ESLint,Prettier,husky,lint-staged,commitlintで開発環境を整備
はじめに
本記事では、ESLint, Prettier, husky, lint-staged, commitlint を導入し、Next.jsの開発環境を整備する方法について説明します。これらのツールを導入することで、コードの品質を向上させ、開発効率を向上させることができます。また、コミットメッセージのフォーマットを統一することで、チーム開発においてコミュニケーションの向上にも繋がります。
本記事の構成
- Next.js プロジェクトをの新規作成
- ESLint の設定
- Prettier の設定
- husky の設定
- lint-staged の設定
- commitlint の設定
以下に作業リポジトリがあります。
この記事の対象者
- Next.js で開発する方
- ESLint, Prettier, husky, lint-staged, commitlint を導入したい方
Next.js プロジェクトの新規作成
作業するプロジェクトを新規に作成していきます。
長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
プロジェクトを作成
$ pnpm create next-app@latest next-dev-setup-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd next-dev-setup-sample
Peer Dependenciesの警告を解消
Peer dependenciesの警告が出ている場合は、pnpm installを実行し、警告を解消します。
WARN Issues with peer dependencies found
.
├─┬ autoprefixer 10.0.1
│ └── ✕ unmet peer postcss@^8.1.0: found 8.0.0
├─┬ tailwindcss 3.3.0
│ ├── ✕ unmet peer postcss@^8.0.9: found 8.0.0
│ ├─┬ postcss-js 4.0.1
│ │ └── ✕ unmet peer postcss@^8.4.21: found 8.0.0
│ ├─┬ postcss-load-config 3.1.4
│ │ └── ✕ unmet peer postcss@>=8.0.9: found 8.0.0
│ └─┬ postcss-nested 6.0.0
│ └── ✕ unmet peer postcss@^8.2.14: found 8.0.0
└─┬ next 14.0.4
├── ✕ unmet peer react@^18.2.0: found 18.0.0
└── ✕ unmet peer react-dom@^18.2.0: found 18.0.0
$ pnpm i postcss@latest react@^18.2.0 react-dom@^18.2.0
これで警告が解消されました。
クリーンアップ
不要な設定を削除し、プロジェクトを初期化します。
styles
CSSなどを管理するstylesディレクトリを作成します。globals.cssを移動します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
globals.cssの内容を以下のように上書きします。
@tailwind base;
@tailwind components;
@tailwind utilities;
初期ページ
app/page.tsxを上書きします。
import { FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
レイアウト
app/layout.tsxを上書きします。
import "@/styles/globals.css";
import { FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
TailwindCSSの設定
TailwindCSSの設定を上書きします。
import type { Config } from 'tailwindcss'
const config: Config = {
content: [
'./src/pages/**/*.{js,ts,jsx,tsx,mdx}',
'./src/components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/app/**/*.{js,ts,jsx,tsx,mdx}',
],
plugins: [],
}
export default config
TypeScriptの設定
baseUrlを追加します。
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
動作確認
ローカルで動作確認します。
$ pnpm dev

コミット
コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "新規にプロジェクトを作成し, 作業環境を構築"
ESLint
ここでは、ESLint を設定します。
ESLitとは
ESLint は、JavaScript(および TypeScript)のソースコードを解析し、コーディングスタイルやパターンに関する問題を特定するための静的解析ツールです。
主な特徴
- コード品質とスタイルのチェック: ESLint はコードのバグやエラーを特定し、一貫したコーディングスタイルを促進します。
- カスタマイズ可能なルール: 既存のルールを使用するか、特定のプロジェクトのニーズに合わせて独自のルールを作成できます。
- プラグインシステム: React や Vue.js などの特定のライブラリやフレームワーク向けの追加ルールを提供するプラグインが多数あります。
- 自動修正機能: 一部のルール違反は ESLint によって自動的に修正されることがあります。
- IDE統合: 多くの統合開発環境(IDE)とエディタに統合でき、リアルタイムでのフィードバックが可能です。
動作のしくみ
ESLint はソースコードを解析し、設定されたルールに従ってコードを評価します。違反が検出されると、それに関する警告やエラーが表示されます。これにより、開発者はコードの品質を向上させ、バグを早期に発見できます。
ESLintをインストール
ESLint を導入するには以下を実行します。既に Next.js でインストールされているので、実行する必要はありません。一応実行しておきます。
$ pnpm add eslint -D
ESLintの設定ファイルを作成
ESLint の設定ファイルを作成します。既に Next.js でデフォルトで作成されているため、そちらの設定ファイルを削除します。
$ rm -f .eslintrc.json
ESLint の設定ファイルを作成するに当たり、Create T3 Appの設定ファイルを参考にします。Create T3 App とは、Youtube のインフルエンサーであるTheo氏が作成した、Next.js のテンプレートです。Theo 氏のモットーとして、レギュレーションを守りながらも、最速で開発することを掲げています。ESLint に必要な最低限の設定がされているため、参考にさせていただきます。
.eslintrc.cjs を作成します。
$ touch .eslintrc.cjs
/** @type {import("eslint").Linter.Config} */
const config = {
parser: "@typescript-eslint/parser",
parserOptions: {
project: true,
},
plugins: ["@typescript-eslint"],
extends: [
"plugin:@next/next/recommended",
"plugin:@typescript-eslint/recommended-type-checked",
"plugin:@typescript-eslint/stylistic-type-checked",
],
rules: {
// These opinionated rules are enabled in stylistic-type-checked above.
// Feel free to reconfigure them to your own preference.
"@typescript-eslint/array-type": "off",
"@typescript-eslint/consistent-type-definitions": "off",
"@typescript-eslint/consistent-type-imports": [
"warn",
{
prefer: "type-imports",
fixStyle: "inline-type-imports",
},
],
"@typescript-eslint/no-unused-vars": ["warn", { argsIgnorePattern: "^_" }],
"@typescript-eslint/require-await": "off",
"@typescript-eslint/no-misused-promises": [
"error",
{
checksVoidReturn: { attributes: false },
},
],
},
};
module.exports = config;
ESLint の設定ファイルに記述されているパッケージをインストールします。
$ pnpm add -D @next/eslint-plugin-next @types/eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser
ESlintのスクリプトを作成
lint:fix の script を追加します。
{
"scripts": {
+ "lint:fix": "eslint \"./src/**/*.{ts, tsx, js, jsx}\" --fix",
},
}
ESLintを実行
lint:fix を実行します。
$ pnpm lint:fix
page.tsx と layout.tsx が修正されました。


コミット
コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "ESLintを設定"
Prettier
ここでは、Prettier を設定していきます。
Prettierとは
Prettier は、コードのフォーマットを自動化するツールです。主な目的は、コードの読みやすさを向上させることで、プロジェクト全体での一貫したスタイルを保持することです。Prettier は多くの言語をサポートしており、コードを特定のスタイルガイドに従ってフォーマットします。このツールはコマンドラインから実行されるか、テキストエディタや IDE のプラグインとして統合されます。コーディングの際に手動でスタイルを整える手間を省き、開発者がより重要な問題に集中できるようにするのが目的です。
主な特徴
- 一貫性: コードのスタイルをプロジェクト全体で統一します。
- サポートされる言語: JavaScript, TypeScript, HTML, CSS, JSON など多くの言語に対応。
- カスタマイズ可能: フォーマットのルールをカスタマイズできます。
-
IDE統合: ほとんどの主要なテキストエディタや IDE と統合可能。
コマンドラインインターフェース: CLI を通じてスクリプトやビルドプロセスに組み込めます。 -
自動フォーマット: セーブ時やコミット時に自動的にコードをフォーマット。
Prettierをインストール
Prettier を導入するには以下を実行します。
$ pnpm add prettier -D
Prettierの設定ファイルを作成
Prettier の設定ファイルを作成します。
$ touch .prettierrc.mjs
/** @typedef {import("prettier").Config} PrettierConfig */
/** @typedef {import("@ianvs/prettier-plugin-sort-imports").PluginConfig} SortImportsConfig */
/** @type { PrettierConfig | SortImportsConfig } */
const config = {
plugins: [
// @ianvs/prettier-plugin-sort-imports options
// importの順序を指定する
// https://github.com/IanVS/prettier-plugin-sort-imports#importorder
"@ianvs/prettier-plugin-sort-imports",
// prettier-plugin-tailwindcss options
// tailwindの設定ファイルを指定する。デフォルトでは既存プロジェクトのtailwind.config.jsを参照します。
// https://github.com/tailwindlabs/prettier-plugin-tailwindcss#customizing-your-tailwind-config-path
"prettier-plugin-tailwindcss",
],
// @ianvs/prettier-plugin-sort-imports options
// importの順序を指定する
// https://github.com/IanVS/prettier-plugin-sort-imports#importorder
importOrder: [
"^(react/(.*)$)|^(react$)|^(react-native(.*)$)",
"^(next/(.*)$)|^(next$)",
"^(expo(.*)$)|^(expo$)",
"<THIRD_PARTY_MODULES>",
"",
"^@acm/(.*)$",
"^acm/(.*)$",
"^@/",
"^~/",
"^[../]",
"^[./]",
],
importOrderParserPlugins: ["typescript", "jsx", "decorators-legacy"],
// TypeScriptのバージョンを指定します。
importOrderTypeScriptVersion: "5.0.0",
// Prettierのフォーマットの設定
// https://prettier.io/docs/en/options.html#arrow-function-parentheses
arrowParens: "always",
// https://prettier.io/docs/en/options.html#print-width
printWidth: 80,
// https://prettier.io/docs/en/options.html#quotes
singleQuote: false,
// https://prettier.io/docs/en/options.html#semicolons
semi: true,
// https://prettier.io/docs/en/options.html#trailing-commas
trailingComma: "all",
// https://prettier.io/docs/en/options.html#tab-width
tabWidth: 2,
// https://prettier.io/docs/en/options.html#prose-wrap
proseWrap: "always", // printWidth line breaks in md/mdx
};
export default config;
Prettier の設定ファイルに記述されているパッケージをインストールします。
$ pnpm add -D @ianvs/prettier-plugin-sort-imports prettier-plugin-tailwindcss
package.json に以下を設定し、ES Module を有効にします。
{
+ "type": "module",
}
Prettier と関係ない部分ですが、ES Module を有効化したため、以下を実施します。
-
next.config.jsを ES Module に変更 -
postcss.config.jsをpostcss.config.cjsにリネーム
next.config.js を ES Module に変更します。
$ mv next.config.js next.config.mjs
以下の内容で上書きします。
/** @type {import("next").NextConfig} */
const config = {};
export default config;
postcss.config.js を postcss.config.cjs にリネームします。リネームする理由は、明確に ES Module ではなく、CommonJS であることを示すためです。
$ mv postcss.config.js postcss.config.cjs
Prettierのスクリプトを作成
format:fix で Prettier でフォーマットを修正する script を追加します。
{
"scripts": {
+ "format:fix": "prettier --write \"**/*.{ts, tsx, js, jsx, cjs, mjs, md, json, lintstagedrc}\"",
},
}
Prettierを実行
format:fix を実行します。
$ pnpm format:fix
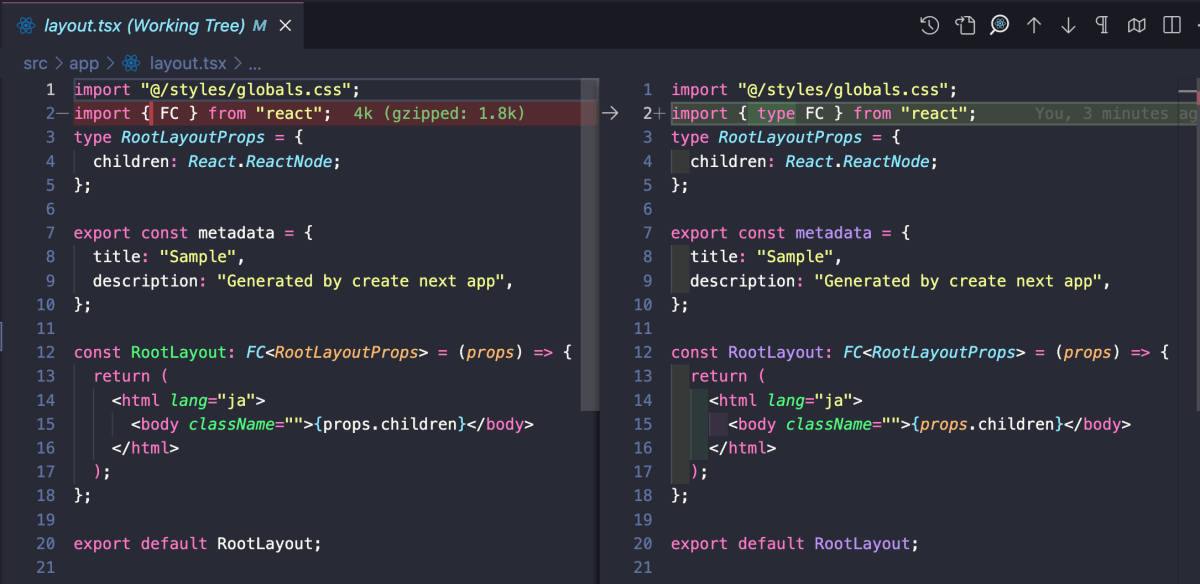
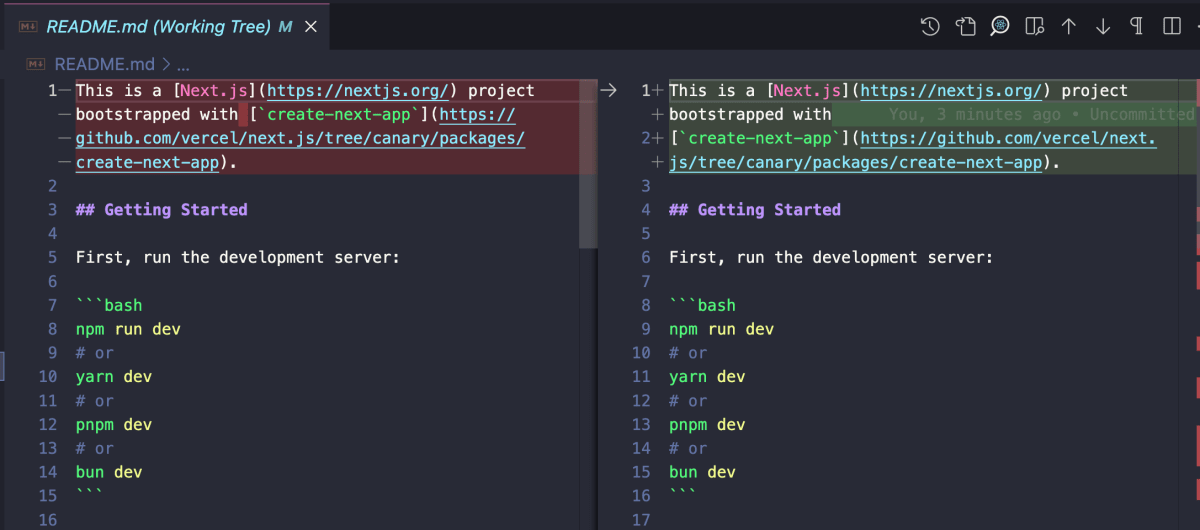
README.md と layout.tsx が修正されました。README.md から proseWrap: "always" が適用されていることが確認できます。また、layout.tsx から importOrder が適用されていることが確認できます。


コミット
コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "Prettierを設定"
husky
ここでは、husky を設定していきます。
huskyとは
husky とは git のフックを利用して、コミットやプッシュなどの前に任意のコマンドを実行できるツールです。husky を利用することで、コミットやプッシュの前に lint やテストを実行できます。
主な特徴
以下はその主な特徴です。
- 自動化: コミットやプッシュ前に自動的にスクリプトを実行できます。
- カスタマイズ可能: さまざまな Git フック(pre-commit、pre-push など)にカスタムスクリプトを設定可能。
- プロジェクトの整合性保持: コード品質を一貫して保つためのチェックを自動化。
- 簡単な設定: package.json に設定を記述するだけで簡単に設定できます。
huskyをインストール
husky を導入するには以下を実行します。
$ pnpm dlx husky-init && pnpm install
上記コマンドを実行すると package.json に parepare スクリプトが追加されます。
{
"scripts": {
"prepare": "husky install"
}
}
サンプルとして ./husky/pre-commit に pre-commit フックが作成されています。コミットすると pre-commit フックが反応し、npm test が実行されます。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test
コミットすると lint:fix が実行されるように pre-commit を修正します。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
-npm test
+pnpm lint:fix
動作確認
lint:fix で修正されるように、page.tx を加工します。
-import { type FC } from "react";
+import { FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
コミットすると、lint:fix が実行され、page.tsx が修正されます。
$ git add .
$ git commit -m "huskyを設定"
実行後、page.tsx が修正されていることが確認できます。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
修正された page.tsx はコミットされていないので、ステージングエリアに追加し、コミットします。
$ git add .
$ git commit -m "importを修正"
現状の問題点
現状の問題点として、コミットされると、全体に対して lint:fix が実行されることが挙げられます。これは、コミットするファイルに対してのみ lint:fix を実行するように修正します。そこで登場するのが、lint-staged です。
lint-staged
ここでは、lint-staged を設定していきます。
lint-stagedとは
lint-staged は、Git ステージングエリア(インデックス)に追加されたファイルに対してリントやその他のコマンドを実行するツールです。
主な特徴
以下は主な特徴です。
- 効率化: コミットされる変更のみに対してリントやテストを実行します。
- カスタマイズ可能: さまざまなコマンドやスクリプトを設定できます。
- 自動化: コミット前に自動的にタスクを実行し、エラーがあればコミットを阻止します。
これにより、リポジトリ全体ではなく、変更されたファイルのみに対して品質チェックを行うことができ、プロセスの効率化に寄与します。
lint-stagedをインストール
lint-staged を導入するには以下を実行します。
$ pnpm install -D lint-staged
lint-stageの設定ファイルを作成
Prettier の設定ファイルを作成します。
コミット時に、ステージングエリアに追加されたファイルに対して lint とするように、./husky/pre-commit を修正します。ポイントとして、複数スクリプトを実行する場合、並列実行をすると、スクリプトの実行順序が保証されないため、--concurrent false にて並列実行をしないように設定しています。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
- npm test
+ pnpm lint-staged --concurrent false
pnpm lint-stage で実行したい script を .lintstagedrc で定義します。
$ touch .lintstagedrc
{
"*.{ts,tsx, js, jsx}": ["prettier --write", "eslint --fix", "eslint"],
"*.{cjs, mjs, md, json}": ["prettier --write"]
}
動作確認 & コミット
今回は動作確認のため、page.tx と layout.tsx を加工します。
-import { type FC } from "react";
+import { FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
- <span className="text-red-500">World</span>
+ <span className="text-red-500">Universe</span>
</div>
</div>
);
};
export default Home;
import "@/styles/globals.css";
-import { type FC } from "react";
import { FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app!",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
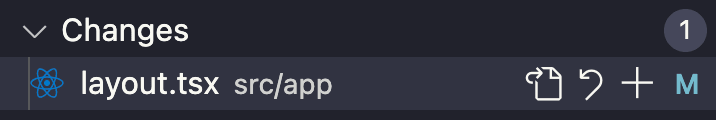
以下のように、page.tsx はステージングエリアに追加し、layout.tsx はステージングエリアに追加していない状態を作ります。

この状態でコミットします。
$ git commit -m "lint-stageを設定"
実行すると、ステージングエリアにある page.tsx のみが修正されコミットされます。layout.tsx はステージングエリアに追加していないため、修正されません。layout.tsx の変更は破棄しておきます。

commitlint
ここでは、commitlint を設定していきます。
commitlintとは
commitlint は、Git コミットメッセージのフォーマットを標準化するためのツールです。コミットメッセージに対して一連のルールを適用し、プロジェクトに一貫性をもたらします。これにより、コミット履歴が読みやすくなり、自動化されたチェンジログ生成やバージョン管理が容易になります。commitlint は、コミット時に自動的にメッセージをチェックし、ルールに違反している場合はコミットを拒否します。
主な特徴
- 標準化: Git コミットメッセージのフォーマットを一貫させます。
- カスタマイズ可能: プロジェクトのニーズに応じてルールを設定できます。
- 自動チェック: コミット時にメッセージを自動的にチェックします。
- エラー防止: 不適切なフォーマットのメッセージをコミットから防ぎます。
- コミュニケーションの向上: クリアなコミットメッセージにより、プロジェクトのコミュニケーションが改善されます。
- ツールの統合: Husky のような他の開発ツールとの統合が可能です。
Conventional Commits
Conventional Commits は、Git コミットメッセージのためのフォーマット規約です。一方、commitlint はその規約に基づいてコミットメッセージを検証するツールです。Conventional Commits を採用することで、コミットメッセージに一貫性を持たせ、読みやすくできます。Commitlint はこのフォーマットを遵守しているかどうかを自動的にチェックし、規約に沿っていないメッセージがあればコミットを拒否します。つまり、Conventional Commits はルールセットであり、commitlint はそのルールを実施するツールという関係にあります。
commitlintをインストール
commitlint を導入するには以下を実行します。
$ pnpm install --save-dev @commitlint/{cli,config-conventional}
commitlintの設定ファイルを作成
commitlint の設定ファイルを作成します。
$ touch commitlint.config.cjs
module.exports = { extends: ['@commitlint/config-conventional'] };
huskyと連携
commit-msg フックを追加します。このフックで、コミット時にコミットメッセージをチェックします。
$ npx husky add .husky/commit-msg 'pnpm --no -- commitlint --edit ${1}'
動作確認 & コミット
page.tsx に 1 行追加します。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">Universe</span>
+ <span className="text-green-500">Woohoo!</span>
</div>
</div>
);
};
export default Home;
コミットします。
$ git add .
$ git commit -m "commitlintを設定しpage.tsxに1行追加"
すると以下の通り怒られました。
✔ Preparing lint-staged...
✔ Running tasks for staged files...
✔ Applying modifications from tasks...
✔ Cleaning up temporary files...
⧗ input: commitlintを設定しpage.tsxに1行追加
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint
subject と type が空であるため怒られています。
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
Conventional Commits によると、commit のフォーマットは以下のような形に準拠する必要があります。
<型>[任意 スコープ]: <タイトル>
[任意 本文]
[任意 フッター]
type ですが、以下のいずれかを選択する必要があります。
[
'build',
'chore',
'ci',
'docs',
'feat',
'fix',
'perf',
'refactor',
'revert',
'style',
'test'
];
では、あらためてコミットメッセージを記載します。
$ git commit -m "feat: commitlintを設定しpage.tsxに1行追加"
今度は無事コミットできました。
さいごに
以上で、Next.js の開発環境を構築できました。ESLint, Prettier, husky, lint-staged, commitlint を導入しました。これらのツールを導入することで、コードの品質を向上させ、開発効率を向上させることができます。また、コミットメッセージのフォーマットを統一することで、チーム開発においてコミュニケーションの向上にも繋がります。
Discussion