Clerkのコンソールログの解説
はじめに
-
Clerkがコンソールに書き出すログを 3 つ解説します。
-
2023 年 8 月 15 日の現時点において、Clerk を使用する際によく見かけるログです。
-
以下が作業用のコードです。
Clerkとは
- Clerk とは、認証機能を提供するサービスです。
- Clerk を利用することで、 Next.js で認証機能を簡単に実装できます。
流れ
実際にプログラムでログを再現しながら解説したいと思います。
Next.jsプロジェクトの新規作成し環境構築
作業するプロジェクトを新規に作成していきます。
長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
$ pnpm create next-app@latest nextjs-middleware-conditional-statement-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd nextjs-middleware-conditional-statement-sample
以下の通り不要な設定を削除し、プロジェクトの初期環境を構築します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
export default function Home() {
return (
<main className="text-lg">
テストページ
</main>
)
}
import '@/styles/globals.css'
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja">
<body className="">{children}</body>
</html>
);
}
import type { Config } from "tailwindcss";
const config: Config = {
content: [
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
plugins: [],
};
export default config;
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "新規にプロジェクトを作成し, 作業環境を構築"
Clerkのアカウント作成
Clerk のアカウント作成はこちらを参照ください。
Clerkを設定
Next.js で Clerk が提供する SDK を利用するために、Clerk のパッケージをインストールします。
$ pnpm add @clerk/nextjs
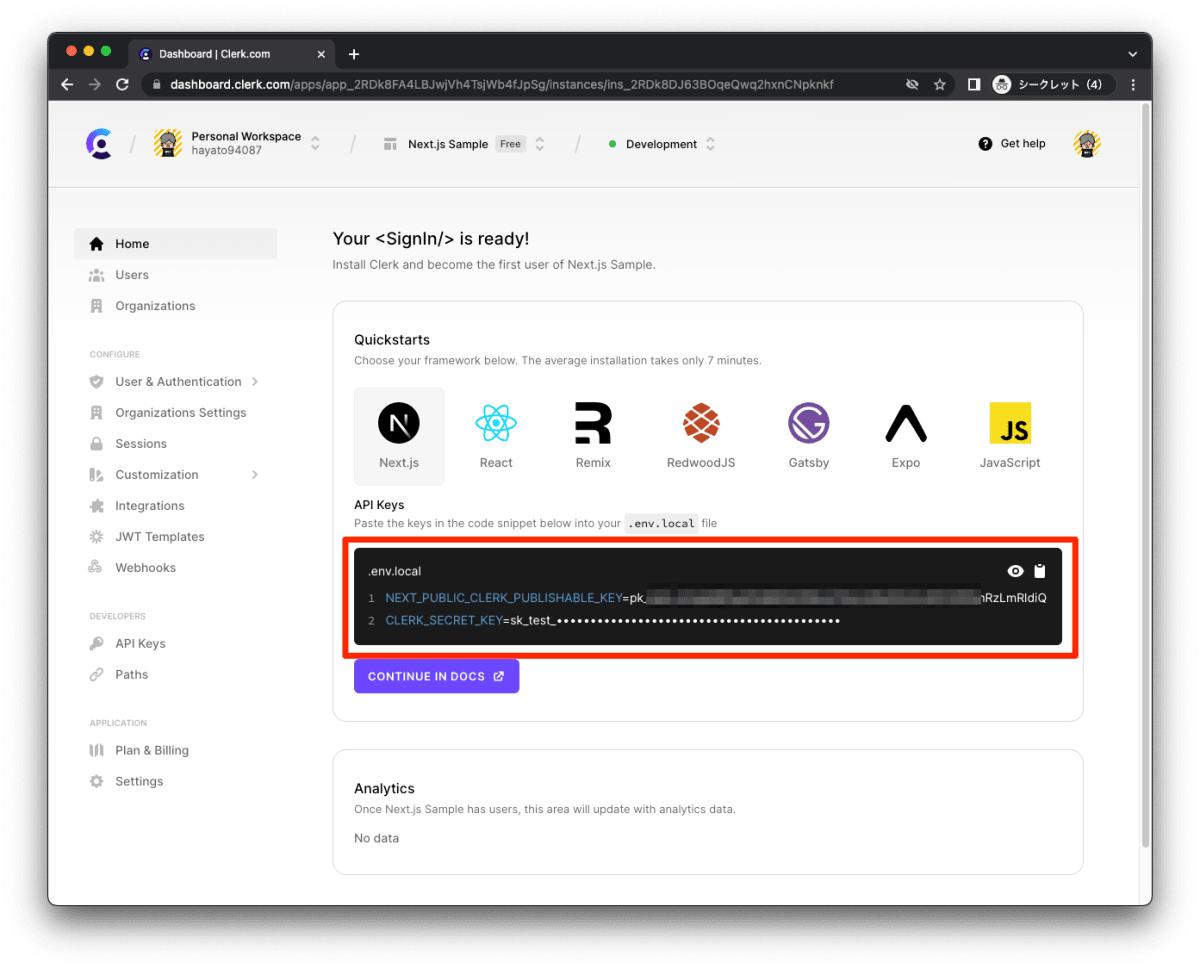
環境変数を .env.local に設定します。APIKEY はダッシュボードから取得します。

APIKEY を .env.local に設定します。
$ touch .env.local
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=your_publishable_key
CLERK_SECRET_KEY=your_secret_key
どこからでもセッション、認証済みのユーザー情報などの認証情報にアクセスできるように、<ClerkProvider> コンポーネントを設定します。layout.tsx に <ClerkProvider> を設定します。
+import { ClerkProvider } from "@clerk/nextjs";
import "./globals.css";
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
+ <ClerkProvider>
<html lang="ja">
<body className="bg-white">{children}</body>
</html>
+ </ClerkProvider>
);
}
アプリケーション全体を保護するため、middleware.ts を更新します。
$ touch src/middleware.ts
import { authMiddleware } from "@clerk/nextjs";
export default authMiddleware();
export const config = {
matcher: ["/((?!.*\\..*|_next).*)", "/", "/(api|trpc)(.*)"],
};
コミットします。
$ pnpm build
$ git add .
$ git commit -m "clerkを設定"
開発サーバで http://localhost:3000/ を確認します。
$ pnpm dev

Clerkのログその1
Clerk の開発サーバを実行すると以下のようにログが出力されます。
$ pnpm dev
このログは Clerk の開発用の APIK キーを利用している場合、あるいは、authMiddleware にて debug:true が指定されている場合にのみ表示されるようです。
INFO: Clerk: The request to / is being redirected because there is no signed-in user, and the path is not included in `ignoredRoutes` or `publicRoutes`. To prevent this behavior, choose one of:
1. To make the route accessible to both signed in and signed out users, pass `publicRoutes: ["/"]` to authMiddleware
2. To prevent Clerk authentication from running at all, pass `ignoredRoutes: ["/((?!api|trpc))(_next|.+\..+)(.*)", "/"]` to authMiddleware
3. Pass a custom `afterAuth` to authMiddleware, and replace Clerk's default behavior of redirecting unless a route is included in publicRoutes
For additional information about middleware, please visit https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode, or if `debug: true` is passed to authMiddleware)
訳すと以下のように記載されています。
「/」へのリクエストがある場合、「/」がignoredRoutesまたはpublicRoutesに含まれていないため、サインイン画面に強制的にリダイレクトされます。この動作を変更したい場合は、次のいずれかの方法を選択してください:
1. 「/」をサインイン済みユーザーとサインアウトユーザーの両方にアクセス可能にするには、`authMiddleware` を定義し、に `publicRoutes: ["/"]` を追加します。
2. 認証をまったく実行しないようにするには、`authMiddleware` に `ignoredRoutes: ["/((?!api|trpc))(_next|.+\..+)(.*)", "/"]` を追加します。
3. `authMiddleware` と `afterAuth` を定義し、「/」が `publicRoutes` に含まれていない場合、リダイレクトする挙動を変更します。
middlewareの詳細については、以下のリンクを参照してください:https://clerk.com/docs/nextjs/middleware
(このログは開発モードでのみ表示されるか、authMiddlewareにdebug: trueが渡された場合に表示されます)
以下のようにルートパス「/」を追加するとログは解消されます。具体的には"/"を公開しています。
import { authMiddleware } from "@clerk/nextjs";
+export default authMiddleware(
+ {
+ publicRoutes: ["/"],
+ }
);
export const config = {
matcher: ["/((?!.*\\..*|_next).*)", "/", "/(api|trpc)(.*)"],
};
コミットします。
$ pnpm build
$ git add .
$ git commit -m "ルートパスを公開"
ローカル環境で http://localhost:3000/ 実行します。
$ pnpm dev
先程のログが消えました。
Clerkのログその2
今度はビルドします。ビルドする前に .next と .node_modules を削除します。
$ rm -rf .next .node_modules
$ pnpm i
$ pnpm build
pnpm build でビルドする際に以下のようなログが出力されます。
./node_modules/.pnpm/@clerk+shared@0.21.0_react@18.2.0/node_modules/@clerk/shared/dist/esm/utils/localStorageBroadcastChannel.js
A Node.js API is used (MessageEvent at line: 23) which is not supported in the Edge Runtime.
Learn more: https://nextjs.org/docs/api-reference/edge-runtime
Import trace for requested module:
./node_modules/.pnpm/@clerk+shared@0.21.0_react@18.2.0/node_modules/@clerk/shared/dist/esm/utils/localStorageBroadcastChannel.js
./node_modules/.pnpm/@clerk+shared@0.21.0_react@18.2.0/node_modules/@clerk/shared/dist/esm/utils/index.js
./node_modules/.pnpm/@clerk+shared@0.21.0_react@18.2.0/node_modules/@clerk/shared/dist/esm/index.js
./node_modules/.pnpm/@clerk+clerk-react@4.23.2_react@18.2.0/node_modules/@clerk/clerk-react/dist/esm/errors.js
./node_modules/.pnpm/@clerk+clerk-react@4.23.2_react@18.2.0/node_modules/@clerk/clerk-react/dist/esm/index.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/client-boundary/controlComponents.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/index.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
A Node.js API is used (setImmediate at line: 51) which is not supported in the Edge Runtime.
Learn more: https://nextjs.org/docs/api-reference/edge-runtime
Import trace for requested module:
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/index.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/cjs/react-dom.production.min.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/index.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/script.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/shared/lib/router/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/router.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/pages/ClerkProvider.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/components.client.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/index.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
A Node.js API is used (setImmediate at line: 51) which is not supported in the Edge Runtime.
Learn more: https://nextjs.org/docs/api-reference/edge-runtime
Import trace for requested module:
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/index.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/cjs/react-dom.production.min.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/index.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/script.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/shared/lib/router/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/router.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/pages/ClerkProvider.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/components.client.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/index.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
A Node.js API is used (MessageChannel at line: 120) which is not supported in the Edge Runtime.
Learn more: https://nextjs.org/docs/api-reference/edge-runtime
Import trace for requested module:
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/index.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/cjs/react-dom.production.min.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/index.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/script.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/shared/lib/router/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/router.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/pages/ClerkProvider.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/components.client.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/index.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
A Node.js API is used (MessageChannel at line: 121) which is not supported in the Edge Runtime.
Learn more: https://nextjs.org/docs/api-reference/edge-runtime
Import trace for requested module:
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/cjs/scheduler.production.min.js
./node_modules/.pnpm/scheduler@0.23.0/node_modules/scheduler/index.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/cjs/react-dom.production.min.js
./node_modules/.pnpm/react-dom@18.2.0_react@18.2.0/node_modules/react-dom/index.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/script.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/shared/lib/router/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/esm/client/router.js
./node_modules/.pnpm/next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/next/router.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/pages/ClerkProvider.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/components.client.js
./node_modules/.pnpm/@clerk+nextjs@4.23.2_next@13.4.15_react-dom@18.2.0_react@18.2.0/node_modules/@clerk/nextjs/dist/esm/index.js
誰でも参加可能な Clerk の Discord で上記のログは無視して大丈夫だと Clerk の方が発言されています。
This isn't an error, but a warning it's because Vercel is doing some things at build time.
It should require no intervention and should be remediated in a new release of either Clerk or Next.
Clerkのログその3
以下の通り、matcher を削除します。すると全てのパスに対して認証処理を実行することになります。
import { authMiddleware } from "@clerk/nextjs";
export default authMiddleware({
publicRoutes: ["/"],
});
-export const config = {
- matcher: ["/((?!.*\\..*|_next).*)", "/", "/(api|trpc)(.*)"],
-};
コミットします。
$ pnpm build
$ git add .
$ git commit -m "matcherを削除"
開発サーバで http://localhost:3000/ を確認します。
$ pnpm dev
以下のようなログが書き出されます。
Clerk: The middleware was skipped for this request URL: http://localhost:3000/_next/static/css/app/layout.css?v=1692066721320. For performance reasons, it's recommended to your middleware matcher to:
export const config = {
matcher: ["/((?!.*\\..*|_next).*)","/","/(api|trpc)(.*)"],
};
Alternatively, you can set your own ignoredRoutes. See https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode)
Clerk: The middleware was skipped for this request URL: http://localhost:3000/_next/static/chunks/webpack.js?v=1692066721320. For performance reasons, it's recommended to your middleware matcher to:
export const config = {
matcher: ["/((?!.*\\..*|_next).*)","/","/(api|trpc)(.*)"],
};
Alternatively, you can set your own ignoredRoutes. See https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode)
Clerk: The middleware was skipped for this request URL: http://localhost:3000/_next/static/chunks/main-app.js?v=1692066721320. For performance reasons, it's recommended to your middleware matcher to:
export const config = {
matcher: ["/((?!.*\\..*|_next).*)","/","/(api|trpc)(.*)"],
};
Alternatively, you can set your own ignoredRoutes. See https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode)
Clerk: The middleware was skipped for this request URL: http://localhost:3000/_next/static/chunks/app-pages-internals.js. For performance reasons, it's recommended to your middleware matcher to:
export const config = {
matcher: ["/((?!.*\\..*|_next).*)","/","/(api|trpc)(.*)"],
};
Alternatively, you can set your own ignoredRoutes. See https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode)
Clerk: The middleware was skipped for this request URL: http://localhost:3000/_next/static/chunks/app/layout.js. For performance reasons, it's recommended to your middleware matcher to:
export const config = {
matcher: ["/((?!.*\\..*|_next).*)","/","/(api|trpc)(.*)"],
};
Alternatively, you can set your own ignoredRoutes. See https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode)
Clerk: The middleware was skipped for this request URL: http://localhost:3000/favicon.ico. For performance reasons, it's recommended to your middleware matcher to:
export const config = {
matcher: ["/((?!.*\\..*|_next).*)","/","/(api|trpc)(.*)"],
};
Alternatively, you can set your own ignoredRoutes. See https://clerk.com/docs/nextjs/middleware
(This log only appears in development mode)
Next.js からアウトプットされるアーティファクトのパスに対しても認証処理が実行されます。パフォーマンス上の理由から matcher を設定することがログで推奨されています。
- http://localhost:3000/_next/static/css/app/layout.css?v=1692066721320.
- http://localhost:3000/_next/static/chunks/webpack.js?v=1692066721320.
- http://localhost:3000/_next/static/chunks/main-app.js?v=1692066721320.
- http://localhost:3000/_next/static/chunks/app-pages-internals.js.
- http://localhost:3000/_next/static/chunks/app/layout.js.
- http://localhost:3000/favicon.ico.
なお、Clerk で開発用の API キーを利用している場合のみ書き出されるようです。
_next は Next.js からのアウトプットが保存されるパスのため認証対象外とすべきです。また、各種拡張子を持っているファイルパスへも認証対象外とすべきです。
以下の通り、ignoreRoutes を追加することで、メッセージが表示されなくなります。
import { authMiddleware } from "@clerk/nextjs";
export default authMiddleware({
publicRoutes: ["/"],
+ ignoredRoutes: ["/(.*\\..*)(.*)", "/(_next)(.*)"],
});
コミットします。
$ pnpm build
$ git add .
$ git commit -m "ignoreRoutesを設定"
開発サーバで http://localhost:3000/ を確認します。
$ pnpm dev
するとエラーメッセージが消えます。
まとめ
- Clerkがコンソールに書き出すログを 3 つ解説しました。
- 下記が作業用のコードです。


Discussion