GitHub Actions x changesets でパッケージを限定公開
1. はじめに
自分専用、あるいは社内のみで利用するパッケージを GitHub Actions を介して、GitHub Packages に限定公開する方法を説明します。特に、以下の記事を参考に記述しました。
限定公開に利用したパッケージのリポジトリは以下です。
限定公開したパッケージを利用したプロジェクトのリポジトリは以下です。
2. つまづきポイント
はじめに、つまづきポイントをピックアップしておきます。GitHub Actions で実行する時は権限周りでつまづきやすいです。私は半日調べるので時間を消費しました。
1 つ目は以下を記載し権限を明記します。
...
permissions:
contents: write
issues: write
pull-requests: write
packages: write
...
2 つ目は .npmrc に GITHUB_TOKEN トークンを書き出して利用します。
...
- name: Creating .npmrc
run: |
echo "@username:registry=https://npm.pkg.github.com" >> .npmrc
echo "//npm.pkg.github.com/:_authToken=${{ secrets.GITHUB_TOKEN }}" >> .npmrc
...
3 つ目は GitHub Actions にプルリクエストの権限を付与します。デフォルトでは、GitHub Actions はプルリクエストを実行する権限がありません。こちらの権限を付与します。リポジトリの「Settings」->「Actions」→「General」->「Workflow permissions」->「Allow Github Actions to create and approve pull requests」をチェックし、「Save」をクリックします。

3.初期パッケージを作成
限定公開するパッケージを作成します。
3.1. プロジェクトフォルダを作成
プロジェクトフォルダを作成します。
$ mkdir arithmetics
$ cd arithmetics
3.2. ローカルリポジトリを作成
ローカルリポジトリを作成します。
$ git init
3.3. package.jsonを作成
package.json を作成します。
$ touch package.json
{
}
コミットします。
$ git add .
$ git commit -m "add package.json"
3.4. TypeScriptを追加
TypeScript を devDependencies に追加します。
$ pnpm add -D typescript
.gitignore を作成し、node_modules をリポジトリの管理対象外とします。
$ touch .gitignore
# Ignore bundler config
node_modules
コミットします。
$ git add .
$ git commit -m "add typescript, .gitignore"
3.5. tsconfig.jsonを作成
tsconfig.json を作成します。
$ pnpm tsc --init
作成された tsconfig.json に noUncheckedIndexedAccess と noEmit を追加します。noEmit をついかしているのは、tsc を linter として利用するためです。
{
"compilerOptions": {
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true, /* Skip type checking all .d.ts files. */
"noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
"noEmit": true /* Do not emit outputs. */
}
}
コミットします。
$ git add .
$ git commit -m "add tsconfig.json"
3.6. index.tsを作成
index.ts で足し算の関数を作成します。
$ touch index.ts
export const add = (a: number, b: number) => {
return a + b
}
コミットします。
$ git add .
$ git commit -m "add index.ts"
3.7. tsup を設定
tsupは、TypeScript のバンドラです。
tsup を devDependencies に追加します。
$ pnpm add -D tsup
build スクリプトを package.json に追加します。
{
+ "scripts": {
+ "build": "tsup index.ts --format cjs,esm --dts --minify"
+ },
"devDependencies": {
"tsup": "^7.2.0",
"typescript": "^5.2.2"
}
}
.gitignore に dist を追加します。
# Ignore bundler config
node_modules
+# Ignore the build directory
+dist
build スクリプトを実行します。
$ pnpm run build
CLI Building entry: index.ts
CLI Using tsconfig: tsconfig.json
CLI tsup v7.2.0
CLI Target: es2016
CJS Build start
ESM Build start
ESM dist/index.mjs 35.00 B
ESM ⚡️ Build success in 209ms
CJS dist/index.js 515.00 B
CJS ⚡️ Build success in 210ms
DTS Build start
DTS ⚡️ Build success in 974ms
DTS dist/index.d.ts 70.00 B
DTS dist/index.d.mts 70.00 B
dist フォルダが作成され、index.js、index.mjs、index.d.ts、index.d.mts が作成されていることが確認できます。
$ tree dist
dist
├── index.d.mts
├── index.d.ts
├── index.js
└── index.mjs
以下が作成されたファイルです。
declare const add: (a: number, b: number) => number;
export { add };
declare const add: (a: number, b: number) => number;
export { add };
"use strict";var u=Object.defineProperty;var d=Object.getOwnPropertyDescriptor;var m=Object.getOwnPropertyNames;var o=Object.prototype.hasOwnProperty;var a=(e,r)=>{for(var t in r)u(e,t,{get:r[t],enumerable:!0})},c=(e,r,t,b)=>{if(r&&typeof r=="object"||typeof r=="function")for(let n of m(r))!o.call(e,n)&&n!==t&&u(e,n,{get:()=>r[n],enumerable:!(b=d(r,n))||b.enumerable});return e};var p=e=>c(u({},"__esModule",{value:!0}),e);var x={};a(x,{add:()=>s});module.exports=p(x);var s=(e,r)=>e+r;0&&(module.exports={add});
var n=(r,e)=>r+e;export{n as add};
参考までに、--minify を指定していない場合の index.js は以下のようになります。
"use strict";
var __defProp = Object.defineProperty;
var __getOwnPropDesc = Object.getOwnPropertyDescriptor;
var __getOwnPropNames = Object.getOwnPropertyNames;
var __hasOwnProp = Object.prototype.hasOwnProperty;
var __export = (target, all) => {
for (var name in all)
__defProp(target, name, { get: all[name], enumerable: true });
};
var __copyProps = (to, from, except, desc) => {
if (from && typeof from === "object" || typeof from === "function") {
for (let key of __getOwnPropNames(from))
if (!__hasOwnProp.call(to, key) && key !== except)
__defProp(to, key, { get: () => from[key], enumerable: !(desc = __getOwnPropDesc(from, key)) || desc.enumerable });
}
return to;
};
var __toCommonJS = (mod) => __copyProps(__defProp({}, "__esModule", { value: true }), mod);
// index.ts
var package_release_sample_exports = {};
__export(package_release_sample_exports, {
add: () => add
});
module.exports = __toCommonJS(package_release_sample_exports);
var add = (a, b) => {
return a + b;
};
// Annotate the CommonJS export names for ESM import in node:
0 && (module.exports = {
add
});
コミットします。
$ git add .
$ git commit -m "add tsup and update .gitignore"
3.8 package.jsonを修正
package.json を修正します。lint スクリプトを追加します。
{
"scripts": {
"build": "tsup index.ts --format cjs,esm --dts --minify",
+ "lint": "tsc"
},
"devDependencies": {
"tsup": "^7.2.0",
"typescript": "^5.2.2"
}
}
tsx で文法チェックします。
$ pnpm run lint
> tsc
コミットします。
$ git add .
$ git commit -m "add lint to package.json"
3.9. lintの補足説明
lint の補足として、noEmit と lint エラーについて解説します。
3.9.1. noEmit
もし、noEmit が false の場合、tsc を実行すると index.js というファイルを作成します。
{
"compilerOptions": {
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true, /* Skip type checking all .d.ts files. */
"noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
- "noEmit": true /* Do not emit outputs. */
+ "noEmit": false /* Do not emit outputs. */
}
}
tsx で文法チェックします。
$ pnpm run lint
> tsc
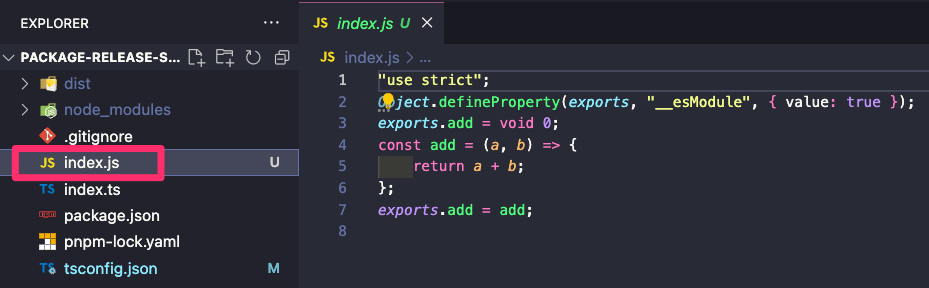
すると、index.js が作成されます。

"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
exports.add = void 0;
const add = (a, b) => {
return a + b;
};
exports.add = add;
tsc を linter として利用する場合は、noEmit を true に設定しておきます。
{
"compilerOptions": {
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true, /* Skip type checking all .d.ts files. */
"noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
+ "noEmit": true /* Do not emit outputs. */
- "noEmit": false /* Do not emit outputs. */
}
}
以下のように作成された index.js は削除しておき、lint スクリプトを実行し、元の状態に戻しておきます。
$ rm -f index.js
$ pnpm run lint
3.9.2. Lintエラーの場合
tsc で Lint し、エラーがあった場合は、lint スクリプトを実行するとエラーが出ます。
以下のように、index.ts を修正し、バグを入れます。
export const add = (
- a: number,
+ a: boolean,
b: number) => {
return a + b;
};
lint スクリプトを実行します。以下のようにエラーが出ます。
$ pnpm run lint
index.ts:2:10 - error TS2365: Operator '+' cannot be applied to types 'boolean' and 'number'.
2 return a + b;
~~~~~
Found 1 error in index.ts:2
バグを修正しておきます。
export const add = (
+ a: number,
- a: boolean,
b: number) => {
return a + b;
};
3.10. README.mdの追加
README.md を追加します。
$ touch README.md
# features
- add
コミットします。
$ git add .
$ git commit -m "add README.md"
3.11. 限定公開に向けてpackage.jsonを修正
GitHub Packages を使い公開出来るよう package.json を設定します。
{
+ "name": "@hayato94087/arithmetics",
+ "version": "0.0.1",
+ "license": "UNLICENSED",
+ "main": "dist/index.js",
+ "module": "dist/index.mjs",
+ "types": "dist/index.d.ts",
+ "homepage": "https://github.com/hayato94087/arithmetics",
+ "bugs": {
+ "url": "https://github.com/hayato94087/arithmetics/issues"
+ },
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/hayato94087/arithmetics.git"
+ },
+ "files": [
+ "dist"
+ ],
+ "private": false,
"scripts": {
"build": "tsup index.ts --format cjs,esm --dts --minify",
"lint": "tsc"
},
"devDependencies": {
"tsup": "^7.2.0",
"typescript": "^5.2.2"
}
}
| 項目 | 説明 |
|---|---|
| name | GitHub Packages に公開するパッケージ名です。@{GitHubのユーザー名 or 組織名}/{リポジトリ名} のフォーマットで記述します。ここでは、@hayato94087/arithmetics と記述します。 |
| version | GitHub Packages で公開するパッケージのバージョンを指定します。ここでは初期のバージョンとして 0.0.1 と指定します。 |
| license | パッケージのライセンスです。ここでは UNLICENSED を指定します。 |
| main | 呼び出す側が参照するファイルを指定します。tsup で作成されるファイルを指定します。 |
| module | ES モジュールを指定します。tsup で作成されるファイルを指定します。 |
| types | 型定義ファイルを指定します。tsup で作成されるファイルを指定します。型定義を export しない場合は指定不要です。 |
| homepage | リポジトリのURLを指定します。 |
| bugs.url | リポジトリのissuesのURLを指定します。 |
| repository.type | repositoryのtypeを指定します。ここでは git を指定します。 |
| repository.url | repositoryのurlを指定します。 |
| files | パッケージに含めるファイルを指定します。dist フォルダを指定します。 |
| private | パッケージを公開するかどうかを指定します。false を指定します。デフォルトは false のため指定する必要はありません。 |
コミットします。
$ git add .
$ git commit -m "add items to packages.json"
4.changeset-botを設定
GitHub にログインし、changeset-bot のプラグインをインストールします。
まず、以下のサイトにアクセスします。
インストールをクリックします。

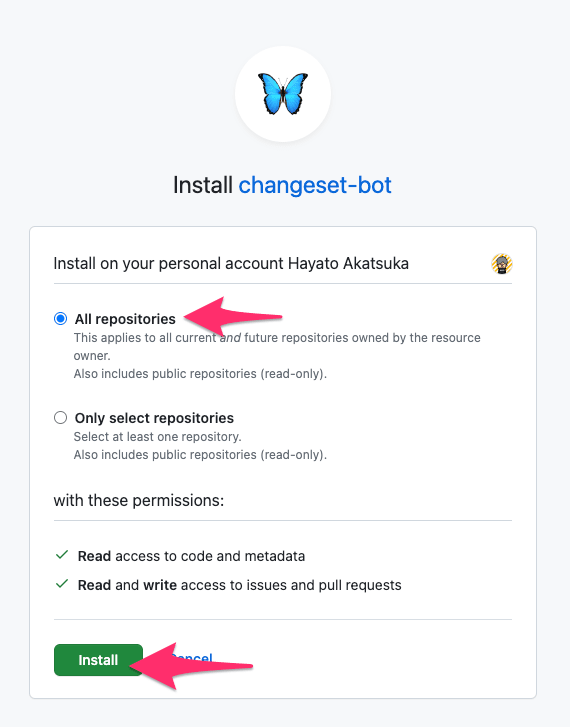
「All repositories」を選択し、「Install」をクリックします。(特定のリポジトリを選択しても良いです)

これで設定完了です。
5. changesetsを設定
Changesets CLIをパッケージを管理するためのツールです。changesets cli を利用して、パッケージのバージョンを管理します。
5.1. changesetsをインストール
changesets を devDependency にインストールします。
$ pnpm add -D @changesets/cli
コミットします。
$ git add .
$ git commit -m "add changesets"
5.2. changesetsを初期化
changeset init で設定を初期化します。
$ pnpm changeset init
🦋 Thanks for choosing changesets to help manage your versioning and publishing
🦋
🦋 You should be set up to start using changesets now!
🦋
🦋 info We have added a `.changeset` folder, and a couple of files to help you out:
🦋 info - .changeset/README.md contains information about using changesets
🦋 info - .changeset/config.json is our default config
設定を初期化後に、1 フォルダ、2 ファイルが作成されます。
$ tree .changeset
.changeset
├── README.md
└── config.json
1 directory, 2 files
以下が作成されたファイルの中身です。
{
"$schema": "https://unpkg.com/@changesets/config@2.3.1/schema.json",
"changelog": "@changesets/cli/changelog",
"commit": false,
"fixed": [],
"linked": [],
"access": "restricted",
"baseBranch": "main",
"updateInternalDependencies": "patch",
"ignore": []
}
# Changesets
Hello and welcome! This folder has been automatically generated by `@changesets/cli`, a build tool that works
with multi-package repos, or single-package repos to help you version and publish your code. You can
find the full documentation for it [in our repository](https://github.com/changesets/changesets)
We have a quick list of common questions to get you started engaging with this project in
[our documentation](https://github.com/changesets/changesets/blob/main/docs/common-questions.md)
コミットします。
$ git add .
$ git commit -m "initialize changesets"
5.3. release コマンドの追加
package.json にパッケージをリリースするためのコマンドを追加します。release コマンドは、次に記載する GitHub Actions で実行されます。
{
"name": "@hayato94087/arithmetics",
"version": "0.0.0",
"license": "UNLICENSED",
"main": "dist/index.js",
"module": "dist/index.mjs",
"types": "dist/index.d.ts",
"homepage": "https://github.com/hayato94087/arithmetics",
"bugs": {
"url": "https://github.com/hayato94087/arithmetics/issues"
},
"repository": {
"type": "git",
"url": "https://github.com/hayato94087/arithmetics.git"
},
"files": [
"dist"
],
"private": false,
"scripts": {
"build": "tsup index.ts --format cjs,esm --dts --minify",
"lint": "tsc",
+ "release": "pnpm run build && changeset publish"
},
"devDependencies": {
"@changesets/cli": "^2.26.2",
"tsup": "^7.2.0",
"typescript": "^5.2.2"
}
}
コミットします。
$ git add .
$ git commit -m "add release script"
5.3. changelog のフォーマットを変更
changelog に自動的にプルリクとプルリク作成者のリンクを追加できるようにします。
参考までに以下のように changesets が生成する CHANGELOG.md にて、プルリクのリンクと作成者が表示される表になります。

@changesets/changelog-github をインストールします。
$ pnpm add -D @changesets/changelog-github
{
"$schema": "https://unpkg.com/@changesets/config@2.3.1/schema.json",
- "changelog": "@changesets/cli/changelog",
+ "changelog": [
+ "@changesets/changelog-github",
+ { "repo": "hayato94087/arithmetics" }
+ ],
"commit": false,
"fixed": [],
"linked": [],
"access": "restricted",
"baseBranch": "main",
"updateInternalDependencies": "patch",
"ignore": []
}
コミットします。
$ git add .
$ git commit -m "add changelog-github"
6. GitHub Actions を設定
GitHub Actions を設定します。GitHub Actions は、GitHub が提供する CI/CD ツールです。GitHub にコードを push すると、自動的に実行されます。
6.1. GitHub Actions の処理を定義したymlファイルを作成
GitHub Actions の yml ファイルを2つ作成します。
-
continuous-integration.yml- コードを push すると実行される処理を定義します。
lintとbuildを実行します。
- コードを push すると実行される処理を定義します。
-
release.yml-
continuous-integration.ymlが成功した場合に実行される処理を定義します。releaseを実行します。
-
$ mkdir -p .github/workflows
$ touch .github/workflows/continuous-integration.yml
$ touch .github/workflows/release.yml
name: Continuous Integration
on:
push:
branches:
- "**"
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: pnpm/action-setup@v2
with:
version: 8
- uses: actions/setup-node@v3
with:
node-version: 18
registry-url: https://npm.pkg.github.com/
scope: "@hayato94087"
cache: "pnpm"
- run: pnpm install --frozen-lockfile
- run: pnpm run lint && pnpm run build
name: Release
on:
workflow_run:
workflows: ["Continuous Integration"]
types:
- completed
push:
branches:
- "main"
concurrency: ${{ github.workflow }}-${{ github.ref }}
permissions:
contents: write
issues: write
pull-requests: write
packages: write
jobs:
build:
if: ${{ github.event.workflow_run.conclusion == 'success' }}
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: pnpm/action-setup@v2
with:
version: 8
- uses: actions/setup-node@v3
with:
node-version: 18
registry-url: https://npm.pkg.github.com/
scope: "@hayato94087"
cache: "pnpm"
- name: install
run: pnpm install --frozen-lockfile
- name: Creating .npmrc
run: |
echo "@username:registry=https://npm.pkg.github.com" >> .npmrc
echo "//npm.pkg.github.com/:_authToken=${{ secrets.GITHUB_TOKEN }}" >> .npmrc
- name: Create Release Pull Request or Publish to npm
id: changesets
uses: changesets/action@v1
with:
publish: pnpm run release
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
ポイントは2つです。
1 つ目は権限を明記します。
...
permissions:
contents: write
issues: write
pull-requests: write
packages: write
...
2 つ目は .npmrc に GITHUB_TOKEN トークンを書き出して利用します。
...
- name: Creating .npmrc
run: |
echo "@username:registry=https://npm.pkg.github.com" >> .npmrc
echo "//npm.pkg.github.com/:_authToken=${{ secrets.GITHUB_TOKEN }}" >> .npmrc
...
コミットします。
$ git add .
$ git commit -m "add yml files for GitHub Actions"
6.2. GitHub のリポジトリを作成しリリース
GitHub のリポジトリを作成しコードをアップします。まず、リポジトリを作成します。

以下を実行しリポジトリにアップします。
$ git remote add origin https://github.com/hayato94087/arithmetics.git
$ git branch -M main
$ git push -u origin main
コードがアップされました。

以下のように、GitHub Actions が実行されます。

無事パッケージ 0.0.1 がリリースされました。


7. 機能を追加しリリース
現状、実装されている add に追加して、subtract を実装します。
7.1. ブランチ作成
$ git checkout -b feature/add-subtract
7.2. 機能を追加
export const add = (a: number, b: number) => {
return a + b;
};
+export const subtract = (a: number, b: number) => {
+ return a - b;
+};
lint を build を実施します。
$ pnpm run lint
$ pnpm run build
README.md を修正します。
# features
- add
- subtract
コミットします。
$ git add .
$ git commit -m "add subtract"
7.3. GitHub Actions にプルリクエストを実行する権限を付与
デフォルトでは、GitHub Actions はプルリクエストを実行する権限がありません。こちらの権限を付与します。リポジトリの「Settings」->「Actions」→「General」->「Workflow permissions」->「Allow Github Actions to create and approve pull requests」をチェックし、「Save」をクリックします。

7.4. リポジトリを更新
リポジトリを更新します。
$ git push origin feature/add-subtract
以下のように、GitHub Actions が実行されます。「Continuous Integration」と「Release」が実行されます。

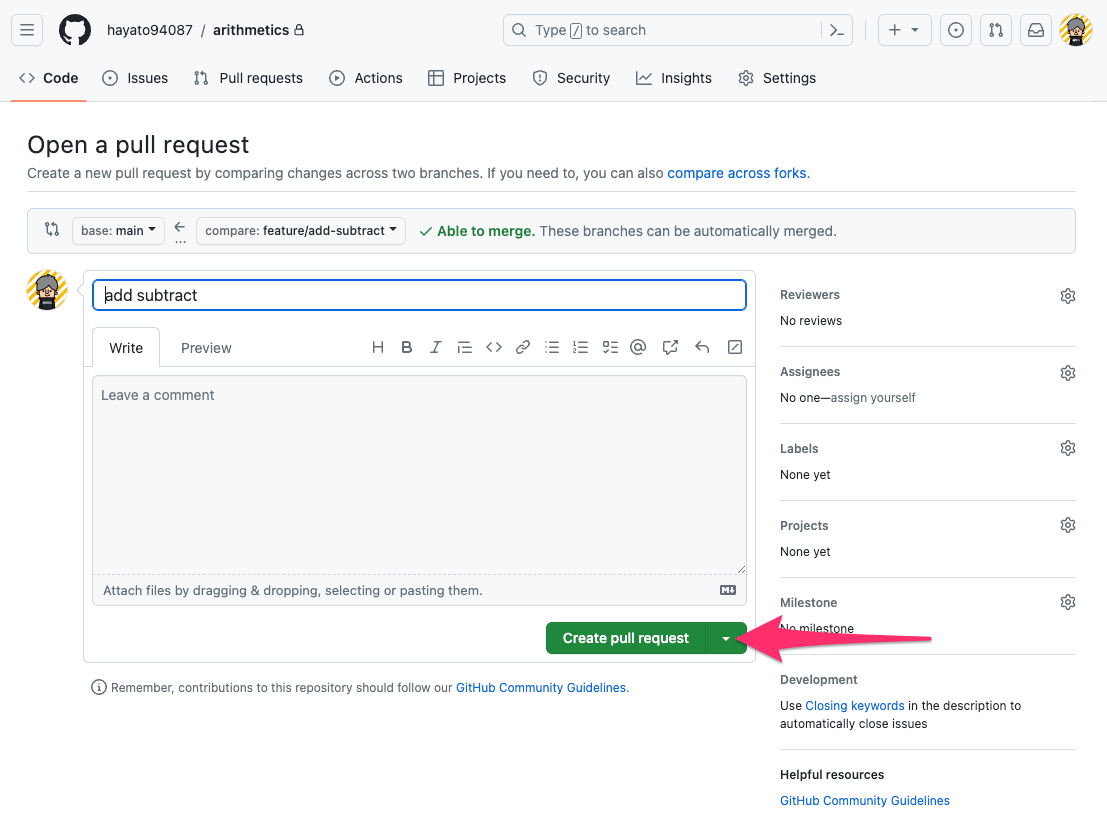
7.5. プルリクエストを作成
Pull requests を作成します。「Compare & pull request」をクリックします。

「Create pull request」をクリックします。

プルリクエストが作成されました。change-bot がプルリクエストに反応し画面のように表示されます。「Click here if you're a maintainer who wants to add a changeset to this PR」をクリックし、changeset を作成します。

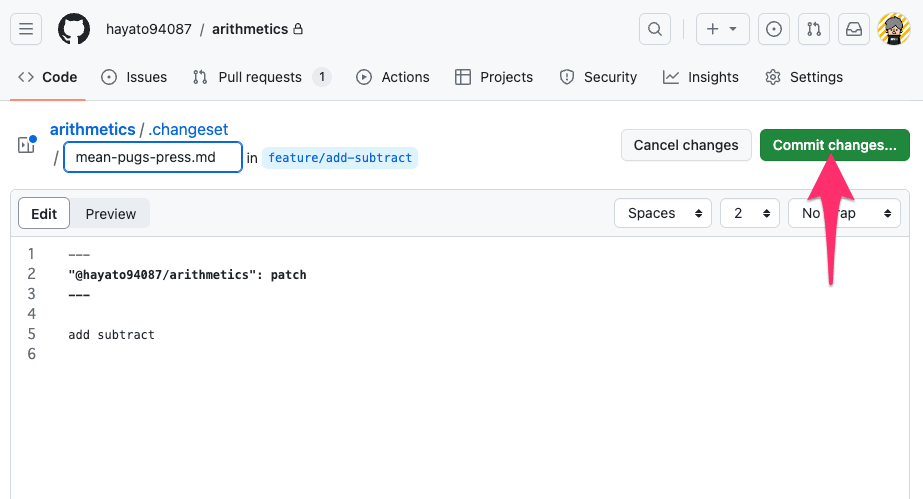
「Commit changes」をクリックします。

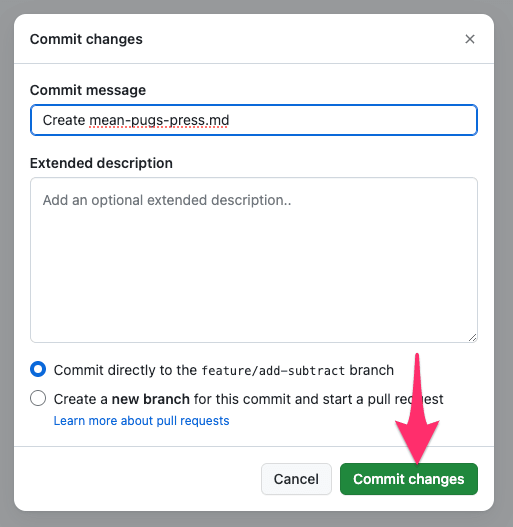
「Commit changes」をクリックします。

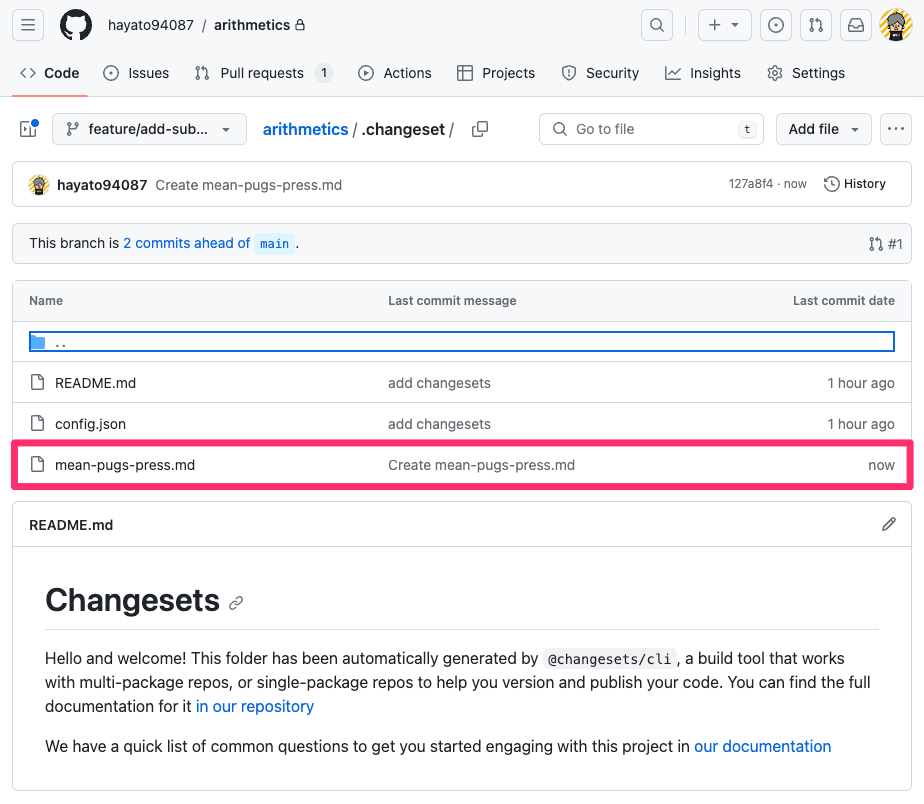
「mean-pugs-press.md」が作成されています。

プルリクエストでも「mean-pugs-press.md」が作成されていることがわかります。changeset も作成されています。また、Continuous Integration が実行され無事処理が完了していることもわかります。「Merge pull request」をクリックします。

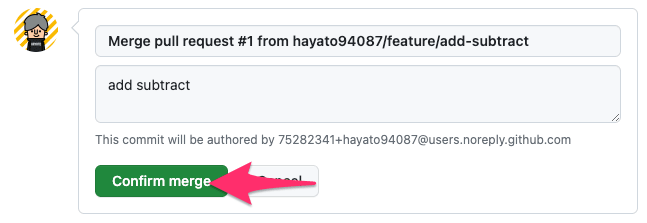
「Confirm merge」をクリックします。

GitHub Actions を確認すると、ワークフローが実行されています。

Release が完了すると、「Version Packages」という名前のプルリクエストが作成されています。

このプルリクエストは、GitHub Package のバージョンを 0.0.2 に更新するためのものです。このプルリクをマージすると、GitHub Package のバージョンが 0.0.2 に更新されます。「Merge pull request」をクリックし、「Confirm merge」をクリックします。


GitHub Actions を確認すると、ワークフローが実行されています。

Release が完了すると、パッケージのバージョンが更新されています。

8. パッケージを利用
限定公開したパッケージを利用します。
以下が手順です。
- GitHub から Personal access token を取得する必要があります。
-.npmrcを作成し、Personal access token を記載します。 - パッケージをインストールします。
- パッケージをインポートして利用します。
8.1. Personal access tokenを取得
GitHub から Personal access token を取得します。
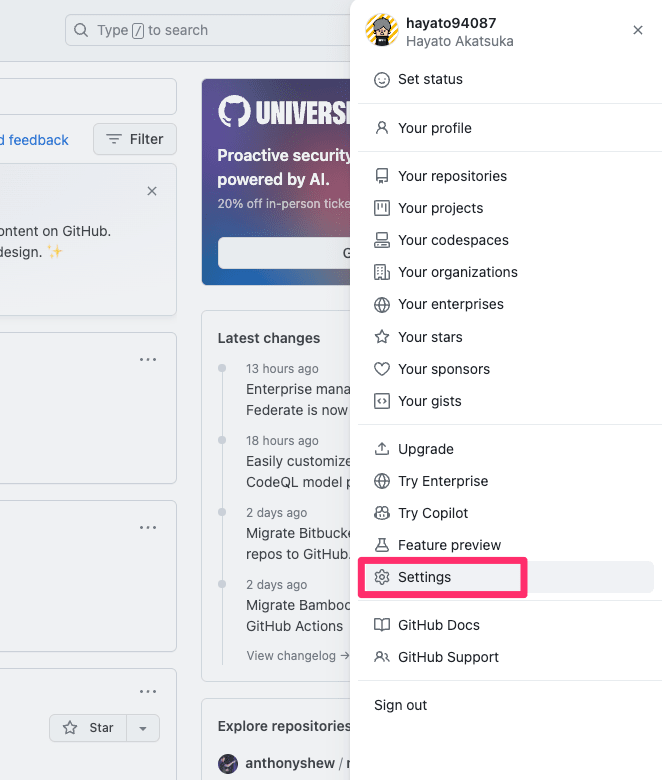
GitHub アカウントを開き、Settings をクリックします。

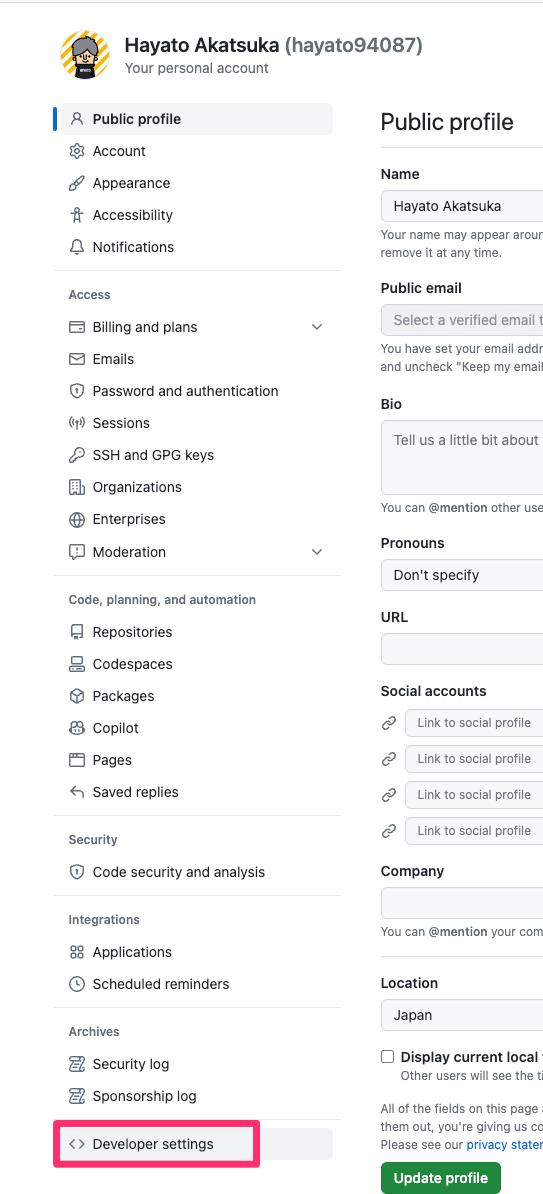
Developer settings をクリックします。

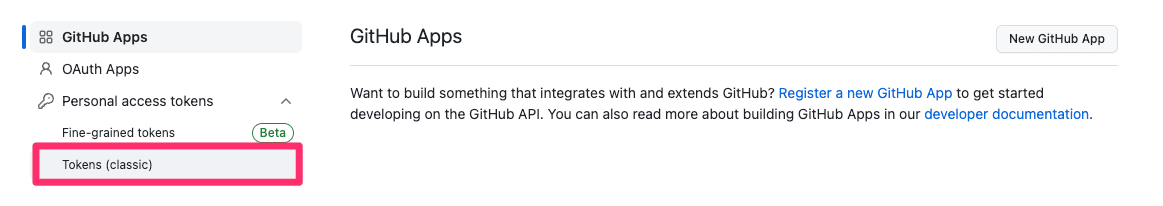
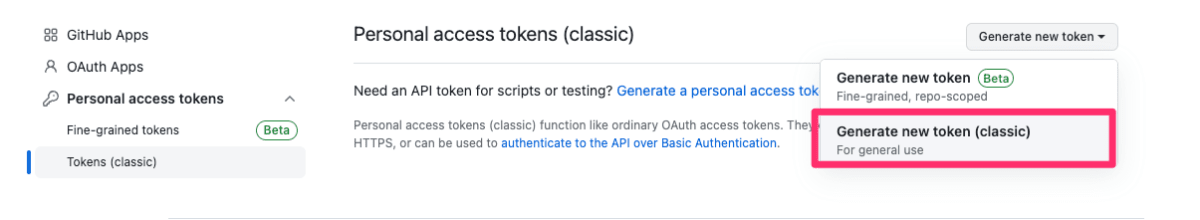
Tokens(classic) をクリックします。


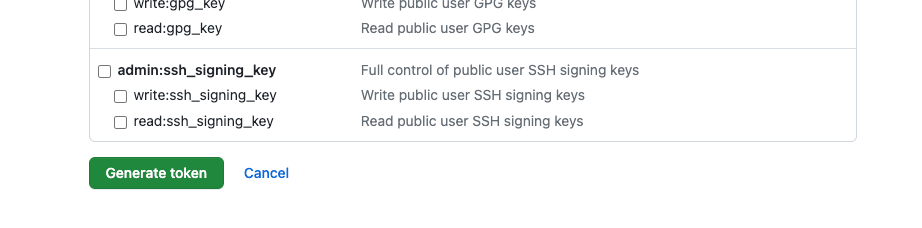
名前を入力し、トークンの有効期限を短めに設定し、read:packages にチェックを入れます。

Generate token をクリックします。

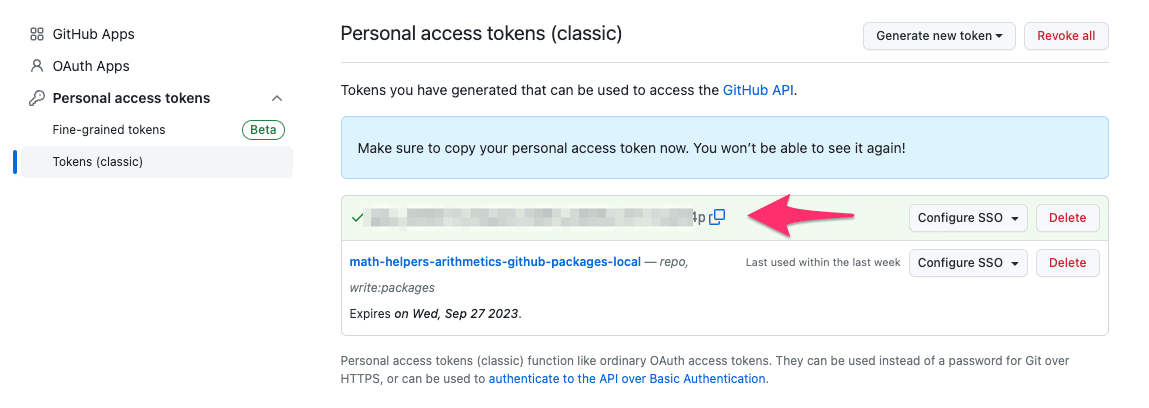
コピーしておきます。

8.2. プロジェクト作成
プロジェクトフォルダを作成します。
$ mkdir arithmetics-local-use
$ cd arithmetics-local-use
ローカルリポジトリを作成します。
$ git init
package.json を作成します。
$ touch package.json
{
}
TypeScript を devDependencies に追加します。
$ pnpm add -D typescript
.gitignore を作成し、node_modules をリポジトリの管理対象外とします。
$ touch .gitignore
# Ignore bundler config
node_modules
tsconfig.json を作成します。
$ pnpm tsc --init
{
"compilerOptions": {
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true, /* Skip type checking all .d.ts files. */
"noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
"noEmit": true /* Do not emit outputs. */
}
}
8.3. .npmrcを作成
.npmrc を作成します。
$ touch .npmrc
以下のようなルールで記述します。
@{GitHubのユーザー名 or 組織名}:registry=https://npm.pkg.github.com/
//npm.pkg.github.com/:_authToken=<取得した Personal Access Token の値>
私の場合は、以下のようになります。
@hayato94087:registry=https://npm.pkg.github.com/
//npm.pkg.github.com/:_authToken=xxxxxxxxxxxxxxxxxx
あるいは、環境変数として保存して利用する方法もあります。今回はこちらを利用します。
@{GitHubのユーザー名 or 組織名}:registry=https://npm.pkg.github.com/
//npm.pkg.github.com/:_authToken=${NPM_TOKEN}
私の場合は、以下のようになります。
@hayato94087:registry=https://npm.pkg.github.com/
//npm.pkg.github.com/:_authToken=${NPM_TOKEN}
.zshrc に以下を追記します。
export NPM_TOKEN=<取得した Personal Access Token の値>
設定を反映します。
$ source ~/.zshrc
8.4. パッケージをインストール
パッケージをインストールします。するとエラーが出ます。
$ pnpm add @hayato94087/arithmetics
ERR_PNPM_REGISTRIES_MISMATCH This modules directory was created using the following registries configuration: {"@NAMESPACE":"https://npm.pkg.github.com/","default":"https://registry.npmjs.org/"}. The current configuration is {"default":"https://registry.npmjs.org/","@NAMESPACE":"https://npm.pkg.github.com/","@hayato94087":"https://npm.pkg.github.com/"}. To recreate the modules directory using the new settings, run "pnpm install".
エラーメッセージの内容にしたがい、pnpm install を実行します。
$ pnpm install
✔ The modules directory at "/Users/hayato94087/Private/arithmetics-local-use/node_modules" will be removed and reinstalled from scratch. Proceed? (Y/n) · true
Recreating /Users/hayato94087/Private/arithmetics-local-use/node_modules
Lockfile is up to date, resolution step is skipped
Packages: +1
+
Packages are hard linked from the content-addressable store to the virtual store.
Content-addressable store is at: /Users/hayato94087/Library/pnpm/store/v3
Virtual store is at: node_modules/.pnpm
devDependencies:
+ typescript 5.2.2
Progress: resolved 1, reused 1, downloaded 0, added 1, done
Done in 2.4s
パッケージをインストールします。
$ pnpm add @hayato94087/arithmetics
Packages: +1
+
dependencies:
+ @hayato94087/arithmetics 0.0.2
Progress: resolved 2, reused 1, downloaded 1, added 1, done
Done in 1.9s
8.5. パッケージをインポートし利用
index.ts を作成します。
$ touch index.ts
パッケージをインポートし利用します。
import { add, subtract } from "@hayato94087/arithmetics";
console.log("1 + 2 =", add(1, 2)); // 3
console.log("1 - 2 =", subtract(1, 2)); // -1
実行すると、ちゃんと動いています。
$ ts-node index.ts
1 + 2 = 3
1 - 2 = -1
コミットします。
$ git add .
$ git commit -m "create project for reading package on github packages"
9. つまづきポイント(再度)
GitHub Actions で実行する時は権限周りでつまづきやすいです。私は半日調べるので時間を消費しました。
1 つ目は以下を記載し権限を明記します。
...
permissions:
contents: write
issues: write
pull-requests: write
packages: write
...
2 つ目は .npmrc に GITHUB_TOKEN トークンを書き出して利用します。
...
- name: Creating .npmrc
run: |
echo "@username:registry=https://npm.pkg.github.com" >> .npmrc
echo "//npm.pkg.github.com/:_authToken=${{ secrets.GITHUB_TOKEN }}" >> .npmrc
...
3 つ目は GitHub Actions にプルリクエストの権限を付与します。デフォルトでは、GitHub Actions はプルリクエストを実行する権限がありません。こちらの権限を付与します。リポジトリの「Settings」->「Actions」→「General」->「Workflow permissions」->「Allow Github Actions to create and approve pull requests」をチェックし、「Save」をクリックします。

10. まとめ
自分専用、あるいは社内のみで利用するパッケージを GitHub Actions を介して、GitHub Packages に限定公開する方法を説明しました。
限定公開に利用したパッケージのリポジトリは以下です。
限定公開したパッケージを利用したプロジェクトのリポジトリは以下です。
11. 参考
Discussion