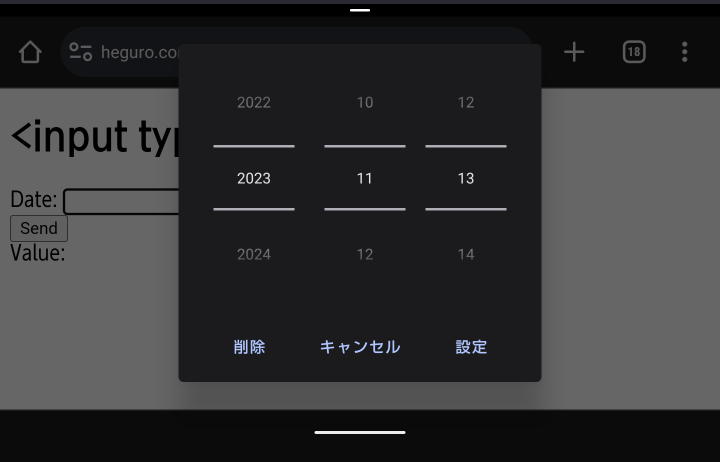
| 表示領域 小 | 表示領域 極小 |
|---|---|
 |
 |
- 日付フォームのクリックでカレンダー表示
- 基本操作
- 左右ボタン押下または左右スワイプで 1 ヶ月移動
- 左右ボタン長押しは不可
- カレンダー内の日付をタップで選択 (値の設定はされない)
- 削除ボタン押下で値を初期化して閉じる
- 設定ボタン押下で選択している日付を値に設定して閉じる
- キャンセルボタン押下またはカレンダー領域外タップで値を変更せず閉じる
- 左右ボタン押下または左右スワイプで 1 ヶ月移動
- 左上の年の部分タップで年リスト表示
- 画面分割などでアプリの表示領域が小さくなっている場合に表示が変わる
- ある程度小さくなっている場合、カレンダー上部の選択した日付を表示する部分が左に移動する
- 極端に小さくなっている場合、カレンダーの代わりに年月日のリールが表示される
- 上下スワイプで選択。中央の値をタップで手入力も可能
Firefox (Android)
Firefox Nightly for Android 121.0a1
| カレンダー | 年月選択 |
|---|---|
 |
 |
- Chrome (Android) と同様
- Chrome と違い、表示領域が小さくても変わらない
Safari (iOS)
Safari 16.6 (iOS 16.7.2)
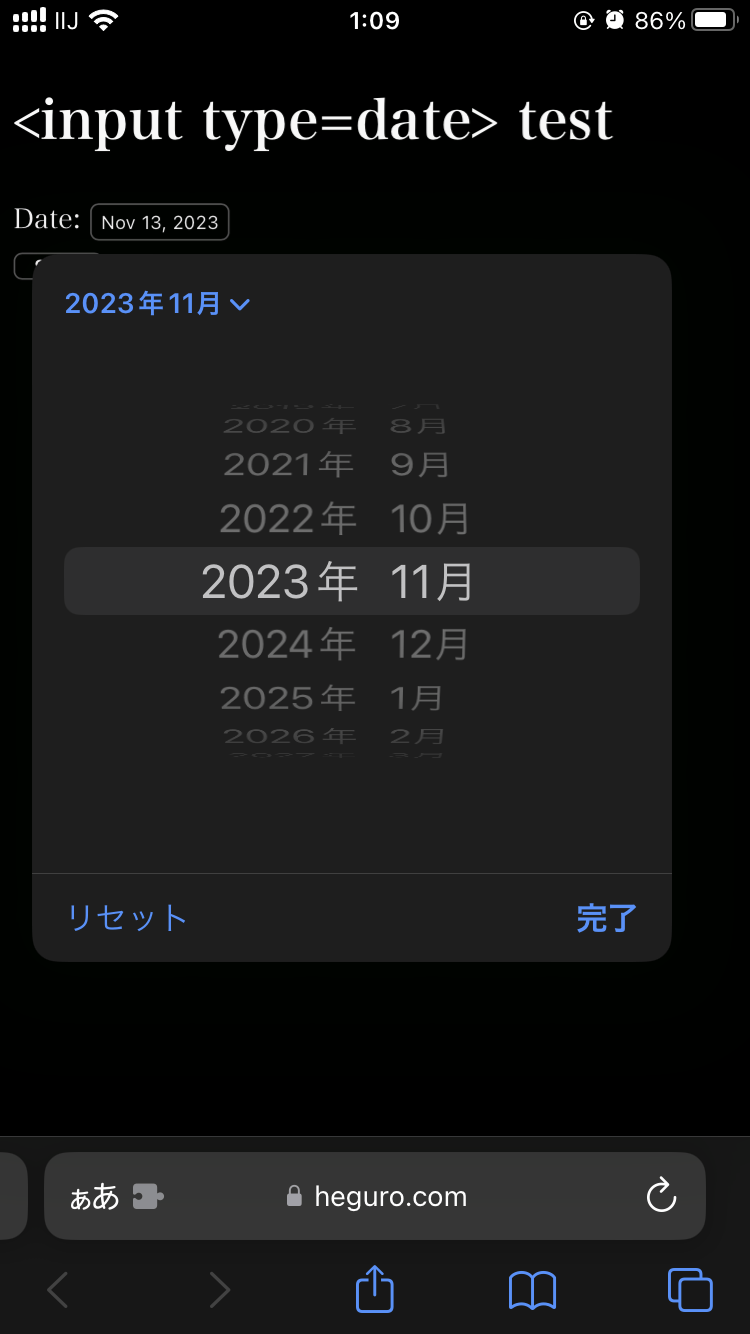
| カレンダー | 年月選択 |
|---|---|
 |
 |
- 日付フォームをタッチした瞬間今日の日付が設定され、カレンダーが表示される
- 基本操作
- カレンダー内の日付タッチで設定値が変更される
- リセットボタンで値を初期化
- ただしカレンダーの今日が選択されているような表示は変わらず、画像の「Nov 13, 2023」の部分の文字が消えるだけ
- そのまま完了を押すかカレンダーの領域外をタッチしてカレンダーを閉じる必要がある
- 左右ボタンや左右スワイプで 1 ヶ月移動
- 上下スワイプは不可
- 完了ボタンまたはカレンダーの領域外タッチでカレンダーを閉じる
- 左上の年月が表示されている場所をタッチで年月のリールが表示される
- 左上を再度タッチでカレンダー表示に戻る
- リセット・完了ボタンの挙動はカレンダー表示時と同じ
- iOS 14 でこの表示になった (下記参照)
感想
- 全くもって統一されていない
-
<input type="date">以外の選択肢も検討すべきかも - 各ブラウザについて
- PC Chrome / Firefox はまだ分かりやすい UI で良い
- macOS Safari さん???
- Android は年の選択方法が初見じゃ絶対分からなさそう
- iOS Safari はリセットボタンの挙動が微妙
別の選択肢
- Angular Material 等、フレームワークで提供されているよい感じの日付選択 UI があればそれを利用
- ただしフレームワークによっては年月の選択が分かりづらいなどの
<input type="date">と共通する問題があるかも
- ただしフレームワークによっては年月の選択が分かりづらいなどの
- 年月日の 3 つに分けた input 要素や select 要素を使用
- 3 つの input 要素を使う
- 3 つの select 要素を使う
- 年と日に input 要素、月に select 要素を使う (下記 GIGAZINE 記事を参照)
- YYYYMMDD 形式 (例: 20240401) で入力させる
- 日本人向けだと良いかも (海外だと日付の順番が違うのが影響するかどうか)
- 下記記事参照
参考記事
<input type="date"> の iOS Safari での表示と代わりの方法について
YYYYMMDD 形式の入力方法について
別の方による 2019 ~ 2021 年時点の比較
対応状況
更新履歴
- 2024-10-03 YYYYMMDD形式について追記
- 2023-11-13 公開
Discussion