GitHub Copilotハンズオン~AzureOpenAIを使ったチャットアプリを作る~
GitHub Copilotについて
GitHub Copilotは名前の通り、あくまでも「副操縦士」ですのでハンドリングは自分自身で行う必要があります。
「プログラミング経験が全くない人でもCopilotを使えばアプリを作ることができる」というわけではありません。
たまにコードを間違えますし、最新のアップデート情報を取り込めてなくてバグが発生することもあります。
また、Copilotからの提案コードは複数ありますので、自分で最適なものを選択していく必要があります。
それでもエンジニアが今まで1からルーティーンのように書いていたコードやテストコードといった箇所をCopilotに自動生成してもらって、よりハイレベルな実装に時間がかけられるようになりました。
上手く使いこなすことで何倍も生産性を上げることができます。
準備
- GitHub Copilot Chatが使えるようになっていること
- Visual Studio Codeをインストールしていること
- PC環境にPython3.10がインストールされていること
- Gitをインストールしていること
- GitHubのアカウントを持っていること
やること
GitHub CopilotとVisual Studio Codeを活用してチャットボットアプリを作ります。
1からプロジェクトを作るのではなく、既にベースだけできているプロジェクトをもとにアプリを作っていきます。
ハンズオン
1. ローカルにプロジェクトを取り込む
以下のリポジトリをベースにします。
vscodeを立ち上げて、Copilot Chatを開きます。
ローカルにプロジェクトを取り込む方法を早速Copilotに聞いてみましょう。
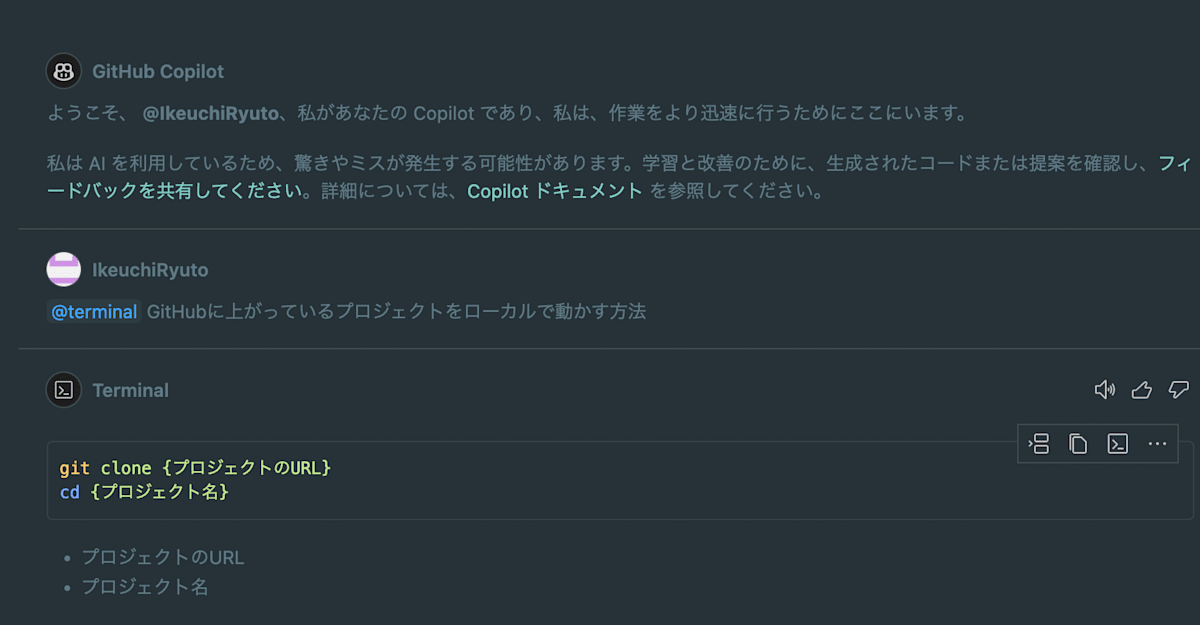
参照機能の一つである「@terminal」を追加して質問します。

「git clone」というコマンドを使用するそうです。
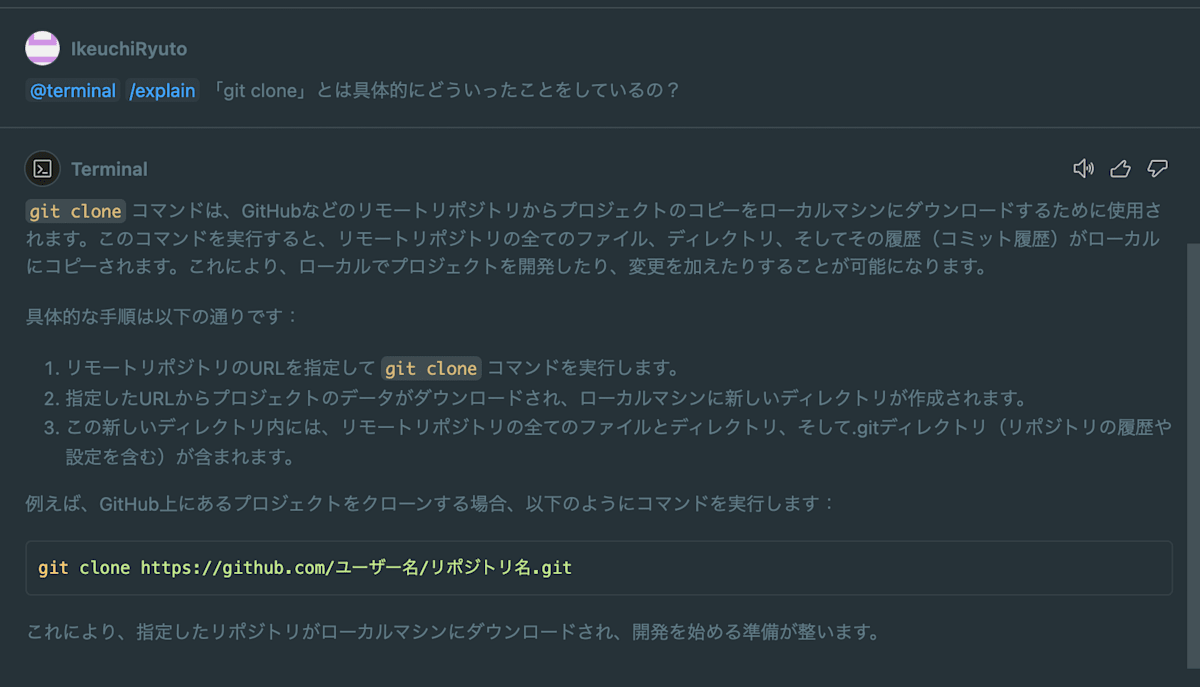
コマンドだけ出てきましたが、具体的にどんなことをするコマンドなのかを説明してもらいましょう。

git clone コマンドは、GitHubなどのリモートリポジトリからプロジェクトのコピーをローカルマシンにダウンロードするために使用されます。このコマンドを実行すると、リモートリポジトリの全てのファイル、ディレクトリ、そしてその履歴(コミット履歴)がローカルにコピーされます。これにより、ローカルでプロジェクトを開発したり、変更を加えたりすることが可能になります。
具体的な手順は以下の通りです:
リモートリポジトリのURLを指定して git clone コマンドを実行します。
指定したURLからプロジェクトのデータがダウンロードされ、ローカルマシンに新しいディレクトリが作成されます。
この新しいディレクトリ内には、リモートリポジトリの全てのファイルとディレクトリ、そして.gitディレクトリ(リポジトリの履歴や設定を含む)が含まれます。
例えば、GitHub上にあるプロジェクトをクローンする場合、以下のようにコマンドを実行します:
とのことです。
ではコマンドを実行するためにターミナルを立ち上げたいので方法を聞いてみます。
次は「@vscode」を追加して質問します

ボタンが生成されてクリックすることでターミナルが表示されました。

「git clone <リポジトリのURL>」を入力して実行したところ、ローカル環境に取り込まれました。
こんな方法もある
コマンドを使うというは初めはハードルが高いと思います。
VS Codeではgit cloneコマンドをGUI操作ですることが可能です。
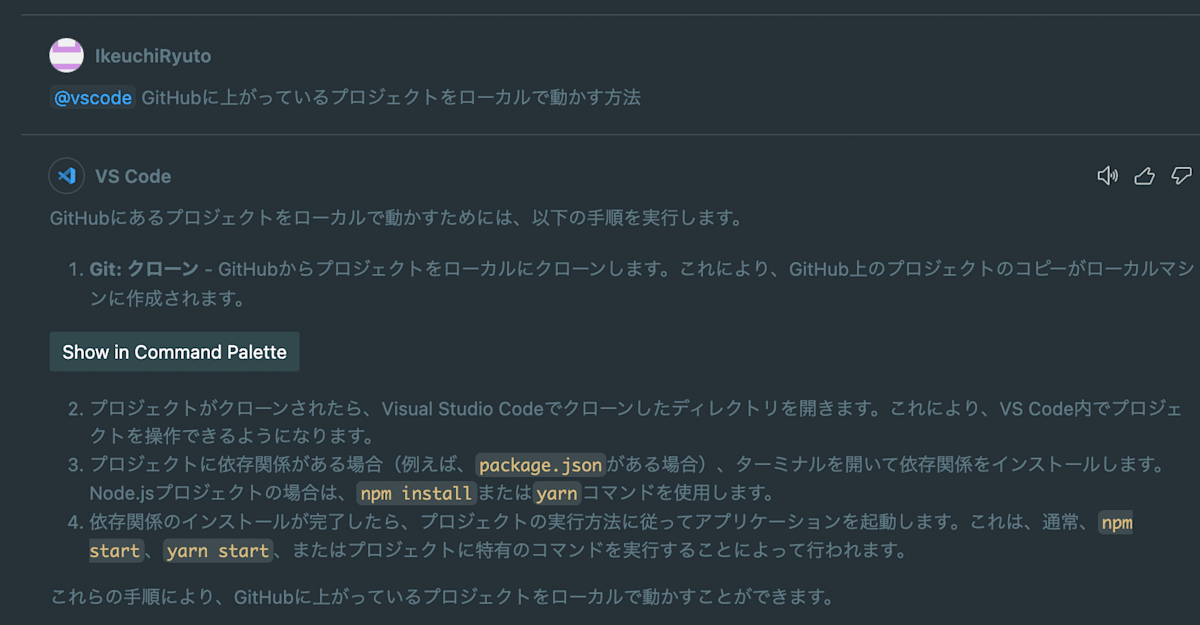
先ほどは「@terminal」でプロジェクトを取り込む方法を質問しましたが、「@vscode」に変えてみます。

ボタンが生成されましたのでクリックします。

Git cloneするためのボタンが表示されました。指示通りに進めていくとローカル環境にプロジェクトを取り込むことができます。
2. 環境構築
取り込んだプロジェクトが動かせるようになるところまでやります。
何をすればいいのか分からないので質問します。
次はこのプロジェクトに関わる内容なので「@workspace」を追加して質問してみます。

どうやらREADME.mdファイルに環境構築の手順が記載されているようです。
ステップが8まであるので上から順にコマンドを実行していきます。

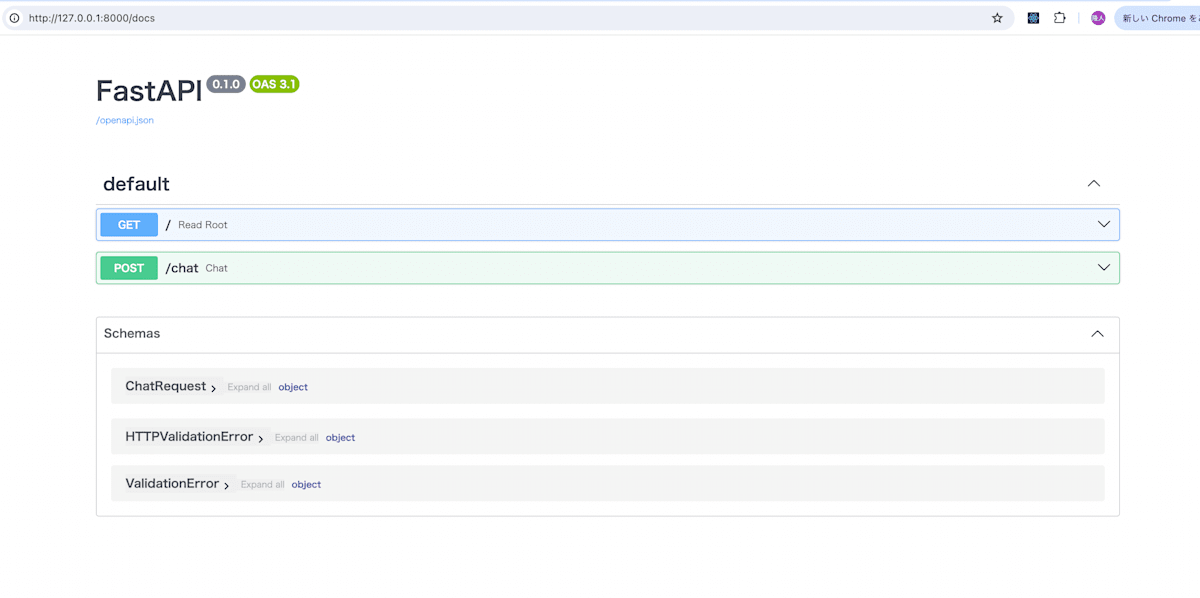
開いたサイトが以下のような見た目になっていれば成功です。
3. UIを作る
ここからいよいよCopilotにコードを生成してもらってアプリを作っていきます。

ベースプロジェクトの段階では「/chat」のRequest bodyに何か質問文を入れて「Execute」をクリックすると、Azure OpenAI Serviceにリクエストが飛んで、数秒後にJSON形式で返信が返ってきます。
つまりUI・見た目が整ってないためアプリとしては使いづらいです。
ChatGPTのアプリのようにAIと会話をしているようなUIにしていきたいです。
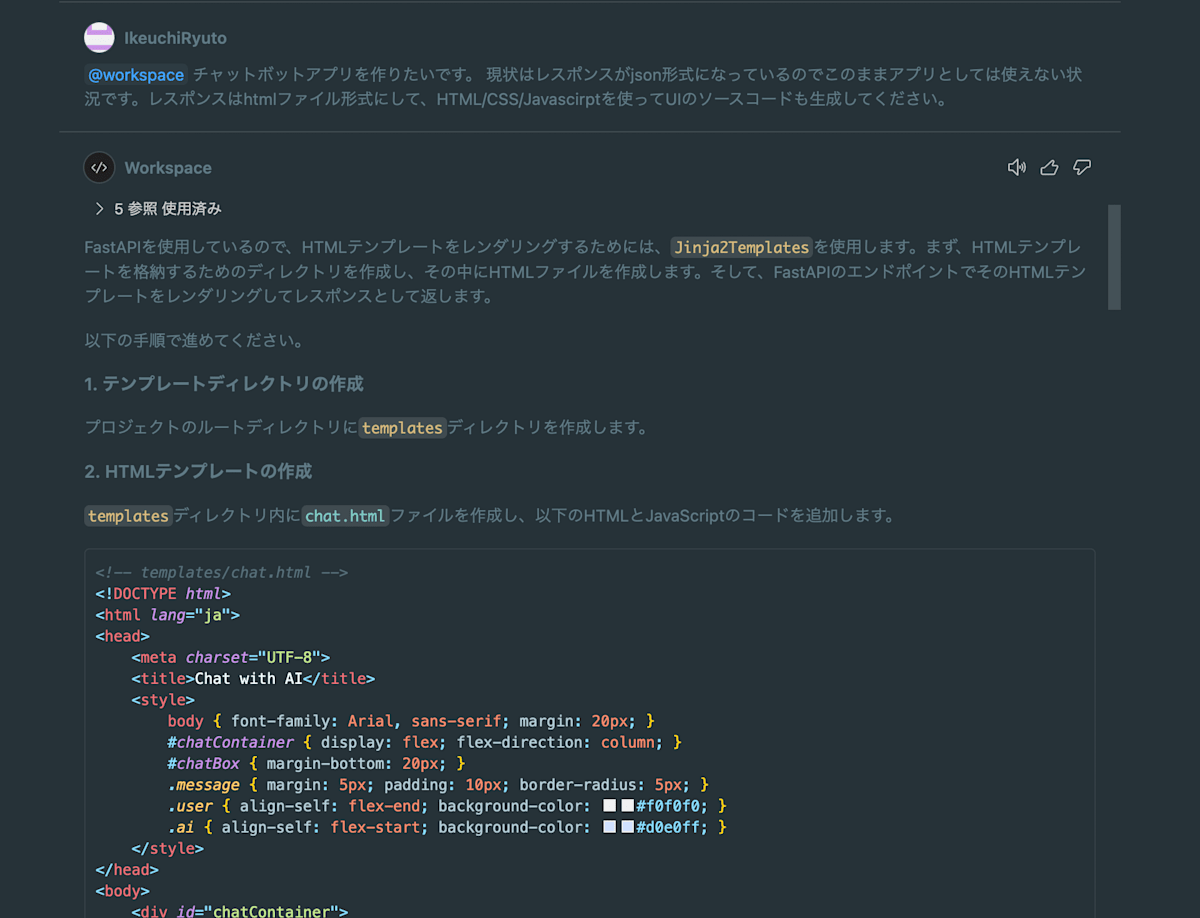
「@workspace」を追加して要望を伝えます。


どうやら「Jinja2Template」というものを使うことでレスポンスをHTML形式にすることができるようです。
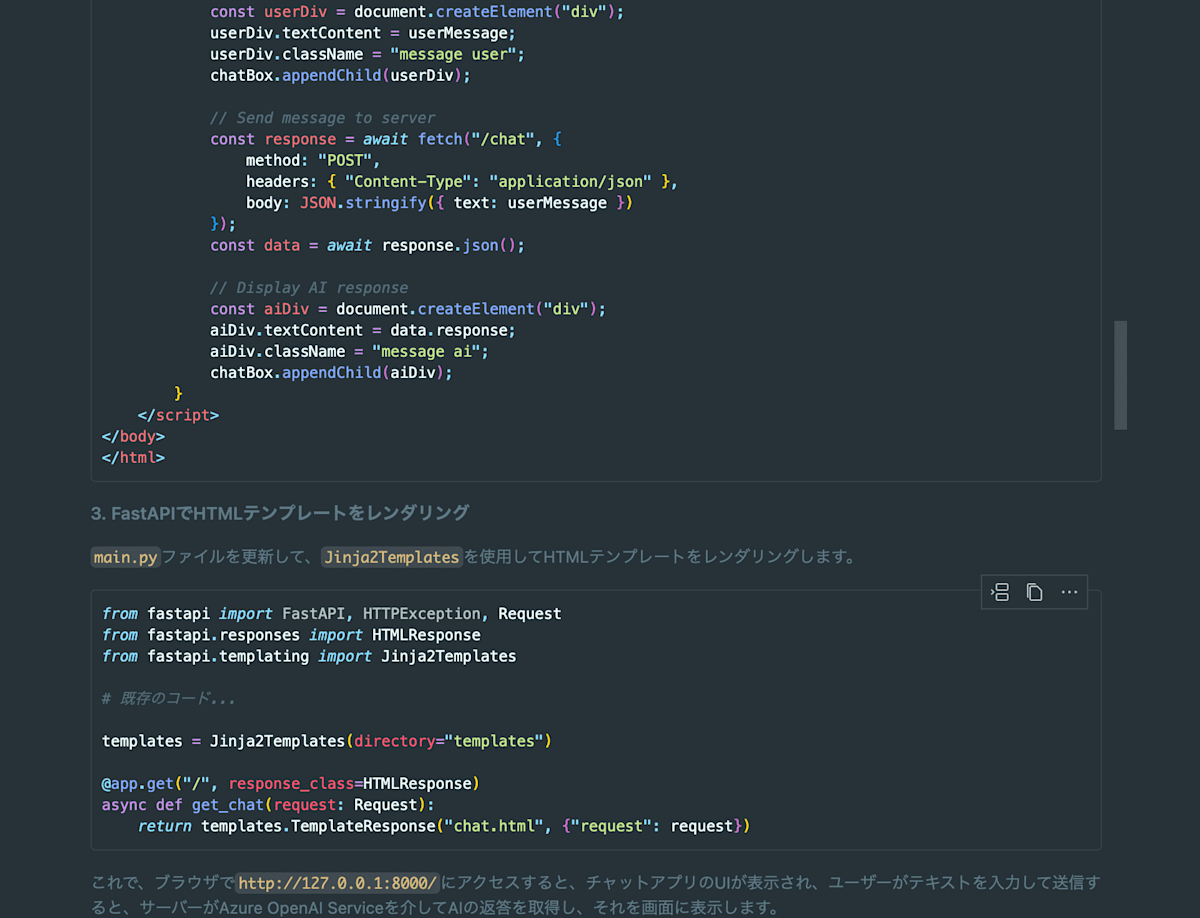
さらにHTML/CSS/JavaScriptのソースコードも生成してくれました。
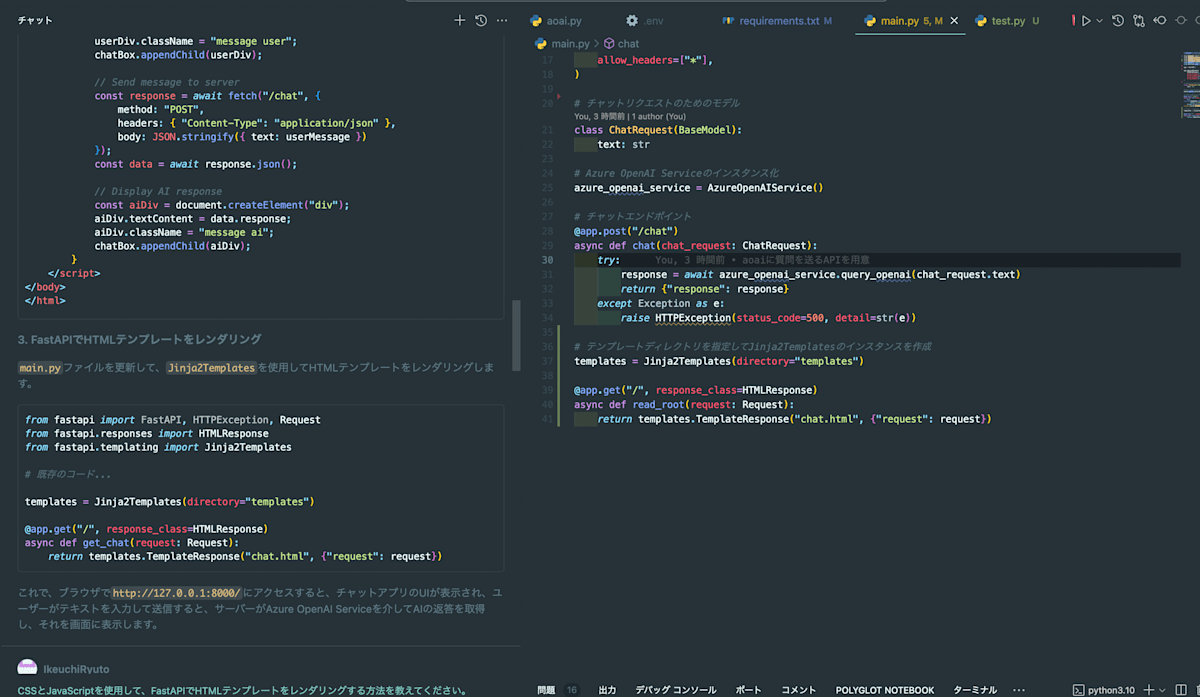
生成された手順通りに進めていきます。

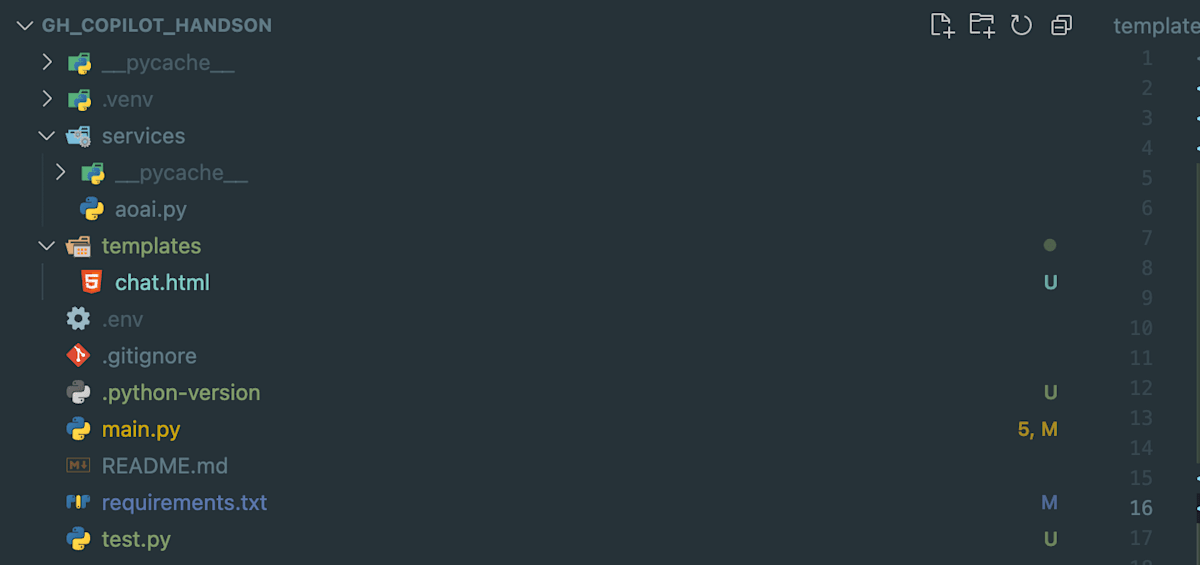
プロジェクト内に新しく「templates」フォルダを作成して、中に「chat.html」ファイルを作りました。

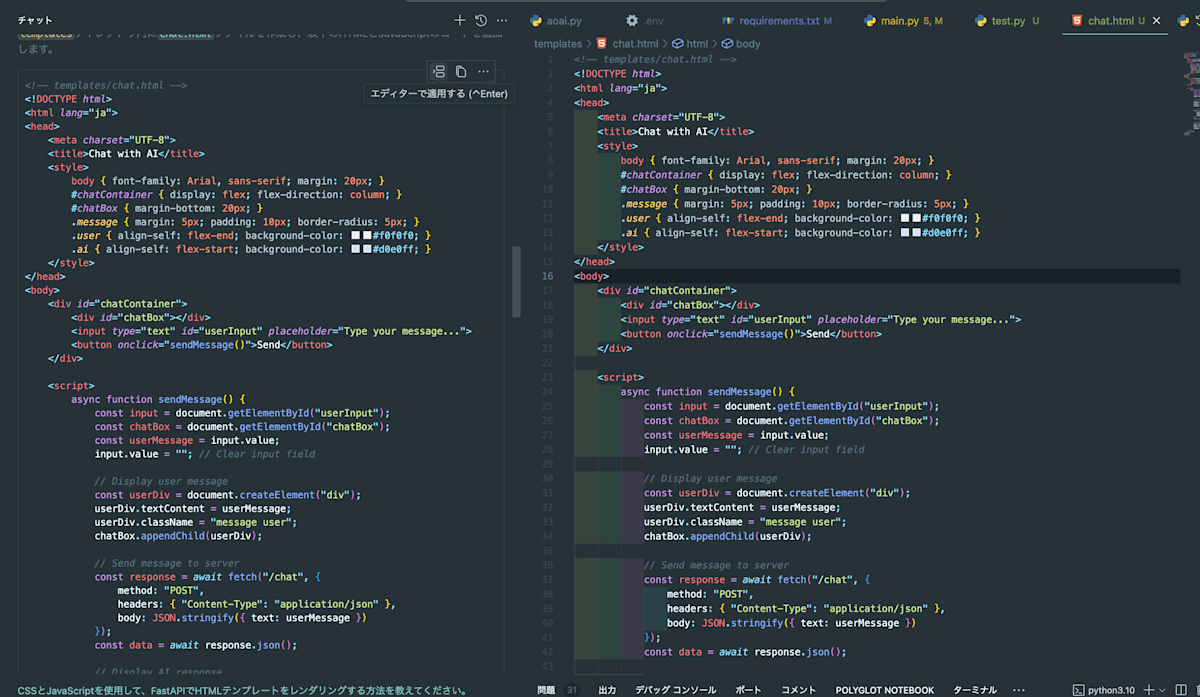
chat.htmlファイルを開いて、Copilotから生成されたコードの右上にあるボタンをクリックすることでファイル内にペースとしてくれます。

次にmain.pyにコードを加えます。
先ほどは空のファイルに入れるだけで良かったですが、main.pyはすでにソースコードがあるので注意して入れていってください。
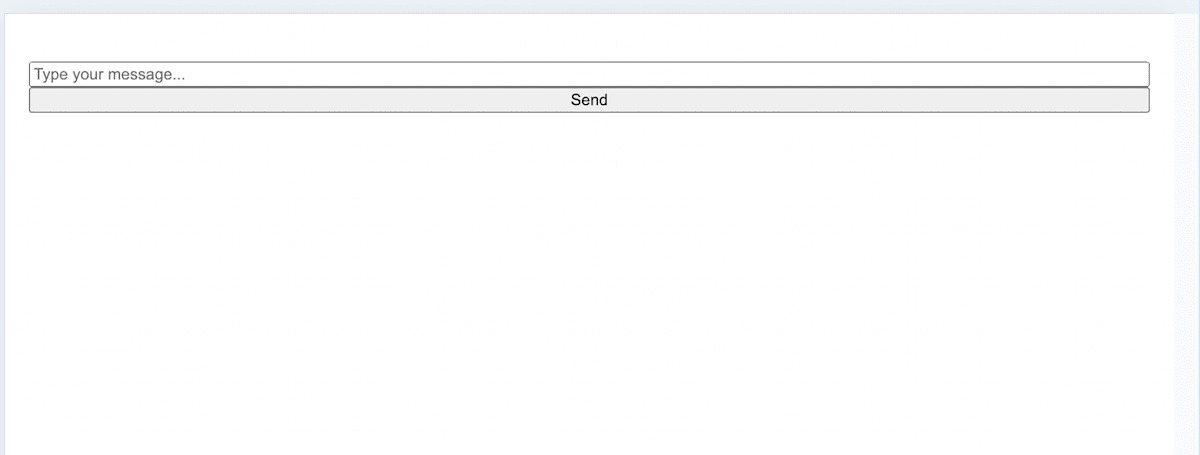
「http://127.0.0.1:8000」にアクセスしてみます。

入力フォームとボタンが表示されました!

こんにちはと送信すると、先ほどのように数秒後にAIから返信が返ってきました。
めちゃくちゃシンプルではあるものの、チャットボットアプリがこんなにも簡単に作成することができました。
4. コードを解説してもらう
ただ一気に大量のソースコードが生成されたため、どこでどのような処理をしているのか追えません。
特にJavaScriptのところのロジックはJSを今まで触ったことない人からしたら難しいと思います。
ですので生成してもらったコードをもっと詳しく解説してもらいましょう。

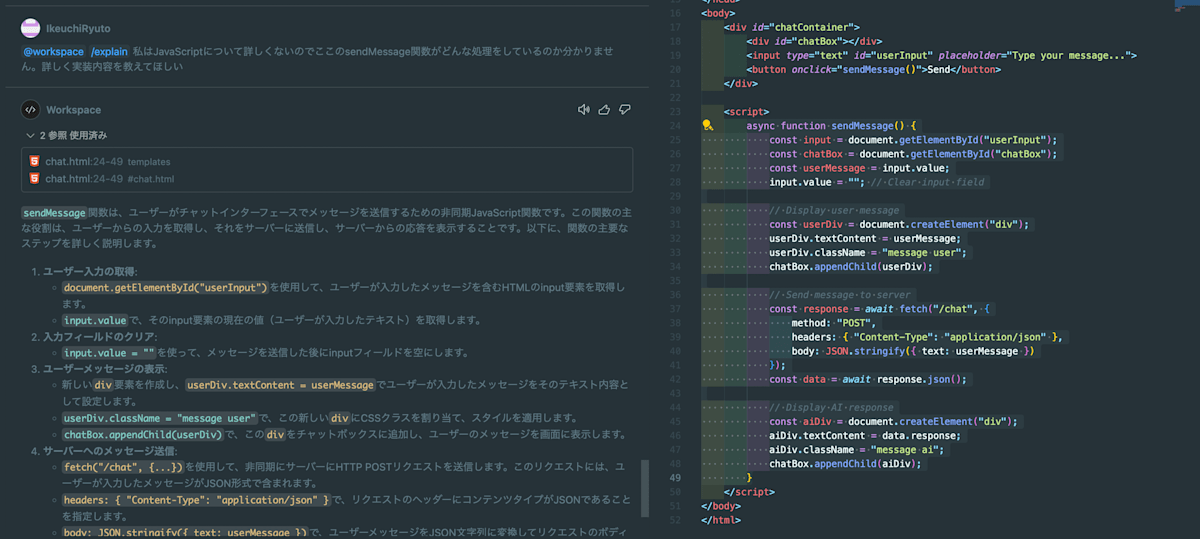
JavaScriptのコードである「sendMessage」関数を選択して、右クリックすることで「Copilot」→「選択内容をチャットに追加」というボタンがあるのでクリック
さらに「/explain」を追加して質問します。

コードの解説文が表示されました。
「/explain」という機能は非常に便利で、例えばチーム開発をしている時に別のエンジニアが実装した関数を使わないといけない時、そのエンジニアに聞かなくても、Copilotに質問すれば中身のロジックを詳しく説明してくれたりします。
5. UIをさらにリッチにしていく
先ほど簡単なUIを作ってもらいましたが、もっとCSSとJavaScriptを活用したアプリにブラッシュアップしていきます。
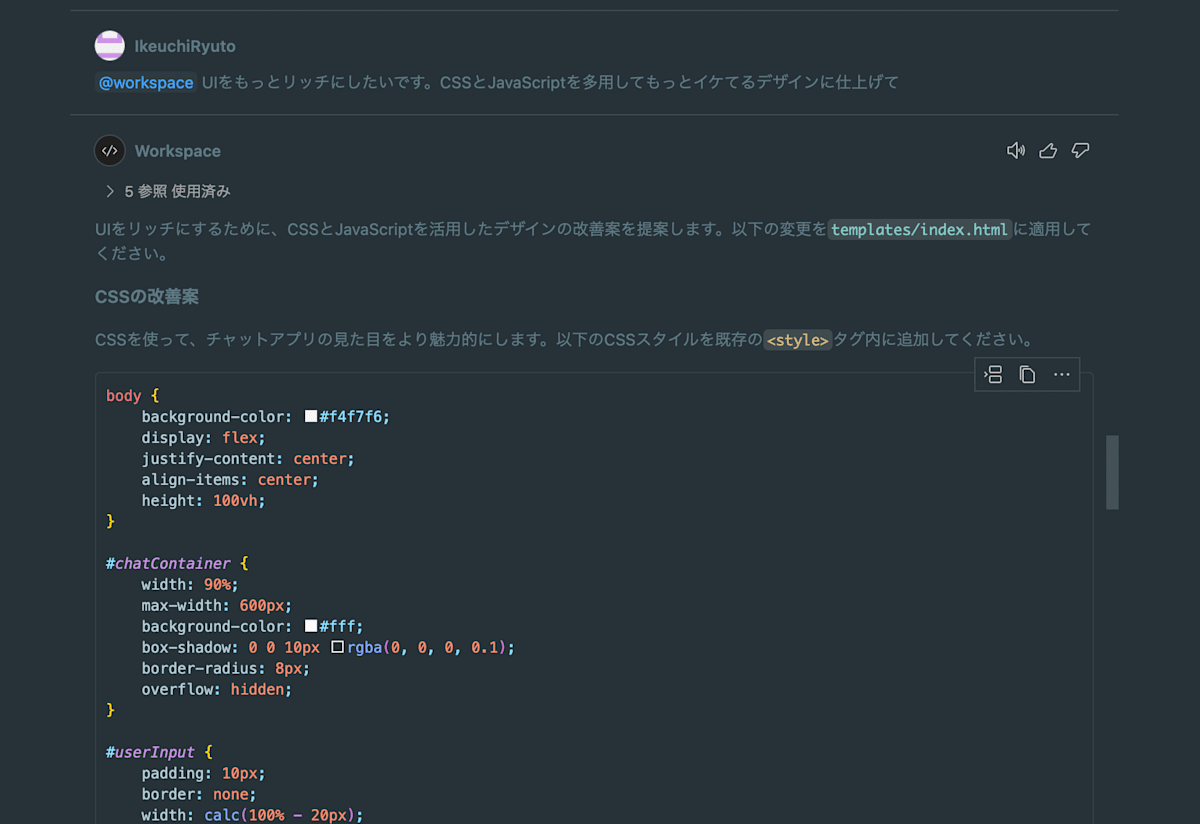
プロジェクトの内容なので「@workspace」を追加して依頼をします。


CSSとJavaScriptのコードを生成してくれました。

サイトを更新すると以下のようなデザインになりました。
ユーザーとAIのメッセージが左右に分かれたり、影が追加されたりしました。
もっと具体的に要望がある場合は以下のように記載します。

生成されたコードがうまく反映されない場合、コメントアウト文を見ながら適宜自分で追加していきます。

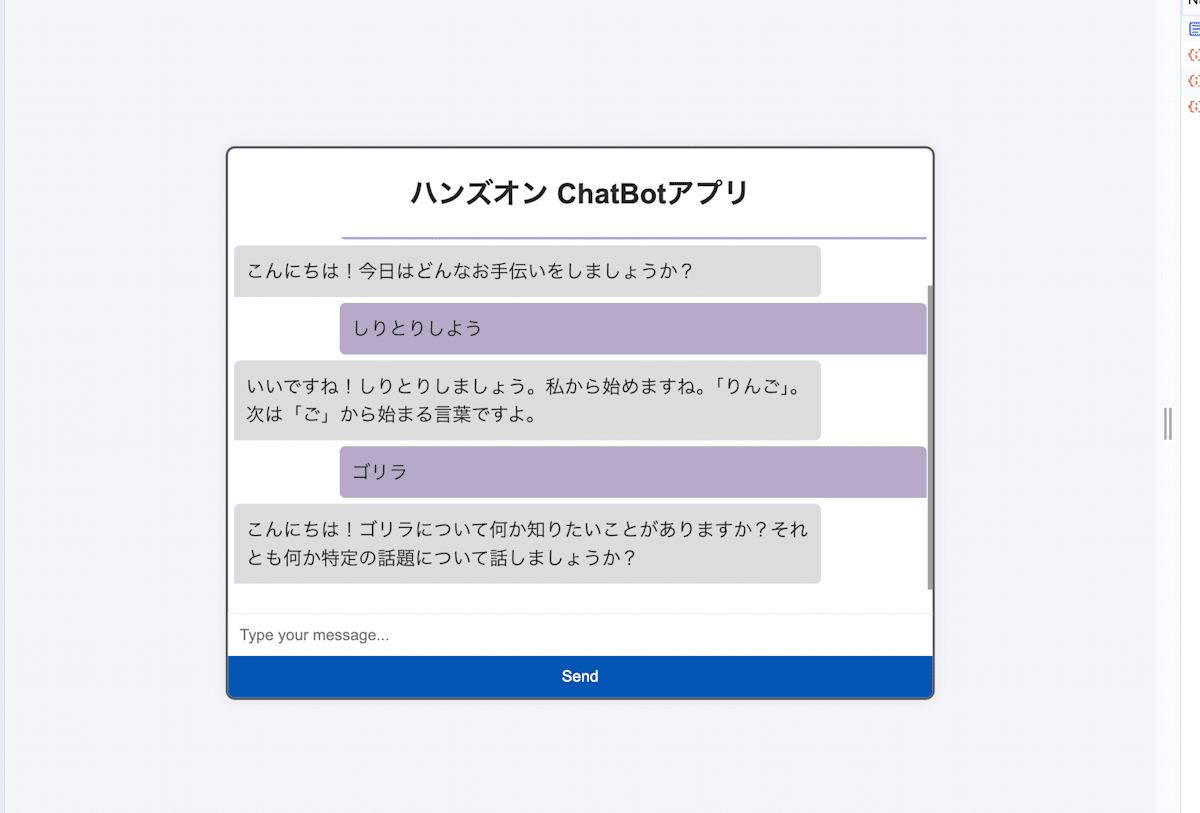
最終的に以下のようなUIのチャットボットが作成できました!
6. 会話履歴を持たせる
先ほどまではUIの実装をしていたのでHTML/CSS/JavaScriptのソースコードをメインに生成してもらいました。
次はPythonのコードを生成してもらいます。
チャットを使っていると分かりますが、会話履歴を保持していないため、一つ前の会話内容について追加で質問することができません。
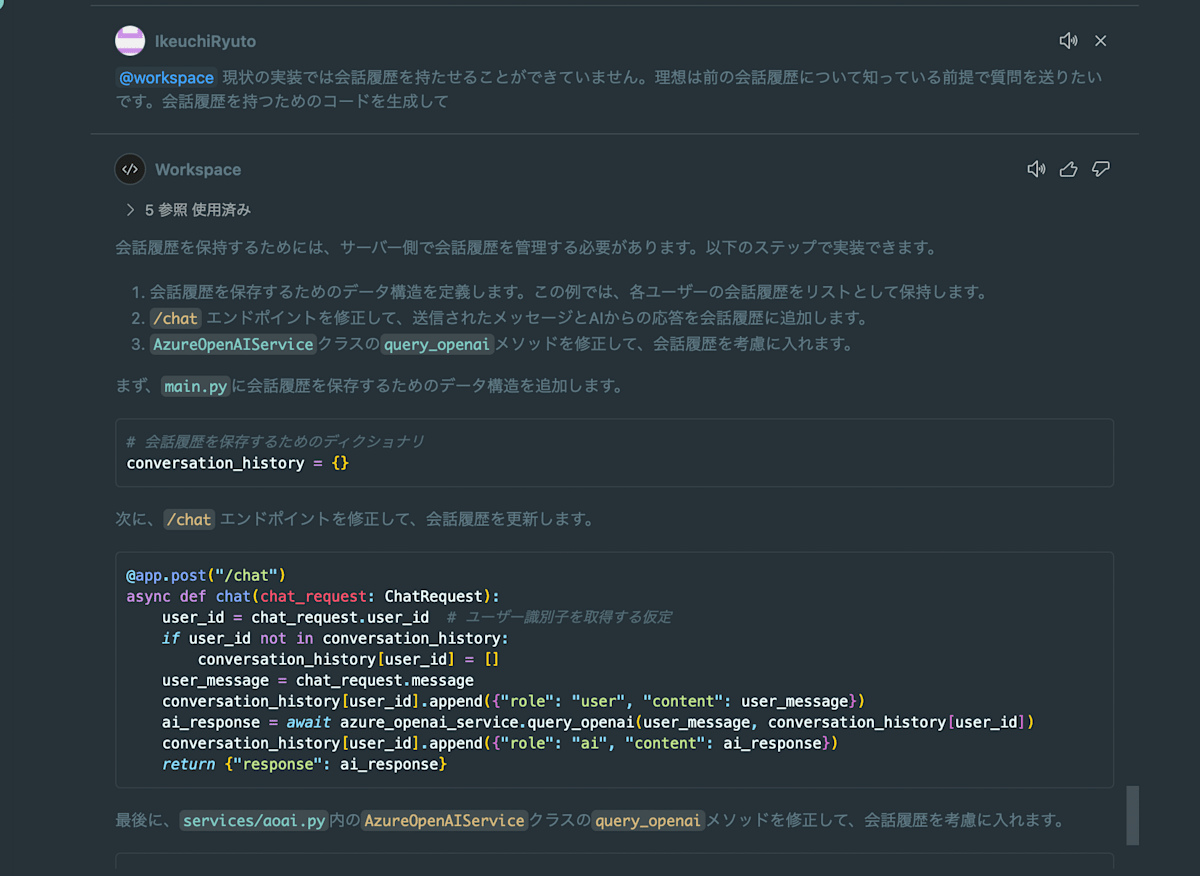
Copilotに実装してもらいましょう。


pythonのコードを生成してくれました、反映して動作確認してみます。

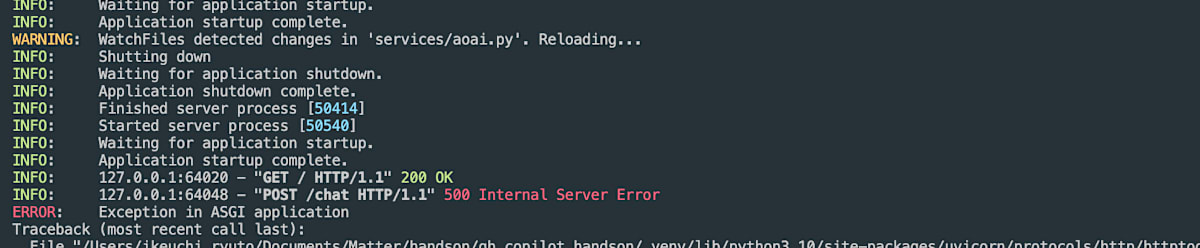
しかし実行したところエラーが発生してしまいました。

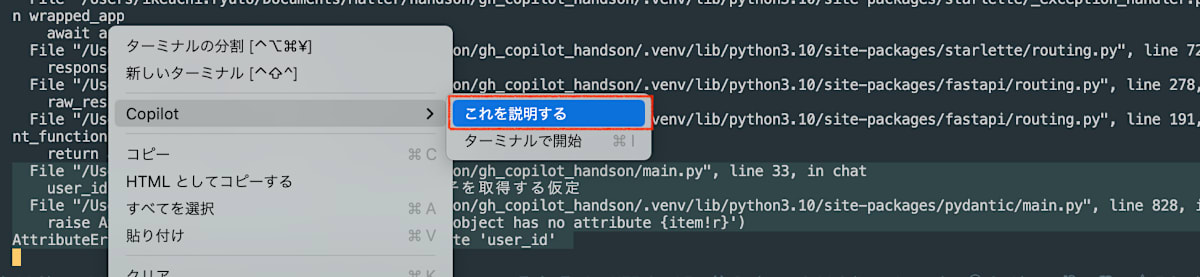
エラーの最後数行を選択して、右クリック→「Copilot」→「これを説明する」をクリックします。

原因はどうやら先ほどコードを生成した際に「ChatRequest」の中身の属性が変わっているのに古いままになっていたからのようです。
新しい「ChatRequest」に修正して再度実行してみます。

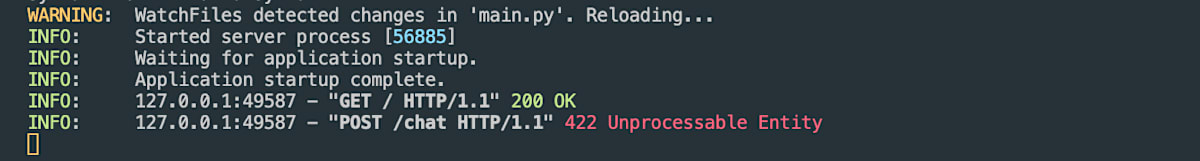
次は422エラーとなりました。
もしかしたらPythonのコードとJavaScriptのコードでどこか差異があるのかもしれません。
main.pyとchat.htmlをチャットに追加して、「@workspace」と「/fix」を使って修正箇所を見つけてもらいます。

やはりJavaScript側のコードが古いままになっていたためリクエストエラーとなっていたようです。
修正して再度実行してみます。


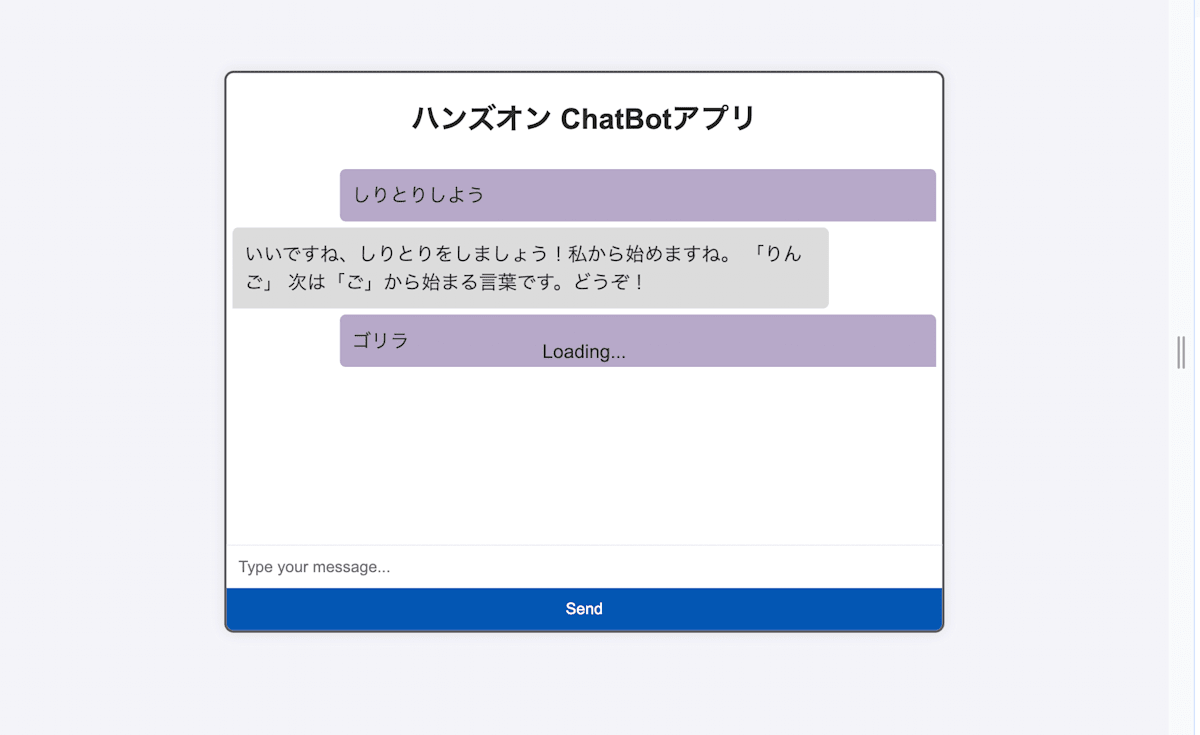
1回目は成功しているのに2回目でエラーとなりました。
ログにもエラーが出ています。
先ほどと同じように選択してCopilotに説明してもらっても良いですが、今回はメッセージだけで判断ができそうです。
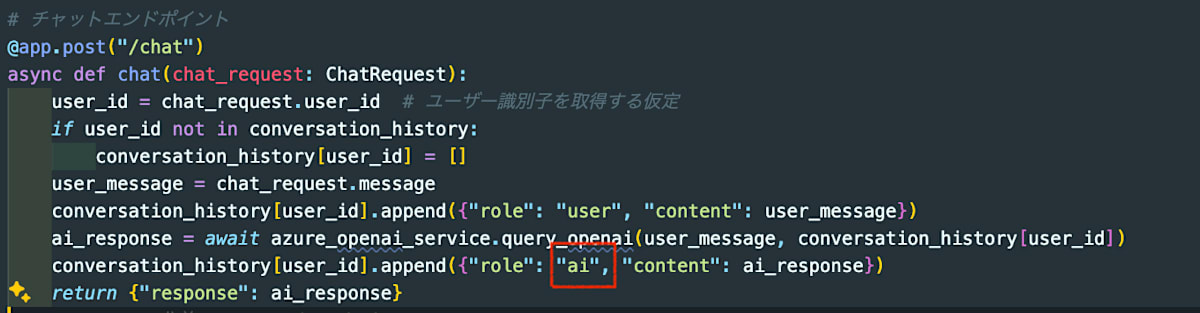
aiというvalueは間違っていて、サポートしているのはsystemかassistantかuserかfunctionの四つです」
と記載されています。

ソースコードを見返してみると確かにaiとなってます。ここではassistantが正しいので修正して再度検証します。

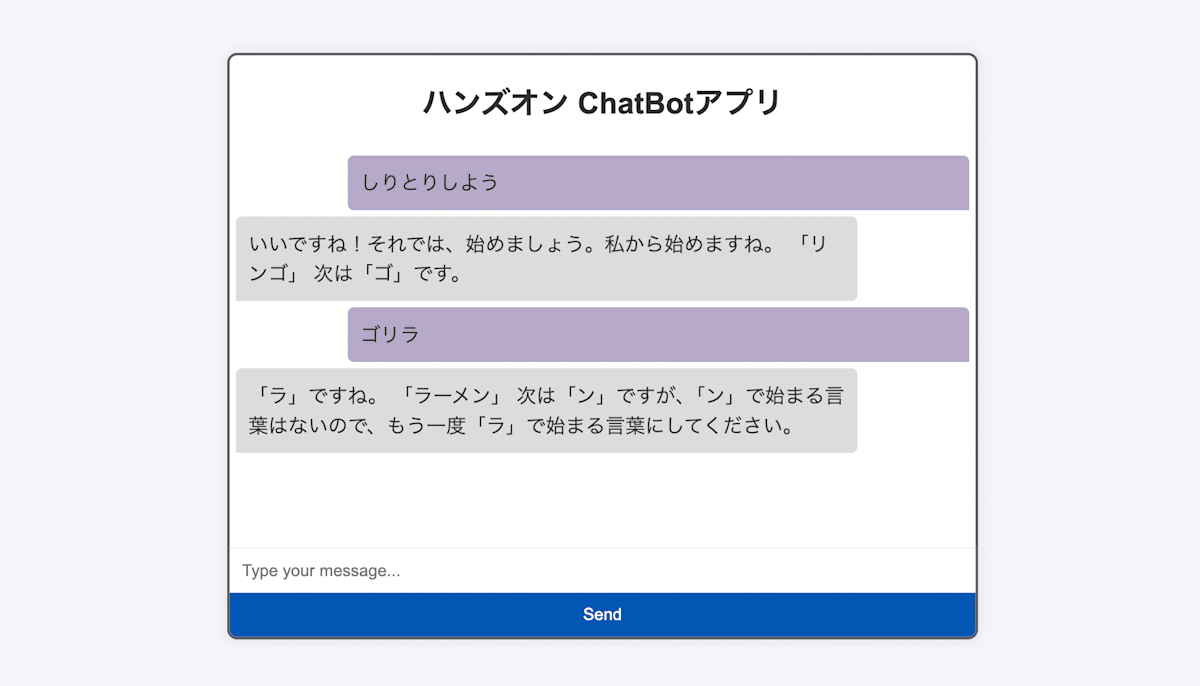
会話を続けることができました!
最後に
元々GitHub Copilotはコードの補完機能として登場しましたが、現在はChatを使って対話形式でまとまったソースコードを一括で生成してくれるようになりました。
このことで簡単なアプリの実装のハードルはかなり下がったと思います。
今回のようにコードをただ生成してもらうために使うだけでなく、レベルが上がるとコードレビューをしてもらったり、リファクタリングをしてもらったり、別の言語に書き換えてもらったりとユースケースはまだまだあります。
Discussion